University of Washington CSE 154
Section 4: Forms
Except where otherwise noted, the contents of this document are Copyright © Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
IMPORTANT notes this week
- CSS Contextual selectors: When you use too many classes code can become hard to maintain. Instead try to take advantage of css contextual selectors when it makes sense to do so. See some examples here
- Magic Code is Bad: Every line of code you write should come from some line in the spec. If you can't find the line in the spec that relates to that line of code, you may be doing something wrong
- HW2 Carry Over: Remember that any minor problems your HW2 solution has will be ignored in your HW3 solution as long as it is the same problem. However any major problems from your HW2 solution should be fixed.
- Names should be Meaningful: IDs and Classes should have meaningful names so that someone else reading your code can understand what they are for. Single letter names and obscure abbreviations should not be used.
- PHP Mode Switches: Only switch PHP modes when necessary. Switching back and forth consecutively is bad.
Exercise : Buggy HTML Form
The following HTML form has several mistakes that causes it not to submit its data correctly, as well as some poor design choices that make it unpleasant to the user. Look at the form, find the bug(s), and correct the problems.
<form action="wherever.php"> UW NetID: <input type="text" id="uwnetid" size="8" /> <br /> Year: <input type="checkbox" name="frosh"> Freshman</input> <label> <input type="checkbox" name="soph" /> Sophomore <input type="checkbox" name="junior" /> Junior <input type="checkbox" name="senior" /> Senior </label> <br /> Student ID number: <!-- don't allow the user to type more than 7 characters --> <input type="text" name="studentid" size="7" /> <br /><br /> Personal statement: Please type a roughly 500-word essay. <br /> <input type="text" name="essay" size="500" /> </form>
Exercise Solution
<form action="https://webster.cs.washington.edu/params.php"> UW NetID: <input type="text" id="uwnetid" size="8" maxlength="8" name="uwnetid" /> <br /> Year: <label><input type="radio" name="year" value="frosh" /> Freshman</label> <br /> <label><input type="radio" name="year" value="soph" /> Sophomore </label> <br /> <label><input type="radio" name="year" value="junior" /> Junior </label> <br /> <label><input type="radio" name="year" value="senior" /> Senior </label> <br /> Student ID number: <input type="text" name="studentid" size="7" maxlength="7"/> <br /><br /> Personal statement: <br /> <textarea name="essay" rows="10" cols="80"> Please type a roughly 500-word essay. </textarea> </form>
Exercise : Animal Gallery (by Alex Miller)
Given a directory of animal pictures (images.zip), write a PHP webpage animals.php which displays these pictures.
If no query parameter is set, then the page should simply display all of the images in the
images directory. The user can set an animal query parameter to
choose whether to display only puppy pictures, only pony pictures, or only kitty pictures. For example, if the
user entered the following URL:
animals.php?animal=puppy
Then the page should only display puppy pictures. The animal parameters that do have photos are kitty, puppy and pony If the user types in a different query parameter that does not have any photos, you should display a message saying that there are no photos for that animal.
Exercise Solution
<!DOCTYPE html PUBLIC>
<html>
<head>
<title>Animal Gallery</title>
</head>
<body>
<div>
<?php
$animal = "";
if (isset($_GET["animal"])) {
$animal = $_GET["animal"];
}
$files = glob("images/{$animal}*.jpeg");
if(count($files) == 0) {?>
<p> Sorry, looks like we don't have any photos of <?= $animal ?>s.</p>
<?php } else {
foreach ($files as $image) {
?>
<img src="<?= $image ?>" alt="animal picture" />
<?php
}
}
?>
</div>
</body>
</html>
Exercise : Chat-It (by Katlyn Edwards)

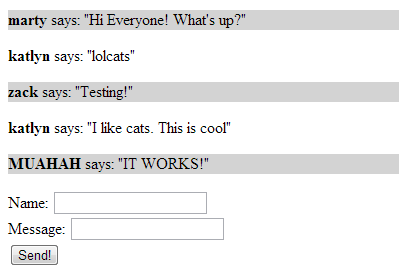
Given this basic skeleton page, add in the necessary form components and PHP to make a minimalistic chat page. You can see a completed version here.
The form needs a place for the user to type in their name, a place for the user to type their message, and a submit button.
The PHP part has two phases. If the page has post data to the form, it should save the data to chat.txt in the following format: name:message\n Remember to set the correct permissions on chat.txt so that the server can write to it.
The other part of the PHP should display the text file into the div with an id of "chatlog". The names should be bold then followed by " says: " and the message. Each message should be it's own paragraph.
Exercise Solution
<body>
<?php
if(isset($_POST["name"]) && isset($_POST["message"])) {
file_put_contents("chat.txt", $_POST["name"] . ":" . $_POST["message"] . "\n", FILE_APPEND);
} ?>
<div id="chatlog">
<?php
$messages = file("chat.txt", FILE_IGNORE_NEW_LINES);
foreach($messages as $message) {
$parts = explode(":", $message); ?>
<p><strong><?= $parts[0] ?></strong> says: "<?= $parts[1] ?>"</p>
<?php } ?>
</div>
<form action="chat.php" method="post">
Name: <input type="text" name="name" /><br/>
Message: <input type="text" name="message" /><br/>
<input type="submit" value="Send!" />
</form>
</body>
Exercise : Meme-It (by Zachary Cava)
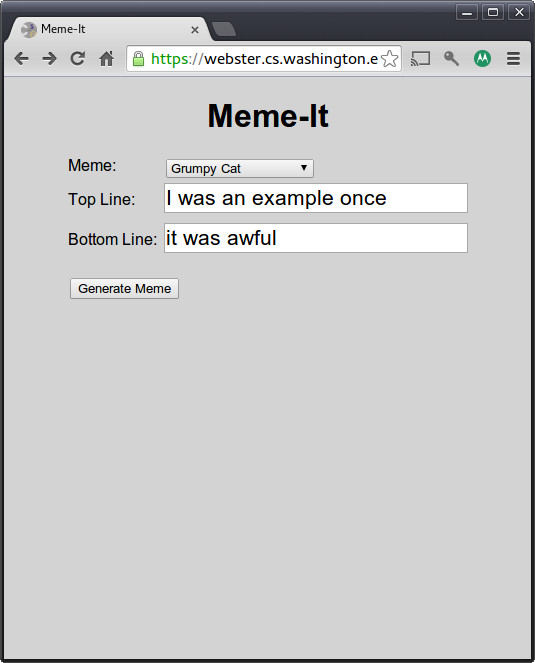
Write a form, meme.html, which asks the user to select a meme and provide the top and bottom lines for it. Then write a php page, meme.php, that will accept the submitted information and display the meme with the appropriate top and bottom line on screen.
Provide several meme base URLs to select from in the form of a dropdown memu. Give the options in the dropdown user-friendly labels, but make the user's final selection result in an absolute URL being submitted to the php page. There are several meme blanks loaded in https://webster.cs.washington.edu/cse154/sections/4/meme/images/ as examples. For the memes alt text, use a combination of both the text lines.
Exercise : Meme-It (by Zachary Cava)
 →
→

Exercise Solution
<form action="meme-sol.php" method="post"> <dl> <dt>Meme:</dt> <dd> <select name="image"> <option value="//webster.cs.washington.edu/cse154/sections/4/meme/images/grumpy.jpg">Grumpy Cat</option> <option value="//webster.cs.washington.edu/cse154/sections/4/meme/images/fry.jpg">Philip Fry</option> <option value="//webster.cs.washington.edu/cse154/sections/4/meme/images/willywonka.jpg">Willy Wonka</option> <option value="//webster.cs.washington.edu/cse154/sections/4/meme/images/interesting.jpg">Most Interesting Man</option> <option value="//webster.cs.washington.edu/cse154/sections/4/meme/images/allthethings.jpg">All the Things</option> </select> </dd> <dt class="topline">Top Line:</dt> <dd class="topline"><input type="text" name="topline" /></dd> <dt class="bottomline">Bottom Line:</dt> <dd class="bottomline"><input type="text" name="bottomline" /></dd> </dl> <p> <button type="submit">Generate Meme</button> </p> </form>
Exercise Solution
<?php $image = $_POST["image"]; $topline = $_POST["topline"]; $bottomline = $_POST["bottomline"]; ?> <!DOCTYPE html> <html> <head> <title>Meme-It</title> <link rel="stylesheet" type="text/css" href="meme.css" /> </head> <body> <div id="meme"> <img src="<?=$image ?>" alt="<?=$topline ?> - <?=$bottomline ?>"/> <div id="toptext"><?=$topline ?></div> <div id="bottomtext"><?=$bottomline ?></div> </div> </body> </html>
Exercise : Captions (by Morgan Doocy)
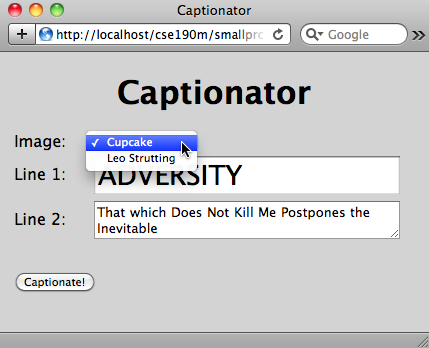
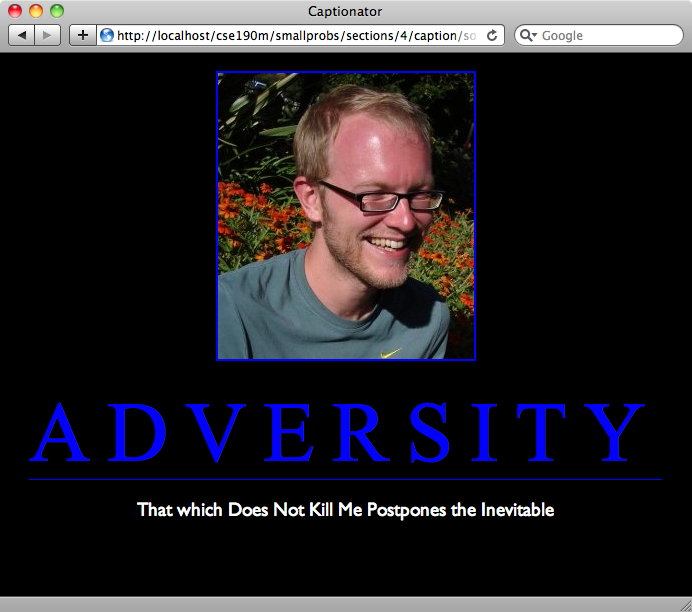
Write a form, caption.html, which asks the user to select a photo to display and two lines of caption. Then write a script, caption.php, that will accept the submitted information and display the photo and captions on-screen:
Provide several photo URLs to select from in the form of a dropdown menu. Give the options in the dropdown user-friendly labels, but make the user's final selection result in an absolute URL being submitted to the server script. For the img's alt text, use a combination of both caption lines.
Exercise : Captions (by Morgan Doocy)
 →
→

Exercise Solution
<form action="caption.php" method="post"> <dl> <dt>Image:</dt> <dd> <select name="image"> <option value="http://tinyurl.com/8x4ouqu">Cupcake</option> <option value="http://tinyurl.com/6uqgufv">Leo Strutting</option> </select> </dd> <dt>Line 1:</dt> <dd><input type="text" name="line1" /></dd> <dt>Line 2:</dt> <dd><textarea name="line2" rows="2" cols="30"></textarea></dd> </dl> <p><input type="submit" value="Captionate!" /></p> </form>
Exercise Solution
<?php $image = $_POST["image"]; $line1 = $_POST["line1"]; $line2 = $_POST["line2"]; ?> <p> <img id="image" src="<?= $image ?>" alt="<?= "$line1. $line2" ?>" /> </p> <h1 id="line1"><span><?= $line1 ?></span></h1> <p id="line2"><?= $line2 ?></p>
Exercise : Show Links
Write a PHP function show_links in showlinks.php that accepts two parameters: an array of URL strings, and a substring to search for.
Display each case-insensitively matching link in a div with a bolded numbering in front.
$links = array("http://www.cs.washington.edu/142/", "http://...");
show_links($links, "CS.Washington.Edu");
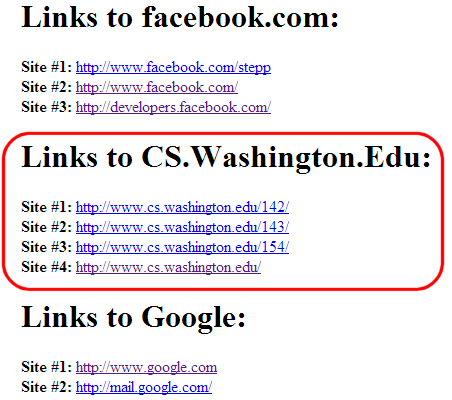
The call generates this output (see next slide for screenshot):
<h1>Links to CS.Washington.Edu:</h1> <div> <strong>Site #1:</strong> <a href="http://www.cs.washington.edu/142/">http://www.cs.washington.edu/142/</a> </div> <div> <strong>Site #2:</strong>...</div>
Exercise Example Output

show_links($links, "CS.Washington.Edu");
Exercise Solution
<?php
function show_links($links, $site) { # Displays all URLs from the given
?> # array that match the given site.
<h1>Links to <?= $site ?>:</h1>
<?php
$site = strtolower($site);
$count = 0;
foreach ($links as $url) {
if (strstr($url, $site)) {
$count++;
?>
<div>
<strong>Site #<?= $count ?>:</strong>
<a href="<?= $url ?>"> <?= $url ?> </a>
</div>
<?php
}
}
}
?>
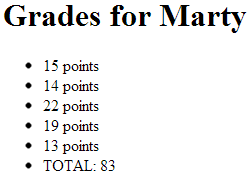
Exercise : Grades

Write a PHP page grades.php that takes a query parameter student and computes total homework points earned by that student. For example, grades.php?student=Marty will read marty.txt. The student input files consist of a single line of scores separated by spaces:
15 14 22 19 13
Print a heading, a bullet list of scores on each assignment, and the total at the bottom. If there is no text file for that student, print "no scores found."
Exercise Solution
<!DOCTYPE html>
<html>
<head>
<title>Grades</title>
</head>
<body>
<?php
$student = "";
if (isset($_GET["student"])) {
$student = $_GET["student"];
}
?>
<h1>Grades for <?= $student ?></h1>
<ul>
<?php
$filename = strtolower($student) . ".txt";
...
Exercise Solution, continued
if (file_exists($filename)) {
$total = 0;
$text = file_get_contents($filename);
$scores = explode(" ", $text);
foreach ($scores as $score) {
$total += $score;
?>
<li><?= $score ?> points</li>
<?php } ?>
<li>TOTAL: <?= $total ?></li>
<?php } else { ?>
<li>no scores found. :-(</li>
<?php } ?>
</ul>
</body>
</html>
Exercise : Calculations (by Alex Miller)
Given an input file input.txt, Write a PHP page calculations.php that reads in the file and calculates the result for each line in the file. For example, the result for the line:
divide:8 2 2
would be:
8 / 2 / 2 = 2
Exercise Solution
<ul><?php
$lines = file("input.txt");
foreach ($lines as $line) {
$split = split(":", $line);
$numbers = split(" ", $split[1]);
$sum = $numbers[0];
for ($i = 1; $i < sizeof($numbers); $i++) {
if ($split[0] == "add") {
$sum += $numbers[$i];
} else if ($split[0] == "multiply") {
$sum *= $numbers[$i];
} else if ($split[0] == "subtract") {
$sum -= $numbers[$i];
} else if ($split[0] == "divide") {
$sum /= $numbers[$i];
}
} ?>
<li><?= $line ?> = <?= $sum ?></li>
<?php } ?></ul>
Exercise : Show Twos (by Alex Miller)
Write a PHP function show_twos that takes an integer parameter and
outputs its factors of 2 with HTML. For example:
show_twos(68);
show_twos(18);
show_twos(68);
show_twos(120);should produce the following output:
<strong>68</strong> = 2 * 2 * 17<br/>
<strong>18</strong> = 2 * 9<br/>
<strong>68</strong> = 2 * 2 * 17<br/>
<strong>120</strong> = 2 * 2 * 2 * 15<br/>
If you have time, wrap the code in a page that accepts a query parameter num and passes that parameter to the function.
Exercise Solution
<?php
function show_twos($n) { ?>
<strong><?= $n ?></strong> =
<?php
while ($n % 2 == 0) {
print "2 *";
$n = $n / 2;
}
?>
<?= $n ?><br />
<?php
}
show_twos($_GET["num"]);
?>
Exercise : Complaint Generator
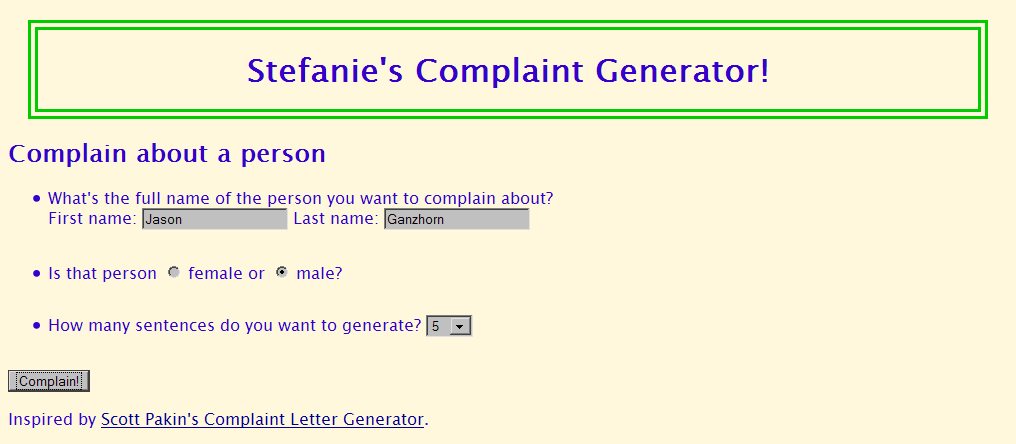
Write an HTML form, complaint.html, that
allows the user to generate complaint letters. The user will specify the first/last name of
the person to complain about, the person's gender, and how many sentences of complaints to
generate. Test your form by having it initially submit its data to
params.php. The following should be
the appearance of your form:

Exercise : Complaint Generator
Once your form submits properly, write a PHP page
letter.php on the server to process
this form data. On the server there is a file
sentence.txt containing a bunch of
complaint sentences. Your PHP code should read this file, randomly pick sentences from it,
and turn these into a complaint letter. The file has one sentence per line. You will need
to personalize the letter by inserting the person's name and other information into it.
The following are the patterns you will need to replace:
_FNAME_: person's first name_LNAME_: person's last name_NAME_: person's full name_HESHE_: he (male) or she (female)_HIMHER_: him (male) or her (female)_HISHER_: his (male) or her (female)
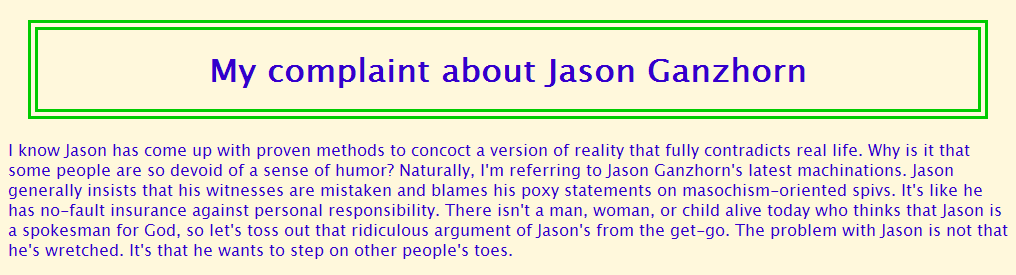
Exercise : Complaint Generator
You can use the str_replace function
to help you replace the above patterns in the text. If you write the code correctly, you can
replace each placeholder with a single call. When you're finished with your page, it should
look like the following:

Exercise Solution
Your finished code might look like the following sample solution, written by TA Stefanie Hatcher:

