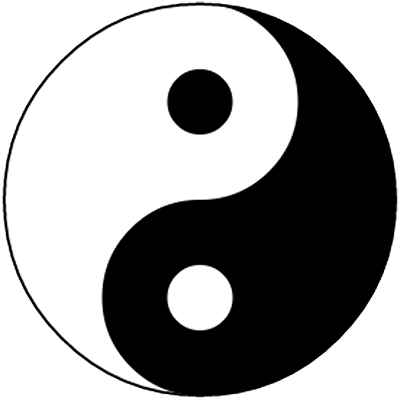
Taijitu
Due: Must be checked off before the end of section on January 16.Goals
- Practice using the Processing language.
- Create a new project from scratch in Processing.
- Learn about colors and color attributes of shapes in Processing.
- Learn the difference between a static and active program.
Getting Set Up
Bring out the Taijitu worksheet from lecture and complete it if you haven't already. It is recommended that you double-check your responses with a TA before you begin programming.
Taijitu
Step 0: Set Up Your Drawing Canvas
The first step in any Processing project is to set up your drawing canvas! This is typically achieved with the following two commands:
size( <width>, <height> );
background( <red>, <green>, <blue> );Type those two commands into a blank Processing project, replacing the text surrounded by brackets with appropriate numbers. Press the "Run" button (▶) and you should see a new window with your chosen size and background color appear! Close this window before continuing.

Step 1: Construct the Taijitu
Based on your responses to the Taijitu worksheet, write out the Processing commands to construct the taijitu (image shown to the right). These should be written out below the commands from Step 0 and follow the ordering you determined on your worksheet.
Useful commands:
size,
smooth,
background,
stroke,
noStroke,
fill,
noFill,
strokeWeight.
If you are unsure of what these commands do, you can ask a TA or check the Processing reference.
It is highly recommended that you view your drawing (press Play) after every command you add to make sure that it is doing what you intend. This process of testing as you go will be very helpful throughout the course, as it lets you immediately identify where new errors are coming from (the last command you added!).
Make sure you add a comment (// this is a comment) to every line of code you have written so far to remind yourself what each command is doing.
Your drawing should look very similar to the one shown here before moving on.
Step 2: Color Your Taijitu
Personalize your taijitu by replacing the black with another color of your group's choosing!
- Find a color using the color selector [Tools → Color Selector].
- Write down the three RGB color numbers somewhere so you don't forget them!
- Replace the RGB numbers in the appropriate places in your code to change just the black parts of your taijitu.
- Run the program to make sure it still works and looks the way you want it to.
- Update the comments that describe the lines of code you just changed.
Optionally, you may try replacing the white in the taijitu with another color as well. Note that you will need to add another shape to keep the outside of the taijitu white!
Step 3: Make the Program "Active"
The program you have written so far is static. The Processing code runs, draws your beautiful taijitu, and then quits.
We want it to be active (keep running) and eventually make our drawing move.
Notice the two programs below.
The one on the left is the static drawing and the one on the right is the active version.
The new code groups the instructions for the taijitu into two functions, the setup() function and the draw() function.
Tip: In programming, functions are written with a pair of parentheses after the name.
Make the highlighted changes to your code, including adding indentation.
// original code
size( <width>, <height> );
background( <red>, <green>, <blue> );
// your taijitu commands and comments follow// updated, active code
void setup() {
size( <width>, <height> );
}
void draw() {
background( <red>, <green>, <blue> );
// your taijitu commands and comments follow
}What is Happening?
The setup() function runs once, when the program starts running.
After setup() runs, then the draw() function runs over and over again.
This redraws the image.
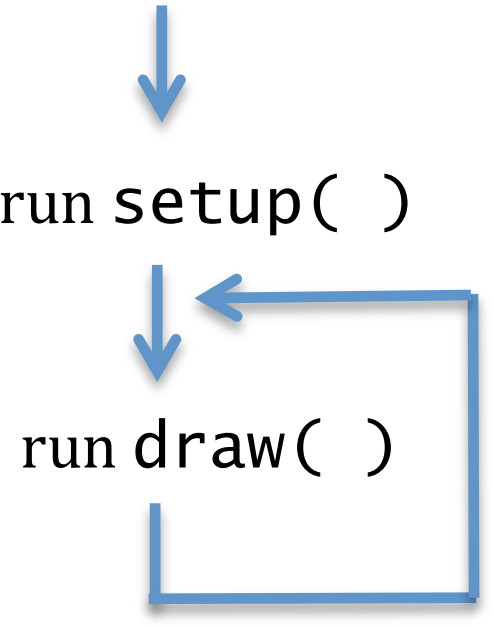
The diagram below shows what is happening when the Processing engine runs an active program.

The way to read this diagram is that the Processing engine starts running setup(), finishes it, starts running draw(), finishes that, and then goes around and runs draw() again, again, and again...
Step 4: Move the Symbol
Add one more instruction to your active program near the top of your draw() function:
void draw() {
background(255);
translate(mouseX, mouseY);
// your taijitu commands and comments follow
}The instruction goes inside of draw() - right after background() and before your taijitu drawing commands.
Caution: Notice that "mouse" is written in lowercase letters and the "X" and "Y" are capitals; this is required.
Run your program and move your mouse! For now, you do not need to understand why this works, but feel free to ask a TA if you are curious!
Step 5: Drawing Explosion!
Now comment out the background() line from the draw() function of your program and run it again.
Be prepared to explain what is happening with and without the background line of code when you get checked off.
Checkoff
- Run your program for your TA to see.
- Your taijitu should not contain any black anymore.
- Your taijitu should follow your mouse as you move it.
- Show your code to your TA.
- Every line should have a comment clearly describing what it does.
- There should be a block comment at the top describing what the program does and should include the name of your group members.
- The
setup()anddraw()functions should be properly indented. - Explain what is happening in Step 5 to your TA.