Word Guessing
Due: Must be checked off or submitted on Canvas by the end of February 19.Goals
- Learn how to work with text and Strings.
- Practice creating separate "stages" of a program.
Getting Set Up
❗️ This assignment can be completed in groups! You and your partner only need to get checked off once. We encourage you to take a look at the specification over the weekend if you'd like and get an idea of what you'll need to do, but we'll also focus on it in section on Tuesday.
Download or copy the file as a starting point.
Word Guessing
We are going to create a program to play a word guessing game between two humans. The first person is the "mastermind" and will provide a "secret phrase." The second person, the player, will guess the phrase using feedback received from previous guesses.
We break this game down into three separate "stages" in a manner similar to the "pages" from the Jumping Monster homework. We start at stage 0:
- The game asks the mastermind to enter the secret phrase. The keystrokes are shown on the screen as the mastermind enters them. Once the mastermind presses [Enter], the secret phrase is stored away and hidden from the screen, and the game transitions to stage 1.
- The game asks the player to guess the secret phrase. The length of the secret phrase is shown on the screen. If the player guesses incorrectly, the game gives feedback as to how many letters of the guess were correct (i.e., both the letter and the position were correct). Once the player has successfully guessed the correct phrase, the game transitions to stage 2.
- The player has correctly guessed the secret phrase. The secret phrase is shown as well as the number of guesses it took the player. If the user presses any key in this stage, the game resets (and transitions back to stage 0).
The screenshots shown below are just a suggestion! As usual, feel free to customize your program's appearance as desired as long as the required elements are included.
Step 0: Working with Strings
String (note the upper-case 'S') is a datatype that consists of many characters put
together.
For example, the string "hi!" is just the characters 'h', 'i',
and '!' next to each other.
An example string variable declaration and initialization is:
String str = "I am a string";
The plus sign (+) is the concatenation operator and can be used to add a character
or another string to the end of a string:
String str = "hello"; // str holds "hello"
String tmp = ",";
str = str + tmp; // str holds "hello," (added String var)
str = str + ' '; // str holds "hello, " (added space character)
str = str + "world!"; // str holds "hello, world!" (added String literal)
To read an individual character from a String, we use the following charAt
notation.
Note that this comes after a String variable name and a dot (.) and
that the character positions are numbered from left-to-right starting at 0.
String str = "hello";
char c1 = str.charAt(0); // stores 'h'
char c2 = str.charAt(4); // stores 'o'
Additionally, you can get the length of a string as follows:
String str = "hello";
int len = str.length(); // stores 5
Step 1: Reset
- Complete the function
reset()found at the bottom ofword_guessing.pde(CODE BLOCK 9).
This function should reset the game by setting variables to "default" values.
Which variables do we need to change and to what values will you set them?[hint]
Notice that this function is called at the end of setup().
Step 2: Test User Keyboard Input
- Complete the third
ifblock of code inkeyPressed()(CODE BLOCK 7).
The condition has already been given to you and checks to make sure that the key pressed is one of the
representable ASCII characters (i.e., a number, letter, or symbol that can be displayed on the screen).
In this block of code, you should add the pressed key to the end of the variable input.
To test to make sure that it is working, you should add a statement in draw() to display
the current value of input (either on your drawing canvas or on the console).
Now when you type, you should be able to see input grow.
Note: The second if block handles the [Backspace] and [Del] keys for you, so
that the user can delete characters when mistakes are made.
We suggest that you try to understand how it works 🙂.
Step 3: Program Stage 0

- Complete the Stage 0 code block in
draw()(CODE BLOCK 1). - Complete the
stage == 0code block inkeyPressed()to handle the user pressing [Enter] while in Stage 0 (CODE BLOCK 4).
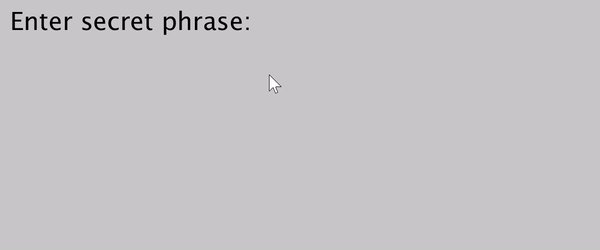
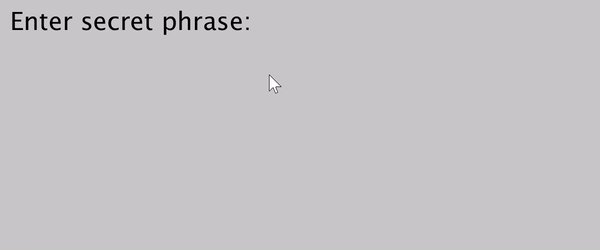
In Stage 0, the game should prompt the mastermind to enter the secret phrase.
One possible way to do this is shown in the image to the right.
Note: you should not use the variable message in Stage 0.
 As the mastermind types, the game should display the current value of
As the mastermind types, the game should display the current value of input on the drawing
canvas so the mastermind can see what has been typed so far.
This can be done in a similar way to the testing portion of Step 2 above.
What should happen once the mastermind presses [Enter]?
Write out the statements that correspond to this behavior in the stage == 0 conditional
block within keyPressed().[hint]
Step 4: Program Stage 1

- Complete the Stage 1 code block in
draw()(CODE BLOCK 2). - Complete the
stage == 1code block inkeyPressed()to handle the user pressing [Enter] while in Stage 1 (CODE BLOCK 5).
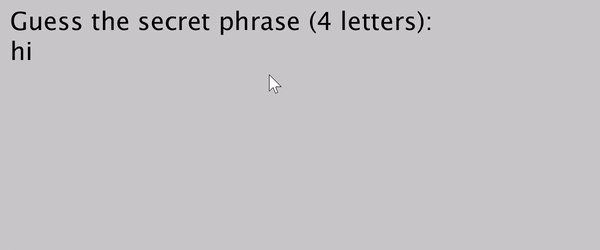
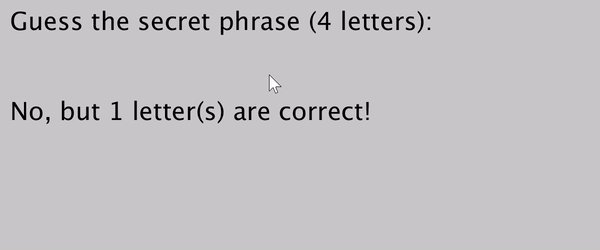
In Stage 1, the game should prompt the player to guess the secret phase while displaying how many letters are in the phrase (see example image to the right).
As the player types, the game should display the current value of input on the drawing
canvas so the player can see what has been typed so far.
What should happen once the player presses [Enter]?
We only want to transition to Stage 2 if the guess was correct.
Here is a neat benefit of abstraction – even though we haven't written the function
checkGuess() yet, we can still design other parts of our program using it if we just assume
that it will work as described!
Your code block 5 should be written to include a call to checkGuess(), remembering that it
returns a boolean value.
Remember that we also need to keep track of the number of guesses the player has made — the
count variable is provided for this.
Step 5: Implement Guess Checking
- Complete the function
checkGuess()(CODE BLOCK 8) – you will also need to updatedraw().
Notice that its return type is a boolean.
If the variable input matches the variable answer, then it should return
true, otherwise it should return false.
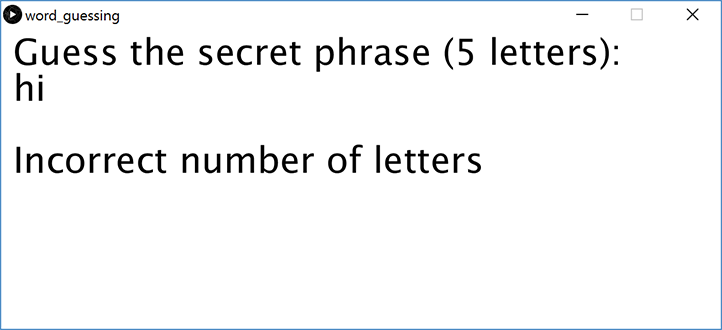
 Despite being told how long the secret phrase is, sometimes the player will either miscount or purposely
ignore this hint, so we want to do some input checking first.
If the length of
Despite being told how long the secret phrase is, sometimes the player will either miscount or purposely
ignore this hint, so we want to do some input checking first.
If the length of input doesn't match the length of answer, then you should
display a message to the user by setting the String variable message (in the
image to the right,
message = "Incorrect number of letters").
Update your Stage 1 code in draw() to display message on your drawing canvas.
How to we compare two different strings?
Unfortunately, the equality operator (==) works differently on String so we
can't use it (the reason why is beyond the scope of this course; ask a TA if curious).
Instead, let's write a loop that will compare each character of input against the
same character position in answer (== will work with characters).
Use the local variable correct to track how many letters were correct.
 We know that the guess was correct if the value in
We know that the guess was correct if the value in correct is equal to the length of the
secret phrase!
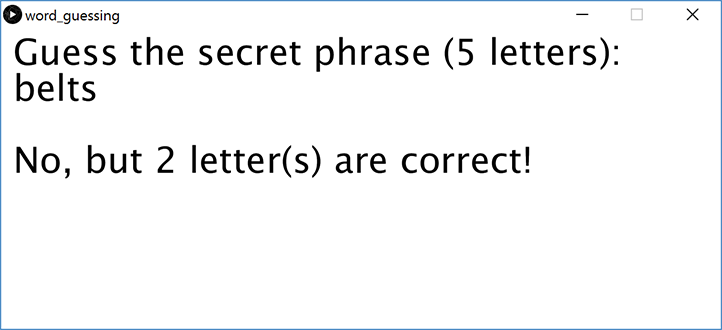
If the guess was not correct, then we should display an appropriate message telling the
player so and how many letters were correct (see image on right).
If the guess was correct, then we should change to Stage 2 (remember, you already did this in Step 5!)
You should only report the number of correct letters if the guess was the appropriate length. You should, however, count the total number of guesses including guesses of inappropriate lengths.
Step 6: Program Stage 2

- Complete the Stage 2 code block in
draw()(CODE BLOCK 3). - Complete the
stage == 2code block inkeyPressed()to handle the user pressing [Enter] while in Stage 2 (CODE BLOCK 6).
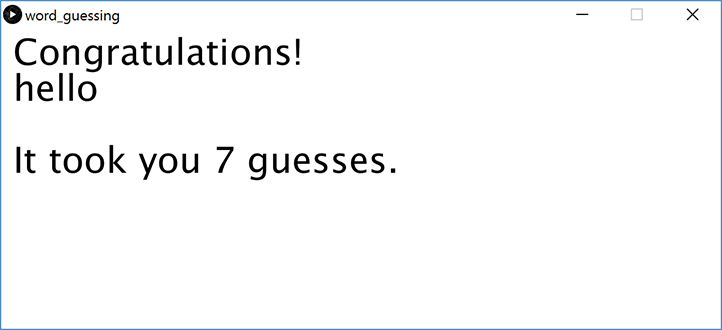
In Stage 2, the game should congratulate the player and display both the secret phrase and the number of guesses that it took (see image on right).
Finally, complete the keyPressed() function so that the game will reset if the user presses
[Enter].
Example Solution
 A working solution is shown on the right.
You do not need to follow this exact layout.
A working solution is shown on the right.
You do not need to follow this exact layout.
In order to better visualize what's going on, extra code was included to display the keys that are being pressed in red in the lower-left corner of the image, including "ENT" for Enter and "BACK" for Backspace.
Here's what's being shown in the gif:
- "hello" is typed and then erased (deleting works!).
- "hope" is typed as the secret phrase (confirmed by pressing Enter).
- "hi" is typed as a guess, but it's not the correct length.
- "plum" is typed as a guess. Although it shares the letter 'p' with "hope", it is not in the correct position, so "0 letter(s)" are matched.
- "help" is typed as a guess. The first 'h' matches.
- "home" is typed as a guess. 'h', 'o', and 'e' match.
- "hope" is typed as a guess and activates Stage 2.
- "again" is typed, but ignored on Stage 2. Pressing Enter restarts the game.
Checkoff
- Run your program for your TA to see.
- All program elements should be laid out in a reasonable manner on the drawing canvas (all stages).
- Stage 0: (1) Prompts user to enter secret phrase, (2) secret phrase is visible as user types, (3) pressing [Enter] advances to Stage 1.
- Stage 1: (1) secret phrase is hidden, (2) prompts user to guess secret phrase, (3) correctly displays the length of the secret phrase, (4) pressing [Enter] initiates guess checking.
- Guess Checking: (1) notifies user of wrong guess length, (2) properly notifies user of number of correct letters on incorrect guess, (3) advances to Stage 2 on correct guess.
- Stage 2: (1) displays the secret phrase, (2) correctly displays the number of guesses made, (3) pressing [Enter] restarts the game, (4) pressing others keys are ignored.
- Show your code to your TA.
- The
reset()function is completed and called in bothsetup()andkeyPressed(). - Important lines or blocks of code should be commented.
- There should be a block comment at the top describing what the program does and should include the name of your group members.
- All functions, loops, and code blocks should be properly indented.
- The
Alternately, you may submit your code on Canvas.