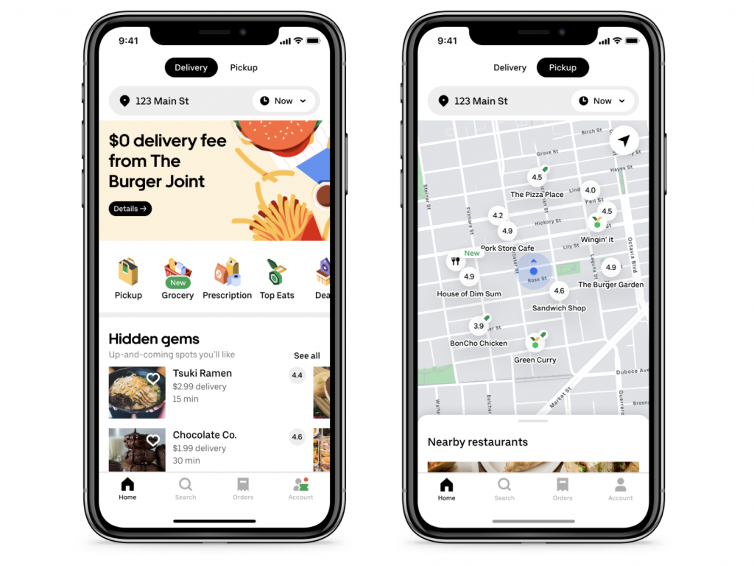
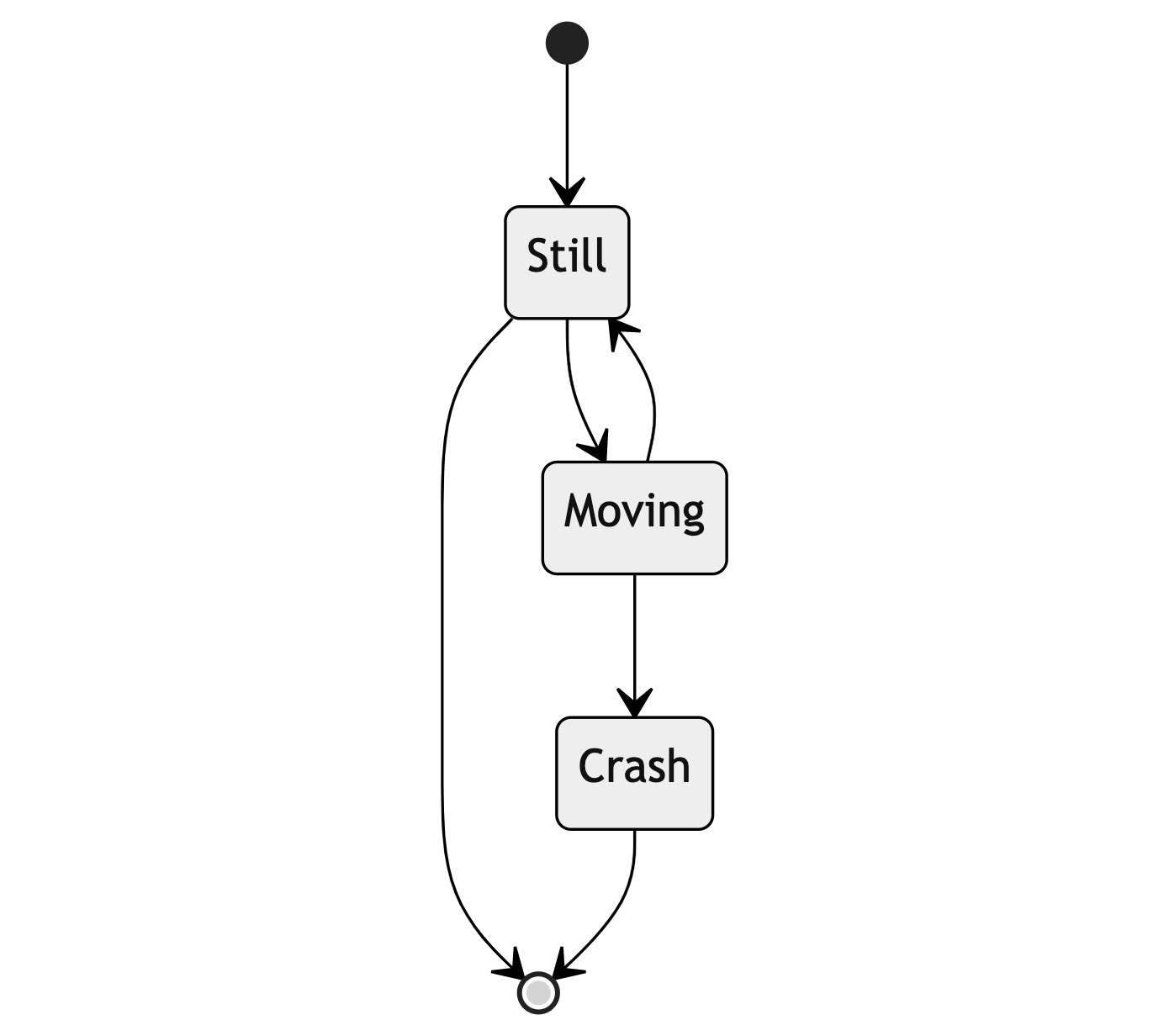
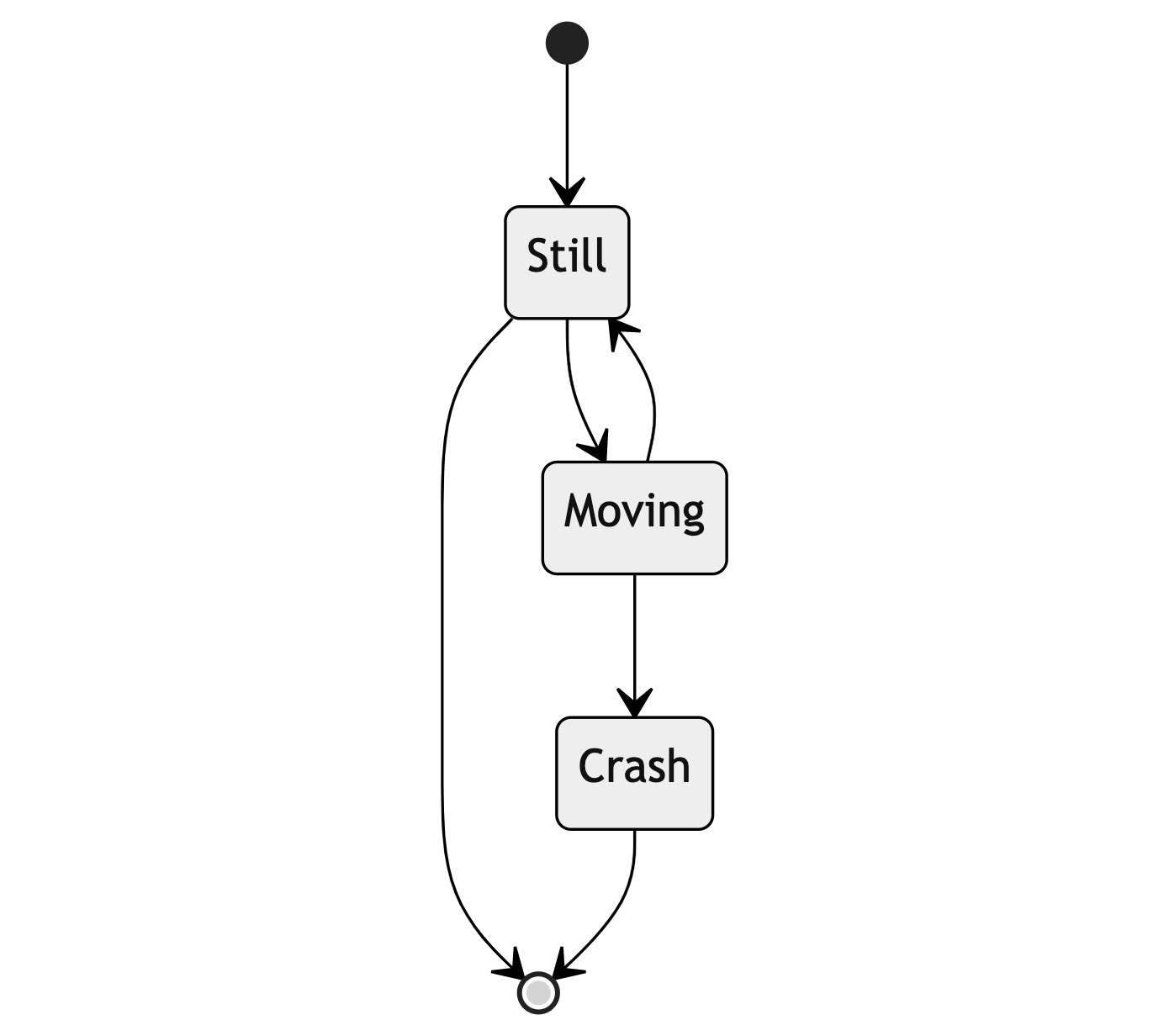
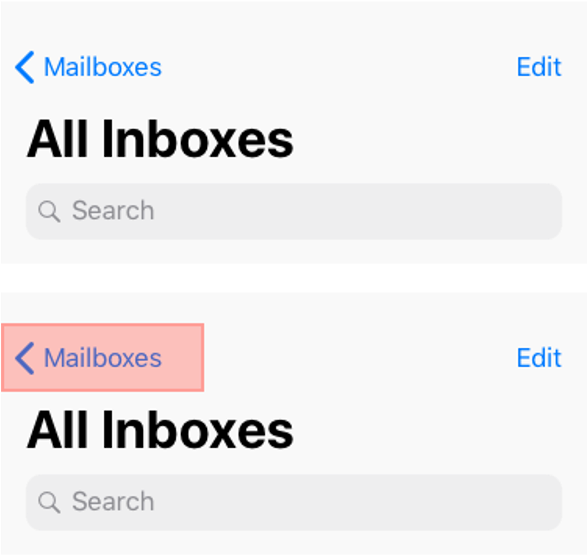
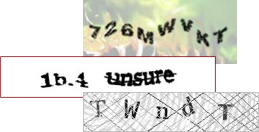
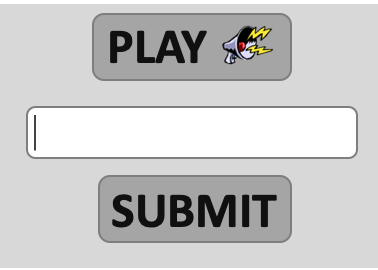
background-image: url(img/people.png) .left-column50[ # More Best Practices CSE513, Spring 2024 ] --- name: normal layout: true class: --- # Important Reminder ## This is an important reminder ## Make sure zoom is running and recording!!! ## Make sure captioning is turned on --- [//]: # (Outline Slide) # Learning Goals for Today - **Get comfortable using existing freely available accessibility technology to manually support assessment** - How do we use automated tools? --- # Introduction to Accessibility Standards Most comprehensive and up to date: Web Accessibility Initiative ([WAI](http://www.w3.org/wai/)), a service of the World Wide Web Consortium (W3C) - Makes recommendations for Web authors, browsers and servers: **Web Content Accessibility Guidelines (WCAG)** - WCAG is an ongoing project - There is no *official* equivalent for non-web programming, <br> but WCAG can easily be applied to apps as well - Lots of ways to learn WCAG <br> (e.g. this [certificate program](https://de.torontomu.ca/wa/); this [textbook](https://pressbooks.library.torontomu.ca/pwaa/); and [WebAIM](https://webaim.org)) ??? We could spend a whole quarter on this... but we're going to limit it to one or two weeks "live" (regularly being worked on and updated, with input from the disability community). --- # The [POUR](https://webaim.org/articles/pour/) standard - Perceivable: Web content is made available to the senses - sight, hearing, and/or touch - Operable: Interface forms, controls, and navigation are operable - Understandable: Information and the operation of user interface must be understandable. - Robust: Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies .footnote[Note: There is a 5th thing, Conformance, which we are not covering] ??? This is appropriate for *all* disabilities -- don't think access is only an issue for blind and low vision (BLV) people Obviously there is some overlap between these, and they build on each other --- # Three levels of compliance *Some* users with disabilities can access and use web content (A) *Removal of significant barriers* overall to accessing content (AA) *Enhancements to web accessibility* for more users with disabilities (AAA) Most apps and websites today only meet *part* of (A) level compliance! --- # Testing Accessibility? Automated tools - [Review of many options](https://medium.com/@OPTASY.com/what-are-some-of-the-best-web-accessibility-testing-tools-to-evaluate-your-website-with-69def25a386) - Web: WebAIM's [WAVE](https://wave.webaim.org/); - Browser Extensions ([Comparison Article](https://medium.com/@OPTASY.com/what-are-some-of-the-best-web-accessibility-testing-tools-to-evaluate-your-website-with-69def25a386)): [WAVE](https://chrome.google.com/webstore/detail/wave-evaluation-tool/jbbplnpkjmmeebjpijfedlgcdilocofh?hl=en-US); [Axe](https://chrome.google.com/webstore/detail/axe-devtools-web-accessib/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US); [Lighthouse](https://developer.chrome.com/docs/lighthouse/overview/); [Siteimprove](https://chrome.google.com/webstore/detail/siteimprove-accessibility/efcfolpjihicnikpmhnmphjhhpiclljc/related); & other browser extensions - Phone apps: [Google Accessibility Scanner](https://support.google.com/accessibility/android/answer/6376570?hl=en&ref_topic=6376582) and [iOS.](https://developer.apple.com/library/archive/documentation/Accessibility/Conceptual/AccessibilityMacOSX/OSXAXTestingApps.html) --- # POUR: Perceivable: Guidelines 1.1-1.4 ## Guideline 1.1 Text Alternatives: Provide *electronic text* alternatives for any non-text content - Why non text? - Can be rendered visually, auditorially, tactilely, or by any combination. - Can also be easily enlarged --- # Small Group Activity: 1.1 Violations? [WebAIM for Snohomish County Auditor's Officed](https://wave.webaim.org/report#/https://snohomishcountywa.gov/224/Elections-Voter-Registration) .quote[We want to embark on updating our website, but leadership isn't 100% convinced yet that this is necessary. This assessment would help to further make our case that an update is essential to improving accessibility of our services.] ??? We have recently received feedback from the Arc of Snohomish County that many voters with disabilities do not know about the options available to them for voting. We would like to be able to direct more people to our website, but have heard that there are barriers to navigating and accessing needed information. Look for a violation of guideline 1.1 (i.e. missing alt text) --- # Different Types of Non-Text Content Read up on some of these links when you are faced with specific description needs .left-column50[ - [Decorative and branding](https://dl.acm.org/doi/fullHtml/10.1145/3308558.3313605) - Formatting and text styling - Images as links - [Diagrams](https://ieeexplore.ieee.org/stamp/stamp.jsp?arnumber=9028522&casa_token=zZw_rYBgu1AAAAAA:eozpbJ-vvMZjQNt8p6WU91X4uFumPs-yVuMn4PTPRjyMhtsVrprdIEe1JfYOCUdv8SFP_TGd9s965Q&tag=1) - [Visualizations](https://ieeexplore.ieee.org/stamp/stamp.jsp?tp=&arnumber=9555469) - [Memes](https://dl.acm.org/doi/10.1145/3308561.3353792) - [GUIS](https://dl.acm.org/doi/fullHtml/10.1145/3411764.3445040) ] .right-column50[ - Animations/Videos - AR/VR ([Accessibility, Disabilities, and VR](https://educatorsinvr.com/2019/05/31/accessibility-disabilities-and-virtual-reality-solutions/)) - [Comparison of IoS and Android Rich Interactions](https://dl.acm.org/doi/pdf/10.1145/2851613.2851680?casa_token=dOz4huS0TUkAAAAA:zv0PjZk3-T8Bb4X2SfNpdZFuqO2u9v1jpWn5fq0hKZ0se6t5g0oMKLfrAmhlyufcw_3AuJ-ABZ2yWQ) - [CAPTCHAS]([CAPTCHAs](https://dl.acm.org/doi/10.1145/1518701.1518983) ] ??? All of these require different strategies to describe them well. Read up on some of these links when you are faced with specific description needs --- exclude: true # My description of the leftmost GUI  ??? - App has two tabs at top center: Delivery and Pickup. - Below is a seach bar with address and time menu and an advertisement for The Burger Joint (25% of screen) with a details button - Next is a scrolling set of tabs for Pickup; Grocery; Prescription; Top Sites; the rest is not visible off screen - The bottom 30% of the screen shows the title Hidden Gems (Up and coming spots you'd like) with a list of restaurants. Each row in the list shows an image, restaurant name, rating, and more. The list requires 2D scrolling to see everything. The top two are visible: Tsuki Ramen and Chocolate Co. --- exclude: true # My description of the leftmost GUI - App has two tabs at top center: Delivery and Pickup. - Below is a seach bar with address and time menu and an advertisement for The Burger Joint (25% of screen) with a details button - Next is a scrolling set of tabs for Pickup; Grocery; Prescription; Top Sites; the rest is not visible off screen - The bottom 30% of the screen shows the title Hidden Gems (Up and coming spots you'd like) with a list of restaurants. Each row in the list shows an image, restaurant name, rating, and more. The list requires 2D scrolling to see everything. The top two are visible: Tsuki Ramen and Chocolate Co. ??? This is very hard to describe without knowing what is accessible; and whether the user is more interested in content or layout. --- exclude: true # Describing GUIs is rarely necessary GUI description best supported dynamically through exploration. Critical needs for this - Accessibility information available for interface - Touch screen phone interaction techniques When possible, don't describe GUIs, explore them. --- # My Take (1/2) .left-column40[  ] .right-column60[ When direct exploration isn't possible, consider descriptions that are *language based* I don't think any publications discuss markdown but I believe it is powerful ] --- # My Take (2/2) .left-column40[  ] .right-column60[ <br> <tt> stateDiagram-v2 <br> [*] --> Still<br> Still --> [*]<br> Still --> Moving<br> Moving --> Still<br> Moving --> Crash<br> Crash --> [*]<br> </tt> ] --- # Small Group Activity Break into small groups and show each other the inaccessible diagram, screenshot, or other non-photograph you found. Pick one and work on a description for it. Do more if you have time [post](https://edstem.org/us/courses/56844/discussion/4679569) --- # MathML standard for accessibility Math has a hierarchy just like other systems (i.e. fractions, parantheses) Can support with MathML Can generate MathML using pandoc; MS Word; etc Capturing an image of an equation and describing it much worse for screen reader users --- # POUR: Perceivable: Guidelines 1.1-1.4 .left-column[ ## Guideline 1.2 Provide perceivable alternatives for time-based media ] .right-column[ Includes: audio-only; video-only; audio-video; audio and/or video combined with interaction Best practices vary depending on whether it is recorded or live, and the type of media, and include: - Video Description - Captions / Transcripts - ASL interpretation ] ??? Kind of in 1.1 but also complicated so it gets its own guideline. --- # 1.2 Violations? Probably best tested manually... --- # Video/Animation/Audio Accessibility Relevant for slides; web; anywhere Understandable live & recorded video for people who are not able to hear audio Understandable live & recorded video for people who are not able to see the screen Other factors such as avoiding seizures & so on ??? delete avoiding seizures next year --- # Captioning Videos Auto captioning getting better, but still makes many errors - Does not easily support multilingual settings - Errors for people with accents - Errors for proper nouns and names Best practice is manual captioning and/or ASL live, or pre-recorded Youtube will get you started with automated captions; can edit them. ??? Easy to apply and then correct auto captioning with existing tools (e.g. YouTube has an interface) - You will be expected to do this if you use video in any homeworks --- # Audio Describing Videos May requiring pausing video, but skillful description usually possible without that More commonly available today than ever If you want to try it: [YouDescribe](https://youdescribe.org/) If you want to know more: [describing educational videos](https://dcmp.org/learn/descriptionkey) --- # POUR: Perceivable: Guidelines 1.1-1.4 .left-column[ ## Guideline 1.3 Adaptable ] .right-column[ Ensure that all information is available in a form that can be perceived by accessibility tools (and thus spoken aloud, simplified, etc) This includes information that is not encoded in text such as - page organization and orientation - relationships - cross-site or cross-app organization - other structural information ] ??? Example: spoken aloud, or presented in a simpler visual Structure and information should be able to be programmatically determined by assistive technology, so it can be rendered in other formats as needed by the user. --- # 1.3 Violations? .left-column[[WebAIM for Snohomish County Auditor's Officed](https://wave.webaim.org/report#/https://snohomishcountywa.gov/224/Elections-Voter-Registration) ] .rigth-column[ Ensure that all information is available in a form that can be perceived by accessibility tools (and thus spoken aloud, simplified, etc) This includes information that is not encoded in text such as - page organization and orientation - relationships - cross-site or cross-app organization - other structural information ] --- # POUR: Perceivable: Guidelines 1.1-1.4 .left-column[ ## Guideline 1.4 Distinguishable ] .right-column[ - Make the default presentation as easy to perceive as possible to people with disabilities. - Example: separate visual foreground information from the background - color contrast - volume contrast ] --- # POUR: Perceivable: Guidelines 1.1-1.4 .left-column[ ## Guideline 1.4 Distinguishable ] .right-column[ - Audio longer than 3s should provide easily found controls; ideally use low or no background audio - Support text resizing up to 200% (& therefore don't use images of text). (AAA) supports changing color; justification, etc - Support a 1 column view of content (AAA) - Avoid tooltips and popups; make sure they are: dismissable; hoverable; and persistent - Also mentions some redundant things such as contrast ] --- # 1.4 Violations? .left-column[ [WebAIM for Snohomish County Auditor's Officed](https://wave.webaim.org/report#/https://snohomishcountywa.gov/224/Elections-Voter-Registration) ] .right-column[ - Audio longer than 3s should provide easily found controls; ideally use low or no background audio - Support text resizing up to 200% (& therefore don't use images of text). (AAA) supports changing color; justification, etc - Support a 1 column view of content (AAA) - Avoid tooltips and popups; make sure they are: dismissable; hoverable; and persistent - Also mentions some redundant things such as contrast ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.1 (1/5) Keyboard Accessible ] .right-column[ Keyboards are flexible and universally supported and operable by people with different disabilities, as long as the keyboard input is not time-dependent. Examples of who benefits - screen reader users (e.g. blind users, reading disabilities) - speech input users - switch input users ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.1 (2/5) Keyboard Accessible ] .right-column[ - Drawing program - Drag and Drop - Drone control - Game play - Website navigation - ... ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.1 (3/5) Keyboard Accessible ] .right-column[ Some common pitfalls: - Keyboard Traps. Content should not "trap" keyboard focus within subsections of content on a Web page. This is a common problem when multiple formats are combined within a page and rendered using plug-ins or embedded applications. ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.1 (4/5) Keyboard Accessible ] .right-column[ Some common pitfalls: - Keyboard Traps. - Invisible Content. Some parts of a web page can never be reached ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.1 (5/5) Keyboard Accessible ] .right-column[ Some common pitfalls: - Keyboard Traps. - Invisible Content. Some parts of a web page can never be reached - Lack of Control. Users should be able to reconfigure or remove shortcuts ] ??? Note: Not in guidelines (that I know of) but a "reverse trap" is whether you can reach text that *doesn't* have links or headers when using switch input. How would you do this? Character key shortcuts work well for many keyboard users, but are inappropriate and frustrating for speech input users — whose means of input is strings of letters — and for keyboard users who are prone to accidentally hit keys. To rectify this issue, authors need to allow users to turn off or reconfigure shortcuts that are made up of only character keys. --- # 2.1 Violations? Not easy to test with an automated tool-- may be able to address reachability, but best tested other ways.. --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.2 (1/2) Enough Time ] .right-column[ Many users who have disabilities need more time to complete tasks than the majority of users: - may take longer to physically respond - may take longer to read things - may have low vision and take longer to find things or to read them - may be accessing content through an assistive technology that requires more time. ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.2 (2/2) Enough Time ] .right-column[ - Timelines are adjustable (e.g. rotating content; timeouts; etc), and minimized when not necessary - If a timeout does necessarily occur, users should be able to resume without loss of data after re-authenticating - If data loss will occur, users are warned about the timeout limits - Pause, Stop & Hide all possible for all blinking text, animations and so on - Interruptions can be postponed or suppressed by the user, except involving an emergency (AAA) ] --- # 2.2 Violations? Probably *should* automated, not sure if that is supported --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.3 (1/2) Seizures and Physical Reactions ] .right-column[ In 1997, a cartoon on television in Japan sent over 700 children to the hospital, including about 500 who had seizures. - Most people are unaware that they are triggered until it strikes. - Warnings do not work well because they are often missed, especially by children who may in fact not be able to read them. ] ??? It is possible to avoid these types of flashes and still create appealing apps/websites --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.3 (2/2) Seizures and Physical Reactions ] .right-column[ - Web pages do not contain anything that flashes more than three times in any one second period - Motion animation triggered by interaction can be disabled, unless the animation is essential to the functionality or the information being conveyed (AAA) ] --- # 2.3 Violations? Should be supported with automated tools, not sure if it is? --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.4 (1/5) Navigable ] .right-column[ - Can users find the content they need / go somewhere they want to go? - Can users keep track of their location? - Can users orient themselves within a website or app? Connections: Guideline 1.3 (any structure in the content can be perceived). Headings (1.3.1) are an important example of structure that supports navigation and orientation. ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.4 (2/5) Navigable ] .right-column[ - Can jump over uninteresting content ] ??? examples: Navigation (that is the same on every page on a site); Anything that is not the news article (on a news site); Advertisements; etc. --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.4 (3/5) Navigable ] .right-column[ - Can jump over uninteresting content - Each web page has a descriptive title; Links have link text that is clear about their purpose; Headings and labels describe topic and purpose ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.4 (4/5) Navigable ] .right-column[ - Can jump over uninteresting content - Titles; Links; and Headings are clear and descriptive - Focus order makes sense. This can be problematic in any web page, and is requires special support when navigating trees and tables. - Focus is visible (A) and perceivable (AA) and not obscured by other content (A) ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.4 (4/5) Navigable ] .right-column[ - Can jump over uninteresting content - Titles; Links; and Headings are clear and descriptive - Focus order makes sense and focus is visible and perceivable - Users should be able to locate a web page, and orient themselves, within a website - Section headings are used to organize the content, styling is handled through CSS, not heading level ] --- # 2.4 Violations? .left-column[ - [WebAIM for Snohomish County Auditor's Officed](https://wave.webaim.org/report#/https://snohomishcountywa.gov/224/Elections-Voter-Registration)?) ] .right-column[ Navigable: - Can jump over uninteresting content - Titles; Links; and Headings are clear and descriptive - Focus order makes sense and focus is visible and perceivable - Users should be able to locate a web page, and orient themselves, within a website - Section headings are used to organize the content, styling is handled through CSS, not heading level ] ??? Some can be checked with automated tools (can you find out whether there are skiplinks on the Some require manual testing --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.5 (1/5) Pointers, just like Keyboards, should be able to access everything ] .right-column[ - All functionality should be accessible via pointer input devices. - People operating pointer input devices may not be able to carry out timed or complex gestures. Examples - drag-and-drop gestures and on touch screens - swiping gestures - split taps - long presses. - They may also have trouble selecting small targets, or with precision (i.e. due to tremor) ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.5 (2/5) Pointers, just like Keyboards, should be able to access everything ] .right-column[ - Support a variety of input options including a single pointer; offer alternatives to gestures and other physical actions - avoid path based gestures when possible; - offer alternatives to path based gestures or multi-finger gestures - provide programmatic alternatives to shaking or tilting or dragging based interaction - **overall goal**: allow users to use multiple possible types of input (keyboard, pointer, on-screen keyboard, stylus, etc) ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.5 (3/5) Pointers, just like Keyboards, should be able to access everything ] .right-column[ - Support a variety of input options; a single pointer; offer alternatives to gestures and other physical actions - Trigger content only on *up* events (after a complete click) ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.5 (4/5) Pointers, just like Keyboards, should be able to access everything ] .right-column[ - Support a variety of input options; a single pointer; offer alternatives to gestures - Trigger content only on *up* events - Make the *accessible name* and visual name for components match - better supports programmatic access provided by accessibility tools. ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.5 (5/5) Pointers, just like Keyboards, should be able to access everything ] .right-column[ - Support a variety of input options; a single pointer; offer alternatives to gestures - Trigger content only on *up* events - Make the *accessible name* and visual name for components match - Targets of: 24x24 CSS Pixels (AA) or 44x44 CSS Pixels (AAA) make selection easier ] --- # 2.5 Violations? Mix of automated and human testing again --- # More on Size .left-column40[ Especially hard on mobile devices  ] .right-column60[ Even if the user misses the Text Label on the screen, they will still be able to trigger the desired action because the touch target is larger than what appears, resulting in less user error. White space around targets also helps Minimum on mobile: 48x48 ] ??? Solve for one, extend to many Trying to hit a small button with one hand while standing on a moving, crowded bus --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.1 (1/4) Readable ] .right-column[ Readability means supporting people with all sorts of reading disabilities/reading modality preferences - Some of this can be automated if tools can access text content & appropriate meta data is provided - Some has to do with understandability, use of jargon, etc ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.1 (2/4) Readable ] .right-column[ Provide meta data language - Including parts of a page if the language switches. - Also provide pronunciation information when needed to read aloud properly ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.1 (3/4) Readable ] .right-column[ Provide meta data language Provide a dictionary - easy to find & well organized - include jargon, abbreviations, and other unusual words ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.1 (4/4) Readable ] .right-column[ Provide meta data language Provide a dictionary Aim for clarity & simplicity (simplified text or summaries) If possible provide an audio or sign language version of content ] --- # 3.1 Violations? .left-column[ [WebAIM for Snohomish County Auditor's Officed](https://wave.webaim.org/report#/https://snohomishcountywa.gov/224/Elections-Voter-Registration) ] .right-column[ Readability - **Provide meta data language** - Provide a dictionary - Aim for clarity & simplicity (simplified text or summaries) - If possible provide an audio or sign language version of content ] ??? Mix again --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.2 (1/4) Predictable ] .right-column[ Present content in a predictable order that is consistent across an app or website. - Can help screen reader users - Can help people with cognitive impairments - Can help people who use magnification and can only see part of a layout ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.2 (2/4) Predictable ] .right-column[ - Present content in a predictable and consistent order - Focus alone shouldn't trigger events: provide control over content changes - don't submit a form; launch a dialog; change layout, etc on focus - instead provide an "update now" button; "submit" button; etc - same for page elements or inputs. - Describe what will happen before a change to a form control. ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.2 (3/4) Predictable ] .right-column[ - Present content in a predictable and consistent order - Focus alone shouldn't trigger events - Locate repeating elements consistently throughout site - navigation menus, search fields, skip to navigation links; help and so on - same 2D position - same logical linear ordering ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.2 (4/4) Predictable ] .right-column[ - Present content in a predictable and consistent order - Focus alone shouldn't trigger events: provide control over content changes - Locate repeating elements consistently throughout site - Use familiar names and icons for things. As much as possible be consistent with global standards, not just within the app/site. ] --- # 3.2 Violations? Mix of automated and human testing again --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.3 (1/5) Input Assistance ] .right-column[ Some people with disabilities may have trouble with input - creating error-free input - detecting input errors Try to reduce the number of serious or irreversible errors that are made ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.3 (2/5) Input Assistance ] .right-column[ - Reduce serious or irreversible consequences - Support form validation - forms should support error identification with specific and easily found text error descriptions - provide appropriate suggestions for correcting errors ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.3 (3/5) Input Assistance ] .right-column[ - Reduce serious or irreversible consequences - Support form validation - Make forms clear - Provide clear instructions and labels for form inputs - Provide context-sensitive help ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.3 (4/5) Input Assistance ] .right-column[ - Reduce serious or irreversible consequences - Support form validation - Make forms clear - Support review - Support review before final purchase or submission of information. - Especially when the consequences may be serious (such as an expensive purchase) or hard to undo ] --- # 3.3 Violations? .left-column[ [WebAIM for Snohomish County Auditor's Officed](https://wave.webaim.org/report#/https://snohomishcountywa.gov/224/Elections-Voter-Registration) ] .right-column[ Input Assistance - Reduce serious or irreversible consequences - Support form validation - Make forms clear - Support review ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.3 (5/5) Input Assistance ] .right-column[ - Reduce serious or irreversible censquences - Support form validation - Make forms clear - Support review - Simplify authentication - Don't require people to re-enter redundant information (automate instead) - Make sure authentication techniques are accessible ] --- exclude: true # Aside: CAPTCHA Accessibility .left-column50[  ] .right-column50[ Commonly used security method - Designed to be hard for computers and easy for humans - Require vision No good accessible alternatives -- [audio CAPTCHA are easy to crack](https://arstechnica.com/information-technology/2008/12/computer-scientists-find-audio-captchas-easy-to-crack/) and hard to use ([video with more info](https://www.youtube.com/watch?v=raFXfU7_fkg)). ] ??? Pointer to later 2nd wave accessibility topic: Accessibility and computer security --- exclude: true # Audio CAPTCHA Accessibility .left-column50[  ] .right-column50[ Commonly used security method - Designed to be hard for computers and easy for humans - Require vision <audio controls="controls"><source src="img/assessment/captcha.wav" type="audio/x-wav"></source></audio> Answer: ] --- # POUR: Robust: Guideline 4.1 .left-column[ ## Guideline 4.1 (1/3) Compatible ] .right-column[ Don't break user accessibility technologies (AT) with things like poorly formed markup Don't circumvent AT with unconventional markup/code Expose information in standard ways Follow conventions and be compatible with APIs as much as possible ] ??? This was already a running theme but let's make it explicit --- # POUR: Robust: Guideline 4.1 .left-column[ ## Guideline 4.1 (2/3) Compatible ] .right-column[ - Use standard and complete start and end tags on web pages - Use standard types of status messages to announce changes in content that are not user initiated (e.g. "18 results returned" from an asynchronous search task) - Provide name, role, and value custom controls ] --- # 4.1 Violations? .left-column[ [WebAIM for Snohomish County Auditor's Officed](https://wave.webaim.org/report#/https://snohomishcountywa.gov/224/Elections-Voter-Registration) ] .right-column[ Compatible - Use standard and complete start and end tags on web pages - Use standard types of status messages to announce changes in content that are not user initiated (e.g. "18 results returned" from an asynchronous search task) - Provide name, role, and value custom controls ] --- # Why isn't the World Already Accessible? Designing for accessibility is hard Implementing accessibility is hard Testing accessibility is also hard! --- # Who Creates Accessibility? **Organizations impact accessibility** --- # Who Creates Accessibility? Organizations impact accessibility **Designs have a big role in what is accessible** --- # How might UX Designers address Accessibility Include it in design requirements Provide ALT text for images and buttons Provide guidance for both nonvisual and visual structure (e.g. proper linear order) --- # Who Creates Accessibility? Organizations impact accessibility Designs have a big role in what is accessible **Developers also of course very important** - Need to understand the expectations of APIs and accessibility technologies - Need to understand screen readers --- # How do practitioners enact accessibility in practice? [Accessibility in Software Practice](https://dl.acm.org/doi/pdf/10.1145/3503508) - data from 15 interviews and 365 survey respondents from 26 countries across five continents --> 120+ unique codes - followed up with a survey --> 44 statements grouped into eight topics on accessibility from practitioners’ viewpoints and different software development stages. --- # Organizational & People Challenges .quote[Before making any decisions about “Accessibility”: stakeholders (e.g., designers, architects, developers, testers, and clients) in a project should reach a consensus on accessibility development and design] | Challenge | Recommendation | |----------------------------------------|----------------------------------------------------| | Lack of resources | Long-term organizational buy-in and budget | | Culture | Cooperative Culture | | Size (too small) | Work with customers & teams to prioritize access | | Inadequate expertise & education | Include accessibility expertise among team members | | Lack of QA to go with developer effort | Include accessibility on testing team | --- # Process Challenges (technical) Notice details of WCAG guidelines low on this list! | Challenge | Recommendation | |-------------------------------------------|------------------------------------------------------| | Unclear requirements & planning | Include accessibility at all stages | | Unclear scope & architecture requirements | Engage with relevant end users | | Difficulty testing | Use appropriate testing suites & integration testing | | Lack of complete access practices | Rigorous refactoring | | Inappropriate tools | Well-designed documentation & training | | Domain-dependent issues | Appropriate end user engagement and testing | --- # Who Creates Accessibility? Organizations impact accessibility Designs have a big role in what is accessible Developers also of course very important **These days, a lot of it is created by end users** - This means that you have to think about *indirect* impacts on content creation too (i.e. what do you expose to end users in authoring tools)?