
Project 2 : Modeler
Assigned : Tuesday, January 29, 2013
Due : Tuesday, February 12, 2013, 06:00 PM
Artifact Due: Friday, February 15, 2013, 11:59 PM
How to turn in!
Direct link to Catalyst for turnin

In OpenGL, all scenes are made of primitives like points, lines, triangles and quadrilaterals. In this project, we implemented surface of revolution by using glDrawElements with GL_TRIANGLES to make a 3D surfaces.
For each mesh, you send a list of vertices (the points that make up the primitive), their normal directions, texture coordinates, and an array indices to specify triangles. A simple example can be found in the helping slides.
You can read more about OpenGL here.
Surface of revolution is a powerful tool of generating 3D geometries. We encourage you to create more interesting shapes.
Texture mapping allows you to "wrap" images around your model by mapping points on an image (called a texture) to vertices on your model. For each vertex, you indicate the coordinate that vertex should apply to, where u is the X-coordinate and v is the Y-coordinate of the point on the texture that should line up with the vertex. For how to pass texture coordinates using glDrawElements, please refer to the helping slides.
Surface normals are perpendicular to the plane that's tangent to a surface at a given vertex. Surface normals are used for lighting calculations, because they help determine how light reflects off of a surface.gl
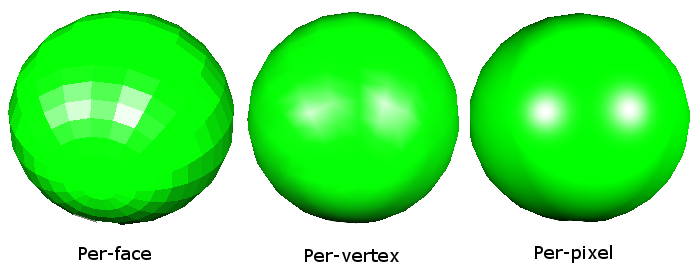
In OpenGL, we often want to approximate smooth shapes like spheres and cylinders using only triangles and quadrilaterals. One way to make the lighting look smooth is to use the normals from the shape we're trying to approximate, rather than just making them perpendicular to the polygons we draw. This means we calculate the normals for each vertex (per-vertex normals), rather than each face (per-face) normals. Shaders allow us to get even smoother lighting, calculating the normals at each pixel. You can compare these methods below:

In your sphere, you will need to use this trick: calculate your normals from the shape you're trying to model, rather than the polygons you're using to model it.
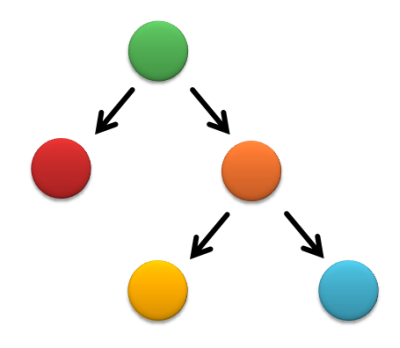
A hierarchical model is a way of grouping together shapes and attributes to form a complex object. Parts of the object are positioned relative to each other instead of the world. Think of each object as a tree, with nodes decreasing in complexity as you move from root to leaf. Each node can be treated as a single object, so that when you modify a node you end up modifying all its children together. Hierarchical modeling is a very common way to structure 3D scenes and objects, and is found in many other contexts. If hierarchical modeling is unclear to you, you are encouraged to look at the Hierarchical Modeling lecture notes.
You must come up with a character that meets these requirements:

draw geometry
push matrix
translate up
draw geometry
push matrix
translate left
draw geometry
pop matrix
push matrix
translate right
draw geometry
pop matrix
pop matrix
push matrix
translate down
draw geometry
pop matrix
You will want to make a model to draw your character, by extending the Model class in model.h:
class MyModel : public Model {
public:
// Constructor for MyModel
MyModel() {
}
// Draws the model onscreen
void draw() {
// ... call your drawing functions here ...
}
};
The easiest way to get started is to just modify the existing Scene class in sample.cpp. It extends Model, and in the main() method at the bottom, an instance of it is given to ModelerUserInterface to be displayed onscreen. Later on, you can create your own Model subclass and add it to the Scene class, much like the PointLight and DirectionalLight Models are added. See sample.cpp for details.
A property is an aspect of your model that the user can control. Modeler represents different types of properties with Property classes in model.h:
 |
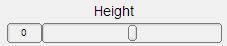
RangeProperty stores a single number that's within a continuous range. |
 |
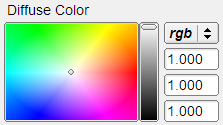
RGBProperty stores a color's red, green, and blue components. Modeler lets you set it with a color picker. |
 | BooleanProperty is either true or false. Modeler lets you set it with a checkbox, making it useful for showing or hiding parts of your model. |
 | ChoiceProperty has an integer value from 0 to N - 1, where N is the number of choices it has. You can assign names to each choice, and Modeler will show the names in the control panel. |
To add a property to your model class, do the following:
class MyModel : public Model {
Make sure protected: comes before properties, unless you want to be able to access them from other classes (in that case, use public:).
protected:
Add the property here:
RangeProperty height;
public:
MyModel() :
put constructor here, after the above colon
height("Height", 0.0f, 10.0f, 0.0f, 0.1f)
{
Add the property to the model's GroupProperty, which is a group of properties that's a property of every Model. properties.add(&height);
}
void draw() {
Use your new property's value for something: glScalef(0, height.getValue(), 0);
}
};
Now, when you open Modeler, a control for your property appears on the left panel.

For further details on each property class, look in model.h. To see how they are added to models, look at the skeleton code's sample model in sample.cpp.
WARNING: If you try to set the value of a property of your model by calling setValue(), setRed(), etc., the slider, color picker, or checkbox corresponding to that property will not be updated to show that property's new value. This problem is an oversight in the design of the new Modeler, but will not prevent you from completing the project requirements. If you find yourself needing to set your model's properties, consult your TA's, because you might not be using the Model class the way it was intended to be used.
The graphics primitives you have (box, sphere, and cylinder) only accept parameters that define their dimensions. That means you can draw a box, sphere, or cylinder of any size, but it will always be at the origin with the same orientation. What if you want to move it somewhere else, or rotate it to a different orientation -- and you can't edit the primitive's drawing code?
In OpenGL, every vertex is multipled by the modelview matrix, then by the projection matrix:
Since Modeler takes care of projection, you'll modify the modelview matrix. OpenGL has several functions that create matrices for common transformations, then multiply them by the modelview matrix:
If you called glTranslatef(1, 0, 0), then called drawSphere(1), the sphere would be drawn centered around (1, 0, 0) because all of its vertices had 1 added to their X-coordinates. Each transformation has the effect of creating a "model space" with its own origin and axes. The sphere was drawn at the origin of a model space created by glTranslatef(1, 0, 0).
Once you have applied a transformation to the modelview matrix, it will be applied to EVERY point sent to the graphics card forever! To undo the transformation, you need to remember the matrix's contents.
Make sure you match each glPushMatrix() with a corresponding glPopMatrix(), so that your modelview matrix is returned to its original state. This makes it easy to "nest" your transformations:
// Here, modelview matrix is in world space glPushMatrix(); // save world space matrix // Still in world space glTranslate(1, 0, 0); // Now in model space (everything translated left by 1). drawSphere(1); // Here's a "nested" transformation. After the corresponding glPopMatrix(), // we'll be back in model space. glPushMatrix(); // save model space matrix // Still in model space glTranslate(3, 0, 0) // Now in "model space 2" drawSphere(1); glPopMatrix(); // copy model space matrix into modelview matrix // Back in model space glPopMatrix(); // copy world space matrix into modelview matrix // Back in world space
When you want to use a texture, you'll need to do the following:
class MyModel : public Model {
Texture2D checkers;
public:
// Constructor for MyModel
MyModel() :
checkers("checkers.png")
{
}
// Your load method
void load() {
checkers.load();
}
// Your draw method
void draw() {
// all geometry after this point will have the checkers texture
checkers.use();
}
};
If you want to get the texture's ID for more advanced stuff:
GLuint textureID = texture.getID();
If you want to use another texture, just call that texture object's use() method. To stop using textures, call:
gglBindTexture(0);
A shader is a program that controls the behavior of a piece of the graphics pipeline on your graphics card.
Shaders determine how the scene lighting affects the coloring of 3D surfaces. In OpenGL, there are two basic kinds of lights:
A shading model determines how the final color of a surface is calculated from a scene's light sources and the object's material. We have provided a shader that uses the Blinn-Phong shading model for scenes with directional lights. See lecture notes for details on the Blinn-Phong shading model.
Add support for the scene's point light, by editing the files shader.vert and shader.frag. You need to include quadratic distance attenuation. Please open these files and read the comments for details.
We have provided the sample solution, which lets you compare your shader to the (correct) sample solution shader. To choose which shader to show, click on "Scene" and click the radio button for the shader you want to use. The sample solution also contains both a point light and a directional light for you to manipulate. Click the "Point Light" or "Directional Light" on the list in the top left corner to edit a light's properties or move it around. The difference feature in the sample solution will compare your shader to the solution shader for you. To use it, select "Difference" under "Shader To Use." Any differences between your shader and the solution shader will become highlighted in the display window. Differences are highlighed by color channel, so if the red is different, then you'll see a bright red pixel, if the green is different, you'll see a bright green pixel, etc. If there are no differences between the two shaders, the entire image should appear black. If there are a few thin highlights along the edges, that is ok since it is probably due to differences in rounding and you will not be counted off for it in grading.
Create another shader that is worth at least 1 whistle on the chart below. Any additional bells or whistles will be extra credit. You must keep your point light Blinn-Phong shader from Part 4 separate, so we can grade it separately, and you must exhibit this shader in your Modeler binary. Consult the OpenGL orange book for some excellent tips on shaders. Ask your TA's if you would like to implement a shader that isn't listed below. Credit for any shader may be adjusted depending on the quality of the implementation, but any reasonable effort should at least earn you the required whistle.
 Spot Light Shader - Create a shader that supports a spot light source, and add a third light source to your Modeler. We should be able to adjust the spot light parameters via sliders.
Spot Light Shader - Create a shader that supports a spot light source, and add a third light source to your Modeler. We should be able to adjust the spot light parameters via sliders.
 Cartoon Shader - Create a shader that produces a cartoon effect by drawing a limited set of colors.
Cartoon Shader - Create a shader that produces a cartoon effect by drawing a limited set of colors.
 Blinn-Phong and Texture Mapping Shader - Extend your Blinn-Phong shader to support texture mapping. Remember to keep a copy of your original Blinn-Phong shader for grading.
Blinn-Phong and Texture Mapping Shader - Extend your Blinn-Phong shader to support texture mapping. Remember to keep a copy of your original Blinn-Phong shader for grading.
 Tessellated Procedural Shader - Make a shader that produces an interesting, repeating pattern, such as a brick pattern, without using a texture.
Tessellated Procedural Shader - Make a shader that produces an interesting, repeating pattern, such as a brick pattern, without using a texture.
 Bump Mapping Shader - This shader uses a texture to perturb the surface normals of a surface to create the illusion of tiny bumps, without introducing additional geometry.
Bump Mapping Shader - This shader uses a texture to perturb the surface normals of a surface to create the illusion of tiny bumps, without introducing additional geometry.

 Environment Mapped Shader - To make an object appear really shiny (i.e. metallic), it needs to reflect the objects around it. One way to do this is to take a panoramic picture of the surroundings, store it in a texture, and use that texture to determine what should be reflected. For simplicity, we recommend obtaining an existing environment map from somewhere (perhaps making it yourself with a 3D raytracer).
Environment Mapped Shader - To make an object appear really shiny (i.e. metallic), it needs to reflect the objects around it. One way to do this is to take a panoramic picture of the surroundings, store it in a texture, and use that texture to determine what should be reflected. For simplicity, we recommend obtaining an existing environment map from somewhere (perhaps making it yourself with a 3D raytracer).

 Cloud / Noise Shader - Create a shader that uses noise functions (like Perlin noise) to generate clouds. You may not use textures for this shader. Credit depends on the realism of the clouds.
Cloud / Noise Shader - Create a shader that uses noise functions (like Perlin noise) to generate clouds. You may not use textures for this shader. Credit depends on the realism of the clouds.
You can use the sample solution Modeler to develop some of these shaders, but others require texture maps to be provided -- which the sample solution may not provide to your shader.
Shader files are loaded, compiled, and linked by ShaderProgram objects. If you want to add a shader:
The ShaderProgram constructor takes three filenames:
class MyModel : public Model {
public:
Texture2D texture;
ShaderProgram shader;
// Your model constructor
MyModel() : // after this colon go the constructors for your shaders,
// textures, and properties:
texture("checkers.png"),
shader("shader.vert", "shader.frag")
{}
};
If you have an error in your shader code, YOU DON'T HAVE TO RESTART MODELER! Instead, fix your shader, then go to File->Reload Textures And Shaders.
Now, if you made a ShaderProgram field called shader, you could use that shader in your draw() method like this:
shader.use();
This shader will be applied to all subsequent geometry.
If you want to use another shader, just call that shader object's use() method. To stop using shaders, call:
glUseProgram(0);
If you want to get the shader program's ID for more advanced stuff:
GLuint shaderProgramID = shader.getID();
Turn-In instructions here. Please prepare a turnin folder with a source and a binary sub-folder in it. And submit the package through Catalyst.

The modeler application itself is the artifact. To submit it, you will need to do a few special steps you didn't need to do for the binary submission. Basically, you'll encrypt your Modeler shaders and embed them in your program.
#include "vault.h" const char* SHADER_KEY = NULL; int SHADER_COUNT = 0; const char* SHADER_FILENAMES[1]; const char* SHADER_DATA[1];
Two whistles are worth one bell, and one bell is worth one point on the project.
 Come up with another whistle and implement it. A whistle is something that extends the use of one of the things you are already doing. It is part of the basic model construction, but extended or cloned and modified in an interesting way. Ask your TAs to make sure this whistle is valid.
Come up with another whistle and implement it. A whistle is something that extends the use of one of the things you are already doing. It is part of the basic model construction, but extended or cloned and modified in an interesting way. Ask your TAs to make sure this whistle is valid.
 Add some widgets that control adjustable parameters to your model so that you can create individual-looking instances of your character.
Try to make these actually different individuals, not just "the red guy" and "the blue guy."
Add some widgets that control adjustable parameters to your model so that you can create individual-looking instances of your character.
Try to make these actually different individuals, not just "the red guy" and "the blue guy."
 Implement the "Hitchcock Effect" described in class, where the camera zooms in on an object, whilst at the same time pulling away from it (the effect can also be reversed--zoom out and pull in).
The transformation should fix one plane in the scene--show this plane. Make sure that the effect is dramatic--adding an interesting background will help, otherwise it can be really difficult to tell if it's being done correctly.
Implement the "Hitchcock Effect" described in class, where the camera zooms in on an object, whilst at the same time pulling away from it (the effect can also be reversed--zoom out and pull in).
The transformation should fix one plane in the scene--show this plane. Make sure that the effect is dramatic--adding an interesting background will help, otherwise it can be really difficult to tell if it's being done correctly.
 Swept surfaces -- given two curves, sweep one profile curve along the path defined by the other. These are also known as "generalized cylinders" when the profile curve is closed.
This isn't quite as simple as it may first sound, as it requires the profile curve to change its orientation as it sweeps over the path curve. See this page for some uses of generalized cylinders.
This document
may be helpful as well, or see the parametric surfaces lecture from a
previous offering of this class.
Swept surfaces -- given two curves, sweep one profile curve along the path defined by the other. These are also known as "generalized cylinders" when the profile curve is closed.
This isn't quite as simple as it may first sound, as it requires the profile curve to change its orientation as it sweeps over the path curve. See this page for some uses of generalized cylinders.
This document
may be helpful as well, or see the parametric surfaces lecture from a
previous offering of this class.
 On the Modeler menu bar, there is an Animate menu. When you click it and check the "Enable" box, your model's tick() method will get called about 24 times per second, and its draw() method will be called at least that often. The rate is controlled by the variable framesPerSecond in modelerui.cpp. You can use this fact to implement an animation. You can keep track of time by incrementing a counter every time your tick() method is called.
On the Modeler menu bar, there is an Animate menu. When you click it and check the "Enable" box, your model's tick() method will get called about 24 times per second, and its draw() method will be called at least that often. The rate is controlled by the variable framesPerSecond in modelerui.cpp. You can use this fact to implement an animation. You can keep track of time by incrementing a counter every time your tick() method is called.
 A display list is a "recording" of OpenGL calls that gets stored on the graphics card. Thus, display lists allow you to render complicated polygons much more quickly because you only have to tell the graphics card to replay the list of commands instead of sending them across the (slow) computer bus. A display list tutorial can be found here.
A display list is a "recording" of OpenGL calls that gets stored on the graphics card. Thus, display lists allow you to render complicated polygons much more quickly because you only have to tell the graphics card to replay the list of commands instead of sending them across the (slow) computer bus. A display list tutorial can be found here.
 Implement one or more non-linear transformations applied to a triangle mesh. This entails creating at least one function that is applied across a mesh with specified parameters. For example, you could generate a triangulated sphere and apply a function to a sphere at a specified point that modifies the mesh based on the distance of each point from a given axis or origin. Credit varies depending on the complexity of the transformation(s) and/or whether you provide user controls (e.g., sliders) to modify parameters.
Implement one or more non-linear transformations applied to a triangle mesh. This entails creating at least one function that is applied across a mesh with specified parameters. For example, you could generate a triangulated sphere and apply a function to a sphere at a specified point that modifies the mesh based on the distance of each point from a given axis or origin. Credit varies depending on the complexity of the transformation(s) and/or whether you provide user controls (e.g., sliders) to modify parameters.
 Heightfields are great ways to build complicated looking maps and terrains pretty easily.
Heightfields are great ways to build complicated looking maps and terrains pretty easily.

 Use some sort of procedural modeling (such as an L-system) to generate all or part of your character.
Have parameters of the procedural modeler controllable by the user via control widgets.
In a previous quarter, one group generated these awesome results. You may get more points by creating astonishing results. Please check with TA and the instructor if you are planning to do something ambitious and would like to have more points.
Use some sort of procedural modeling (such as an L-system) to generate all or part of your character.
Have parameters of the procedural modeler controllable by the user via control widgets.
In a previous quarter, one group generated these awesome results. You may get more points by creating astonishing results. Please check with TA and the instructor if you are planning to do something ambitious and would like to have more points.

 In addition to mood cycling, have your character react differently to UI controls depending on what mood they are in.
Again, there is some weight in this item because the character reactions are supposed to make sense in a story telling way.
Think about the mood that the character is in, think about the things that you might want the character to do, and then provide a means for expressing and controlling those actions.
In addition to mood cycling, have your character react differently to UI controls depending on what mood they are in.
Again, there is some weight in this item because the character reactions are supposed to make sense in a story telling way.
Think about the mood that the character is in, think about the things that you might want the character to do, and then provide a means for expressing and controlling those actions.


 One difficulty with hierarchical modeling using primitives is the difficulty of building "organic" shapes.
It's difficult, for instance, to make a convincing looking human arm because you can't really show the bending of the skin and bulging of the muscle using cylinders and spheres.
There has, however, been success in building organic shapes using metaballs.
Implement your hierarchical model and "skin" it with metaballs. Hint: look up "marching cubes" and "marching tetrahedra" --these are two commonly used algorithms for volume rendering.
For an additional bell, the placement of the metaballs should depend on some sort of interactically controllable hierarchy.
Try out a demo application.
One difficulty with hierarchical modeling using primitives is the difficulty of building "organic" shapes.
It's difficult, for instance, to make a convincing looking human arm because you can't really show the bending of the skin and bulging of the muscle using cylinders and spheres.
There has, however, been success in building organic shapes using metaballs.
Implement your hierarchical model and "skin" it with metaballs. Hint: look up "marching cubes" and "marching tetrahedra" --these are two commonly used algorithms for volume rendering.
For an additional bell, the placement of the metaballs should depend on some sort of interactically controllable hierarchy.
Try out a demo application.
Metaball Demos:These demThese demos show the use of metaballs within the modeler framework. The first demo allows you to play around with three metaballs just to see how they interact with one another. The second demo shows an application of metaballs to create a twisting snake-like tube. Both these demos were created using the metaball implementation from a past student's project.
Demo 1: Basic Texture Mapped Metaballs
Demo 2: Cool Metaball Snake



 If you have a sufficiently complex model, you'll soon realize what a pain it is to have to play with all the sliders to pose your character correctly. Implement a method of adjusting the joint angles, etc., directly though the viewport.
For instance, clicking on the shoulder of a human model might select it and activate a sphere around the joint. Click-dragging the sphere then should rotate the shoulder joint intuitively.
For the elbow joint, however, a sphere would be quite unintuitive, as the elbow can only rotate about one axis. For ideas, you may want to play with the Maya 3D modeling/animation package, which is installed on the workstations in 228.
Credit depends on quality of implementation.
If you have a sufficiently complex model, you'll soon realize what a pain it is to have to play with all the sliders to pose your character correctly. Implement a method of adjusting the joint angles, etc., directly though the viewport.
For instance, clicking on the shoulder of a human model might select it and activate a sphere around the joint. Click-dragging the sphere then should rotate the shoulder joint intuitively.
For the elbow joint, however, a sphere would be quite unintuitive, as the elbow can only rotate about one axis. For ideas, you may want to play with the Maya 3D modeling/animation package, which is installed on the workstations in 228.
Credit depends on quality of implementation.



 Another method to build organic shapes is subdivision surfaces.
Implement these for use in your model. You may want to visit this and this to get some starter code.
Another method to build organic shapes is subdivision surfaces.
Implement these for use in your model. You may want to visit this and this to get some starter code.









The hierarchical model that you created is controlled by forward kinematics; that is, the positions of the parts vary as a function of joint angles. More mathematically stated, the positions of the joints are computed as a function of the degrees of freedom (these DOFs are most often rotations). The problem of inverse kinematics is to determine the DOFs of a model to satisfy a set of positional constraints, subject to the DOF constraints of the model (a knee on a human model, for instance, should not bend backwards).
This is a significantly harder problem than forward kinematics. Aside from the complicated math involved, many inverse kinematics problems do not have unique solutions. Imagine a human model, with the feet constrained to the ground. Now we wish to place the hand, say, about five feet off the ground. We need to figure out the value of every joint angle in the body to achieve the desired pose. Clearly, there are an infinite number of solutions. Which one is "best"?
Now imagine that we wish to place the hand 15 feet off the ground. It's fairly unlikely that a realistic human model can do this with its feet still planted on the ground. But inverse kinematics must provide a good solution anyway. How is a good solution defined?
Your solver should be fully general and not rely on your specific model (although you can assume that the degrees of freedom are all rotational). Additionally, you should modify your user interface to allow interactive control of your model though the inverse kinematics solver. The solver should run quickly enough to respond to mouse movement.
If you're interested in implementing this, you will probably want to consult the CSE558 lecture notes.









The primitives that you are using in your model are all built from simple two dimensional polygons. That's how most everything is handled in the OpenGL graphics world. Everything ends up getting reduced to triangles.
Building a highly detailed polygonal model often requires millions of triangles. This can be a huge burden on the graphics hardware. One approach to alleviating this problem is to draw the model using varying levels of detail. In the modeler application, this can be done by specifying the quality (poor, low, medium, high). This unfortunately is a fairly hacky solution to a more general problem.
First, implement a method for controlling the level of detail of an arbitrary polygonal model. You will probably want to devise some way of representing the model in a file. Ideally, you should not need to load the entire file into memory if you're drawing a low-detail representation.
Now the question arises: how much detail do we need to make a visually nice image? This depends on a lot of factors. Farther objects can be drawn with fewer polygons, since they're smaller on screen. See Hugues Hoppe's work on View-dependent refinement of progressive meshes for some cool demos of this. Implement this or a similar method, making sure that your user interface supplies enough information to demonstrate the benefits of using your method. There are many other criteria to consider that you may want to use, such as lighting and shading (dark objects require less detail than light ones; objects with matte finishes require less detail than shiny objects).









Many 3D models come in the form of static polygon meshes. That is, all the geometry is there, but there is no inherent hierarchy. These models may come from various sources, for instance 3D scans. Implement a system to easily give the model some sort of hierarchical structure. This may be through the user interface, or perhaps by fitting an model with a known hierarchical structure to the polygon mesh (see this for one way you might do this). If you choose to have a manual user interface, it should be very intuitive.
Through your implementation, you should be able to specify how the deformations at the joints should be done. On a model of a human, for instance, a bending elbow should result in the appropriate deformation of the mesh around the elbow (and, if you're really ambitious, some bulging in the biceps).