1. Floats:
Given the following HTML file, floats.html:
<!DOCTYPE html> <html> <head> <link href="floats.css" type="text/css" rel="stylesheet" /> </head> <body> <div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> </div> </body> </html>
And the following CSS file, floats.css:
.box {
width: 100px;
height: 100px;
background-color: black;
margin: 10px;
}
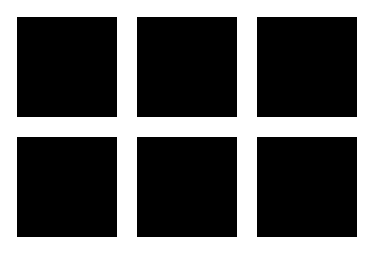
Modify the HTML and CSS files so that floats.html has the following appearance (rendered in Firefox):

problem by Alex Miller
Solution 1
The modified floats.html:
<!DOCTYPE html> <html> <head> <link href="floats.css" type="text/css" rel="stylesheet" /> </head> <body> <div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box break"></div> <div class="box"></div> <div class="box"></div> </div> </body> </html>
And modified floats.css:
.box {
width: 100px;
height: 100px;
background-color: black;
margin: 10px;
float: left;
}
.break {
clear: left;
}
Solution 2
The modified floats.html:
<!DOCTYPE html> <html> <head> <title>floats</title> <link href="floats.css" type="text/css" rel="stylesheet" /> </head> <body> <div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <br /> <div class="box"></div> <div class="box"></div> <div class="box"></div> </div> </body> </html>
And modified floats.css:
.box {
width: 100px;
height: 100px;
background-color: black;
margin: 10px;
float: left;
}
br {
clear: both;
}
2. Menu:
Given the following HTML file, menu.html:
<!DOCTYPE html> <html> <head> <title>Menu</title> <link href="menu.css" type="text/css" rel="stylesheet" /> </head> <body> <div> <ul> <li>Bananas</li> <li>Apples</li> <li>Grapefruit</li> <li>Oranges</li> <li>Papaya</li> </ul> </div> </body> </html>
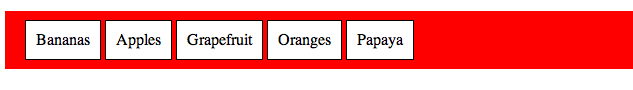
Apply CSS rules so the menu appears like this:

problem by Alex Miller
Solution
menu.css:
ul {
background-color: red;
padding: 20px;
}
li {
display: inline;
border: 1px solid black;
padding: 10px;
background-color: white;
}
3. Layout:
Given the following HTML file, layout.html:
<!DOCTYPE html> <html> <head> <title>layout</title> <link href="layout.css" type="text/css" rel="stylesheet" /> </head> <body> <div id="container"> <div id="header"> <h1>Header</h1> </div> <div id="left-column"> <h2>Left column</h2> <p>Lorem ipsum dolor sit amet, consectetur ...</p> </div> <div id="right-column"> <h2>Right column</h2> <p>Lorem ipsum dolor sit amet, consectetur ...</p> </div> <div id="content"> <h2>Main content</h2> <p>Lorem ipsum dolor sit amet, consectetur ...</p> </div> <div id="footer"> <p>Footer</p> </div> </div> </body> </html>
And the following CSS file, layout.css:
#container {
background-color: lightgray;
}
#header {
background-color: green;
height: 100px;
}
#left-column, #right-column {
background-color: lightblue;
}
#footer {
background-color: green;
}
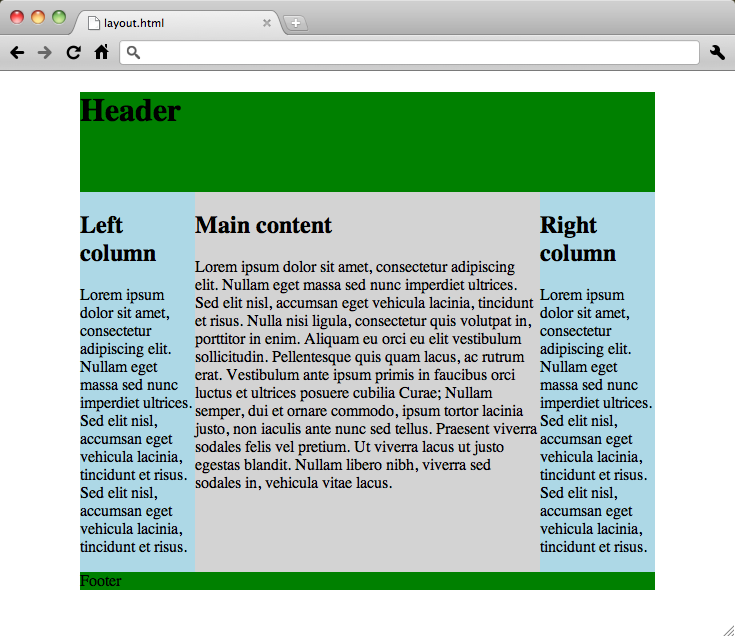
Modify the just CSS file so that layout.html has the following appearance (rendered in Chrome/Firefox):

The overall container takes up 80% of the width of the page and is centered. The sidebars take up 20% of the container width.
problem by Alex Miller
Solution
The modifiedlayout.css:
#container {
width: 80%;
margin-left: auto;
margin-right: auto;
background-color: lightgray;
}
#header {
background-color: green;
height: 100px;
}
#left-column, #right-column {
width: 20%;
background-color: lightblue;
}
#left-column {
float: left;
}
#right-column {
float: right;
}
#content {
margin-left: 20%;
width: 60%;
}
#footer {
background-color: green;
clear: both;
}
4. More Floats: (long)
Given the following HTML file, morefloats.html:
<!DOCTYPE html> <html> <head> <title>More Floats</title> <link href="morefloats.css" type="text/css" rel="stylesheet" /> </head> <body> <div id="a"></div> <div id="b"></div> <div id="c">Lorem ipsum dolor sit amet, ...</div> </body> </html>
And the following CSS file, morefloats.css:
#a, #b {
width: 100px;
height: 100px;
font: 30pt bold Helvetica, Arial, sans-serif;
line-height: 100px;
text-align: center;
}
#a {
background-color: lightblue;
}
#b {
background-color: pink;
}
#c {
background-color: lightgray;
}
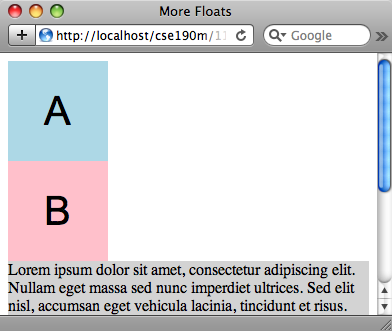
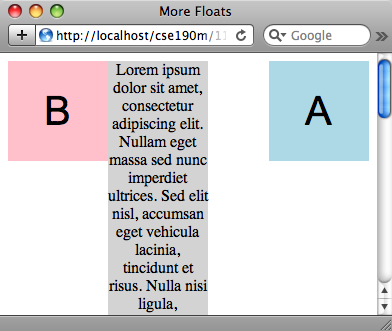
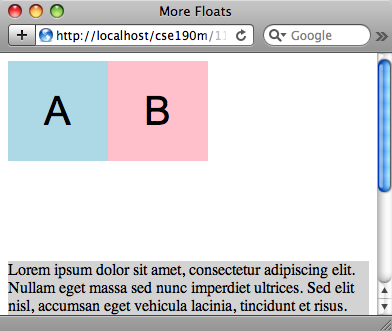
Which together render as follows:

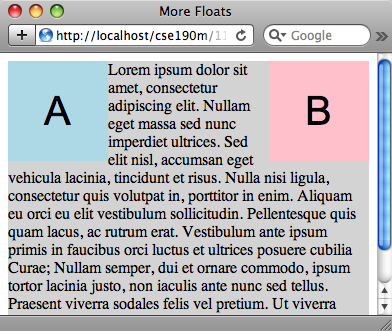
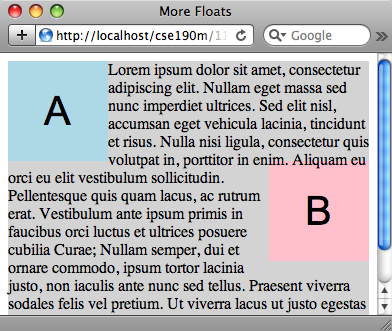
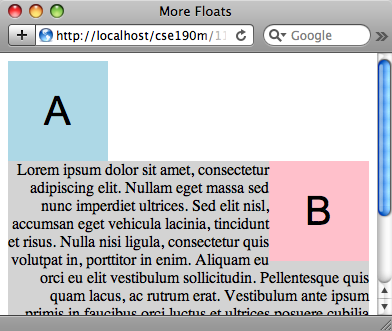
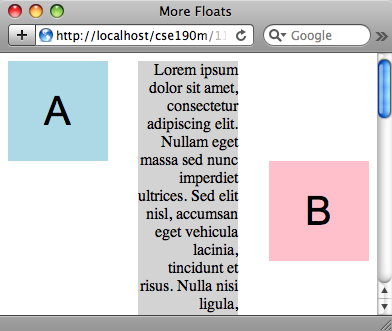
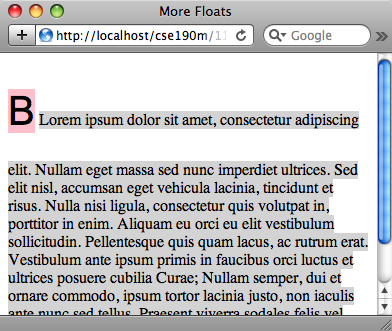
Modify morefloats.css to produce each of the following results:







-

Hint: This is tricky, but involves only a single CSS property being set. (It's also not usually desirable output.) - (hard)

Is this even possible? What if you can edit the HTML? 
Protip: Open morefloats.html in a new window, then break out Firebug into a separate window by clicking the middle show/hide button:

Then resize the morefloats.html window to be about 350 × 250 pixels and tweak its styles using Firebug.
problem by Morgan Doocy
Solutions
Following are possible solutions for each output (there may be more):
-
#a { float: left; } #b { float: right; } -
#a { float: left; } #b { float: right; clear: left; } -
#a { float: left; } #b { float: right; clear: left; } #c { clear: left; text-align: right; } -
#a { float: left; } #b { float: right; clear: left; } #c { text-align: right; width: 100px; margin-left: auto; margin-right: auto; } -
#a { float: right; } #b { float: left; } #c { float: left; text-align: center; width: 100px; } -
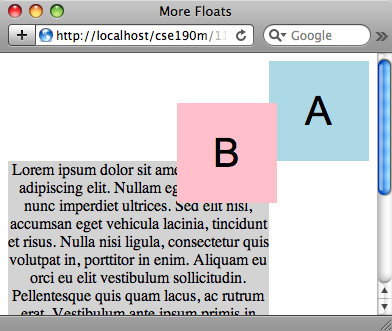
#a { float: right; } #b { position: absolute; top: 50px; right: 100px; } #c { clear: right; text-align: center; margin-right: 100px; } -
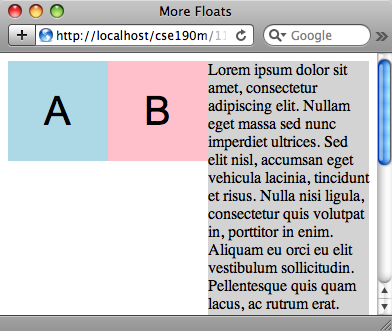
#a, #b { float: left; } #c { margin-left: 200px; } -
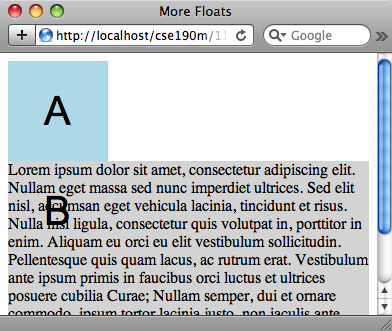
#a { float: left; } -
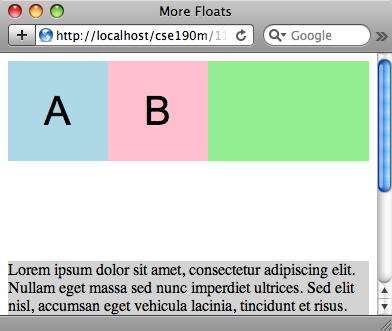
This problem requires another element. First edit the HTML to add a fourth element, d, surrounding a and b:
<div id="d"> <div id="a">A</div> <div id="b">B</div> </div>
Then make the following CSS additions:
#a, #b { float: left; } #c { margin-top: 100px; } #d { background-color: lightgreen; height: 100px; }Here's what the above looks like, with the green background color on d:

-
#a { display: none; } #b, #c { display: inline; }
5. Kitties
Given 5 image files (kittie1.jpeg, kittie2.jpeg, etc.), write a PHP webpage that displays all 5 images as seen here.
Problem by Alex Miller
Solution
<!DOCTYPE html>
<html>
<head>
<title>kitties</title>
</head>
<body>
<div>
<?php
for ($i = 1; $i <= 5; $i++) {
print("<img src=\"kittie{$i}.jpeg\" />");
}
?>
</div>
</body>
</html>
6. Fibonacci
Modify the following file, fibonacci.php, to print the first 20 Fibonacci numbers in an ordered list using PHP.
Recall that in the Fibonacci sequence, each number is the sum of the two previous numbers, with the first and second numbers being 0 and 1 respectively.
<!DOCTYPE html> <html> <head> <title>Fibonacci Sequence</title> </head> <body> <h1>The first twenty Fibonacci numbers:</h1> <!-- (your code here!) --> </body> </html>
problem by Rishi Goutam
Solution
The modified fib.html:
<!DOCTYPE html>
<html>
<head>
<title>Fibonacci Sequence</title>
</head>
<body>
<h1>The first twenty Fibonacci numbers:</h1>
<ul>
<?php
$first = 0;
$second = 1;
$SEQUENCE_LENGTH = 20; // number of elements to print
for ($i = 0; $i < $SEQUENCE_LENGTH; $i++) { ?>
<li><?= $first ?></li>
<?php
$temp = $second;
$second += $first;
$first = $temp;
} ?>
</ul>
</body>
</html>
7. Buggy PHP programs:
The following PHP pages each contain one or more bugs. The bugs could be syntax errors or incorrect logic. Look at each page, find the bug(s), and correct the errors.
-
bug1.php
<!DOCTYPE html> <html> <!-- Buggy PHP page 1 - variables, strings, if/else --> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1>Login check page</h1> <p>This page checks your user login settings.</p> <p>The page is <strong>really</strong> great.</p> <div> <?php $logged_in = TRUE; if $logged_in) { print "Welcome, user.\n"; } </div> <h2>Name information:</h2> <p>In this section we will display information about your first name.</p> <div> $first_name = "David'; if ($logged_in) { print "Welcome, $first_name\n"; } else { print "Howdy, Stranger.\n"; } ?> </div> </body> </html> -
bug2.php
<!DOCTYPE html> <html> <!-- Buggy PHP page 2 - variables, if/else, for loops, string concatenation, comments --> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1>Joe's money page</h1> <p>Our money info:</p> <div> <?php $funding = -17000; <!-- we lost money --> if ($funding < 0) { print "We are in the red."; } elif ($funding = 0) { print "We broke even."; } else { print "We made a profit."; } ?> </div> <h2>Our bank's rules:</h2> <div> <?php for (int $i = 1; $i <= $10; $i++) { print("Rule " + $i + " of Money Club is, you do NOT talk about Money Club.\n"); } ?> </div> </body> </html> -
bug3.php
<!DOCTYPE html> <html> <!-- Buggy PHP page 3 - arrays, foreach, cumulative sum, string concatenation --> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1>Curly's Supermarket</h1> <h2>Items for sale:</h2> <div> <?php $prices = array(9.00, 5.95, 12.50); foreach ($price as $prices) { print "The next item costs $price\n"; } ?> </div> <h2>Total cost:</h2> <div> <?php $tax_rate = 1.08; # 8% tax # compute total price with tax for all items foreach ($prices as $price) { $total_price = $price * $tax_rate; } print "Total price (with tax): $$total_price \n"; ?> </div> </body> </html> -
bug4.php
<!DOCTYPE html> <html> <!-- Buggy PHP page 4 - arrays, foreach, expression blocks --> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1>My images</h1> <div> <?php $images = array["barney", "powerrangers", "barbie", "heman"]; foreach ($images as $image) { ?> <img src="/images/<? $images ?>.gif" alt="a picture" /> <?php } ?> </div> </body> </html>
Here are some useful general debugging tips:
- Look at the error messages, if any, and examine those lines in your PHP source file. (You may need to enable line numbers in your editor.)
- Check for mismatched brackets. Many editors support bracket matching. (In TextPad, select a bracket and press Ctrl-M.)
-
PHP's error messages are not very friendly, often mentioning obscure internal terms like
T_VARIABLEand$end. If you don't understand an error message, try Googling for the error message to see if others have seen this kind of error before. You may be able to find an explanation of what causes this problem and how to fix it. -
If there is no error message but something wrong, try printing the value of your variables at various points in the code. Use
printstatements for simple variables andprint_rorvar_dumpfor arrays and objects. (The XDebug software we have installed on Webster will show the values of variables when errors occur, but you may need more than this.)
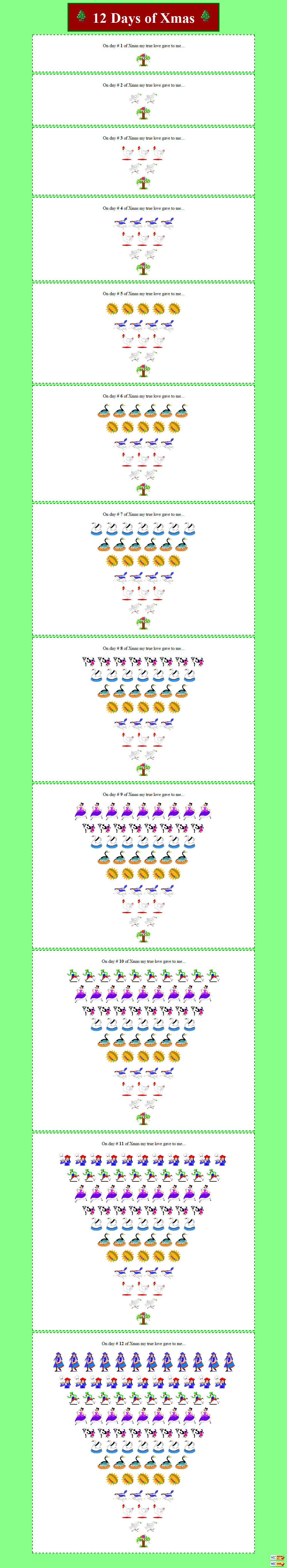
8. 12 Days of Xmas: (long)
Write a page that displays the complete lyrics of the song, "12 Days of Xmas," along with displaying images for each of the gifts given on each day. Start from the template in the following file:
The page already has the correct appearance, but the code is long and redundant. Modify the page to use PHP code to remove this redundancy. The page should look like the following:

We suggest you code this page by following these incremental steps:
- For each day # N of Xmas, show day N's gift image once.
- For each day # N of Xmas, show day N's gift image N times.
- For each day # N of Xmas, show (day N's down to day 1's) gift image the appropriate number of times.
- (advanced) Add the text labels such as "Three French hens" under each gift's image(s). You probably won't be able to finish that in the time provided. You may want to use advanced syntax such as arrays to help you with this.
When you're finished with your page, the code might look like the following sample solution, written by former TAs Sylvia Tashev and Stefanie Hatcher:
- 12days.php (source, as HTML) (source, as text)
- 12days-advanced.php (source, as HTML) (source, as text) (uses some syntax we haven't seen yet)

