University of Washington CSE 190M
Section 8: AJAX
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Exercise : Ajax Pets (by Alex Miller)
Create an AJAX-powered gallery of pet images that allows you to switch between kitty and puppy images without reloading the page. You can view the finished product here.
You are provided with the following HTML file, ajaxpets.html:
You must write a JavaScript file ajaxpets.js which requests data
from the ajaxpets.php script on webster with the parameter animal of value kitty or puppy, depending on which radio button is selected, and injects this into the #pictures div.
Exercise Ajax Pets
document.observe("dom:loaded", function() {
$("puppies").observe("click", updatePictures);
$("kitties").observe("click", updatePictures);
});
function updatePictures(event) {
var animal = "";
if ($("puppies").checked) {
animal = "puppy";
} else {
animal = "kitty";
}
new Ajax.Request("ajaxpets.php", {
method: "get",
onSuccess: displayPictures,
parameters: {"animal": animal}
});
}
function displayPictures(ajax) {
$("pictures").innerHTML = (ajax.responseText);
}
Exercise : Bootloader (by Morgan Doocy)
Given this HTML skeleton, write the necessary JavaScript code to make an Ajax request to loader.php on webster to fetch the URL of an image to display when the 'Load boot' button is clicked, as in this working example.
When the page has finished loading, you should create and inject a loading throbber (like this one) into the #container element along with a message to indicate that data is being loaded. You should use the DOM to create and inject this message, but in HTML it would look like this:
<div id="loading">
<img src="loading.gif" alt="Loading..." /> Loading...
</div>Exercise : Bootloader
Call Prototype's hide method on this loading message initially,
before injecting it into the page—then show and hide
it as appropriate whenever data is being loaded. You may test this functionality
by passing an integer parameter, delay, to loader.php
for the number of seconds to wait before responding, however it automatically
applies a few seconds of delay for you.
When the server responds with a URL, an image should be created with that src attribute using the DOM and injected into the #boot element. This image should be cleared when a new image is in the process of being loaded.
Exercise Bootloader
You can view the solution javascript file here.
Exercise : Chatit (by Eli White)
Given this HTML skeleton, write the necessary JavaScript code to make the page into a chat program, as in this working example.
Your chat program will make Ajax requests to communicate with a server script (chatit.php) on webster about two things:
Whether sending a GET or POST request, chatit.php will accept a delay parameter to allow you to see a more pronounced delay between requests and responses.
Exercise : Chatit
- Submitting posts — you should make an Ajax POST request to the above PHP script with the parameter msg in order to submit a post. Make this happen when the 'Post' button is clicked.
- Receiving posts — you should periodically (every few seconds) make an Ajax GET request to ask the script for the last 10 posts. Some parameters that can be sent: reverse returns the output in reverse-chronological order; limit returns only that many most recent posts; and since takes the Unix timestamp of the last time the client asked for an update, so the script can decide which new posts to send.
Exercise Chatit
You can view the solution javascript here.
Exercise : Recipes (by Roy McElmurry)
Given this HTML file,
write an accompanying recipe.js that displays recipe information on
the page with ajax. When a radio button is clicked make an ajax GET request to
recipes.php
with a parameter r that has the value of the radio button.
The results from recipes.php is in xml format. You must parse the
results and fill the #main div with with a h1 containing the title,
an img tag with the recipe's image and a ul filled with the recipe's ingredients.
Check out a working example here.
Exercise : Recipes
The result xml from recipes.php has the following structure (and some extra stuff):
<recipe> <information> <name></name> <image></image> </information> <ingredients> <item amount=""></item> ... </ingredients> <directions> <step></step> ... </directions> </recipe>
Exercise Recipes
You can view the solution javascript here.
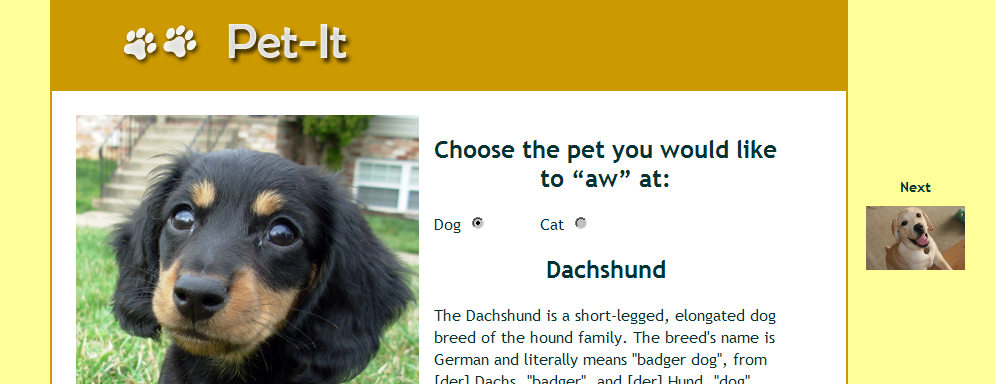
Exercise : Petit (by Stefanie Hatcher)
Today we will write a page "Pet-It" that shows information about breeds of cats and dogs using Ajax. The HTML and CSS are already written; start from them:
Add the JavaScript event-handling and Ajax code. Click the following image to run
our sample solution:
(solution JS code petit.js)
Exercise Petit
All required files are on Webster
http://webster.cs.washington.edu/cse190m/sections/8/,
or you can download them as section8.zip.
Breeds are located in the subdirectory breeds/ relative to the previous URL.
-
Part 1: When the user selects "Dog" or "Cat", show a bulleted
list of all breeds. Lists of breeds are stored on the server in files named
dogs.txtandcats.txt. -
Part 2: When the user selects "Dog" or "Cat", show the image
and info about the first breed. Each breed has an HTML and JPG file on the
server; for example, Chow Chow has
breeds/chow_chow.htmlandbreeds/chow_chow.jpg.
Exercise Petit
-
Part 3: When the user clicks "Next", advance to the next breed. Highlight the current breed (give its list item the class
selected). If the user reaches the last breed and clicks Next, wrap around to the start. - Other: If you finish all of the previous features, make it so that you can click any breed in the list to jump to info about that breed. Or make a "Previous" area (much like "Next") that allows the user to go back to the last breed.
Exercise Solution
You can view the solution javascript here.