Getting Help
Sections
Section 10: Web Services and JSON
Exercises: No exercises are due at section this week. Just show up to get the credit.
Section 9: JSON, Web Services
![]() Section 9 Handout
(slides)
Section 9 Handout
(slides)
Exercises: There are no exercises for this week's section. As long as you attend your section, you will get the points.
Section 8: Ajax
![]() Section 8 Handout
(slides)
Section 8 Handout
(slides)
Exercises: Solve the following one (1) problem on paper (or solve on computer and print it out) and bring a paper copy of your JavaScript solution code to section to turn in. You may want to consult textbook Chapter 12 and/or the Ajax lecture slides.
-
Given the following HTML code (complete) and JS code (skeleton):
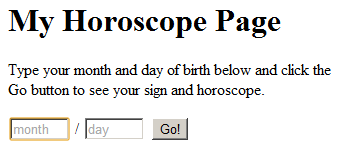
<div> <input id="month" type="text" size="4" ... /> / <input id="day" type="text" size="4" ... /> <button id="go">Go!</button> </div> <div id="results"></div>
Add the necessary JavScript code so that when the Go button is clicked, the page uses Ajax to show the user's astrological sign and horoscope. (You don't need to modify the HTML file.) Ajax code only works on a server, so you must upload your page to Webster and test it there.
Your page uses Ajax to contact a PHP service on webster at the horoscope.php URL below, using a GET request. The PHP service requires two parameters named
monthanddayrepresenting the month and day of birth of the person, and then it outputs the sign and horoscope for that person as HTML code. You should fetch the HTML text sent back by this PHP service and put it into your page in thedivwith theidofresults.The PHP service's URL is: https://webster.cs.washington.edu/cse154/sections/9/horoscope/horoscope-server.php
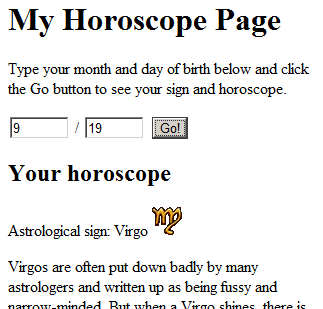
For example, if your birthday is 9/19, you would contact it with this URL: https://webster.cs.washington.edu/cse154/sections/9/horoscope/horoscope-server.php?month=9&day=19Here's what it will look like once you have it working. You don't need to check for valid input or handle any Ajax errors, but it might help you to listen to
onFailureandonExceptionevents to help find any potential errors. For reference, our solution adds 9 lines (6 "substantive") to the skeleton provided.

Section 7: DOM
To get credit for this section Do problems 1 and 2 and place the solution files on Webster in a directory called "lab7". You must also put your pre section problems there in a file called "pre.txt".
![]() Section 7 Handout
(slides)
Section 7 Handout
(slides)
Exercises: Solve the following one (1) problem on paper (or solve on computer and print it out) and bring a paper copy of your solution to section to turn in.
-
Given the following HTML code:
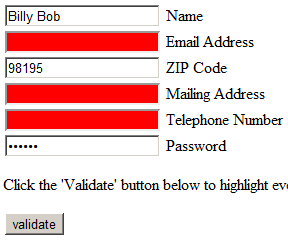
<div><h1>Section 7 Problem Page</h1></div> <div id="formtovalidate"> <div><input type="text" value="Billy Bob" /> Name</div> <div><input type="text" value="" /> Email Address</div> <div><input type="text" value="98195" /> ZIP Code</div> <div><input type="text" value="" /> Mailing Address</div> <div><input type="text" value="" /> Telephone Number</div> <div><input type="password" value="abc123" /> Password</div> </div> <p>Click the 'Validate' button below to highlight every form field that is invalid (blank)!</p> <div><button id="validate">validate</button></div>
Write the necessary JavaScript code so that when the Validate button is clicked, every input in the form that has a blank value (empty string) will be highlighted with a
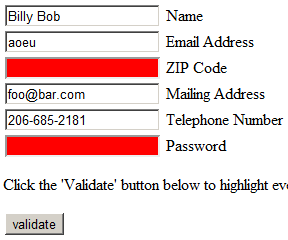
"red"background color, as shown in the screenshots below. If a text box already has the red background but is then changed to non-blank, and the Validate button is clicked again, then you should remove the red background color by setting the background to an empty string,"". You should not modify the HTML or CSS code; write only JavaScript. Use thedocument.querySelectorAllfunction taught in lecture. For reference, our solution is 14 lines long (9 "substantive").

Section 6: JavaScript
![]() Section 6 Handout
(slides)
Section 6 Handout
(slides)
Exercise: Solve the following one (1) problem on paper (or solve on computer and print it out) and bring a paper copy of your solution to section to turn in.
-
The following HTML page attempts to predict who will win the 2012 US Presidential election. (We realize that this is a silly exercise since the election is over; oh well.) Modify the page and add JavaScript code so it randomly chooses Obama half the time and Romney half the time, every time the user clicks on the "?" image. Here are two example outputs from clicking the image


(Use
Math.randomto randomly choose between the two candidates. If you like one of the candidates more than the other, you can go ahead and skew your probability toward your candidate by giving them more than 0.5 out of the total 1.0 number range; but don't just always set them to be the winner, because we want you to practice usingMath.random.) Your code does not need to use "unobtrusive JavaScript" as discussed in class, but you may if you like.
Section 5: SQL Queries
![]() Section 5 Handout
(slides)
Section 5 Handout
(slides)
Exercise: Solve the following two (2) problems on paper (or solve on computer and print them out) and bring a paper copy of your solutions to section to turn in.
-
Write a query in SQL that displays the names and independence years of all countries in Africa that gained their independence in 1970 or later, sorted by name in ABC order. Display the country names and independence years only, not other information about those countries. (If you got the right answer, you should see 11 countries, from Angola to Zimbabwe.)
-
Write a query in SQL that displays the names and populations of all cities in Canada that have a population between 200,000 and 600,000. Display the city names and populations only, not other information about those cities. (If you got the right answer, you should see 10 cities, including Scarborough and Windsor.)
You can develop your queries using the following query tester page:
Section 4: Cookies; Regular Expressions
![]() Section 4 Handout
(slides)
Section 4 Handout
(slides)
Exercise: Solve the following two (2) problems on paper (or solve on computer and print them out) and bring a paper copy of your solution to section to turn in.
- Write a regular expression that will match an IP address. That is, a string consisting of three numbers of 1-3 digits, with dots separating them, such as "128.208.3.88" without the quotes. (Technically, each of the four numbers in a regex can be from 0-255 inclusive, but it is fine for this problem to allow any 1-to-3-digit number such as 7 or 54 or 699.) Use this Rubular regex page to develop and test your regex.
- Write a regular expression that will match words that start with either 'q' or 's', and that also contain a double z ('zz') later within the same word. For example, the string "quizzes" would match. Use this Rubular regex page to develop and test your regex.
Section 3: Forms
![]() Section 3 Handout
(slides)
Section 3 Handout
(slides)
Exercise: Solve the following one (1) problem on paper (or solve on computer and print it out) and bring a paper copy of your solution to section to turn in.
-
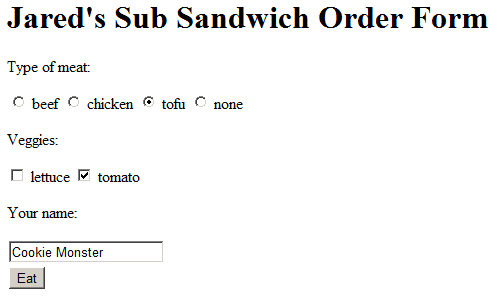
Given the following HTML page, add a form that looks like this:

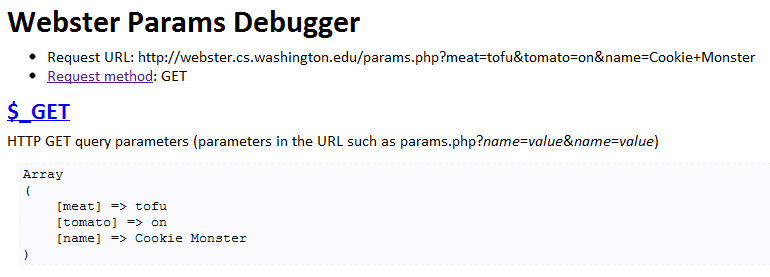
The form should submit its data to http://webster.cs.washington.edu/params.php when the user presses the Eat button. Here's an example of what it should look like if the form above were submitted with the above data in it:

- Use the query parameter names
meat,veggies, andnameto represent the data being submitted. - The user can select only one meat at a time.
- (optional) The text near the check boxes and radio buttons should be clickable.
- (optional) Initially, chicken should be the selected meat, and both lettuce and tomato should be selected.
- Use the query parameter names
Section 2: Floating Layouts and Basic PHP
![]() Section 2 Handout
(slides)
Section 2 Handout
(slides)
Exercise: Solve the following one (1) problem on paper (or solve on computer and print it out) and bring a paper copy of your solution to section to turn in.
-
Given the following HTML and CSS code:
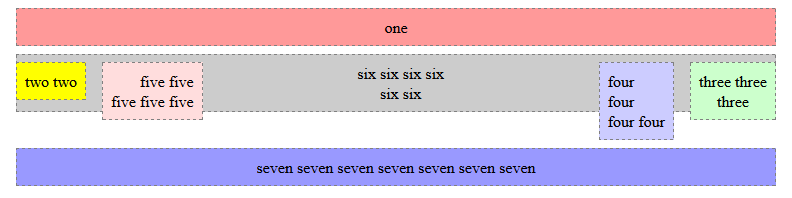
<div id="one">one</div> <div id="two">two two</div> <div id="three">three three<br />three</div> <div id="four">four<br />four<br />four four</div> <div id="five">five five<br />five five five</div> <div id="six">six six six six <br /> six six</div> <div id="seven">seven seven seven seven seven seven seven</div>
body { text-align: center; } div { border: 1px dashed gray; padding: 0.5em; margin: 0.5em; } #one { background-color: #ff9999; } #two { background-color: yellow; } #three { background-color: #ccffcc; } #four { background-color: #ccccff; } #five { background-color: #ffdddd; } #six { background-color: #cccccc; } #seven { background-color: #9999ff; }What CSS must be added to produce the following floating layout? Assume that the width of items like "one" and "seven" in the picture below constitutes 100% of the page width.

Section 1: Page Layout and Box Model; Firebug
![]() Section 1 Handout
(slides)
Section 1 Handout
(slides)
Exercises: Solve the following two (2) problems on paper (or solve on computer and print it out) and bring a paper copy of your solution to section to turn in.
-
The following HTML code has errors that make it fail the W3C HTML validator.
Indicate the errors in the code and show a corrected version of the code. (You can copy-paste the code into the validator as direct input.)
<!DOCTYPE html> <html> /* CSE 154, week 2, by John Doe */ <title>Section 2 Page</title> <link src="mypage.css" type="text/css" rel="stylesheet" /> <body> <h1>My Section 2 Web Page<h1> <p>Here is why my section is the best: <ul> <li>smartest students</li> <li>best TA</li> <li>TA looks like a cat: <img src="cat.jpg" title="a cat"></img></li> </ul> </p> Our section is > all other sections & you know it! </html> </!DOCTYPE> -
The following CSS code has errors that make it fail the W3C CSS validator.
Indicate the errors in the code and show a corrected version of the code.
Also, add a short comment header to the CSS code and add a new CSS rule that makes all paragraphs use the "justified" text alignment.
body { background-color: white, foreground-color: red; } h1 { font-align: "centered"; } h2 { font-decoration; underlined; } li ( font-name: Times New Roman; serif; )
Other Info:
Our sections are 50-minute discussions led by TAs every Tuesday in which the TA "drives" the computer and students help to solve problems together. Thanks to former TAs Stefanie Hatcher and Sylvia Tashev for working on the section code and handouts!
Each week you will complete problem(s) to turn in at your section. Attending section and submitting these problems will earn you participation points for the week. You must attend section in person and hand in the problems at the start of class yourself to get credit.
You will not be graded on whether you have a perfect solution, but on whether you have demonstrated effort. Therefore please show some work that demonstrates how you got the answer rather than just writing the answer by itself. We will be somewhat lenient about exactly how the work is shown.
Our intention is that these problems would take you at most 30 minutes each week. If you find yourself taking significantly more than this, you may stop your work and write that you worked for 30 minutes. If you have made significant progress, we will still give you credit for your work.



