Department of Military Science Website Revamp
Group: Kyle Eng
Introduction
The problem I addressed with this project is the inaccessible Military Science Department website. First, a little background.
The Military Science Department at the University of Washington is one of the four original departments on campus. It teaches
military tactics and leadership skills. Level 100 and 200 level courses in the Department are open to the general student body.
They teach the science of leadership. The courses teach building trust, communicating effectively, and managing a team.
These courses count towards the Minor in Leadership.
It is important to make the military science website accessible for two reasons. Firstly, the website needs to be compliant with
the Americans with Disabilities Act. For example, someone with visual impairments should be able to gain the same information
as a fully-sighted person. As a school and department that receives federal funds, the Military Science Department needs to
follow federal rulings.
Secondly, making the website accessible raises awareness both inside the Department and the wider UW. Inside the Department,
it would draw attention to the importance of tech accessibility. This is really impactful because the next generation of
Army and government leaders would understand the importance of tech accessibility. Meanwhile, making the website accessible
would allow more people at UW to understand what the Military Science Department does and why it's important.
Positive Disability Principles
I believe that this project embodies the Positive Disability Principles by giving more agency to people with visual impairments.
Agency is formed partly by information. Therefore, my project which seeks to furnish the Department of Military Science’s
website with information that is accessible in all forms will increase the information those with visual impairments have to
make decisions, increasing their agency.
Furthermore, I do not believe my project can be classified as a disability dongle in any way. Unlike temporary or superficial
solutions often referred to as 'quick-fixes,' my project is designed to enact meaningful structural change on the website.
Through the implementation of an accessibility primer designed to let individuals with little to no technical background
maintain the website I seek to sustain long-term accessibility. Moreover, using my current position as the battalion cadet
Command Sergeant Major in the Department's Reserve Officer Training Corps program, I have officially included website
maintenance as a responsibility of the cadet staff officer in charge of communications and networks. Thus, my fixes to
the website will be long-term, sustained by an individual explicitly tasked with accessibility maintenance.
My design and renovation process was influenced by first-hand accounts from individuals with visual impairments and their
experiences in navigating inaccessible websites. Additionally, I incorporated commonly accepted guidelines (WCAG) for
accessibility in the design of my project. While I was unable to gain the input of someone with visual impairments on my
project directly, I believe my design successfully centers user needs by addressing major shortcomings in the Military
Science Department's website.
Methodology and Results
Three products that came out of this project. Firstly, and most importantly, the website itself. Secondly, an accessibility
primer written in non-technical language designed to assist the network officer in understanding accessibility and accessibility
maintenance. Thirdly, a tracking document used to document changes made to the website to both provide a reference for future
maintainers as well as for internal tracking.
Website Changes
The Department of Military Science's website changes were
primarily done through WordPress's visual editor. A majority of the changes consist of adding alternative text and captions
to images. However, checking with both an automated accessibility tool, WAVE, as well as accessible technologies such as
VoiceOver revealed deeper errors that required fixes. These included dead links, skipped header levels, and empty headers.
Fixing these issues required using WordPress's HTML editor to locate and eliminate these issues.
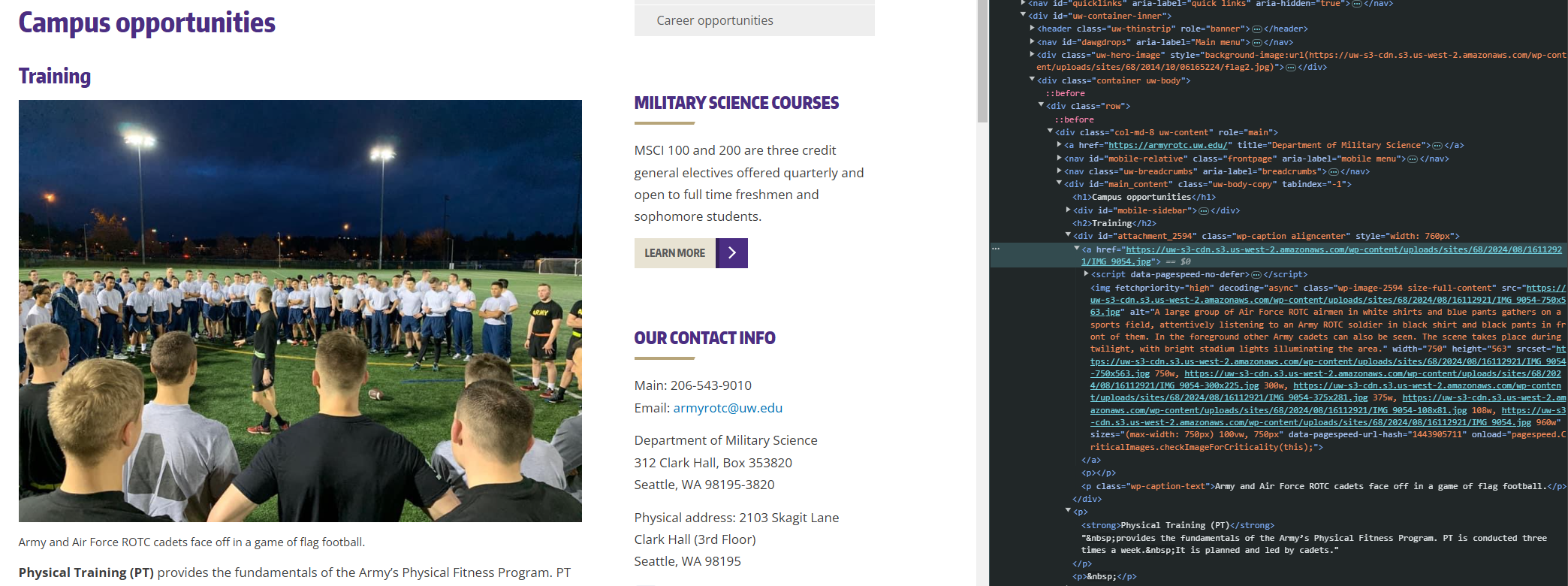
 A screenshot of a webpage showcasing "Campus Opportunities" under the section "Training."
The left side features a photo of Army and Air Force ROTC cadets participating in a flag football game on a sports field at
twilight. The right side of the screenshot displays the webpage's HTML code within an inspection window,
showing the structure of the page, including elements such as image links, classes, headers, and content tags.
The code snippet specifically highlights the caption for the image. The image has alt-text describing it in its HTMl block.
A screenshot of a webpage showcasing "Campus Opportunities" under the section "Training."
The left side features a photo of Army and Air Force ROTC cadets participating in a flag football game on a sports field at
twilight. The right side of the screenshot displays the webpage's HTML code within an inspection window,
showing the structure of the page, including elements such as image links, classes, headers, and content tags.
The code snippet specifically highlights the caption for the image. The image has alt-text describing it in its HTMl block.
Overall these changes were more time-consuming than difficult. Though the number of errors with the website was rather high
(mostly consisting of images missing alt-text) the depth of each individual error was generally quite low. Consequently,
part of the challenge of this project was just making sure I didn't miss any images or errors. Checks with both screen
readers like VoiceOver and WAVE revealed that my changes were quite successful at helping the website achieve at least
Level A accessibility.
Accessibility Primer
The accessibility primer is made entirely using Office365 Word Online. This was a relatively straightforward process given my
familiarity with website accessibility at this point. The only real challenge was writing specifically for a non-technical
audience since the cadet network officer may not necessarily have a technical background (staff positions like the network
officer are assigned to develop cadets rather than based on their academic discipline or experience). The other challenge was
underscoring the importance of maintaining accessibility. This was resolved by appealing to the reader's adherence to the
Department's, UW's, and Army's values, especially that of selfless service.
Consultation with the current network officer was positive. He noted the document was sufficiently digestible for someone
with no technical background (he himself is a Political Science major).
Tracking Document
The tracking document, made in Excel, has a twofold purpose. Firstly, it is meant to be a living document that can serve as an
example for future maintainers, allowing them to go back and see examples of previously made changes. Secondly, it served as a
way for both me and the Departmental advisor to track what pages and files were changed. For me, this helped me ensure I
addressed every issue. For the Departmental advisor, it allowed her to monitor progress and track changes made.
Disability Justice Analysis
I want to acknowledge that at best I can only partially succeed in embodying the disability justice principles. This is because
as an Asian male living in Washington, I enjoy the benefits of being a major group. Consequently, not representing or having
the lived experiences of a marginalized or impaired group, it is impossible for me to truly embody the disability justice
principles and the spirit on which they are written.
Recognizing Wholeness
I believe my project succeeds to some extent in recognizing wholeness. Since each person has their own thoughts, desires,
and life experience, my project strives to make even what might seem as an “unlikely” subject of study accessible
to those who might be interested in it.
Sustainability
To some extent my project succeeds in embodying sustainability. While my project is unable to embody the first part of
sustainability: using the teachings of bodies and experiences as critical guide, I do believe my project will help contribute
towards and transformative wave of justice and liberation. My project expands awareness among an able-bodied but diverse
population, hopefully helping to build and cultivate long-term allies. Additionally, by leaving an accessibility maintenance
primer, I seek to sustain positive change and contribute to long-term transformation, embracing the spirit of sustainability
as much as possible. Furthermore, by officially incorporating maintenance as a responsibility of an official position, I seek
to secure institutional change.
Leadership of Those Most Impacted
My project definitely fails in embodying this disability justice principle. A key part of leadership of those most impacted is
the implementation of design and change being directed by marginalized groups. As someone who isn’t really marginalized
(or at least someone who does not consider themselves to be), it is impossible for me to uphold this principle. Especially when
taking into consideration the time and concentration requirements of bringing in marginalized groups into the design process,
something that was explicitly outlined as not being options during the introduction of the final project, my project clearly
does not uphold this principle.
Learnings and Future Work
First and foremost among my key takeaways was how much easier it is to build in accessibility organically and as part of the
initial design process. Having had to go back and spend hours poring over a multitude of images to determine which were used
and thus needed alt-text and which could be removed or ignored was extremely painful. However, given these images and other
issues are essentially the backlog of almost two decades and that the rate of new additions to the website is extremely minimal,
it would have been so much less painful to maintain accessibility for the one or two new changes a quarter.
My second and key takeaway was the importance of sustainability. This is something I felt I did really with in my project.
From the accessibility primer to officially incorporating maintenance into the role of the cadet network officer, I feel like
I laid the foundations for continuing change and accessibility. This is something I want to take forward in all my work if
possible.
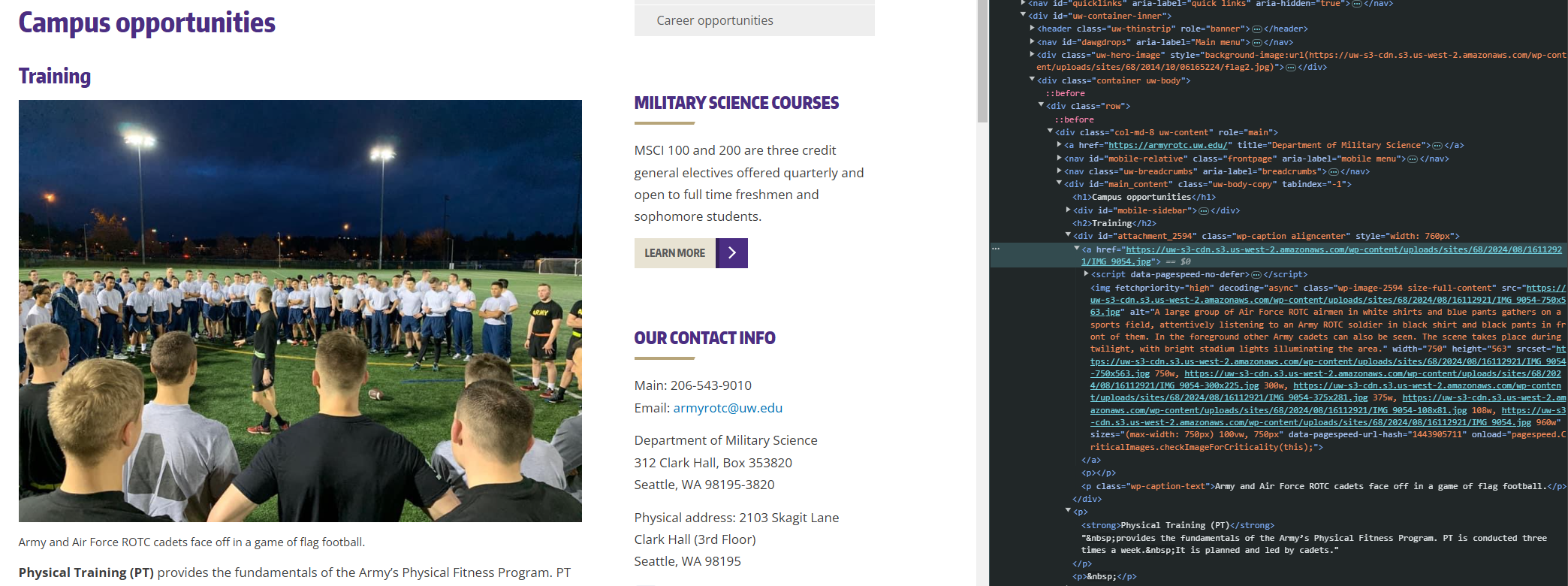
 A screenshot of a webpage showcasing "Campus Opportunities" under the section "Training."
The left side features a photo of Army and Air Force ROTC cadets participating in a flag football game on a sports field at
twilight. The right side of the screenshot displays the webpage's HTML code within an inspection window,
showing the structure of the page, including elements such as image links, classes, headers, and content tags.
The code snippet specifically highlights the caption for the image. The image has alt-text describing it in its HTMl block.
A screenshot of a webpage showcasing "Campus Opportunities" under the section "Training."
The left side features a photo of Army and Air Force ROTC cadets participating in a flag football game on a sports field at
twilight. The right side of the screenshot displays the webpage's HTML code within an inspection window,
showing the structure of the page, including elements such as image links, classes, headers, and content tags.
The code snippet specifically highlights the caption for the image. The image has alt-text describing it in its HTMl block.