Navigating the web can often be frustrating when hyperlinks lack clarity about their destinations. Many websites use vague link text like “click here” or “read more,” which provides little to no context about where the link leads. This problem is especially challenging for users with cognitive disabilities or those relying on hover text to gain additional context. Without clear information, users may feel lost, hesitant, or forced to click on links just to figure out their purpose, wasting time and causing frustration. The lack of clarity in hyperlink text also fails to meet accessibility standards, particularly WCAG 2.4.4 – Link Purpose (In Context), which requires that users be able to understand the purpose of a link from its text alone or its immediate surrounding context. Solving this issue is crucial to making web navigation more inclusive and seamless for everyone.
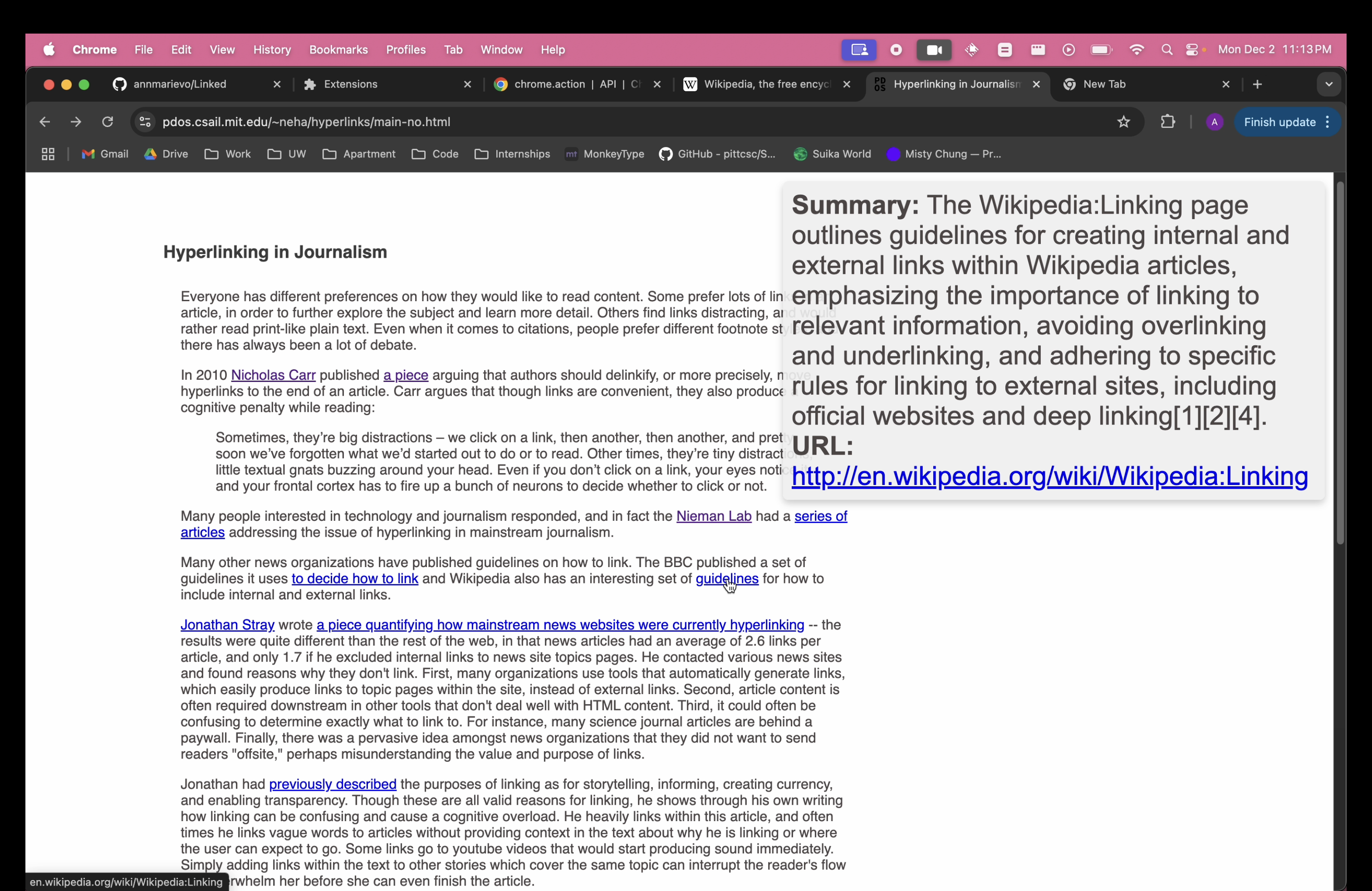
Our browser extension, Linked’, addresses this problem by providing users with additional context about hyperlinks through tooltips. By hovering over a link, users can see its full URL and a concise summary of the linked page, giving them the information they need to make informed navigation decisions. This is especially beneficial for users with cognitive disabilities, who may struggle to infer a link’s purpose from ambiguous text. While the extension is designed to benefit all users, it emphasizes improving accessibility and reducing confusion for individuals who often encounter barriers when interacting with poorly designed web content. By empowering users with more detailed and accessible link previews, the Link Clarity Extension contributes to a more inclusive web experience and ensures compliance with accessibility guidelines.