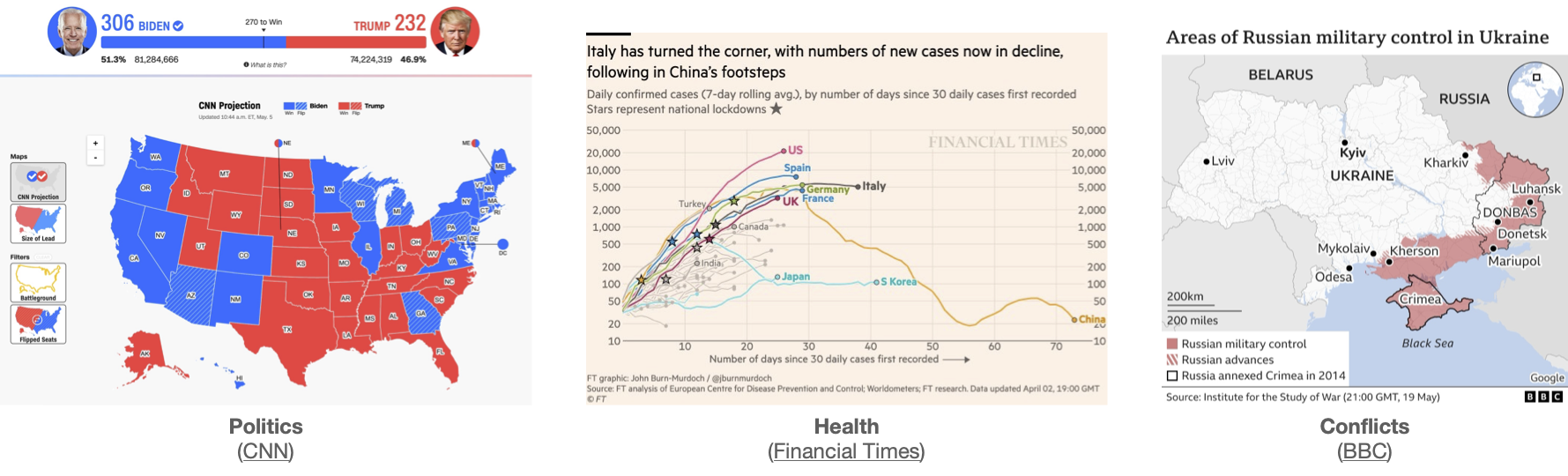
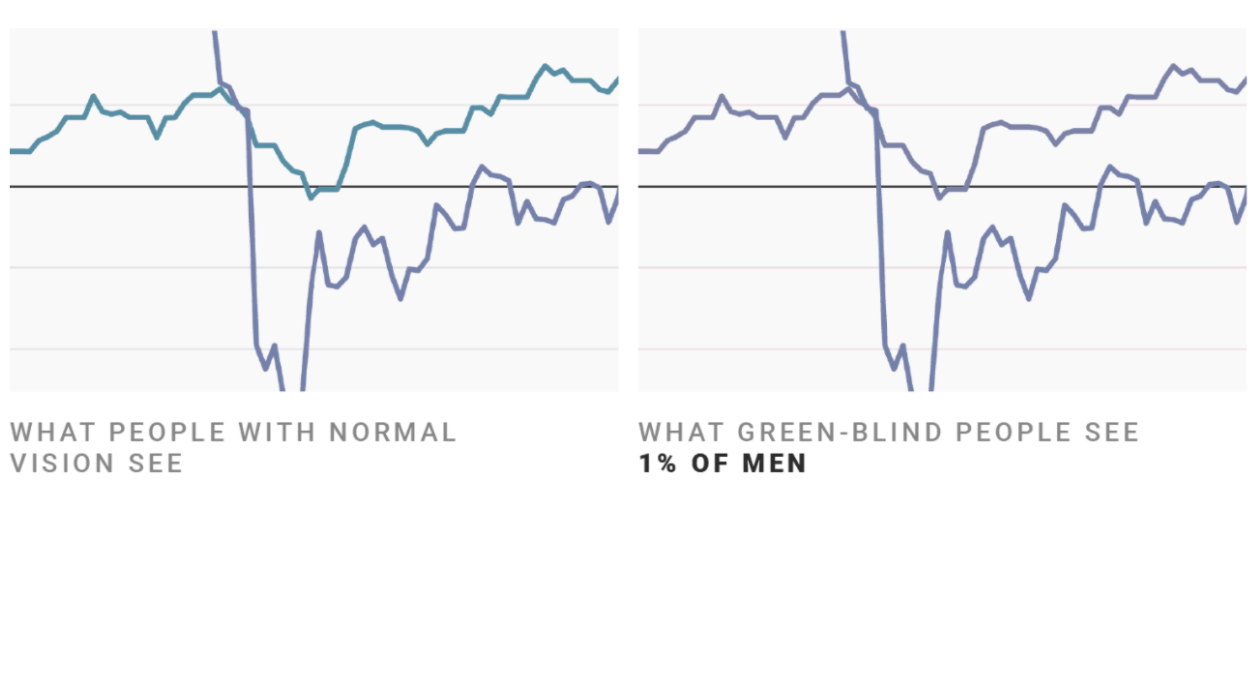
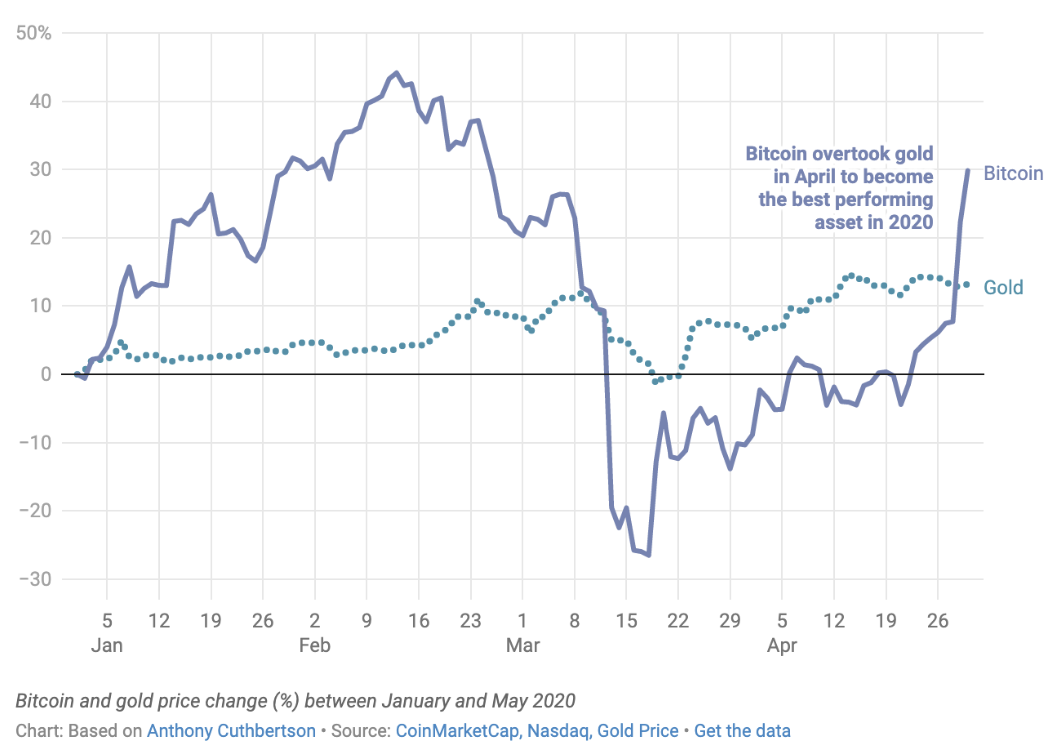
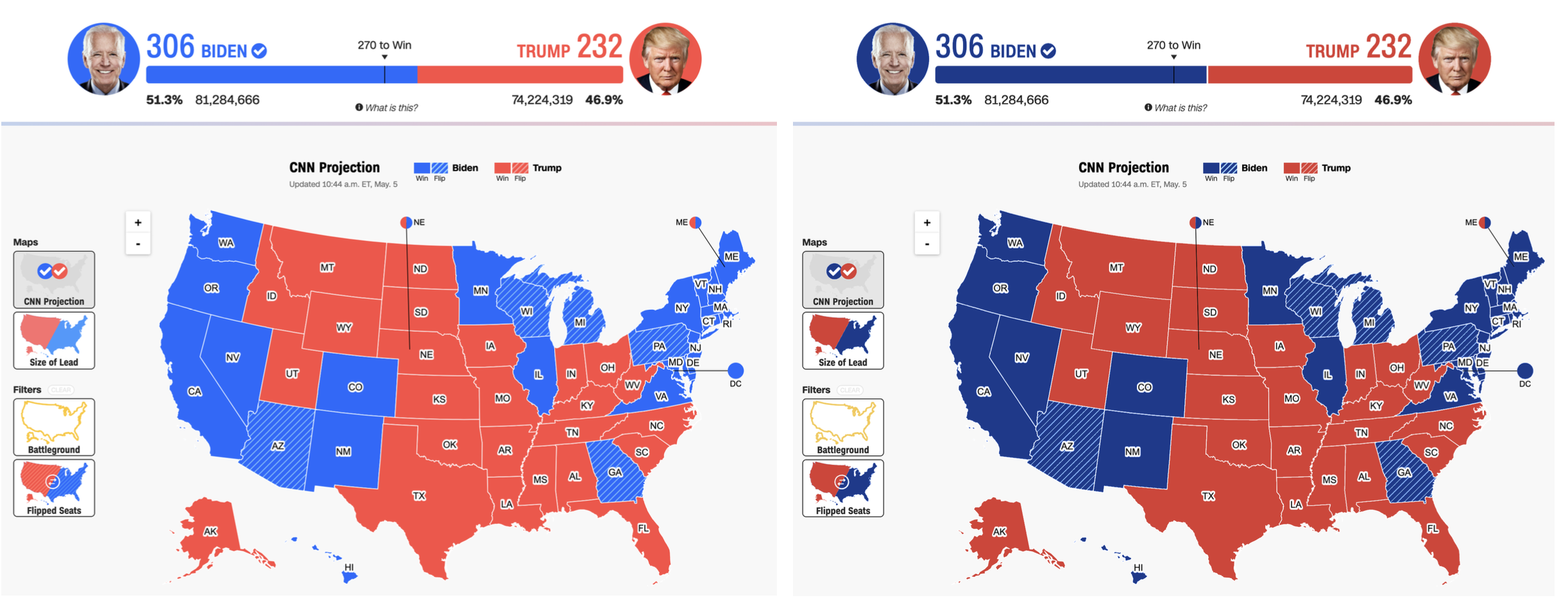
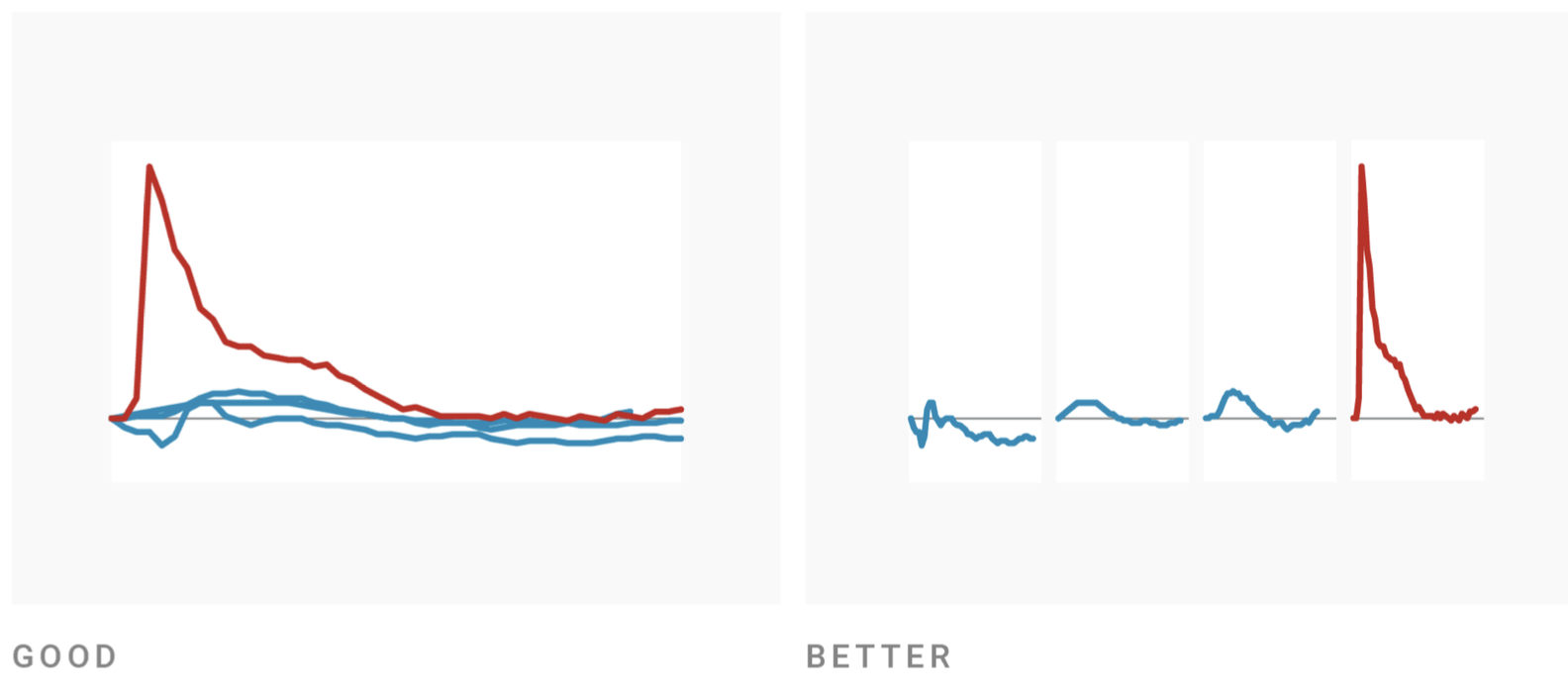
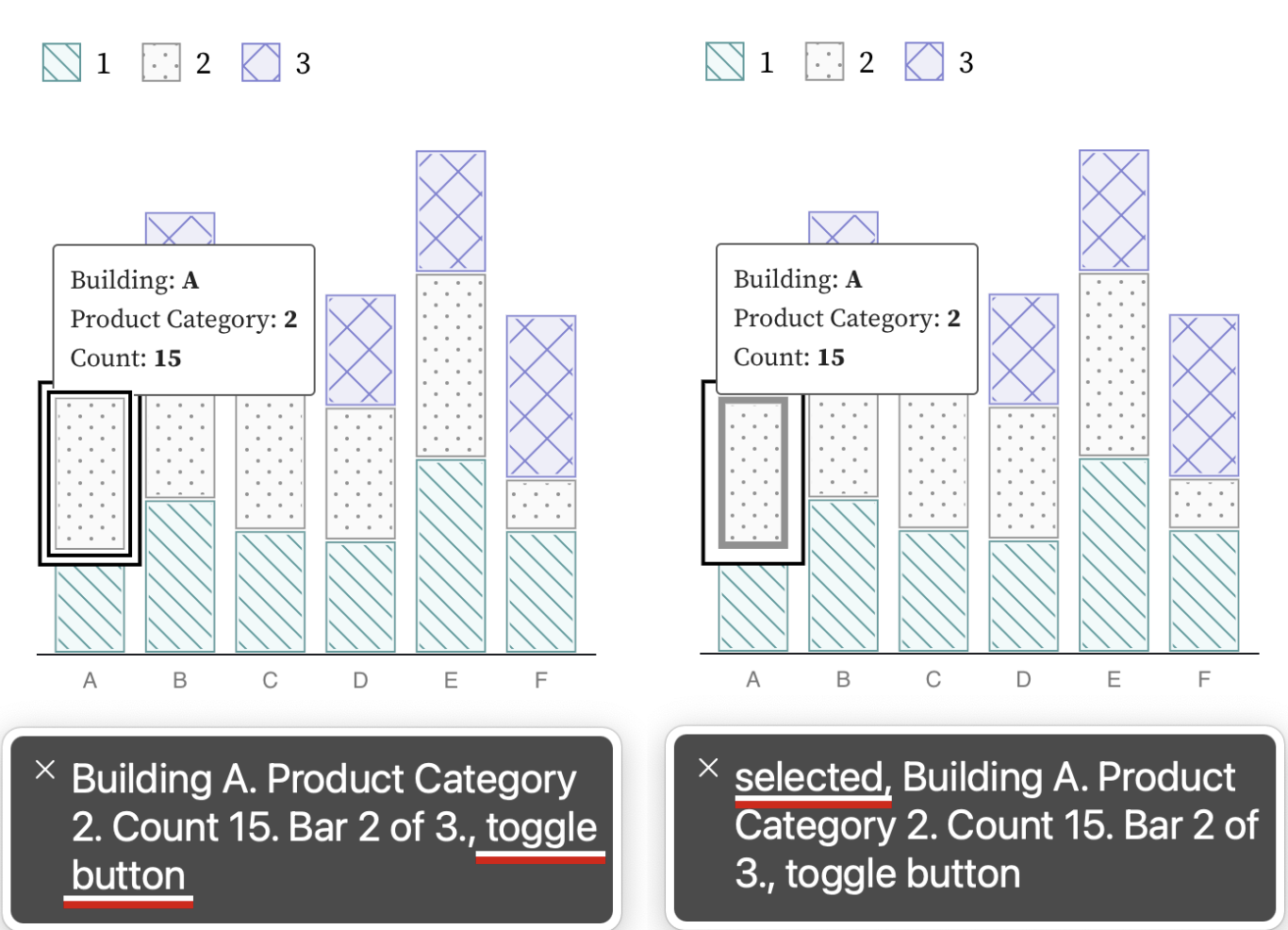
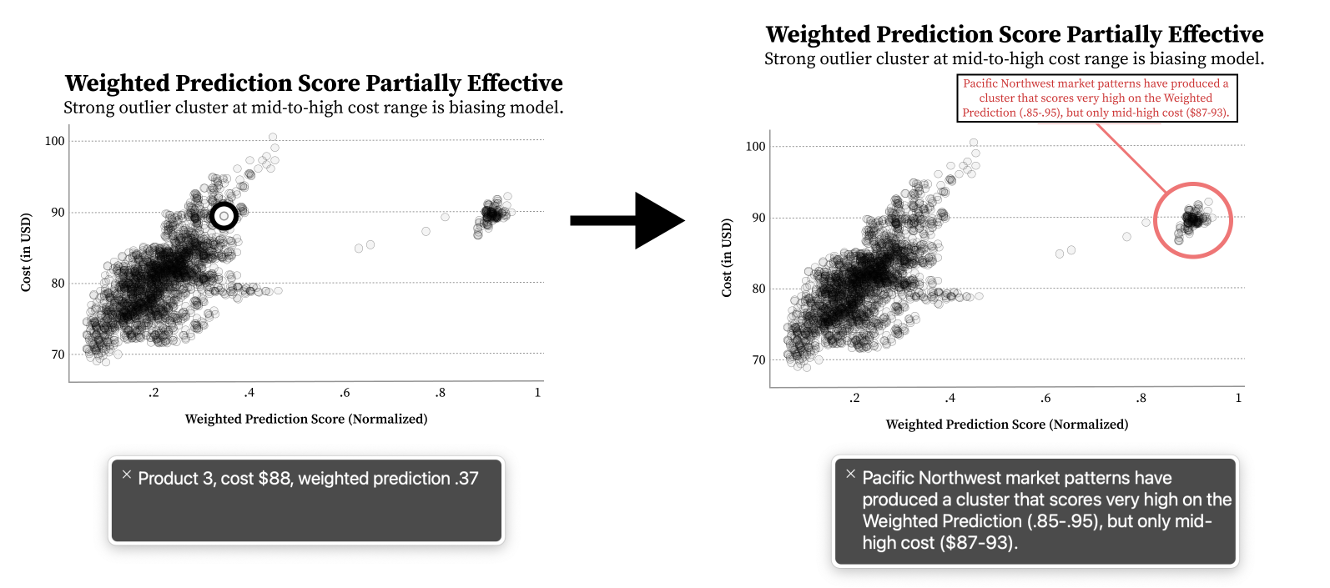
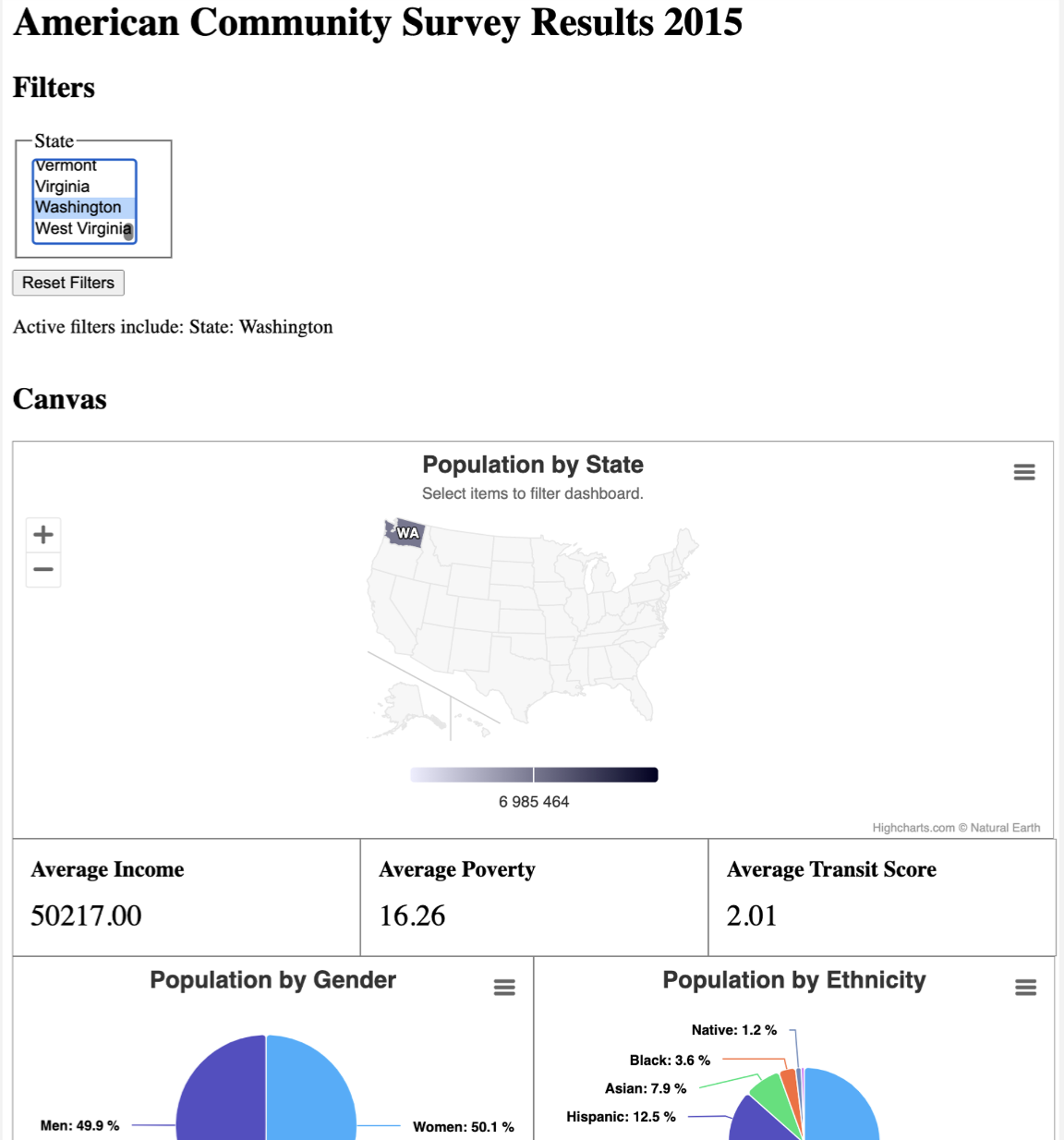
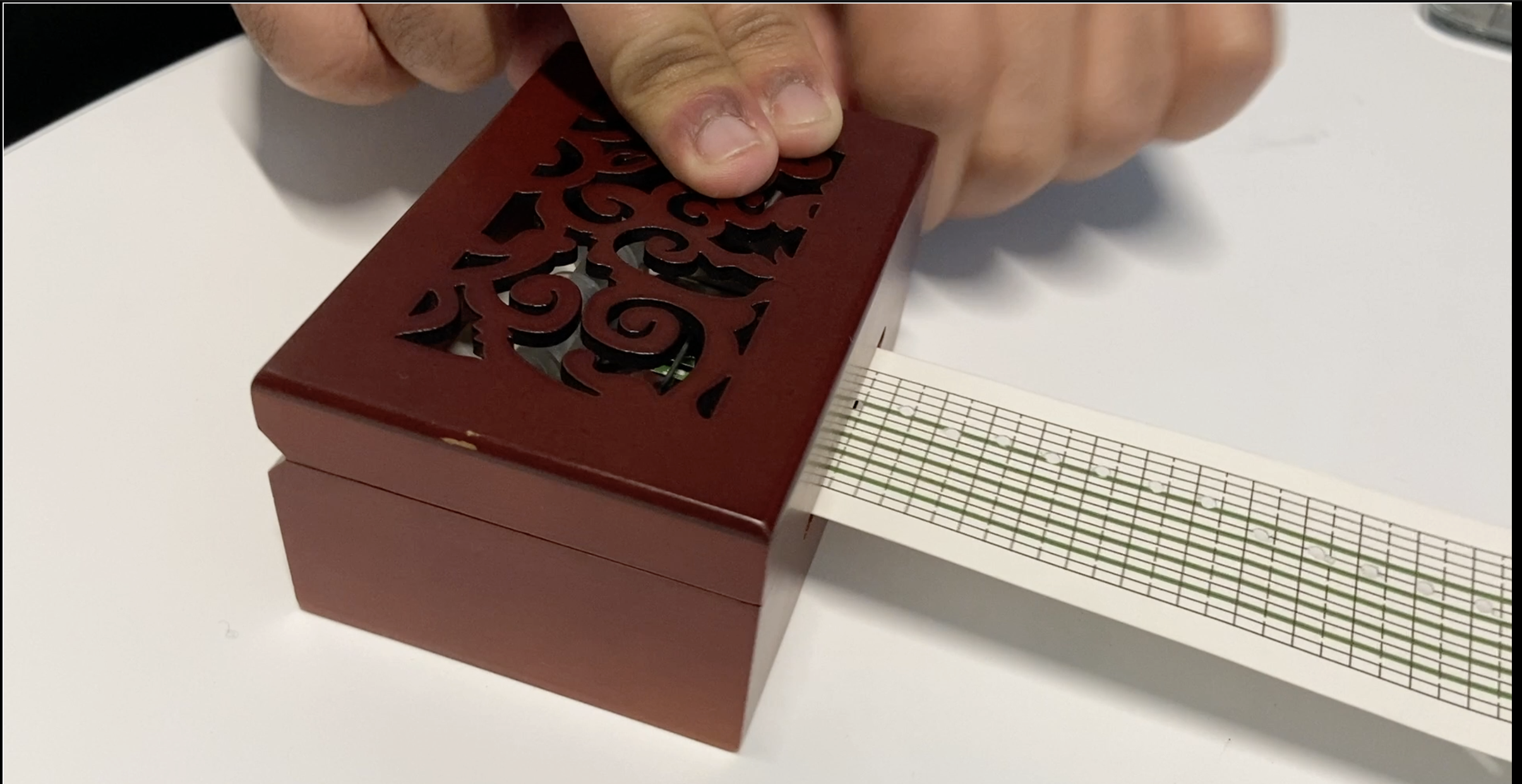
background-image: url(img/people.png) .left-column50[ # Data Science and Visualization CSE493e, Fall 2024 ] --- name: normal layout: true class: --- # Important Reminder .left-column[ ] ## Make sure zoom is running and recording!!! ## Check on zoom buddies ## Make sure captioning is turned on --- [//]: # (Outline Slide) # Learning Goals for today - What are the commonly-used techniques to make data visualizations accessible? - What are some of the nuances in making data visualizations accessible? --- background-image: url(img/visualization/dashboards.png) # What is a visualization? ??? Alt text for this slide: seven different complex dashboards that are too tiny for a sighted person to understand show a variety of visualizations from barcharts to maps --- # Why are they useful  Visualizations inform the public and guide decision-making, policy, and business. .footnote[Source: Elavsky Chartability Talk] --- # Some questions to consider about information access Who can access visualizations that other people have created? Who can create accessible information? How do we prioritize efforts to make data accessible? How do we support the full data science lifecycle? .footnote[Source: Potluri] --- # Who can access visualizations? Due to the inaccessibility of online data visualizations, screen-reader users answered questions 62% less accurately and spent 211% more time than non-screen-reader users (Sharif, 2021). Elavsky [Chartability](https://onlinelibrary.wiley.com/doi/10.1111/cgf.14522): 250 visualizations; mean 320 errors per visualization; 0 visualizations error-free --- # What is WCAG's equivalent for visualizations? POUR still applies Elavsky expanded them for [Chartability](https://www.frank.computer/chartability/) to also include - "Compromising" - "Assistive" - "Flexible" Quick tour and then some research work --- # Perceivable (1/3) Use high contrast, redundant encodings .left-column50[ ] -- .right-column50[] .footnote[source: Elavsky] --- # Perceivable (2/3) Perceivable visualizations may look slightly different from the original as in this visualization with improved contrast  .footnote[Source: Elavsky] --- # Perceivable (3/3) Or they may require a total redesign  .footnote[Source: Elavsky] --- # Basic ALT text [Good summary](https://medium.com/nightingale/writing-alt-text-for-data-visualization-2a218ef43f81) - alt=".red[Chart type] of **type of data** where *reason for including chart*" - also include a link to a data table Screen-reader users perform a holistic exploration first and then drill-down into the data (Sharif, 2021). --- # Aside: Lots of other ways to make visualizations perceivable - Tactile graphics (3D printing, swell paper, etc) [pass around] - Sonification - Providing a data table --- # Operable (1/2) Visualizations are often made of of many datapoints, and moving around them can require tabbing through them all! Also visualizations might be interactive (e.g. to filter data)  --- # Operable (2/2) - Order and hierarchy need to be correct - Functionality should also be described. Use ARIA tags - Use redundant cues (e.g. Aria roles and visual state) - Make sure things aren't too small --- # Understandable; Robust - Descriptive, clear titles, axes labels, etc. - Good ALT text - Data table available - Simple language - Work with screen readers - ... --- # New Areas for Access (Compromising and Flexible) **Compromising** (U+R), lets people choose how to consume information About agency and control! - Example: Providing a data table is compromising (good) - Example: A user filters and then cannot share that state or return to it easily (bad) **Flexible** (P+O+R), respects user settings such as style changes --- # New Areas for Access (Assistive) **Assistive** (P+U), reduces labor required for access.  --- # Pause and discuss: Could compromising, flexible and assistive improve WCAG? Are they already in WCAG? Post on [Ed](https://edstem.org/us/courses/67367/discussion/5622410) --- # This all gets much more complex with dashboards Approximately **4 months of iterative co-design** w/ co-authors Tim & Darrell (both legally blind) 30-60min **Zoom sessions every 1-2 weeks** - Started with formative questions about prior experience and challenges with visualizations and dashboards - Iteratively prototyped and tested an alternative user experience .footnote[[Srinivasan & Mankoff 2023](https://dl.acm.org/doi/10.1145/3597638.3608405)] --- # Guidelines (1/2) 1. Use a consistent structure and create content hierarchies to aid navigation - Dashboards can be very complex - ALT text has many parts (overview, layout, what is interactive, updates during filtering, etc) 2. Descriptions should summarize the dashboard’s structure and interactivity, and highlight key data facts. 3. Description’s structure should be optimized for screen readers. --- # Example layout summary: .left-column50[ .quote[There is a filter region with 1 form control at the top followed by a dashboard canvas structured as a grid with 3 rows. A summary of the grid's content is as follows: ...] ] -- .right-column50[  ] --- # Guidelines (2/2) Interactive visualizations require special accessibility considerations 1. Present explicit filtering widgets for interactive charts and place all filters in a separate region. 2. Summarize key changes after data updates. 3. Change descriptions should support different modes of analytic inquiry. --- # Example Change Description .quote[8 blocks updated. Key changes for the current selection of College Type: Public compared to the previous selection of College Type: Private include: - Average Tuition Cost reduced by 21105 from 29548 to 8443. - Average Price for out-of-state students reduced by 10366 from 43155 to 32789. - ... ] --- # Lots of other research - Automatic alt text generation - Question and answer systems that let you explore the data associated with a chart as well as chart contents - Taxonomies of alt text and preferences for level of detail - Better access to specific types of visualization - Sonification tools ... **Almost all of it focuses on nonvisual access** **Almost all of it positions disabled people as consumers** --- # QUICK BREAK Good time to stand and stretch --- # Can BLV people create new information? Are they included in the employment opportunities and learnings associated with data science? Can they access information when someone didn’t already decide it needs to be accessible - Maps and other individualized needs - Live data exploration --- # Can non programmers create visualizations? .left-column[ ## Maptimizer  ] .right-column[ ## Generative Design It is a common approach to support end users (used a lot for fabrication). Lets each user specify their information priorities and preferred representations in familiar terms through a simple GUI ] --- # What About Direct Authoring? .left-column[ ## PSST  ] .right-column[ ## Overview Implemented in rxjs: Treats all data as a stream Programmatic and accessible GUI based interaction supported Lets people explore all sorts of data ] --- # Multimodal output .left-column[  ] .right-column[ Speech output - e.g. for new maxima Sonification - e.g. pitch -> height Laser cut output - Totally different model... ] --- # What about diagrams? Working right now on node link diagrams DOJ rule requires lots of them to be remediated - We are using GAI to extract the data - Building an authoring interface for verification - Providing multimodal options for output --- # Inclusion throughout data science Data collection - not particularly supported (even coding tools very inaccessible) Data cleaning - not studied to my knowledge Modeling and Analysis - Common tools like Jupyter Notebooks wholly inaccessible Representation - Accessible visualization & data physicalization are the big opportunities