as6: Undo
Last revised: March 3rd- TBD
- Programming
- Due March 16th, 10:00pm
- Lock March 18th, 10:00pm - Reflection
- Due March 18th, 2020, 10:00pm
Android Goals:
- Be able to understand and modify an existing user interface
- Learn about floating action buttons
- Implement core data structure for Undo
HCI Goals:
- Modify and existing app in a consistent fashion
- Make your modifications accessible
- Make your modifications usable
- GitGrade links
- Overview of assignment
- Explanation of Codebase
- Codebase Structure
- Parts 1-5: Programming requirements
- Part 6: Video
- Part 7: Reflection
- Turn-in
GitGrade links
Overview of assignment
- Handle undo/redo operations (required)
- Add a new thickness (0) to your app (required)
- Replace the color menu with a ColorPickerView (required)
- Make sure the button you add is accessible (required)
- Improve your app by adding a feature (not thickness, required)
- Make sure your change is accessible (required)
- Try to identify at least one usability problem and address it (optional)
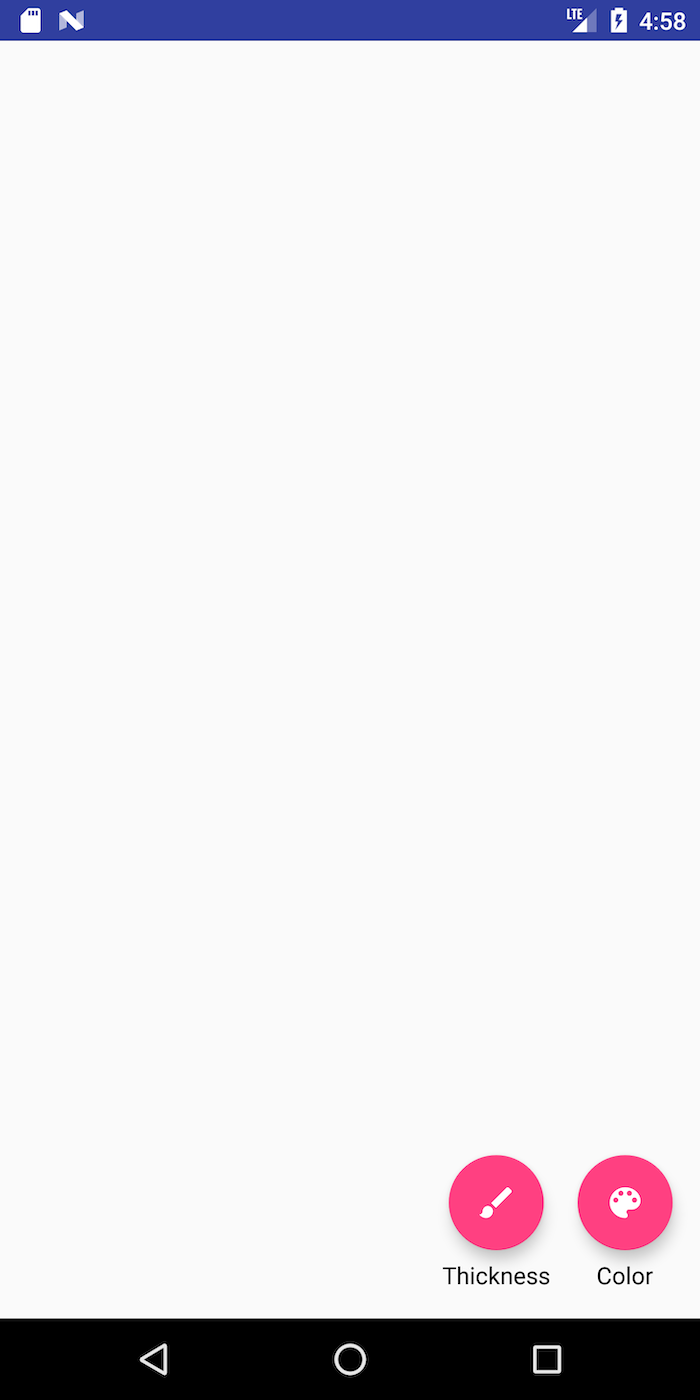
Demo of our solution:
Explanation of Codebase
This is one of the more complex programs we are giving you in terms of code. Moreover the starter code is already has a couple of fully functional features that you will be modifying as part of this assignment.
The initial interactor hierarchy at instantiation is shown below (shown at the side is a legend for the visibility status of different interactors). Hidden means on screen and drawn but hidden behind something else.
The Floating Action Button (FAB) subtrees are the
menus at the top of the screen (for undo and redo) and bottom (for
color and thickness), made up of one or more floating
action buttons. The DrawingView is the place where drawing takes
place. Each new stroke is saved as a separate, new StrokeView added
to the DrawingView.
The FABs in this assignment refer to Floating Action Buttons.
When the user draws on screen (by clicking and dragging inside the
DrawingView, this adds a new StrokeView to the interface. Notice
that the Undo button is now visible instead of invisible because there
is an action to undo.
The sequence in the interface:


You can play around with the interface to change color and
thickness. Each new stroke you add adds another StrokeView to the interface.
Codebase Structure
This is a complete codebase for a drawing program. It is designed to be as modular as possible and includes support for Command Objects which encapsulate changes to the application model.
Actions
Actions are Command Objects, which encapsulate changes to the
application model. An AbstractAction has a single method, doAction(view) which,
when called, will apply the action to the view (our provided implementation is incomplete)
AbstractReversibleAction extends AbstractAction to add undoAction(view) which,
when called, reverses the action.
As with events, AbstractActions are part of an inheritance
hierarchy. AbstractReversibleAction has three subclasses –
ChangeThicknessAction, ChangeColorAction and StrokeAction.
All of them modify properties of the DrawingView
class. ChangeThicknessAction modifies the stroke width, ChangeColorAction
will modify current color of the stroke, and the , and StrokeAction.represents
the creation of a child view object that encapsulates a painted stroke (a StrokeView
that is added to the DrawingView).
Application Code (/app)
We’ve mentioned a DrawingView (which is the main canvas for the
drawing application) and StrokeView (which encapsulates a specific
stroke for the drawing application).
-
AbstractDrawingActivityis an abstract class for an app that supports drawing without support for Undo. If you changed the manifest to use it (you would need to make it not abstract first), you would see blank canvas that you can draw on with no thickness or color options. NOTE: if you do this experiment, remember to make it abstract again when you’re done! -
AbstractReversibleDrawingActivityextendsAbstractDrawingActivityand adds support for undo to it, including both the undo/redo buttons and the history. You can try changing the manifest to use this as well (not abstract). NOTE: if you do this experiment, remember to make it abstract again when you’re done! -
ReversibleDrawingActivityinherits fromAbstractReversibleDrawingActivity. It adds support for thickness and color to the undo/redo support inAbstractReversibleDrawingActivity. It also adds menus to show them. You can make a drawing application without support for history by changingReversibleDrawingActivityto inherit fromAbstractDrawingActivityinstead. -
DrawingViewis the canvas on which drawing takes place. Drawings are made up ofStrokeViewclasses which are added to theDrawingView. This class also implements a PPS (shown below) which responds toonTouchEvent()by creatingStrokeViews. -
StrokeViewis a single stroke. A stroke has apathandpaintobject which define it.
onDrawStart() Drawing --> [*]: Cancel/
onDrawCancel() Drawing --> [*]: Move/
onDrawEnd() Drawing --> Drawing: Move/
onDrawMove()
Parts 1-5: Programming requirements
There are five parts for the programming portion of this assignment:
- Part 1: Implement
ChangeThicknessAction - Part 2: Implement history
- Part 3: Add a thickness 0 FAB to the thickness menu
- Part 4: Integrate
ColorPickerView - Part 5: Add a new feature to your app. Make sure it is accessible
You can also (optionally) work on improving the usability
Part 1: Implement ChangeThicknessAction
In order to familiarize yourself with Actions and reversible logic, implement
ChangeThicknessAction. This will be very similar to ChangeColorAction, you should read and
understand that code before implementing your ChangeThicknessAction.
Be sure to check edge cases. For example, make sure that when an action is completed, the user can immediately draw.
Part 2: History
Actions are the objects that are used in the history. An
AbstractHistory simply allows an AbstractReversibleAction to be added and supports undo()
and redo(). We subclass this with a stack-based history class called StackHistory to support
undo() and redo(). You will implement the methods to support these features in this StackHistory class.
A StackHistory has a capacity (a max number of actions that it can
store), a undoStack (the history) and a redoStack (actions that
have been undone and can be re-applied). It also supports specific capabilities you must implement (see comments in the code
for specifically what to do):
-
addAction()adds an action to the history stack -
undo()undo the top action in the history stack -
redo()redo the top action in the redo stack. -
clear()reset everything
Related APIs
Undo/Redo behavior
Here is a scenario where the user draws a stroke in the default color/thickness (1), changes the color (2), changes the thickness (3), and draws another stroke (4) in the original thickness and color, with various undos and redos mixed in.
| Action | Undo Stack | Redo Stack | Interface state |
|---|---|---|---|
| drawstroke (1) | 1 | 1 | |
| change color (2) | 1,2 | 1,2 | |
| undo | 1 | 2 | 1 |
| redo | 1, 2 | 1, 2 | |
| change thickness (3) | 1, 2, 3 | 1, 2, 3 | |
| undo | 1, 2 | 3 | 1, 2 |
| undo | 1 | 3, 2 | 1 |
| drawstroke (4) | 1, 4 | CLEARED | 1, 4 |
| undo | 1 | 4 | 1 |
Requirement 3: Adding a thickness 0 FAB to the thickness menu
There are two main things you will need to do to add one.
First, you find the right place in thickness_menu.xml to
modify. For example, this is the XML in that file for the thickest FAB
Action Button:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_thickness_30"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:layout_marginBottom="@dimen/fab_label_margin"
android:alpha="0"
android:clickable="false"
android:contentDescription="@string/thickness_desc"
app:fabSize="mini"
app:srcCompat="@drawable/ic_thickness_30" />
You must use the @string notation for your android:contentDescription, meaning you’ll
need to add a string definition to values/strings.xml.
Next, you will need to update onThicknessSelected to respond when
your FAB is pressed. It must change the stroke width to 0.
Finally, you will need to make sure that ReversibleDrawingActivity is updated to account
for your new menu item, since all mentions of thickness are currently hard coded to assume there is no 0 thickness.
Part 4: Integrating color picker
In addition to adding a thickness, we want to be able to draw strokes of any color instead of
being limited to 3. You may recall that we have already made a custom interactor that allows
users to choose any color on the color spectrum in a previous assignment. It is time to wire up a
ColorPickerView into this application! To do this, you’ll need to:
-
Decide which color picker you will use. If you made a colorpicker of your own that has at least 10 colors, you may use it. Otherwise use the
CircleColorPickerView. -
Copy over the colorpicker files (we have already provided the stub for
AbstractColorPickerViewfor you) from your color picker assignment. Put them in the same directory as yourReversibleDrawingActivity.javafile. Also be sure to change the package at the top fromcse340.colorpickertocse340.undo.appin yourColorPickerView.javafile.
(note: If you have trouble with colorToHSL(color, HSL); you just need to
import android.support.v4.graphics.ColorUtils;)
-
Add your color picker to your layout. One way to do this is to add xml for your colorpicker to
drawing_activity.xml. Be sure it is neither visible nor focusable until the user clicks on the color FAB. Be sure to use the correct package name here too. -
Change the behavior of the color FAB so that, when clicked, it opens up the color picking interface instead of opening the collapsible color menu. For reference on how to do this, take a look at
ReversibleDrawingActivity.java#onCreate(hint: make sure to take a look at what interfacesReversibleDrawingActivity.javaimplements).
When users have the color picker interactor open, they must not be able to access any other FABs (undo, redo, thickness change) so be sure to disable them when you show the color picker and visually indicate to the user that they are disabled. This behavior should be very similar to the what happens when you try to change the thickness using the collapsible menu. If a color change is undone or redone, the color picker must reflect the correct color. Once you set up all the listeners to respond correctly, your color picker interactor must allow users to pick any stroke color they want!
NOTE: You do not need to use bundler to change the starting color or to store your model for this assignment.
Related APIs: View#using-views
Part 5: Improve the application
Create an interesting way the user can interact with the application that can be undone and redone. This means that whatever interaction you
add must have a custom undo and redo function (it might help to take a look at AbstractReversibleAction#doAction and AbstractReversibleAction#undoAction(DrawingView)).
Whatever you choose to implement, make sure to describe your addition in your reflection. In addition, make sure that the action you add is accessible.
Demo of a new feature: Clear Screen. Note that this solution does not use the ColorPicker, nor did it implement undo on this features (but you must do both).
You will describe this addition and its accessibility in your reflection (see below).
Optional addition: Improving usability
Try to identify at least one usability problem and address it (optional). As with adding a feature, there are several options here. Here are some examples of things I think are usability issues. You may not agree, if you choose to do this, you should focus on something you think is a usability issue.
- As a color is selected and after the color is selected, the color FAB should update its background to that color.
- When a thickness is picked, the thickness FAB should update its icon to indicate the thickness selected.
- If the user begins drawing with the color or thickness FAB open (sub-icons present) the FAB immediately collapses
- Some might find the menu items small and hard to select
- No saving of state between invocations of the application. Could use bundle to do this.
Whatever problems you address, please briefly describe the problems and solutions in your reflection.
Part 6: Video
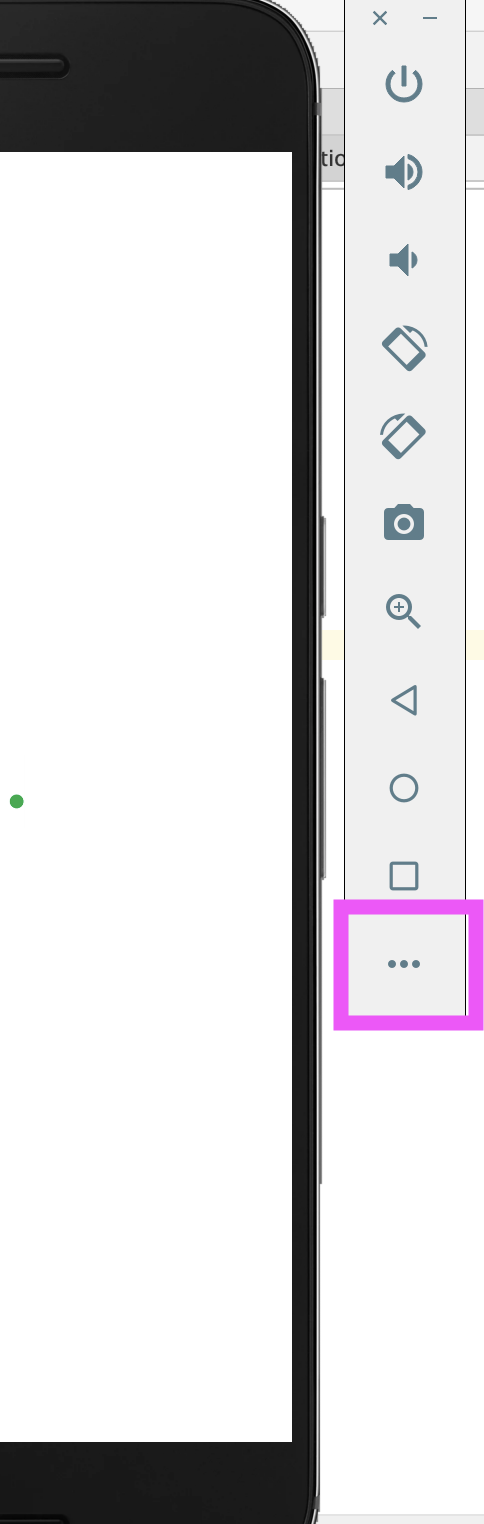
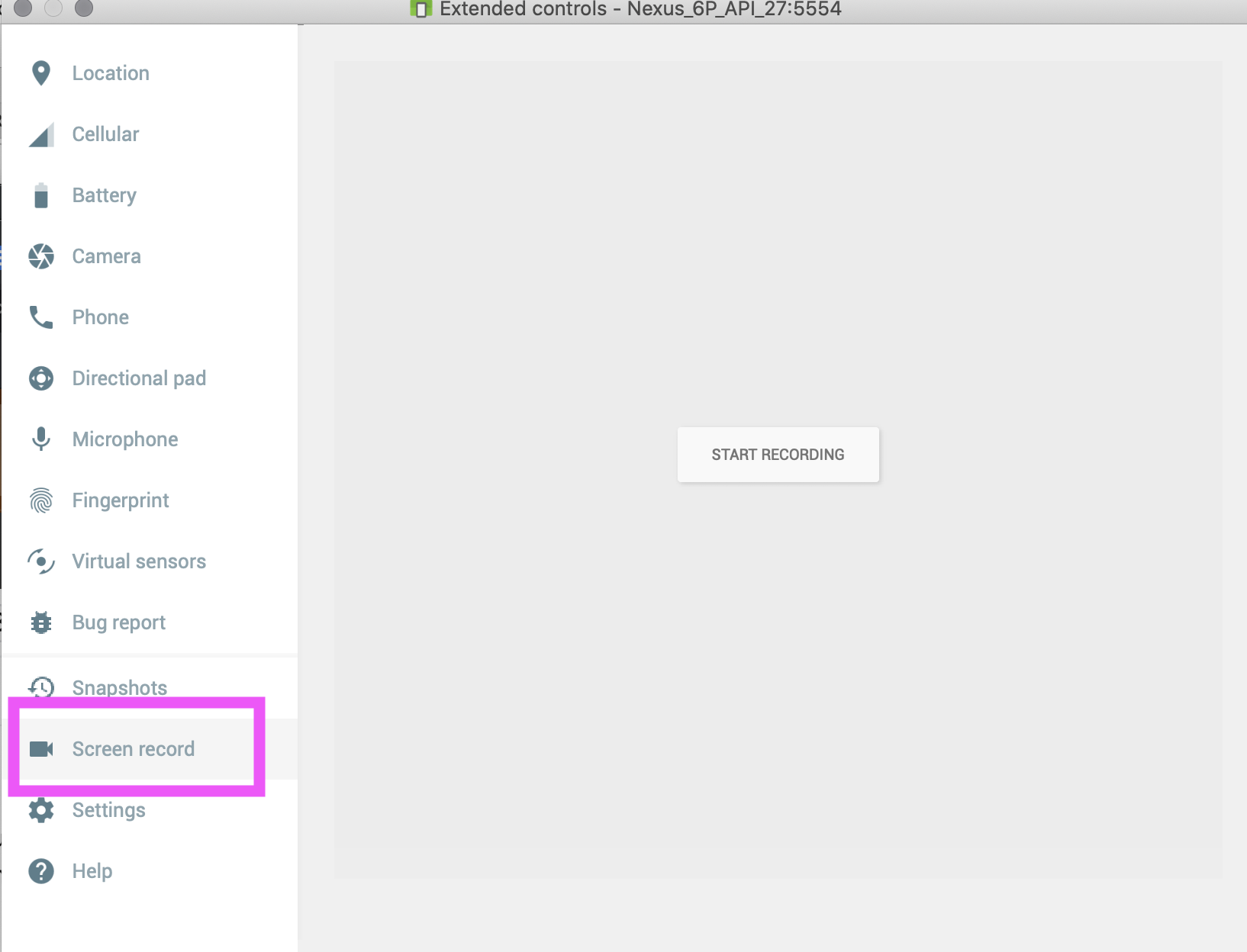
To facilitate the online-only nature of this quarter, you will need to make a video of your final solution. To create a video, click on the … at the bottom of the panel to the right of your emulator, then select “screen record” and “start recording” (see images below).


In addition, you should follow these instructions to make sure that clicks are visible:
Your video should have the following sequence which is to demonstrate undoing and redoing actions for changing thickness, color, and your new feature. Please DO NOT try to create a perfect version with no mistakes! You will not lose points for any usability issues or mistakes (unless your code isn’t working, which will not be affected by this video). You will get much better feedback and learn more about Heuristic Evaluation if your video isn’t perfect!
- Step 1: draw something
- Step 2: undo
- Step 3: change the thickness
- Step 4: draw something
- Step 5: undo
- Step 6: undo
- Step 7: change color
- Step 8: try to redo
- Step 9: draw something
- Step 10: use new feature
- Step 11: draw something in the new feature (if you need to)
- Step 12: undo drawing (if done)
- Step 13: undo new feature
- Step 14: draw something
- Step 15: use new feature
- Step 16: undo
- Step 17: redo
- Step 18: draw something
Finish as you will (e.g. demonstrate optional usability improvement).
Part 7: Reflection
Your reflection should be done as Microsoft Word, Google or other type of document. Copy the following questions (in italics below) into your reflection document and add your responses below each question. You can have more than one answer per page, but if you can, please try to avoid page breaks in the middle of a question. Insert page breaks between questions as needed.
-
What was the extra action you added and how did it work? Please include screen shots illustrating its use. Include a justification of your design based on design principals discussed in class
-
How secure is the Undo app? What security issues could arise with this app? List the security principals presented in lecture and categorize them as (1) violated, (2) met, (3) not relevant in the Undo app. Defend your reasoning.
-
How would you add context-aware computing in your Undo drawing app? Pick one of the types of sensing-based apps (capture and access; adaptive services; novel interaction; behavioral imaging; data collection & response) and discuss how it could enhance the app.
-
Describe a case where this new feature could be problematic and relate it to the Sensing/ML lecture.
Turn-in
Submission Instructions
You will turn in the following files via GitGrade. It will accept:
history/StackHistory.javaapp/ReversibleDrawingActivity.javaapp/ColorPickerView.javaactions/ChangeThicknessAction.java- Any additional classes you create in
cse340.undofor your new action layout/*_menu.xmllayout/drawing_activity.xmldrawable/*values/{colors,dimens,strings}.xml
You will turn in the following files on canvas:
- Your video
You will turn in your reflection on Gradescope
Grading
This HW will be out of 40 points and will roughly (subject to small adjustments) be distributed as:
Implementation
- Part 1: Implement ChangeThicknessAction (2 pts)
- Part 2: StackHistory (7 pts)
- Part 3: Adding thickness to FAB thickness menu (3 pts)
- Part 4: Integrating ColorPickerView (7 pts). Includes correct interactive behavior, and correct interaction with the stack.
- Part 5: Additional action is properly integrated into Undo (7 pts)
-
Code Organization, and Style: (2 pt)
- Part 6:
- Video order is correct (1 pts)
- Improvement is evident, significant and can be done, undone, then done again. (1 pts)
- Part 7: Reflection: 10 pts