Uploading Your Files
The real fun of writing web pages is putting them online on a real web site for others to see. This quarter we'll be putting our lab work and homework on a server named webster.
Files are uploaded using a protocol called FTP. We will be using the secure variant, SFTP. You will need an SFTP program to upload files to your web space. All University computers have the necessary program to do this.
To do this from home you will need to download the appropriate software:
- Tectia SSH client (Windows) from https://www.washington.edu/uware/uwick/tectia/
- Secure Fetch (Mac) from https://www.washington.edu/uware/uwick/securefetch/
- Any other SFTP-capable program of your choice
Note: The instructions below are for Tectia SSH. The procedure for uploading will differ slightly with other programs.
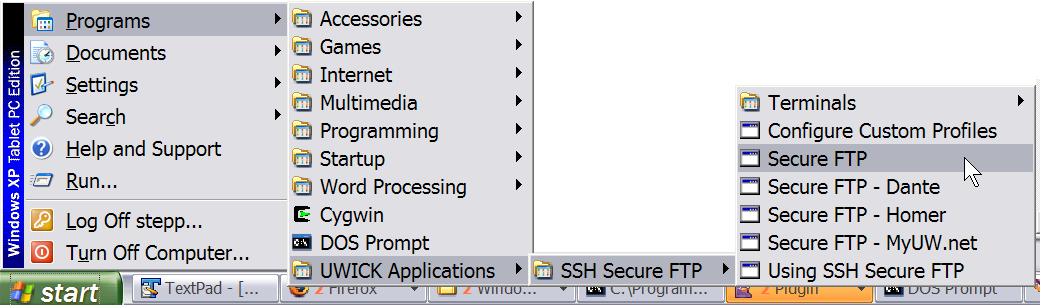
- Run the Tectia SFTP program from your Start Menu. It should be located in a UWICK Applications start menu folder.

-
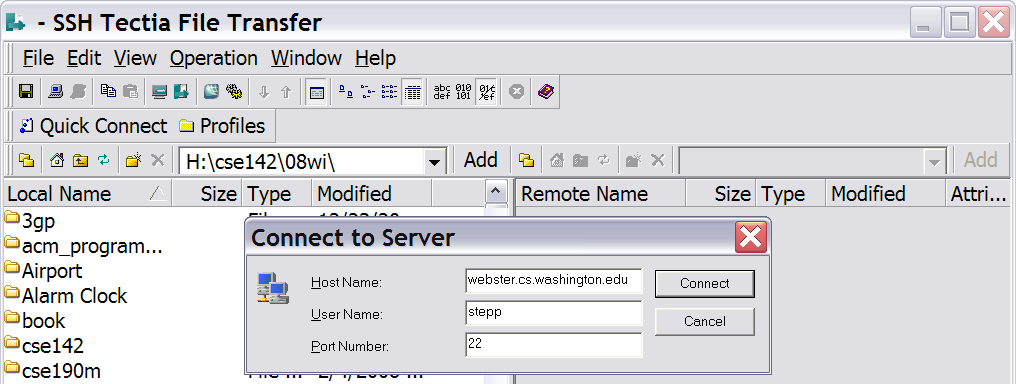
In the Tectia program, press Quick Connect. Specify a server name of webster.cs.washington.edu . Use your UW NetID as the user name, and use the default port of 22. Press Connect.

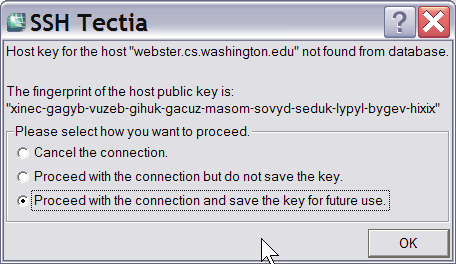
When you connect for the first time, Tectia asks you if you want to save the security key for this web site. Say yes by choosing Proceed with the connection and save the key for future use.

-
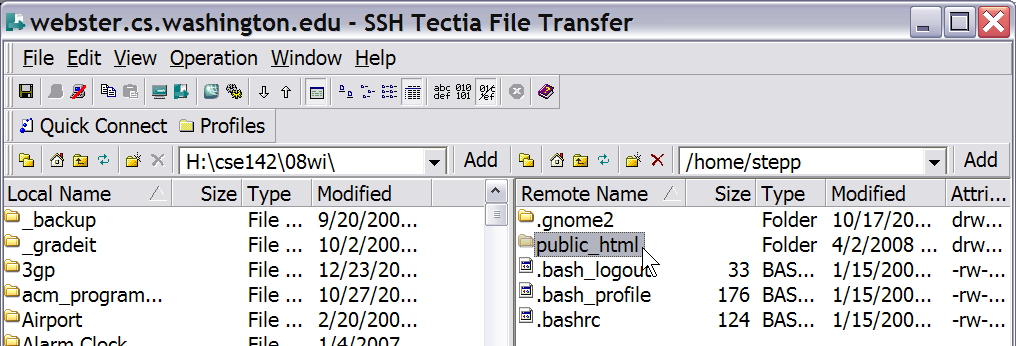
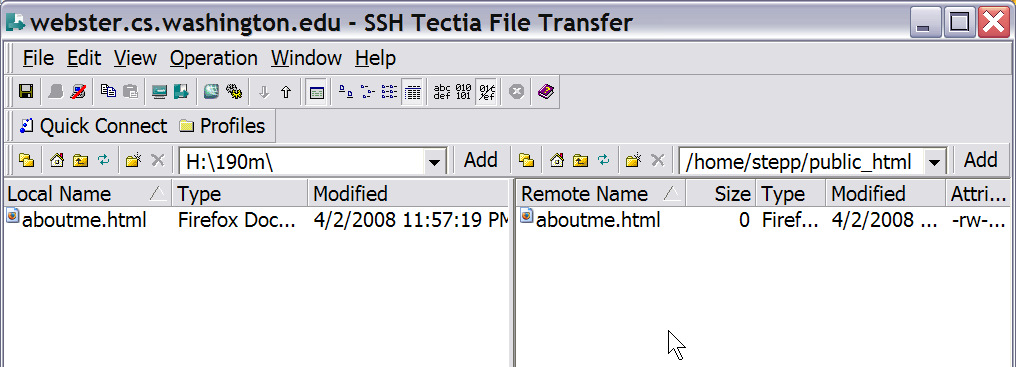
The left side of the Tectia window is the files on your hard drive. The right side is the files on your web server space. Navigate the left side pane to the directory where you saved your files you want to upload. Navigate the right side to the public_html directory, which is the root of your web storage. Then drag the files from the left and drop them on the right.
 You may want to create a directory on the web server inside of public_html/ to put your files in, so that not every lab's files share the same folder. To create a folder, right-click the empty white space in the right pane and choose New Folder.
You may want to create a directory on the web server inside of public_html/ to put your files in, so that not every lab's files share the same folder. To create a folder, right-click the empty white space in the right pane and choose New Folder.
-
Go view your files on the web by typing the following URL into your browser:
- http://webster.cs.washington.edu/YOUR_UW_NETID/
stepp, type the following URL: