We understand that shopping can be a hassle some times, and shopping for good deals is even harder. That is why we designed Metagrocer - to help you plan your shopping trip, get coupons for your items, and use them at the store. Whether you are making a quick run to the store for a few items, planning your weekly grocery shopping, or spontaneously deciding to buy yourself a snack as you walk by the store, Metagrocer will help you find the best deals.

Observed and interviewed 3 UW students while they went on their grocery shopping trips.

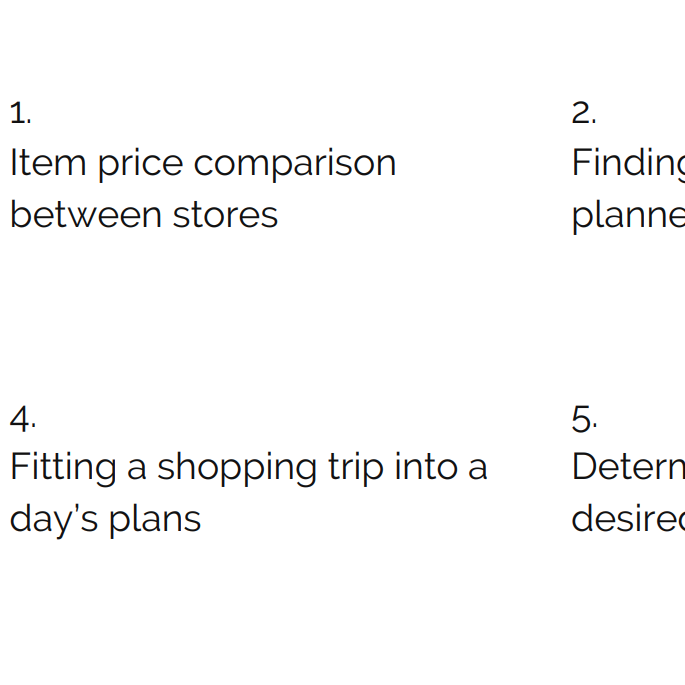
Developed six tasks that could be performed with our app.

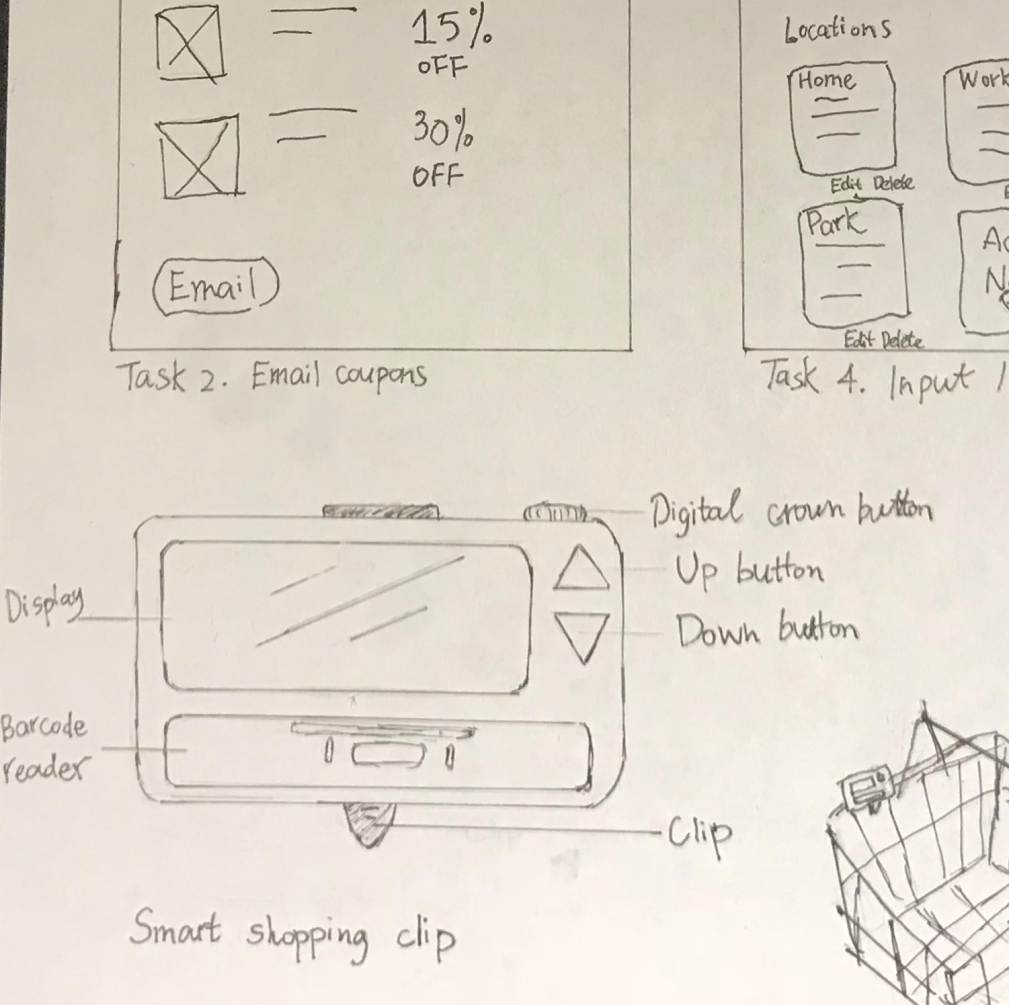
Sketched three interface designs that supported the tasks, and selected one to be further refined.

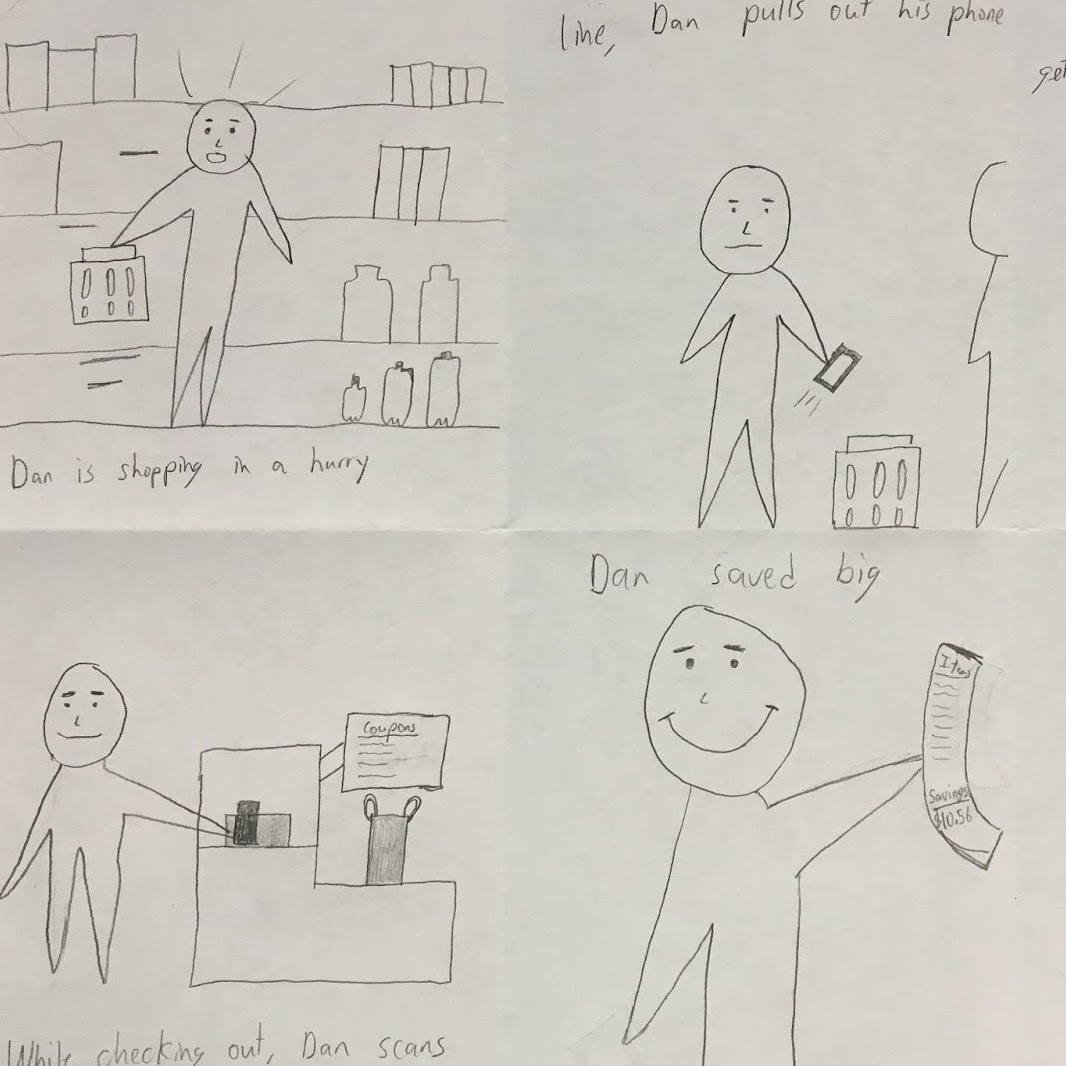
Created two storyboards to convey the functionality of the design.

Created paper prototype that conveyed the critical aspects of our design.
Received two heuristic evaluations and revised the paper prototype based on the evaluation results.

Conducted three usability testing sessions with the paper prototype.

Updated prototype with the feedback and created digital mockup.
Includes design research, task development, design generation, and final design selection.
Includes paper prototyping, inspection, user testing, and final digital mockup.
This poster displays the key parts of our design, and the process we used to create it.

Civil & Environmental Engineering

Computer Science & Engineering

Computer Science & Engineering

Human Centered Design & Engineering
We come from a range of disciples, experiences,
and backgrounds, and together we form a powerful team.