Getting Help
Sections
Section 10: Practice Final Exam Problems
![]() Section 10 Handout
(single long web page)
Section 10 Handout
(single long web page)
![]() PDF
PDF
Exercises: There are no exercises for this week's section. As long as you attend your section, you will get the points.
Section 9: Web Services and Scriptaculous
![]() Section 9 Handout
(single long web page)
Section 9 Handout
(single long web page)
![]() Section 9 Handout
(slides)
Section 9 Handout
(slides)
Exercises: Solve the following one (1) problem on paper (or solve on computer and print it out) and bring a paper copy of your PHP solution code to section to turn in. You may want to consult the Friday lecture slides on web services.
-
Write a PHP web service named
factorial.phpthat accepts HTTP GET requests with an integer query parameter namednand outputsn!, ornfactorial, using thetext/plaincontent type. The factorial of an integernis the product of all integers from 1 throughninclusive. 0! is defined to be 1. If the user does not pass an integern, or if the value ofnis not a number, or if n is a negative number, your service should emit an HTTP 400 Invalid Request error. Here are some example requests to your service and the text output they should produce:Request Response factorial.php?n=5120factorial.php?n=75040factorial.php
factorial.php?n=LOL
factorial.php?n=-1
HTTP/1.1 400 Invalid Request error You can check whether a given value is a number by calling PHP's
is_numericfunction, which accepts a value as a parameter and returnstrueorFALSEaccordingly.One problem with factorials is that the numbers become large very quickly. PHP's built-in numeric data types can store numbers up to roughly 10306, but that does not allow us to compute factorials over a very large range. If you write your
factorial.phpservice using standard multiplication with the*operator, you will see a result ofINF(infinity) starting at annof around 171.So we want you to alter your code to make it work for arbitrarily large numbers. PHP has a set of "bc" (binary calculator) functions that are used to perform math over large numbers. For this problem, rather than standard multiplication with
*, we want you to use thebcmulfunction, which accepts two arbitrarily large numbers as its parameter, multiplies them together, and returns the result. (We suggest first writing it with * and getting it to work for small numbers, then changing it to usebcmul. You should only need to change 1 line of your code.) Here are some calls to your web service that produce large integer results:Request Response (lines wrapped for readability) factorial.php?n=202432902008176640000factorial.php?n=5030414093201713378043612608166064768844377641568960512000000000000factorial.php?n=20078865786736479050355236321393218506229513597768717326329474253324435944996340334 29203042840119846239041772121389196388302576427902426371050619266249528299311134 62857270763317237396988943922445621451664240254033291864131227428294853277524242 40757390324032125740557956866022603190417032406235170085879617892222278962370389 7374720000000000000000000000000000000000000000000000000
factorial.php?n=99940238726007709377354370243392300398571937486421071463254379991042993851239862902 05920442084869694048004799886101971960586316668729948085589013238296699445909974 24504087073759918823627727188732519779505950995276120874975462497043601418278094 64649629105639388743788648733711918104582578364784997701247663288983595573543251 31853239584630755574091142624174743493475534286465766116677973966688202912073791 43853719588249808126867838374559731746136085379534524221586593201928090878297308 43139284440328123155861103697680135730421616874760967587134831202547858932076716 91324484262361314125087802080002616831510273418279777047846358681701643650241536 91398281264810213092761244896359928705114964975419909342221566832572080821333186 11681155361583654698404670897560290095053761647584772842188967964624494516076535 34081989013854424879849599533191017233555566021394503997362807501378376153071277 61926849034352625200015888535147331611702103968175921510907788019393178114194545 25722386554146106289218796022383897147608850627686296714667469756291123408243920 81601537808898939645182632436716167621791689097799119037540312746222899880051954 44414282012187361745992642956581746628302955570299024324153181617210465832036786 90611726015878352075151628422554026517048330422614397428693306169089796848259012 54583271682264580665267699586526822728070757813918581788896522081643483448259932 66043367660176999612831860788386150279465955131156552036093988180612138558600301 43569452722420634463179746059468257310379008402443243846565724501440282188525247 09351906209290231364932734975655139587205596542287497740114133469627154228458623 77387538230483865688976461927383814900140767310446640259899490222221765904339901 88601856652648506179970235619389701786004081188972991831102117122984590164192106 88843871218556461249607987229085192968193723886426148396573822911231250241866493 53143970137428531926649875337218940694281434118520158014123344828015051399694290 15348307764456909907315243327828826986460278986432113908350621709500259738986355 42771967428222487575867657523442202075736305694988250879689281627538488633969099 59826280956121450994871701244516461260379029309120889086942028510640182154399457 15680594187274899809425474217358240106367740459574178516082923013535808184009699 63725242305608559037006242712434169090041536901059339838357779394109700277534720 00000000000000000000000000000000000000000000000000000000000000000000000000000000 00000000000000000000000000000000000000000000000000000000000000000000000000000000 00000000000000000000000000000000000000000000000000000000000000000000000000000000 00000
Section 8: Ajax
![]() Section 8 Handout
(single long web page)
Section 8 Handout
(single long web page)
![]() Section 8 Handout
(slides)
Section 8 Handout
(slides)
Exercises: Solve the following one (1) problem on paper (or solve on computer and print it out) and bring a paper copy of your JavaScript solution code to section to turn in. You may want to consult textbook Chapter 12 and/or the Ajax lecture slides.
-
Given the following HTML code (complete) and JS code (skeleton):
<div> <input id="month" type="text" size="4" ... /> / <input id="day" type="text" size="4" ... /> <button id="go">Go!</button> </div> <div id="results"></div>
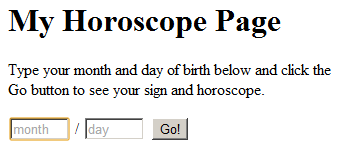
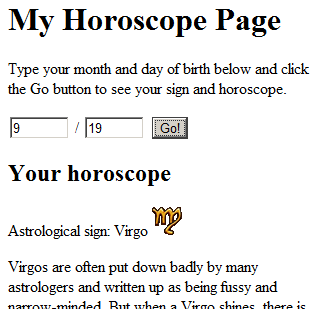
Add the necessary JavScript code so that when the Go button is clicked, the page uses Ajax to show the user's astrological sign and horoscope. (You don't need to modify the HTML file.) Ajax code only works on a server, so you must upload your page to Webster and test it there.
Your page uses Ajax to contact a PHP service on webster at the horoscope.php URL below, using a GET request. The PHP service requires two parameters named
monthanddayrepresenting the month and day of birth of the person, and then it outputs the sign and horoscope for that person as HTML code. You should fetch the HTML text sent back by this PHP service and put it into your page in thedivwith theidofresults.The PHP service's URL is: https://webster.cs.washington.edu/horoscope.php
For example, if your birthday is 9/19, you would contact it with this URL: https://webster.cs.washington.edu/horoscope.php?month=9&day=19Here's what it will look like once you have it working. You don't need to check for valid input or handle any Ajax errors, but it might help you to listen to
onFailureandonExceptionevents to help find any potential errors. For reference, our solution adds 9 lines (6 "substantive") to the skeleton provided.

Section 7: DOM
![]() Section 7 Handout
(single long web page)
Section 7 Handout
(single long web page)
![]() Section 7 Handout
(slides)
Section 7 Handout
(slides)
Exercises: Solve the following one (1) problem on paper (or solve on computer and print it out) and bring a paper copy of your solution to section to turn in.
-
Given the following HTML code:
<div><h1>Section 7 Problem Page</h1></div> <div id="formtovalidate"> <div><input type="text" value="Billy Bob" /> Name</div> <div><input type="text" value="" /> Email Address</div> <div><input type="text" value="98195" /> ZIP Code</div> <div><input type="text" value="" /> Mailing Address</div> <div><input type="text" value="" /> Telephone Number</div> <div><input type="password" value="abc123" /> Password</div> </div> <p>Click the 'Validate' button below to highlight every form field that is invalid (blank)!</p> <div><button id="validate">validate</button></div>
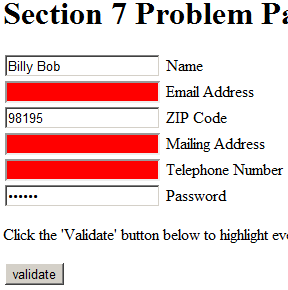
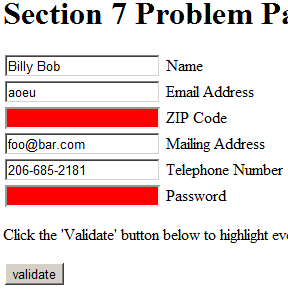
Write the necessary JavScript code so that when the Validate button is clicked, every input in the form that has a blank value (empty string) will be highlighted with a
"red"background color, as shown in the screenshots below. If a text box already has the red background but is then changed to non-blank, and the Validate button is clicked again, then you should remove the red background color by setting the background to an empty string,"". You should not modify the HTML or CSS code; write only JavaScript. Use thedocument.querySelectorAllor$$functions taught in Monday's lecture. For reference, our solution is 14 lines long (9 "substantive").

Section 6: JavaScript
![]() Section 6 Handout
(single long web page)
Section 6 Handout
(single long web page)
![]() Section 6 Handout
(slides)
Section 6 Handout
(slides)
Exercises: There are no exercises for this week's section, because Marty didn't post them in time. As long as you attend your section, you will get the points.
Section 5: SQL Queries
![]() Section 5 Handout
(single long web page)
Section 5 Handout
(single long web page)
![]() Section 5 Handout
(slides)
Section 5 Handout
(slides)
Exercises: Solve the following one (1) problem on paper (or solve on computer and print it out) and bring a paper copy of your solution to section to turn in.
-
Write a query in SQL that displays the names of all countries in Europe that have a population of at least 25,000,000, sorted by name in ABC order. (If you got the right answer, you should see 8 countries, from France to United Kingdom.)
You can develop your query on Webster in SSH, or using the following query tester page.
Section 4: Forms
![]() Section 4 Handout
(single long web page)
Section 4 Handout
(single long web page)
![]() Section 4 Handout
(slides)
Section 4 Handout
(slides)
Exercises: Solve the following one (1) problem on paper (or solve on computer and print it out) and bring a paper copy of your solution to section to turn in.
-
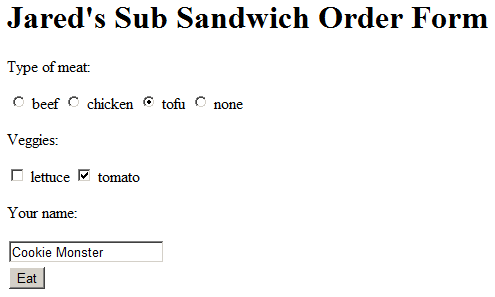
Given the following HTML page, add a form that looks like this:

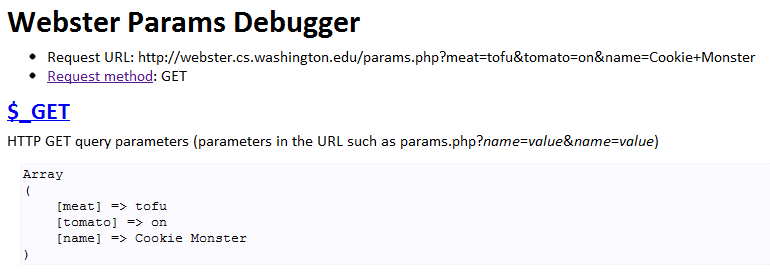
The form should submit its data to http://webster.cs.washington.edu/params.php when the user presses the Eat button. Here's an example of what it should look like if the form above were submitted with the above data in it:

- Use the query parameter names
meat,veggies, andnameto represent the data being submitted. - The user can select only one meat at a time.
- (optional) The text near the check boxes and radio buttons should be clickable.
- (optional) Initially, chicken should be the selected meat, and both lettuce and tomato should be selected.
- Use the query parameter names
Section 3: Floating Layouts and Basic PHP
![]() Section 3 Handout
(single long web page)
Section 3 Handout
(single long web page)
![]() Section 3 Handout
(slides)
Section 3 Handout
(slides)
Exercises: Solve the following one (1) problem on paper (or solve on computer and print it out) and bring a paper copy of your solution to section to turn in.
-
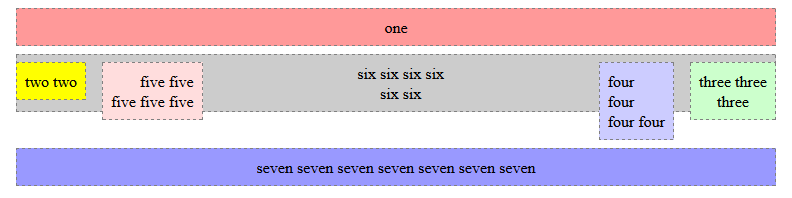
Given the following HTML and CSS code:
<div id="one">one</div> <div id="two">two two</div> <div id="three">three three<br />three</div> <div id="four">four<br />four<br />four four</div> <div id="five">five five<br />five five five</div> <div id="six">six six six six <br /> six six</div> <div id="seven">seven seven seven seven seven seven seven</div>
body { text-align: center; } div { border: 1px dashed gray; padding: 0.5em; margin: 0.5em; } #one { background-color: #ff9999; } #two { background-color: yellow; } #three { background-color: #ccffcc; } #four { background-color: #ccccff; } #five { background-color: #ffdddd; } #six { background-color: #cccccc; } #seven { background-color: #9999ff; }What CSS must be added to produce the following floating layout? Assume that the width of items like "one" and "seven" in the picture below constitutes 100% of the page width.

Section 2: Page Layout and Box Model; Firebug
![]() Section 2 Handout
(single long web page)
Section 2 Handout
(single long web page)
![]() Section 2 Handout
(slides)
Section 2 Handout
(slides)
Exercises: Solve the following two (2) problems on paper (or solve on computer and print it out) and bring a paper copy of your solution to section to turn in.
-
The following HTML code has errors that make it fail the W3C HTML validator.
Indicate the errors in the code and show a corrected version of the code. (You can copy-paste the code into the validator as direct input.)
<!DOCTYPE html> <html> /* CSE 190M, week 2, by John Doe */ <title>Section 2 Page</title> <link src="mypage.css" type="text/css" rel="stylesheet" /> <body> <h1>My Section 2 Web Page<h1> <p>Here is why my section is the best: <ul> <li>smartest students</li> <li>best TA</li> <li>TA looks like a cat: <img src="cat.jpg" title="a cat"></img></li> </ul> </p> Our section is > all other sections & you know it! </html> </!DOCTYPE> -
The following CSS code has errors that make it fail the W3C CSS validator.
Indicate the errors in the code and show a corrected version of the code.
Also, add a short comment header to the CSS code and add a new CSS rule that makes all paragraphs use the "justified" text alignment.
body { background-color: white, foreground-color: red; } h1 { font-align: "centered"; } h2 { font-decoration; underlined; } li ( font-name: Times New Roman; serif; )
Section 1: Internet / WWW
Exercises: No exercises are due at section this week. Just show up to get the credit.
Other Info:
Our sections are 50-minute discussions led by TAs every Tuesday in which the TA "drives" the computer and students help to solve problems together. Thanks to former 190M TAs Stefanie Hatcher and Sylvia Tashev for working on the section code and handouts!
Each week you will complete problem(s) to turn in at your section. Attending section and submitting these problems will earn you participation points for the week. You must attend section in person and hand in the problems at the start of class yourself to get credit.
You will not be graded on whether you have a perfect solution, but on whether you have demonstrated effort. Therefore please show some work that demonstrates how you got the answer rather than just writing the answer by itself. We will be somewhat lenient about exactly how the work is shown.
Our intention is that these problems would take you at most 30 minutes each week. If you find yourself taking significantly more than this, you may stop your work and write that you worked for 30 minutes. If you have made significant progress, we will still give you credit for your work.



