hw2: Website/App Accessibility Assessment
Last revised: Jan 3, 2023- Jan 10, 2023
- UARS--Due before class on 1/17
- Report--Due on Jan 23, 2023, 5pm Pacific
- Two day grace period, Jan 25, 2023, 5pm Pacific
Learning Goals
The goal of this homework is to learn about basics of website accessibility and how to assess; Learn how to use automated tools (and their limitations); Learn how to address the limitations of automated tools using accessibility tools; Learn how to write up an assessment and prioritize what problems to fix; Practice identifying paths to fixing problems. You will also have the opportunity to practice UI image description.
0. Pick a website and/or app and two tasks
You may submit your top three choices for website/app from listing below and include at most one of your own on the Ed Discussion thread for selection for this assignment. Our goal is to have at least four students** working independently on each website. Note that there is a *task associated with each website/app (and if you pick your own, you should also have a task in mind).
Possible websites/apps
- VolunteerMeet Techies For Reproductive Justice: VolunteerMeet is a tool for abortion access and reproductive justice groups to use to recruit and vet volunteers. VolunteerMeet is used by several large organizations, and we want to make sure we are not limiting the participation of people with disabilities. Focus: The application process.
- Digital Defense Fund: Our website has a large amount of (free!) material about how to access abortion and other reproductive health care safely in today’s criminalized environment. We have resources about digital security, staying safe online, and tech-enabled advocacy, among many other topics - all of which are incredibly important to all of us, but perhaps especially to people may be more vulnerable to surveillance because of their disabilities. Focus: Two sections of our site in particular: Learn & Media
- PAVE: With our goal of continual improvement, we would like to always test the website periodically to make sure we are making sure it is accessible to everyone. Focus: Accessibility and ease of use
- CREATE: CREATE’s website should already be pretty accessible, but we haven’t had any outside testers look at it. Help us find th egaps and problems! Focus: Finding out about funding
- Other: We are happy to take submissions for other websites that you might want to focus on. If you do this, you must recruit at least one other student in the class (preferably three others) who will (independently) look at the same website
Guidelines
You will use W3C guidelines for the site or app you are assessing.
The most relevant are probably WCAG 2.1 and How WCAG 2.0 Applies to Mobile (even websites may be used in mobile settings). If you are working on a mobile app, you should also review this PDF (which is numbered page 9): Epidemiology as a Framework for Large-Scale Mobile Application Accessibility Assessment.
1. Collect Data on the accessibility problems with that website and/or app
For each of these steps, you will record data about what you find so that you can complete the write up at the end.
Run an accessibility checker
You should run the website and/or app through an accessibility checker. The WebAim accessibility checker, WAVE, is a great choice for many sites. However, if the site requires that you log in, you may need an alternative. A great choice is the Chrome plugin Axe.
To install the Accessibility Scanner on android, search for it in the Play Store and install it on your device or emulator. The installation process will be the same for a physical phone or the emulator equipped with the Play Store. Follow the instructions on the Getting started with Google Accessibility Scanner page to get the scanner working on your device. Another option is to install the Android Accessibility Suite which contains both the Accessibility Scanner and TalkBack if it has not been installed before.
For iOS, you should install the Accessibility Inspector, which is freely available through the App Store. More details on testing for accessibility in iOS.
Test it yourself
Use a screen reader and switch input to assess the website and/or app, and your ability to complete the assigned task using accessibility tools. You may also use other accessibility tools if you feel there are things that does not address.
Here are some resources that may help you in gaining comfort with these accessibility technologies
- Switch control intro: Switch Control overview
- Screen reading intro
Record the data in a Usability Aspect Report
Short (1 page max) report for each group of similar issues you find using this Usability Aspect Report Template
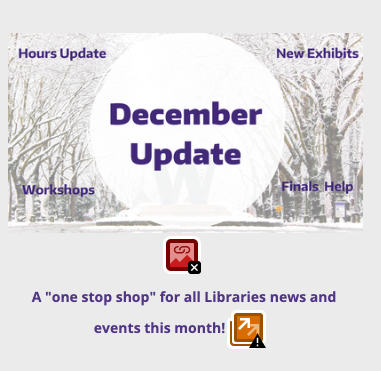
For example, consider this view of the the WebAIM automated accessibility checker. The red mountain with the X indicates that it is missing an image description. To write this up, you would record the
- Name as “Missing Image ALT Text”;
-
Evidence Guideline violated: 1.1 (Text Alternatives);
-
Screen Shot as the image and URL (lib.washington.edu);

-
Screen Shot as the image and URL (lib.washington.edu);
- Explanation A screen reader won’t be able to describe this image
- Severity 2. Justification This is debatable, but frequency is low (it only occurs once on this site. If you are writing up all missing image alt text as a group, you might increase your estimate of frequency, but this site doesn’t appear to have a lot of undescribed images); impact is low (it is possible to determine the purpose of this image by either clicking on it to see what it links to, or inferring some things from the external link and image file name (both unpleasant alternatives for a screen reader user); and persistence is high (it’s not going to go away).
- Possible Solution This is easy to solve, describe the image and all text in it. “December Update in a white circle surrounded by wintry trees. Around it are the words ‘Hours Update’, ‘New Exhibits’, ‘Workshops’ and ‘Finals Help’”
- Relationship to other problems Since we only have one example UAR here we don’t have much to say, but this could mention for example other areas of the website which are missing labels such as form entries or buttons.
Turnin
You will turn in your UARs on the problems you found in one week on the Ed discussion thread for your website (To be posted)
In two weeks you will write up 5 page report documenting problems that you and others found on your website and suggesting solutions. Your report should be accessible (including proper use of headings, ALT text, table markup and so on) and have the following structure:
- The first page should introduce the site or app, its purpose, and the task you assessed and state which tools you used in your assessment.
- The first page should also have an executive summary of the biggest (most frequent, severe) problems, and your recommendations for fixing them. Keep this brief, you will provide more detail in the following pages.
- The next section of the report should provide an overview, and detail, on the problems found.
- You should start with an overview table that looks something like this.
| WCAG # | # Severe problems | # Moderate problems | Minor problems |
|---|---|---|---|
| … | … | … | … |
- Next, there should be a subsection for each WCAG #
- summarize the issue (s) found if any
- give an example of a typical case
- provide details if there are any special cases
- list (briefly) all the other places it happens
- Finally discuss the remedy that is needed
If you directly quote anything when describing the issue (for example) include a footnote linking to your source, and put it in quotes.
Accessibility of Deliverable
We expect your submission to be a Word or Google Doc. We ask that you do four things to make the deliverable accessible:
- Use headers. In Microsoft Word these are built-in “styles” and in Google Docs you can see these under “Format -> Paragraph Styles.” Headers should be nested like they ar in HTML (e.g., H2 after and H1). Read this for more guidance in how to do styles in Word.
- Use proper color contrast. Note that some of the default styles in Microsoft Word do not have proper color contrast. You can right click on a style in the home bar and modify it.
- Write alt text for all non-decorative photos.
- Use meaningful hyperlink text (e.g., Do: check out my web page; Do not: click here to learn more).
Note: do not submit a PDF.
Competencies
This homework will contribute to your competency grade on
- Can apply web/app accessibility rules to identify problems, including
- 1 whether content is perceivable
- 2 whether content is operable
- 3 whether content is understandable
- 4 whether content is robust
- Can use an accessibility checker to assess whether a web page or app is accessible
- Can use an accessibility technology to find web page or app accessibility problems that are not found with an automated accessibility checker
- Can articulate paths to addressing accessibility problems
- Accessible written document creation
- Image description
- Your participation grade, as a percentage of completeness (are all the required parts present)