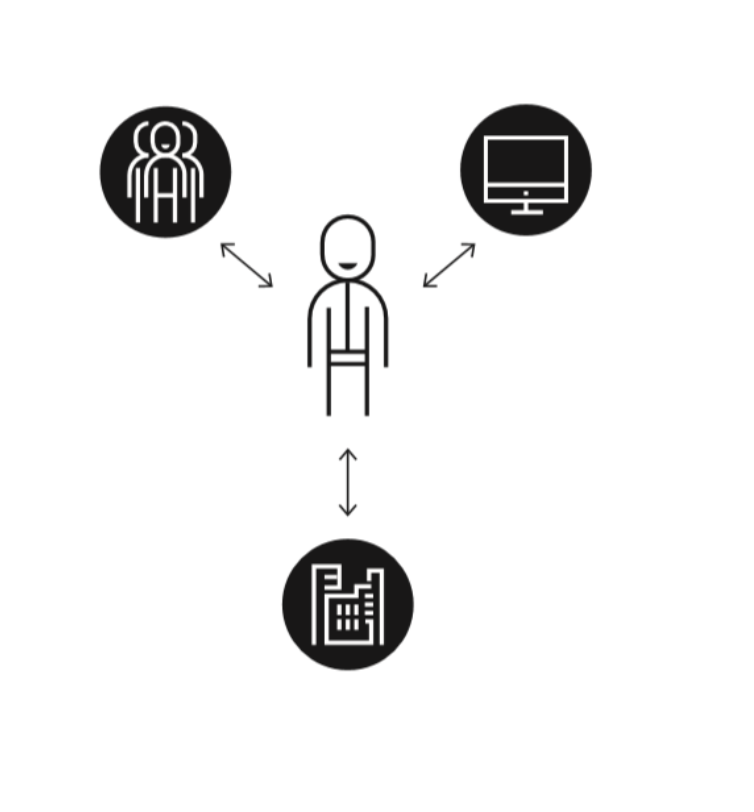
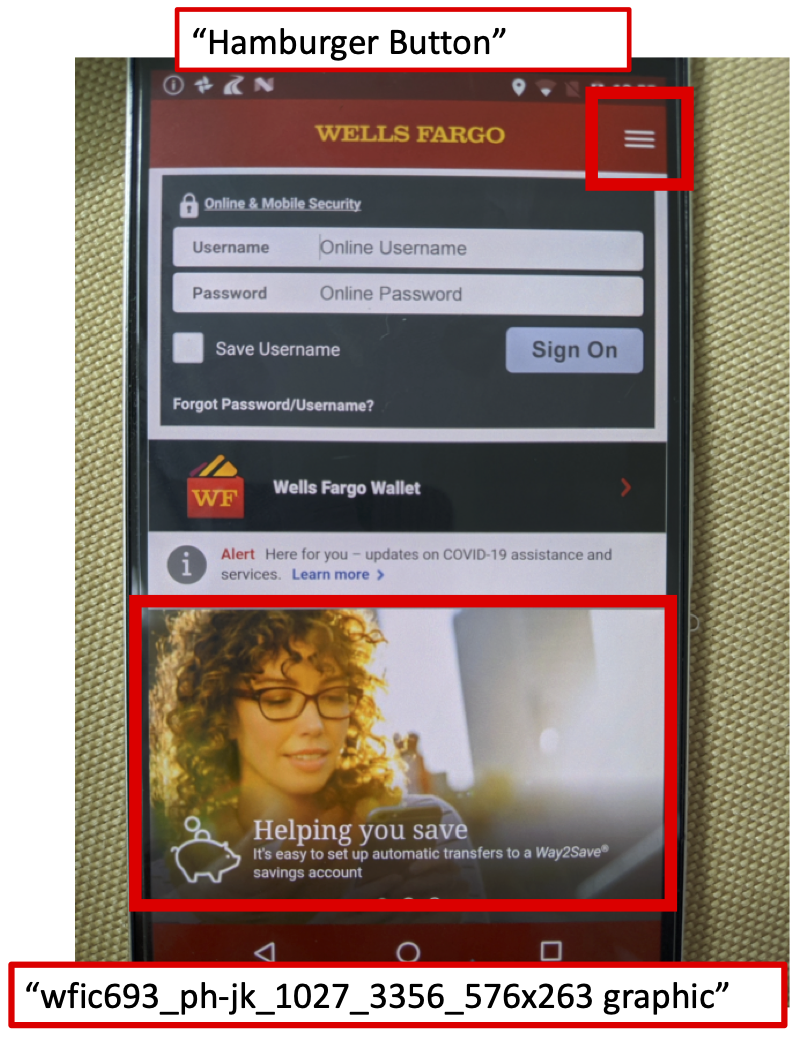
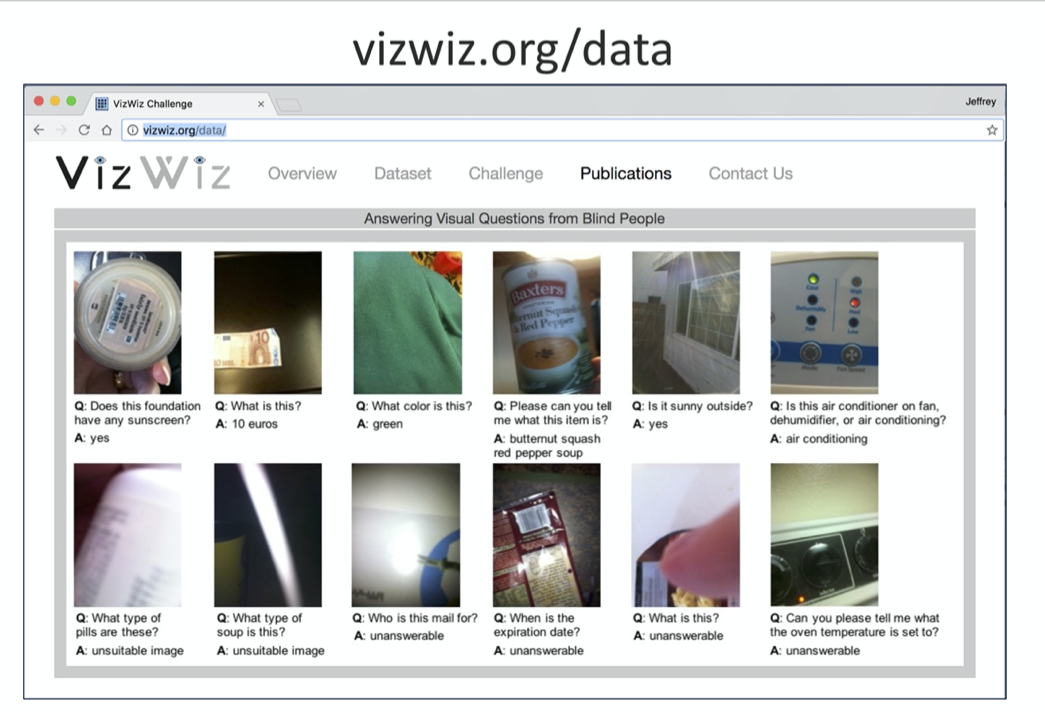
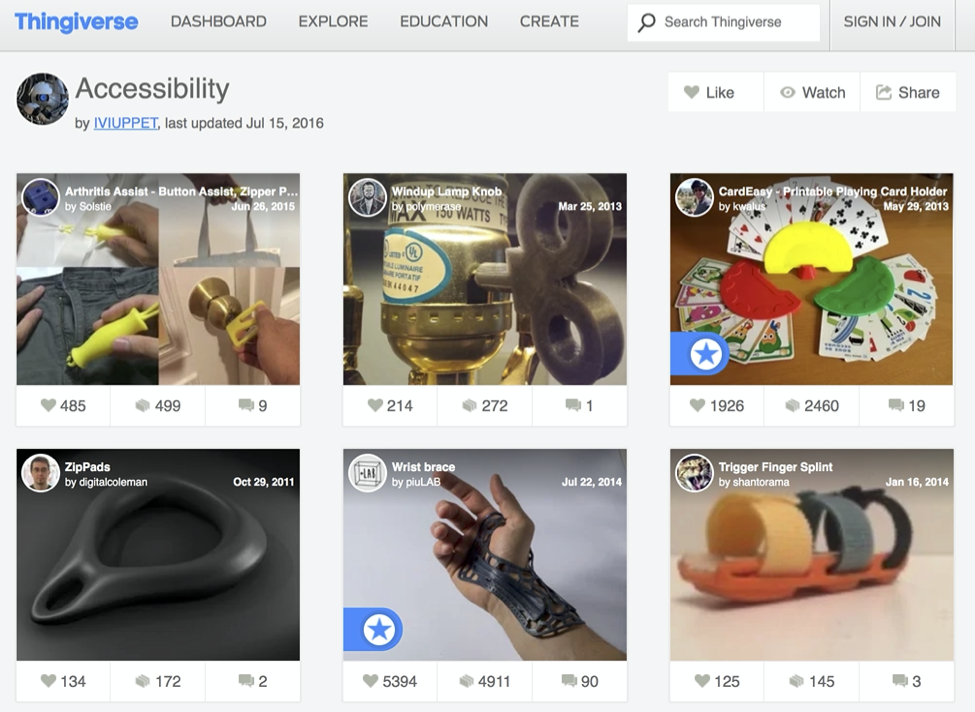
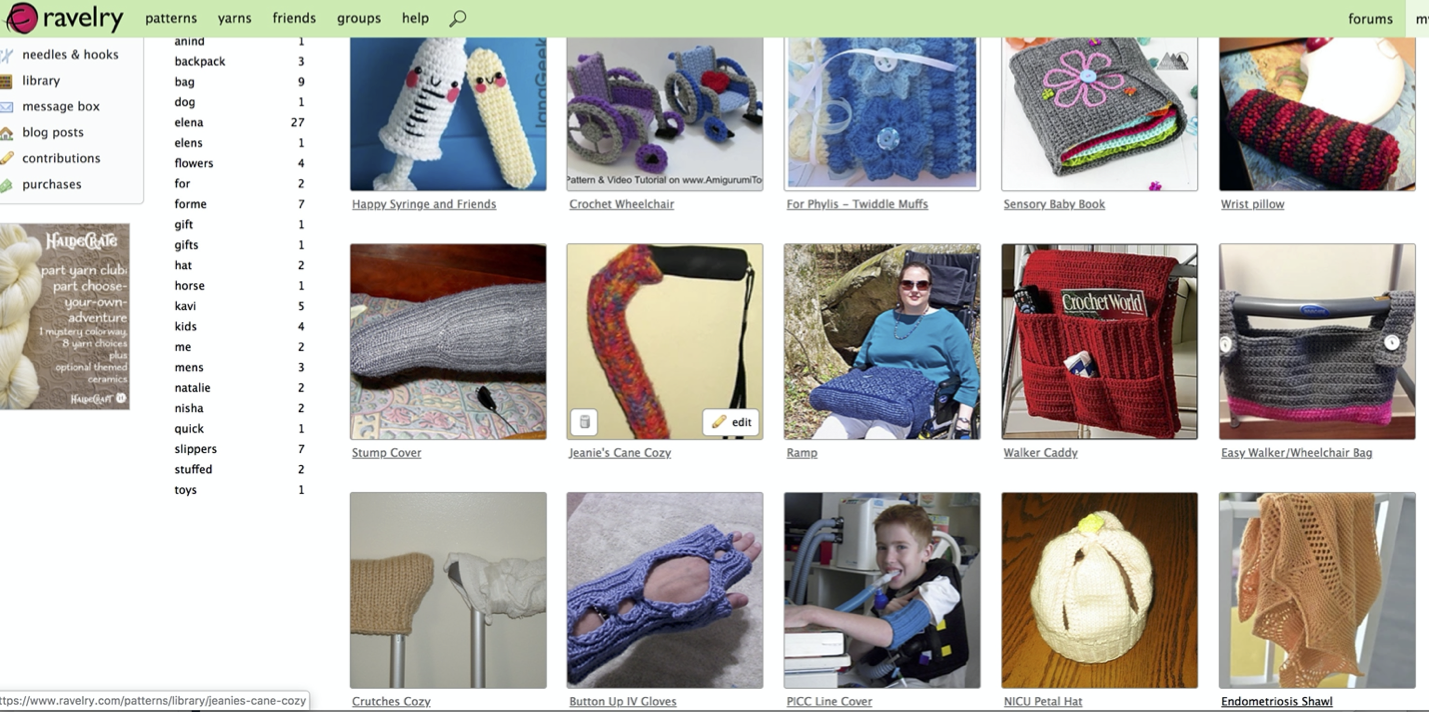
background-image: url(img/inclusive-design/people.png) .left-column50[ # Welcome to the Future of Access Technologies CSEP 590a, Spring 2021 <BR> <BR> Thanks to [Tracy Tran](https://www.microsoft.com/en-us/research/people/tracyt/) for much of the text and imagery in this slide deck! ] --- name: normal layout: true class: ---  --- .left-column[ ## Disability a context dependent .red[mismatched interaction] ] .left-column40[ ## 1980  .font-medium[**Disability as a personal attribute** "restriction or lack of ability ... within the range considered normal for a human being" (medical model) ] ] .left-column40[ ## Today  .font-medium[**Disability as context-dependent** "the interaction between features of a person's body and features of the society in which they live" (social model) ] ] --- # Worldwide Stats 1 Billion (~15%) of population [WHO'11]; <br> 19% of USA [Census'12] | Visual | Hearing | Cognitive | Speech | Mobility | Neural | |--------------------------------------------------------------------------------------------------------|-------------------------------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------|--------------------------------------------------------------------------------------------------------------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------------|-----------------------------------------------------------------------------------------| |  |  |  |  |  |  | | Ray Charles | Marleen Matlin | Temple Grandin | President Biden | Ali Stroker | Catherine Zeta-Jones | | <i>Colorblind<BR>Low Vision<BR>Blind </i> | <i>Hearing loss <BR> Deaf </i>| <i>Dyslexia <BR> Seizure <BR> Learning Disabilities <BR> Autism </i> | <i>Stutter </i> | <i>Quadriplegia </i> | <i>Bipolar<BR>Anxiety<BR>PTSD<BR>Depression </i> | --- # Worldwide Stats .left-column60[ 1 Billion (~15%) of population [WHO] 19% of USA [Census'12] Rates of disability are increasing - Aging population - Situational Impairment - Increasing numbers of people with chronic illness (can span disability segments) ] .right-column40[ | Parkinson's Disease | ALS | | --- | --- | |  |  | Michael J. Fox | Prof. Stephen Hawking | | Parkinson’s affects <br>cognition, speech and mobility | ALS affects mobility and speech | ] --- # A note on language .left-column[  ] .right-column[ Many ways to think about disability, ability. Will talk in more depth later this quarter but… - Medical Model (how do we *fix* people) - Social Model (disability as social construct) - Combined: Disability resides both in the person and in society Ability first vs person first ] --- # Accessibility .row[ .column[**Disability** is a mismatched interaction between someone and their context] .column[**Accessibility** is a broad term for tools that help people navigate mismatched interactions and provides options for people of all ability] .column[**Inclusive design** is a framework that helps us design more accessible products] ] .row[  ] --- .left-column50[ # Assistive technology .quote["[anything] ... used to increase, maintain, or improve functional capabilities of individuals with disabilities"] (Wikipedia) ] .right-column50[  ] --- .left-column50[ # Assistive technology .quote["[anything] ... used to increase, maintain, or improve functional capabilities of individuals with disabilities"] (Wikipedia) How people with disabilities *may* <BR> navigate computing <BR> (and the world) Not a *medical* device ] .right-column50[ .left-column[ ] .right-column90[ .font-medium[Screen Readers] <BR> .font-mediumsmall[Narrator, VoiceOver, JAWS, Window Eyes, NVDA, TalkBack] .font-medium[Screen adjustment]<BR> .font-mediumsmall[ZoomText, Magnifier, Zoom, High Contrast<BR>] .font-medium[Speech input]<BR> .font-mediumsmall[Dragon Naturally Speaking, Dictation, Speech Recognition] .font-medium[Keyboarding]<BR> .font-mediumsmall[Sticky Keys, Mouse Keys, Filter Keys, Keyboard Shortcuts] .font-medium[Many more]<BR> ] ] --- # Some terms used in HCI .left-column50[ Universal Design - One design works for everybody - Typical example: curb cuts Accessibility software - Accessibility of a computer system to all people, regardless of disability or severity of impairment ] .right-column50[ Access Technology - Richard Ladner - Technology that makes accessible what otherwise isn’t (including things out in the world and computers) Ability-Based Design - Jacob Wobbrock - Technology that adapts to the abilities of the user in their current context ] --- # Accessibility Software .left-column50[ Most Operating Systems have a whole collection of adaptations - Accessories/Ease of Access - Magnifier – make whole screen or a portion bigger - Can also just use larger fonts, lower resolution - Change colors and contrast - Free Screen Reader – read the words on the screen - On-Screen keyboard - Can be scanned - Built-in speech recognition ] .right-column50[  ] --- # Accessibility Software .left-column50[ Adaptations for mouse - Make mouse easier to see - Move mouse with the keyboard Adaptations for keyboard - Sticky Keys – so no need for chords - Work like on Smartphones ] --- # On Screen Keyboards .left-column50[ Built-in or add-on - Usually add auto-complete and *auto-predict* .footnote[Auto-predict: Predict next word based on previous words with no letters typed] Can point to on-screen keyboards with various mechanisms Or use scanning keyboards - e.g. sip and puff to select ] .right-column50[ ![:youtube Video of boy using switch input to game,2BhHwk9qSvI] ] --- # Screen Readers: Non-Visual Computer Use - Reads the words on the screen - Keystroke to move to next area .left-column40[  ] .right-column60[ <BR> ![:youtube Banking failure, b-R5r_aKmKo] ] --- # Accessibility in the iPhone Many pages of accessibility settings - VoiceOver – reads what is on screen - Speech recognition for controlling device - Zoom – screen magnifier – 3 finger tap - Closed captions on videos - AssistiveTouch – so don’t need multiple fingers, don’t need to press Home button, etc. - Switch Control (ios7 and later): - Optional connection to external switch - Can use [head movement with built in camera](https://www.youtube.com/watch?v=RXF2ThtYXzM) --- # Augmentative and Alternative Communication (AAC) devices .left-column50[ Originally were cardboard pictures that eyes would point at Now computerized e.g. [MinSpeak](https://minspeak.com/) - Usually pictures since faster than typing - Pointing – head or eye tracking or scanning with switch (like keyboards) ] .right-column50[ Black AAC User Perspectives on Racism and Disability ![:youtube Video from black disabled men talk podcast,iTSAK4yRf5A?t=960] (start at around 16) ] --- # Lots of exciting advances happening .left-column[ - Vizwiz (Bigham) ] .right-column[  ] --- # Lots of exciting advances happening .left-column[ - Vizwiz - Thingiverse (Hurst) ] .right-column[  ] --- # Lots of exciting advances happening .left-column[ - Vizwiz - Thingiverse - Facade (Guo) ] .right-column[  ] --- # Lots of exciting advances happening .left-column[ - Vizwiz - Thingiverse - Facade - Ravelry (Mankoff) ] .right-column[  ] --- # Lots of exciting advances happening .left-column[ - Vizwiz - Thingiverse - Facade - Ravelry - [Voice Assistants](https://voicebot.ai/2019/09/11/amazon-alexa-ad-shows-how-voice-assistants-help-visually-impaired-people/) (Findlater) ] --- # Lots of exciting advances happening .left-column[ - Vizwiz - Thingiverse - Facade - Ravelry - [Voice Assistants](https://voicebot.ai/2019/09/11/amazon-alexa-ad-shows-how-voice-assistants-help-visually-impaired-people/) - Notifications ] .right-column[ ![:youtube Video showing notifications,UUEXVpC2ALQ] (start at around 2:20) ] --- .left-column60[ ## Accessibility is not a given Originated in the disability rights movement History of protest Collaboration with Black Panther movement ] .right-column40[] --- # Legal Basis for Accessibility Rehab Act (1976) - Equal access to government services Americans with Disabilities Act (1990) - Equal access to all goods/services UN Convention on Rights of PWD (2006) - 147 countries ratified convention --- # Human Rights Basis for Accessibility .right-column50[ .row[  .centerv[Education]] .row[  .centerv[Employment]] .row[  .centerv[Pandemic everything!]] ] .left-column50[ .row[  .centerv[Shop From Home]] .row[  .centerv[Blind People Read <BR>7x as Many Books]] ] --- # Practical Basis for Accessibility .column[ .centerh[  ] In 1808, Pellegrino Turri built the first typewriter, so that his blind lover, could write letters more legibly. ] .column[ .centerh[  ] In 1972, Vint Cerf programmed the first email protocols because electronic messaging was the only seamless way to communicate with his deaf wife while he was at work. ] .column[ .centerh[  ] In 1937, Joseph Friedman created the first bendy straw to help his young daughter drink from a cup on a counter that was too high for her. ] --- # People with Disabilities as Early Adopters