University of Washington CSE 190M
Section 2: Layout, Firebug
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Exercise : Lex (by Morgan Doocy)
Given the following HTML and CSS snippets, what changes would be necessary to produce the expected output below? (Assume the red line is 3px thick, and the default font is used.)
| HTML | CSS |
|---|---|
|
|
lex parsimoniae
Exercise solution
First, wrap the text inside the <h1> in an inline tag. The <em> tag is one possible choice:
<h1><em class="term">lex parsimoniae</em><h1>
Then add a CSS rule which gives this element a dashed red border:
em.term {
border-bottom: dashed 3px red;
}
Exercise : Boxes (by Alex Miller)
Given boxes.html, write boxes.css to make the appearance on the next slide.
<!DOCTYPE html> <html> <head> <link href="boxes.css" type="text/css" rel="stylesheet" /> </head> <body> <div id="outer-box"> <div id="inner-box"></div> </div> </body> </html>
Exercise expected output
The outer border of the box is red, the inner border of the box is black, and the inner background color of the box is yellow.
Both the outer and inner borders have a width of 50 pixels. The yellow portion of the box has a width and height of 200 pixels. The overall box has a width and height of 400 pixels.
Exercise solution 1
body {
margin: 0;
padding: 0;
}
#outer-box {
background-color: red;
width: 300px;
height: 300px;
padding: 50px;
}
#inner-box {
background-color: yellow;
width: 200px;
height: 200px;
border: 50px solid black;
}
Exercise solution 2
body {
margin: 0;
padding: 0;
}
#outer-box {
background-color: black;
width: 300px;
height: 300px;
border: 50px solid red;
}
#inner-box {
background-color: yellow;
width: 200px;
height: 200px;
margin: 50px;
}
(There are more ways to solve this problem.)
Exercise : Semantics (by Morgan Doocy)
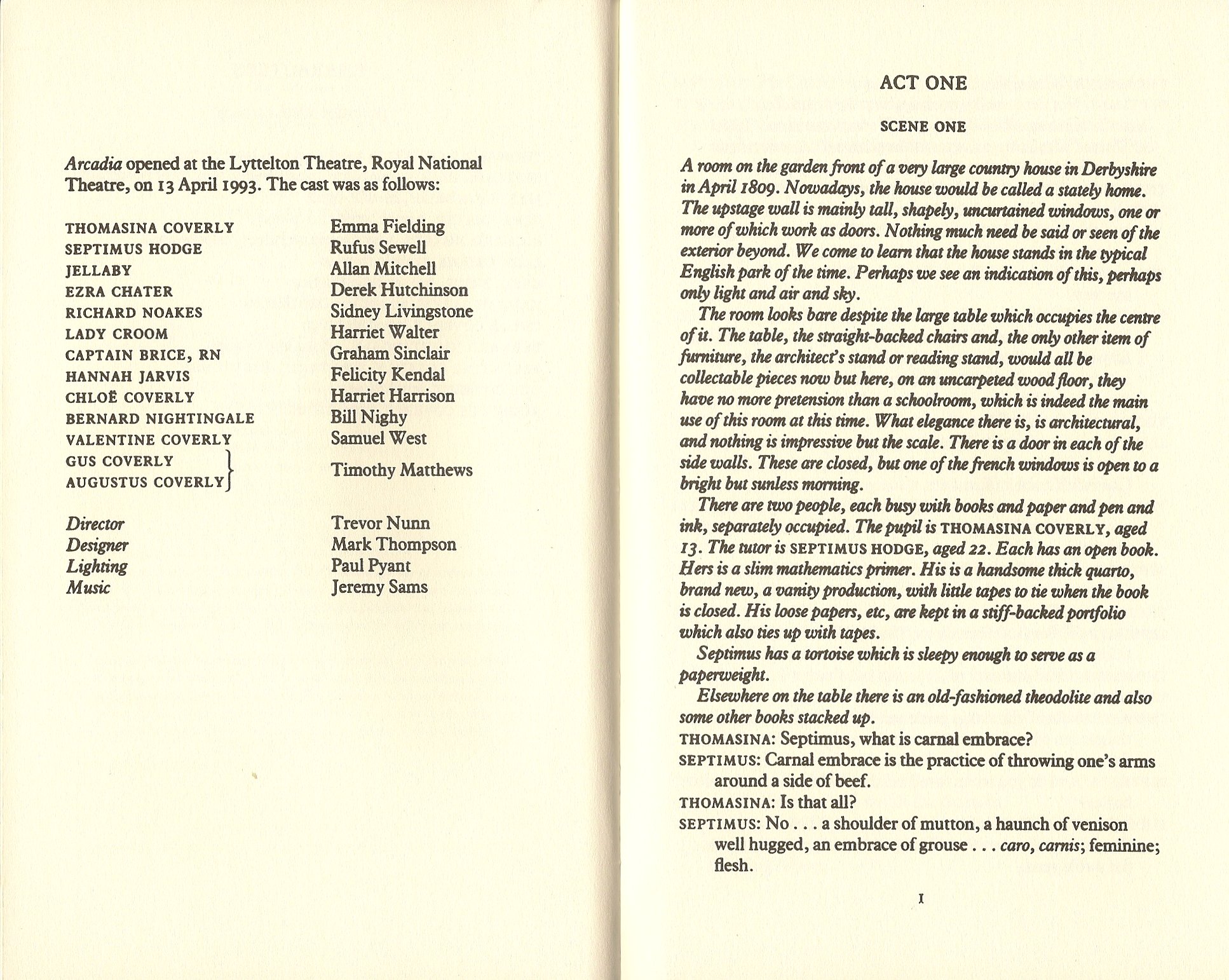
 For this printed page (click to enlarge):
For this printed page (click to enlarge):
- Draw a box around each block element you see and write the tag you would use.
- Underline each inline element you see and write the tag you would use.
- Next to each element write any IDs or classes you would attach to it.
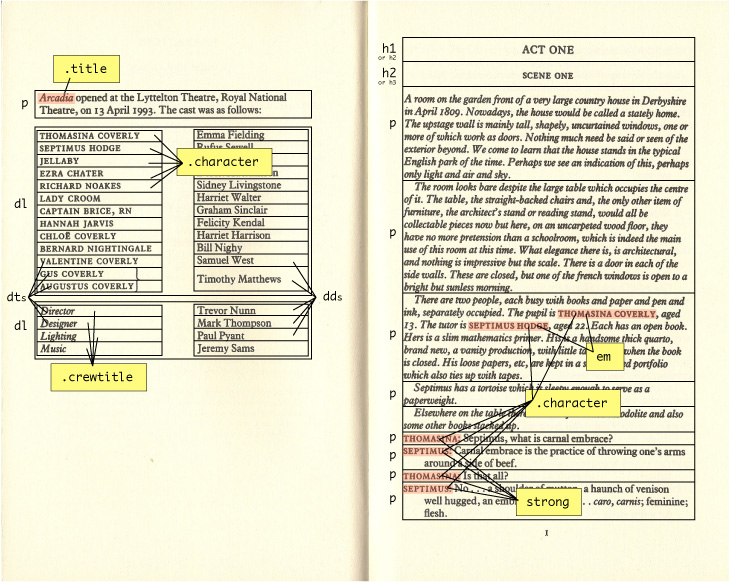
Exercise solution
 Here is one possible solution (click to enlarge).
Here is one possible solution (click to enlarge).
Alternatively, the dialogue could be considered a dl, with the dt.character and dd.line being inline with each other. This presentation is achievable using CSS.
Exercise : Dogs (by Alex Miller)
Fix all of the validation errors and problems in dogs.html:
<html> <head> </head> <h1>Dogs are the best!!!</h1> <body> <h2>Why dogs are the best</h2> <li>First of all, they are cute. <li>Also, they protect against meanies. <li>Finally, CATS SUCK! <h2>Why cats are <em>NOT AS GOOD AS DOGS</h2></em> <p>They are mean & they scratch.</p> <h2>Dog pictures: <img src="http://www.webstepbook.com/images/frenchie.jpg"> </body> </html>
Exercise solution
<!DOCTYPE html> <html> <head> <title>My Dog Page</title> </head> <body> <h1>Dogs are the best!!!</h1> <h2>Why dogs are the best</h2> <ul> <li>First of all, they are cute.</li> <li>Also, they protect against meanies.</li> <li>Finally, CATS SUCK!</li> </ul> <h2>Why cats are <em>NOT AS GOOD AS DOGS</em></h2> <p>They are mean & they scratch.</p> <h2>Dog pictures:</h2> <p><img src="http://www.webstepbook.com/images/frenchie.jpg" alt="a dog" /></p> </body> </html>
Exercise : LotR Selectors (by Alex Miller)
<!DOCTYPE html> <html> <head><title>LotR FTW</title></head> <body> <h1>Lord of the Rings Fan Page</h1> <div id="intro"> <h2>Introduction</h2> <p>LotR is the best movie ever!</p> </div> <div id="content"> <div class="bordered"> <p>There are three volumes: FotR, T2T, and RotK.</p> </div> <h2>Characters</h2> <ul> <li>Bilbo</li> <li>Frodo</li> <li>Gandalf</li> </ul> <h2>Plot</h2> <p>It's too long to describe. Just read the books!</p> </div> <div id="footer"> <h2 class="bordered">Thank you!</h2> </div> </body> </html>
Write a CSS selector for:
- all
h2elements - element with ID
intro h2elements insideintroh2elements, except those insideintropelements insidecontentpelements directly insidecontent- elements with class
bordered h2elements with classbordered
Exercise solution
-
All
h2elements:h2 -
element with ID
intro:#intro -
h2elements insideintro:#intro h2 -
h2elements, except those insideintro:#content h2, #footer h2 -
pelements insidecontent:#content p -
pelements directly insidecontent:#content > p -
elements with class
bordered:.bordered -
h2elements with classbordered:h2.bordered
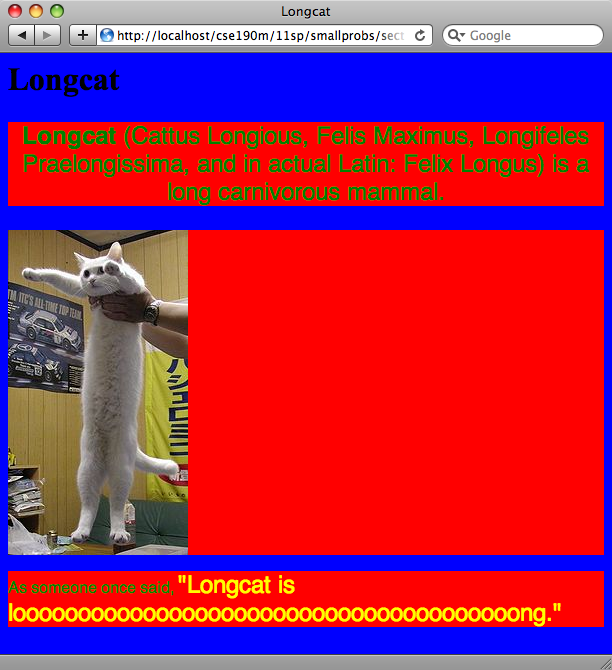
Exercise : Long Cat (by Rishi Goutam)
 Create a webpage that looks like the one at right.
Use serif/sans-serif fonts, extra-large fonts, and hideous colors.
Use the following text and image:
Create a webpage that looks like the one at right.
Use serif/sans-serif fonts, extra-large fonts, and hideous colors.
Use the following text and image:
Exercise : Firebug
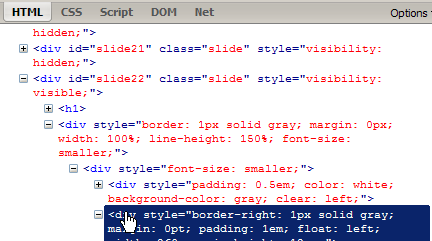
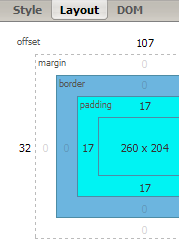
Firebug is a Firefox add-on that lets you dynamically examine or modify the content and styling of web pages. After installing it, right-click an element and choose Inspect Element with Firebug.



Exercise activities 1
Use Firebug to inspect the course web site:
- What is the color being used for links?
- How many px of margin are used on the right side of general page content?
- What is the URL of the "CSE" image in the top-left corner of the page? Change it to point to an image of your choice, such as this one.
- Make all headings in the top link bar area italic.
- Make the "Announcements" bullets have 3em vertical space between them.
- Double the left indentation of the bullets in the "Announcements" list.
Exercise activities 2
- Make the overall page's text size smaller by 2pt.
- Make the "Syllabus" link green (without affecting any other links).
- Delete the two W3C validator images from the page.
- Insert a new "Announcements" bullet with any text you like.
-
Change the instructor's contact information to have the following styles:
- A green dotted-line border, 2px thick.
- A light orange background color (lighter than the "orange" HTML color).
- 1em of spacing inside the element on all sides (should be orange).
Exercise : Best Section (by Stefanie Hatcher)
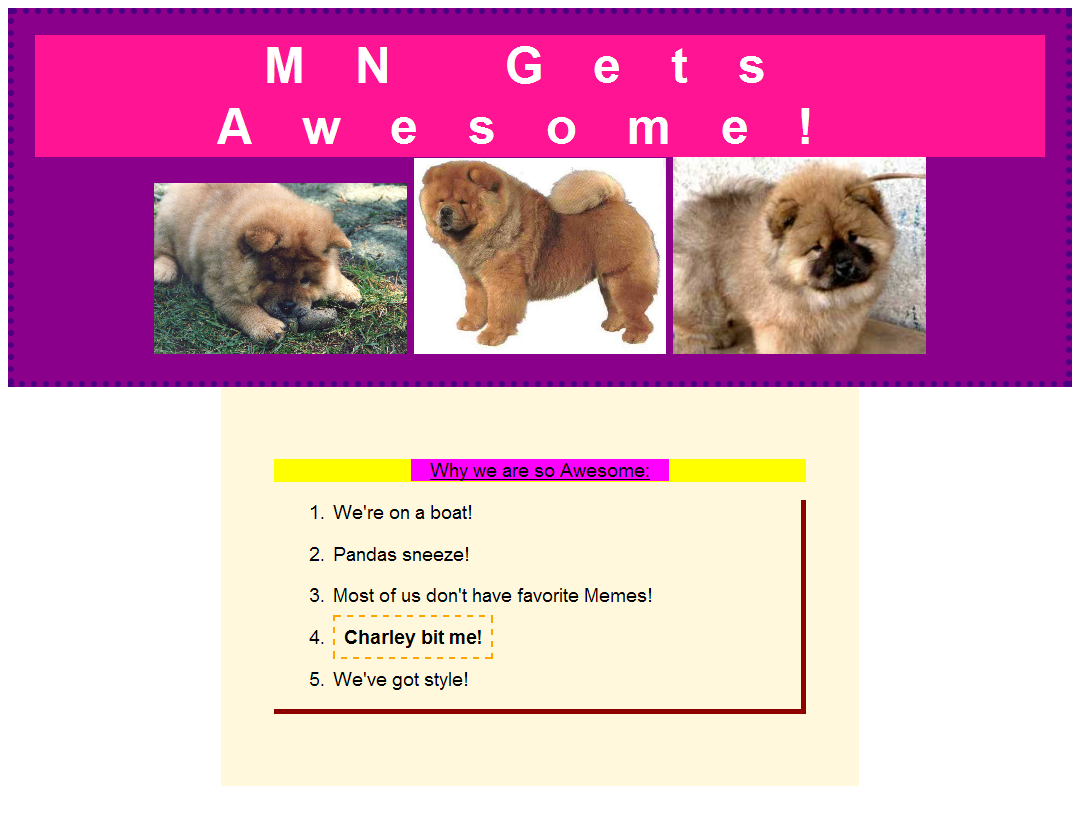
Write a page that gives 5 reasons your section is the best. Start from best.html. As much as possible, try to change only the CSS.
- Fill in the incomplete page content such as the page heading, your section number, and your 5 reasons why your section is best.
- Pick 3 of your favorite images to put on the top of the page.
- Modify the CSS so that the three images appear in a line centered horizontally within the page. Each image should occupy 1/4 of the page width.
- The area of the top heading and images should have a 5px dotted border.
Exercise continued
- Center the list of 5 reasons horizontally within the page (the list itself, not the text in it). Make the list occupy half of the width of the page.
- Make the list of reasons have a "shadow" by giving it a thick, dark border on its right and bottom.
- Make the list "taller" by placing 1em of vertical spacing between list items.
- Emphasize one of the reasons in your list with a thick dashed border, 1/2 em away from the text on all sides.
- Make the paragraph above the list have a colored background, but make the text in the paragraph have a different background color and be underlined.
Exercise example output