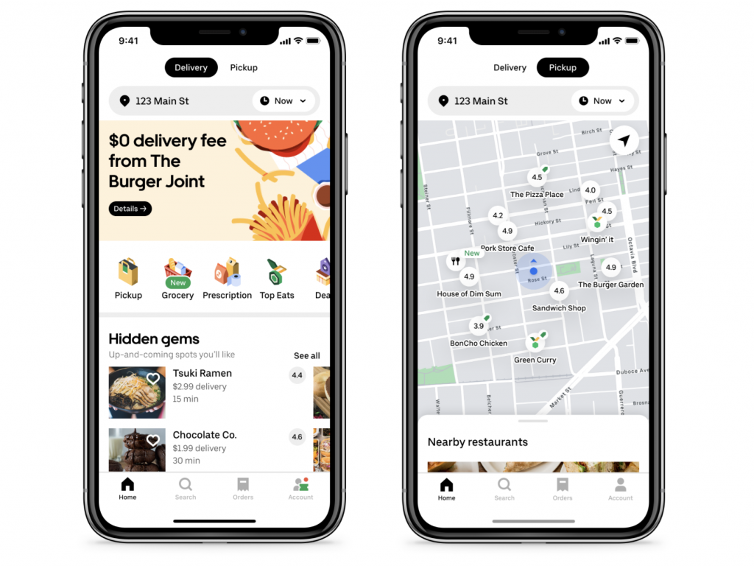
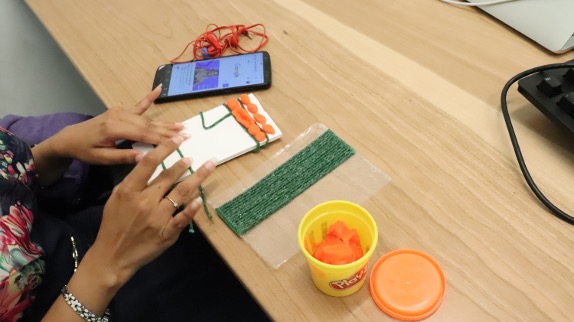
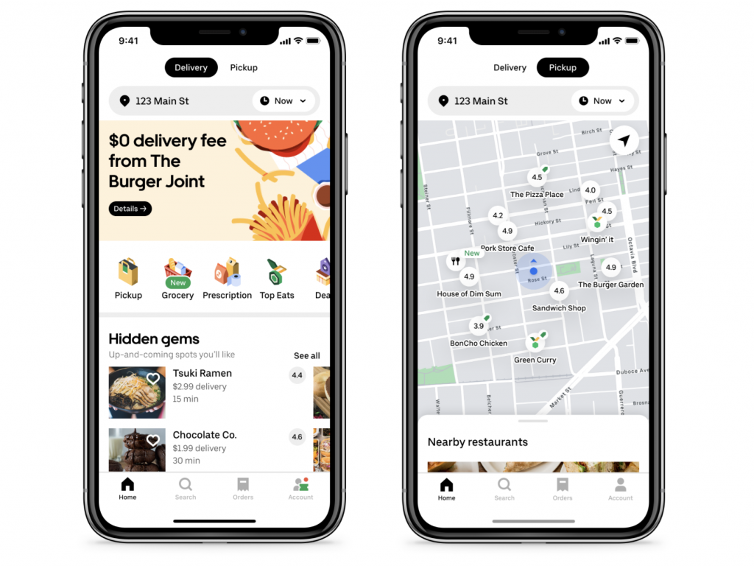
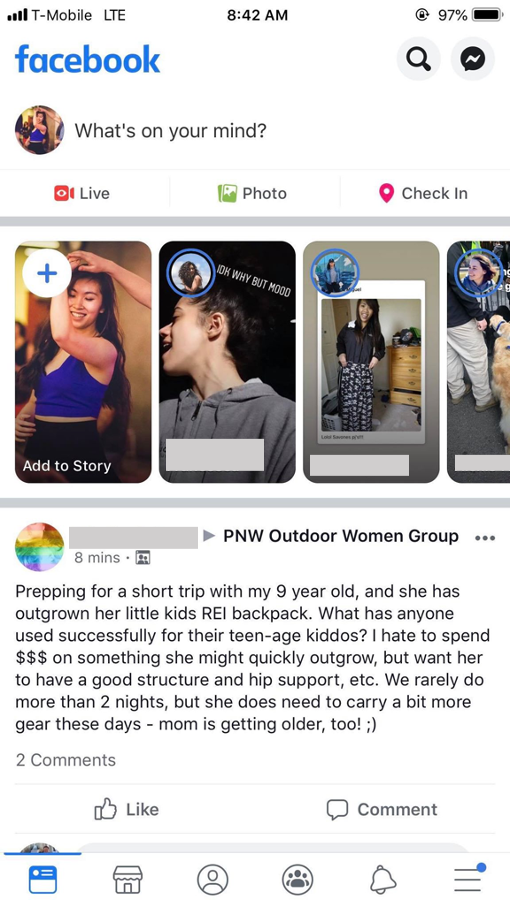
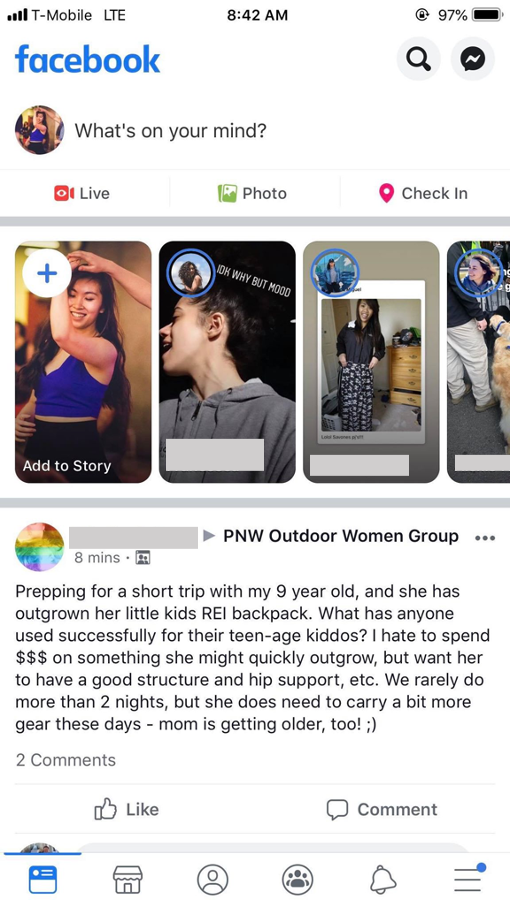
background-image: url(img/people.png) .left-column50[ # Week 3: Improving Accessibility , Spring 2023 ] --- name: normal layout: true class: --- # Important Reminder ## This is an important reminder ## Make sure zoom is running and recording!!! --- [//]: # (Outline Slide) # Learning Goals for Today Building for Accessibility Presenting Accessibly & Video Accessibility --- # Why isn't the World Already Accessible? Designing for accessibility is hard Implementing accessibility is hard Testing accessibility is also hard! --- # Who Creates Accessibility? **Designs have a big role in what is accessible** Programmers also of course very important These days, a lot of it is created by end users --- # How might Designers address Accessibility <iframe src="https://embed.polleverywhere.com/free_text_polls/sL5v5Ufo0sHFBmmC15MPV?controls=none&short_poll=true" width="800px" height="600px"></iframe> --- # How might UX Designers address Accessibility Include it in design requirements Provide ALT text for images and buttons Provide guidance for both nonvisual and visual structure (e.g. proper linear order) --- # Who Creates Accessibility? Designs have a big role in what is accessible **Programmers also of course very important** - Need to understand the expectations of APIs and accessibility technologies - Need to understand screen readers These days, a lot of it is created by end users --- # What do Programmers already know about access? [Accessibility in Software Practice](https://dl.acm.org/doi/pdf/10.1145/3503508) ??? Summarize this more... --- # Who Creates Accessibility? Designs have a big role in what is accessible Programmers also of course very important **These days, a lot of it is created by end users** - This means that you have to think about *indirect* impacts on content creation too (i.e. what do you expose to end users in authoring tools)? - Will talk more about this next week, but crowdsourcing & online social networks part of this too --- [//]: # (Outline Slide) # Building for Accessibility: Key Considerations - **Underlying Technology** - Going deeper into ALT text - Structure impacts navigation order - Need to announce things that change --- # (On-desktop) screen reader interaction Three core interaction patterns: - Linear navigation through like objects - Hierarchical navigation through logically related objects - Switching between object types --- # (On-phone) screen reader interaction .left-column[  ] .right-column[ Three core interaction patterns: - Swipe to navigate linearly - Touch to navigate spatially - The first “hit” of an interface element will focus, double tap to select/activate that interface element ] ??? Discuss similarities and differences from desktop --- # Screen Readers .left-column-half[ Different types of screen readers. - JAWS for Windows - NonVisual Desktop Access - VoiceOver - TalkBack - ChromeVox ] .right-column-half[   *Where can you find one?* Different devices used to interact with screen readers. ] --- # Building for screen readers (1 of 2) Screen readers get underlying information about controls from operating systems. - This information must be provided by the developer (and in some cases, parts of the info provided by toolkit library) - Accessibility APIs provide the information to a screen reader. - Screen readers provide this information visually, through audio or in Braille to users. --- # Building for screen readers (2 of 2) <DIV class="mermaid"> graph LR SR[fa:fa-volume-up <BR> Screenreader<BR>]:::bluelarge -->|Asks for next object| API(fa:fa-codepen<BR> Accessibility API<BR>):::bluelarge API -->|Passes along request| ATK[<BR> Toolkit<BR>]:::bluelarge ATK -->|Checks Details| App[fa:fa-mobile <BR>App<BR>]:::bluelarge App -->|Name: Foo| ATK ATK -->|Name, Role: Button| API API -->|Name, Role| SR Speak(fa:fa-volume-up Button, Foo ):::bluelarge </div> -- ... (repeat for each swipe) <DIV class="mermaid"> graph LR SR[fa:fa-volume-up <BR> Screenreader<BR>]:::bluelarge -->|Asks for next object| API(fa:fa-codepen<BR> Accessibility API<BR>):::bluelarge API -->|Passes along request| ATK[<BR> Toolkit<BR>/Browser]:::bluelarge ATK -->|Checks Details| App[fa:fa-mobile <BR>App<BR>]:::bluelarge App -->|Name: Bar| ATK ATK -->|Name, Role: Button| API API -->|Name, Role| SR Speak(fa:fa-volume-up Button, Bar ):::bluelarge </div> --- # What happens when user double taps to invoke? <DIV class="mermaid"> graph LR SR[fa:fa-volume-up <BR> Screenreader<BR>]:::bluelarge -->|Invokes object| API(fa:fa-codepen<BR> Accessibility API<BR>):::bluelarge API -->|Passes along request| ATK[<BR> Toolkit/<BR>Browser]:::bluelarge ATK -->|Invokse Callback| App[fa:fa-mobile <BR>App<BR>]:::bluelarge App -->|Updates Interface<BR>Announces Changes| ATK ATK -->|Passes along information| API API -->|Deleted text| SR Speak(fa:fa-volume-up Deleted Text ):::bluelarge </div> --- # API specific issues We won't cover this in depth, but you'll always want to understand your accessibility API in depth to make an app accessible For example, when [Ross et al, 2017](https://dl.acm.org/doi/10.1145/3132525.3132547) studied 1000s of android apps, some common errors came up which aren't in guidelines because they are either tool specific or straight up UX errors: | | Description| |--| |<i class="darklight fa fa-strikethrough fa-2x"></i> | TextView has a content description. This might interfere with a screen reader’s ability to read the content of the text field | | <i class="darklight fa fa-angle-double-right fa-2x"></i> | Overlapping clickable items | |<i class="darklight fa fa-link fa-2x"></i> | URL in link may be invalid | --- [//]: # (Outline Slide) # Building for Accessibility: Key Considerations - Underlying Technology - Going deeper into ALT text - Structure impacts navigation order - Need to announce things that change --- # Image Description: GUIs .left-column40[  ] .right-column60[ [Investigating Visual Semantic Understanding of Blind and Low-Vision Technology Users](https://dl.acm.org/doi/abs/10.1145/3411764.3445040) - Visual attributes that convey aesthetics and usability of user interfaces. - Desktop and smartphone screen readers provide control type and other semantic information excluding any visual semantics. - Smartphones allow for some degree of spatial exploration. ] --- # Study How do BLV technology users understand and access visual semantics?  ??? Interviews; Screen reader tasks; Reconstruction --- # Results .left-column50[ .quote[ The way I think about this is on the top is my email, to the right is my phone number. Below that [is] essentially a 2 by 2 kind of thing, which has my social profile. ] ] .right-column50[ Participants were aware of the overall structure of *phone apps* - They developed this understanding using screen readers - Associated size and location and function - Layouts were understood in terms of absolute, relative, and corner positions ] --- # Describe the leftmost GUI? ([Ed](https://edstem.org/us/courses/31170/discussion/2394641))  --- # Describe the leftmost GUI? ([Ed](https://edstem.org/us/courses/31170/discussion/2394641)) .left-column[  ] .right-column[ This is very hard to describe without knowing what is accessible; and whether the user is more interested in content or layout. - App has two tabs at top center: Delivery and Pickup. - Below is a seach bar with address and time menu - Below that is an advertisement for The Burger Joint (25% of screen) with a details button - Next is a scrolling set of tabs for Pickup; Grocery; Prescription; Top Sites; the rest is not visible off screen - The bottom 30% of the screen shows the title Hidden Gems (Up and coming spots you'd like) with a list of restaurants. Each row in the list shows an image, restaurant name, rating, and more. The list requires 2D scrolling to see everything. The top two are visible: Tsuki Ramen and Chocolate Co. ] --- # Describing GUIs is rarely necessary GUI description best supported dynamically through exploration. Critical needs for this - Accessibility information available for interface - Touch screen phone interaction techniques Don't describe GUIs, explore them. --- .left-column40[  ] .right-column60[ ## Developer Responsibility Expose GUI structure Provide good ALT text - What is a good name for the "Like" Button? - Enable the user to understand the name of the control they have navigated to, what type of control it is, what value it has, what state it has. ] --- .left-column40[  ] .right-column60[ ## Proper ALT text Screen reader will read out name, role, and state. Don't repeat these. Good alt text: Name ("Like") API knows: Role ("Button") API knows: State ("Not selected") ] --- .left-column40[  ] .right-column60[ ## Exception: You UARs My alt text for the like button (assuming it's the subject of my UAR, slide or etc) A picture of facebook with a like button visible at bottom left (a thumbs up followed by the word like) ] --- # Diagrams and Visualizations (1 of 2) .left-column40[  ] .right-column60[ Benefit similar capabilities Will hear much more about visualizations in a few weeks When direct exploration isn't possible, consider descriptions that are *language based* ] --- # Diagrams and Visualizations (2 of 2) .left-column40[ <tt> stateDiagram-v2 <BR> [*] --> Still<BR> Still --> [*]<BR> Still --> Moving<BR> Moving --> Still<BR> Moving --> Crash<BR> Crash --> [*]<BR> </tt> ] .right-column60[ Benefit similar capabilities Will hear much more about visualizations in a few weeks When direct exploration isn't possible, consider descriptions that are *language based* ] --- # Math standard for accessibility is MathML Math has a hierarchy just like other systems (i.e. fractions, parantheses) Can support with MathML Can generate MathML using pandoc; MS Word; etc Capturing an image of an equation and describing it much worse for screen reader users --- [//]: # (Outline Slide) # Building for Accessibility: Key Considerations - Underlying Technology - Going deeper into ALT text - **Structure impacts navigation order** - Need to announce things that change --- # Key Navigation Concept Reaching times - How long does it take to get somewhere Information you need to collect to assess this: - You need to know the linear order of a webpage or app. - You need to know about any hierarchy that is programatically available (e.g. headers) No way to automatically assess this! Hard to assess well without knowing best tricks for navigation that disabled people use. --- # What did this page look like? - This is a title cell - Navigation 1 - Navigation 2 - Navigation 3 - Navigation 4 - Banner ad - Right Nav 1 - Right Nav 2 - Right Nav 3 - Main content area with lots of text and stories filling the center part of the window. --- # Original layout of page (done with tables but imagine it was CSS) <style type="text/css"> .tg {border-collapse:collapse;border-spacing:0;} .tg td{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px; overflow:hidden;padding:10px 5px;word-break:normal;} .tg th{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px; font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;} .tg .tg-w747{background-color:#dae8fc;text-align:left;vertical-align:top} .tg .tg-kftd{background-color:#efefef;text-align:left;vertical-align:top} .tg .tg-ltxa{background-color:#ffccc9;text-align:left;vertical-align:top} .tg .tg-0lax{text-align:left;vertical-align:top} </style> <table class="tg"> <thead> <tr> <th class="tg-kftd" colspan="3"><span style="color:#333;background-color:#FFF">Title spanning whole width of table</span></th> </tr> </thead> <tbody> <tr> <td class="tg-w747" rowspan="3">Navigation 1<br>Navigation 2<br>Navigation 3<br>Navigation 4</td> <td class="tg-ltxa">Banner Ad</td> <td class="tg-w747" rowspan="3">Right Nav 1<br>Right Nav 2<br>Right Nav 3</td> </tr> <tr> <td class="tg-0lax" rowspan="2">Main content area with lots of text and stories <br>filling the center part of the window</td> </tr> <tr> </tr> </tbody> </table> --- # Example: Swipe Order .left-column40[  ] .righ-column60[ What focus order makes sense for the Facebook newsfeed? Does this match the actual focus order? When might you need to *skip* things? ] --- ## What order do you think will be used (1 of 2) .left-column40[  ] .right-column60[ Use chunks to group meaningful info and reduce number of navigation steps. - User can double tap to drill down into chunk (e.g. navigate to the “like” button by drilling down into an individual post). ] ??? ink over! --- ## What order do you think will be used (2 of 2) .left-column40[  ] .right-column40[  ] --- # More Navigation Concepts Forms and inputs have issues with *order* and *labels*. This is fixed different ways on different platforms, but all major UI dev tools have APIs for accessibility. Make sure you use them *and* testing. - Web [advice](http://webaim.org/techniques/forms/controls) and [advanced advice](http://webaim.org/techniques/forms/advanced) on this. Look for similar documentation for android/ios. Tables are not ideal, but *best* when headers are labeled. Again, check the API for your interface dev platform. --- [//]: # (Outline Slide) # Building for Accessibility: Key Considerations - Underlying Technology - Going deeper into ALT text - Structure impacts navigation order - **Need to announce things that change** --- .column[  ] .column[ ## Announce UI changes If you can't see the UI, you have no idea if login succeeded Requires *programmatically* calling an API to announce the change ] -- .column[ ## Common places this happens Dialog boxes Success notifications Errors ] --- # Summary of Common Problems Common Problems To Remember (from [Ross et al, 2017](https://dl.acm.org/doi/10.1145/3132525.3132547) study of 1000s of android apps) .left-column50[ | |Description | |--|----------------------| |<i class="darklight fa fa-times-circle fa-2x"></i> | Missing element label || |<i class="darklight fa fa-retweet fa-2x"></i> | Item label ends with type, e.g., “Play Button.” TalkBack automatically announces item type, so information is redundant | |<i class="darklight fa fa-eye-slash fa-2x"></i> | UI Change not announced | |<i class="darklight fa fa-server fa-2x"></i> | Navigation lacks hierarchy; or makes no sense | ] .right-column50[ | |Description | |--|----------------------| |<i class="darklight fa fa-search-minus fa-2x"></i> | Item is too small| |<i class="greylight fa fa-adjust fa-2x"></i> | Low contrast in image or icon | |<i class="greylight fa fa-quote-left fa-2x"></i> | Low text contrast between foreground and background | |<i class="darklight fa fa-retweet fa-2x"></i> | Item's role identical with alt text| ] --- # Key Take Home Message IF you take one thing away from this whole discussion, it should be: *YOU* decide who is disabled with respect to the technology you create --- [//]: # (Outline Slide) # Learning Goals for Today Building for Accessibility **Video Accessibility** --- # Making Video/Animation/Audio Accessible Relevant for slides; web; anywhere Understandable live & recorded video for people who are not able to hear audio Understandable live & recorded video for people who are not able to see the screen Other factors such as avoiding seizures & so on --- # Captioning Videos Auto captioning getting better, but still makes many errors - Does not easily support multilingual settings - Errors for people with accents - Errors for proper nouns and names Best practice is manual captioning and/or ASL live, or pre-recorded Easy to apply and then correct auto captioning with existing tools (e.g. YouTube has an interface) - You will be expected to do this if you use video in any homeworks --- # Audio Describing Videos May requiring pausing video, but skillful description usually possible without that More commonly available today than ever Let's try it: Form groups and open [YouDescribe](https://youdescribe.org/); ([post a link to your video on Ed](https://edstem.org/us/courses/31170/discussion/2350670))