Controlling Elli
Due: Must be submitted on Canvas by the end of February 21.Goals
- Control the motion of Elli via user interaction!
- Learn how to use
keyCodeto decipher specific keyboard presses. - Learn how to detect the proximity of two objects.
Controlling Elli
Think back to a long time ago in a galaxy far, far away, when we worked on Arrays and Elli...

Recall that we used separate seven-element arrays to store the x-coordinate (elliX[]),
y-coordinate (elliY[]), and color for each segment of Elli's body.
These fully describe the rendering – display on the screen – of the worm.
Recall also that to move Elli, the segment positions are shifted "across" the indices of each array by one
element (e.g., elliX[0] = elliX[1], etc.) and the head is updated to a new position.
This means that the segments all follow the head, and by controlling the position of Elli's head, we
control their entire body's motion! 😮
Step 1: Variables for Elli's Motion
Looking back at your completed Arrays and Elli assignment, which lines of code caused Elli to move diagonally downwards?
Instead of always changing these values by a fixed/set amount (i.e. +20) in both x- and y-directions, we
can replace these with variables (e.g. xChange, yChange).
Then, by altering the values in these variables, we can control which direction Elli will move!
For now, create appropriately-named variables to control Elli's motion at the top of your program and initialize them to the fixed numbers you just replaced. Run your updated program now and Elli should behave just as it did before. Running your program with different numbers should cause Elli to move differently.
Step 2: React to Cursor Keys
Take a minute to read the reference page for keyCode.
This can be found by going to [Help → Reference] in Processing, and then clicking on the
keyCode link on that website that opens, which can found under the heading "Keyboard."
Set up a keyPressed() function similar to the example given in the reference page.
Your program should execute different lines of code based on the key pressed to change the direction
that Elli travels in:
- If the key is not
CODED, then do nothing. - What should your variables be changed to if the user presses
UP?DOWNLEFT?RIGHT? - Do your variable initializations need to be changed?
Translate your answers to the questions above into code changes in your program. Try out your updated program to verify that you can now make Elli travel in FOUR different directions.
[OPTIONAL] How might you prevent Elli from doubling-back on itself (e.g. can't go up if you're currently going down)?
Step 3: Elli Feeds on Apples
 Write a function
Write a function apple() that draws a 40x40 red ellipse at the
location (appleX, appleY). Note that you'll need to declare these variables at the top of your code, as usual.
A simple ellipse will suffice, but feel free to draw a fancy apple if you'd like to.
The apple should be assigned to a random location on your canvas.
Now write a function meet() that determines whether or not Elli's head is close enough
to eat the apple.
We will accomplish this by checking whether the coordinates of Elli's head are close to the
coordinates of the apple.
"Close" is tested by subtracting the coordinates and seeing if their absolute difference is small:
if ( abs( elliX[6] - appleX ) < 25 && // are the x values close?
abs( elliY[6] - appleY ) < 25 ) { // are the y values close?
// then eat the apple
}
meet() should be called from draw().
When Elli eats an apple, a new one should appear in a new random location.
Step 4: Keep Score [OPTIONAL]
Tally up the number of apples that Elli has eaten since the program started running!
- How will you store the current score?
- How will you display the current score on the drawing canvas?
- How might you implement multiple apples at once?
Hint: think about how we kept track of the number of guesses in Word Guessing!
Example Solution
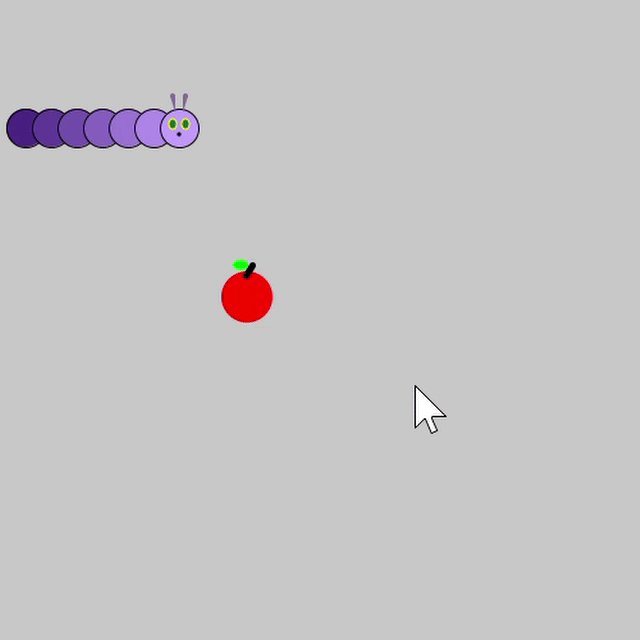
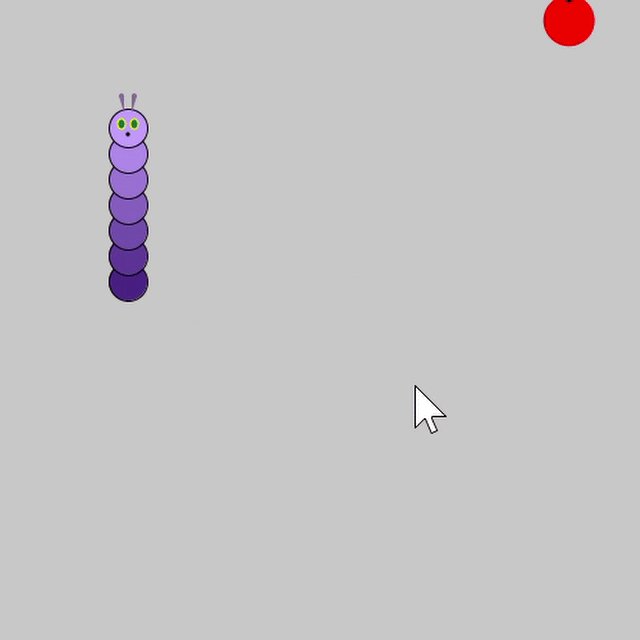
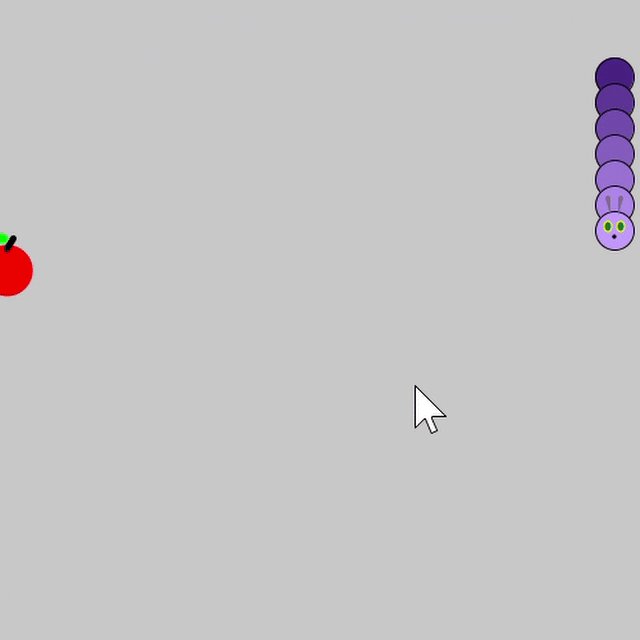
 A working solution is shown on the right (you can ignore the mouse).
The optional Step 4 (score keeping) is not included.
A working solution is shown on the right (you can ignore the mouse).
The optional Step 4 (score keeping) is not included.
This Elli is colored in shades of purple and has a face modeled after The Very Hungry Caterpillar.
Note that an arrow flashes in the lower-left corner every time an arrow key was pushed on the keyboard. This is just a visualization tool and is not part of this assignment.
Submission
- Read through the rubric carefully on the Assignment Page so you know what we will be checking for.
- Submit your finished
.pdefile from Step 3 (or 4). - When you get a chance, you should add this program to your portfolio.