Arrays & Elli
Due: Must be checked off by the end of the day on February 14.Goals
- Learn how to declare and use arrays.
- Practice using arrays, loops, variables, and functions.
Arrays and Elli
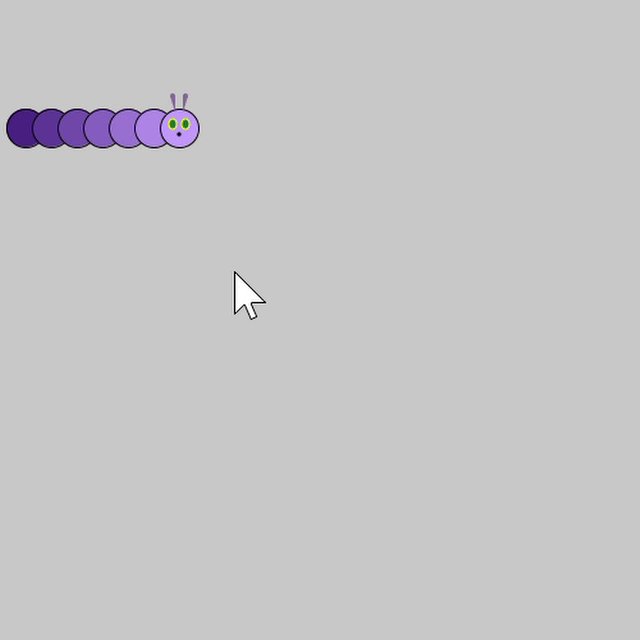
You will build a seven-segment worm, which we name Elli because it is made from ellipses!

Step 0: Arrays
An array is a variable made up of multiple items that we refer to by number.
Because an array is a variable, it has a datatype.
For example, suppose the x-coordinates for Elli's seven segments are:
20, 40, 60, 80, 100, 120, 140.
Then we can store these values in an array named elliX.
To start, we declare the array at the top of our program:
int[] elliX = new int[7]; // declare an array for the x-values of segments- The datatype is
int[], which means an array of integers. elliXis the variable name.new int[7]means that the array will have seven elements that are integers; these will be numbered 0 through 6.
Next, create empty setup() and draw() functions.
In setup(), give your canvas a size and slow the frameRate down to 8.
Next, write a loop that does the exact same thing that the code below does.
Note: You should not copy/paste this into your code, but instead use it to guide the creation
of your loop.
elliX[0] = 20; // set left-most (tail) segment of elli
elliX[1] = 40;
elliX[2] = 60;
elliX[3] = 80;
elliX[4] = 100;
elliX[5] = 120;
elliX[6] = 140; // set right-most (head) segment of elli
If you want to make sure that your loop correctly set up the array, you can use Processing's built-in function printArray[?], which will print out each
index in an array and its value.
Finally, set the background color in draw().
Step 1: Create Elli
Create an a function named elli() that draws Elli on the screen.
Your function should use a loop to access the values stored in the array[hint].
Call your new elli() function from draw() to make sure Elli shows up on
screen, then modify the elli() function so that the worm has a face (show off your
creativity!)
Step 2: Moving Elli Horizontally
To get Elli to move to the right, we "shift" the position of each segment (i.e. each segment will take the old position of the segment in front of it):
{20, 40, 60, 80, 100, 120}
becomes {40, 60, 80, 100, 120, 140}
|
--> --> |

|
To accomplish this in code, we will update the array elements.
The new position of the tail (elliX[0]) will be the old position of the 2nd segment
(elliX[1]).
The new position of the 2nd segment will be the old position of the 3rd segment and so on.
We continue this pattern until we get to the head (elliX[6]), which we will need to
compute a completely new position for.
Make some changes to your draw() function beneath your call to elli() to
accomplish this:
elliX[i] = elliX[i+1]; // put this inside a loopelliX[6] = elliX[6] + 20; // put this below your loopThink carefully about your loop parameters!
Run your program and your Elli should move to the right across (and eventually off!) the screen now.
Step 3: Moving Elli Vertically
 So far we have used an array,
So far we have used an array, elliX[], to keep track of the x-coordinates of the worm.
We can do this for the y-coordinates, too.
To keep track of the y-coordinate, declare another array of seven elements, named
elliY, at the top of the program.
Initialize each element to 100 in setup().
Advance each segment of the y-coordinate, as we just did for the x-coordinates.
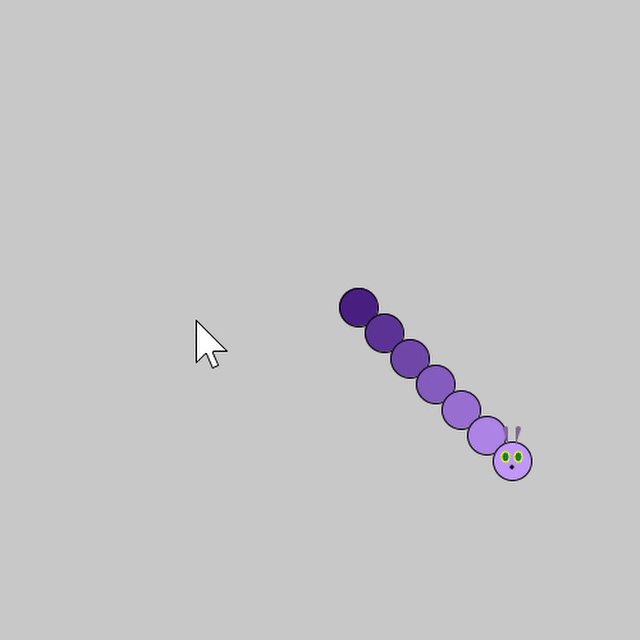
The worm should now travel diagonally down the screen.
Step 4: Glam Worm
 Declare a third array to keep track of the color of each segment.
The type of this array will be
Declare a third array to keep track of the color of each segment.
The type of this array will be color (not int like the others).
Modify your code to be similar to the other two arrays, so that the colors of the segments fade from
the front of Elli to the back.
How you achieve the fade is up to you, but you can try altering one of the RGB values for each
segment or playing with the opacity.
Example Solution
 A working solution is shown on the right (you can ignore the mouse).
A working solution is shown on the right (you can ignore the mouse).
This Elli is colored in shades of purple and has a face modeled after The Very Hungry Caterpillar.
Checkoff
- Run your program for your TA to see.
- Elli should have a face! On its head!
- Elli should move diagonally right and down the drawing canvas. All parts of Elli should move together.
- Elli's body segments should all be different shades of a color.
- Show your code to your TA.
- There should be 3 separate arrays in your code (for x, y, color).
- Loops should be used to initialize, draw, and update Elli.
- Important lines or blocks of code should be commented.
- There should be a block comment at the top describing what the program does and should include the name of your group members.
- All functions, loops, and code blocks should be properly indented.