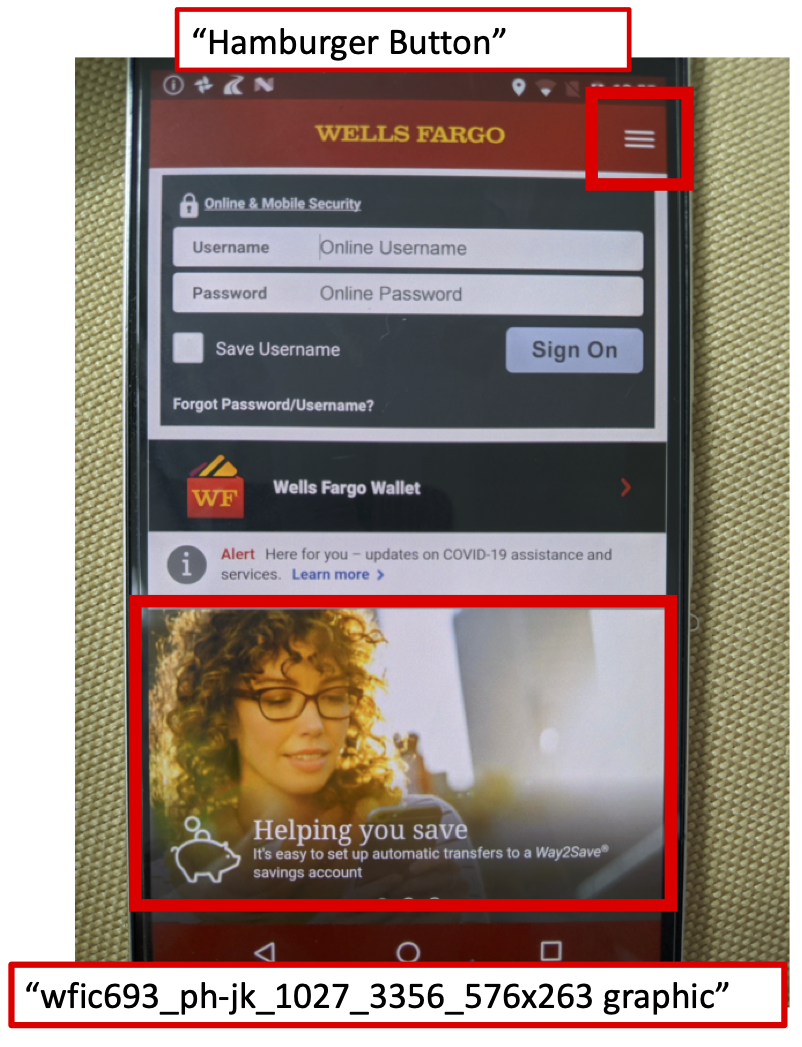
background-image: url(img/people.png) .left-column50[ # Week 3: Testing for Accessibility CSE493e, Fall 2023 ] --- name: normal layout: true class: --- # Important Reminder ## This is an important reminder ## Make sure zoom is running and recording!!! ## Make sure captioning is turned on --- # Announcements & Follow Up (1/3) Small update to grading rubric (see Jesse's post) Example of double negations (from [NIU](https://www.niu.edu/writingtutorial/grammar/double-negatives.shtml)) - "There is no way I cannot visit my mother this year." - **Alternative** "I must visit my mother." - "I miss not seeing him every day." - **Alternative** "I miss seeing him every day" --- # Announcements & Follow Up (2/3) You try it: - "I wasn't unhappy with my grade." -- - **Alternative** "I was lukewarm about my grade." -- - "The shopper did not have any energy left at the end of the day." -- - **Alternative** "The shopper had no energy left at the end of the day." --- # Announcements & Follow Up (3/3) Is simplified text still well written text? - There are multiple grammatically correct ways to state something - Which one to use may depend upon your audiences Clarification about assignment: You should specify which plain language techniques you used to simplify your text. Section is generally not recorded because it is *very* interactive. Please feel free to use office hours instead if you are remote and need the support. --- [//]: # (Outline Slide) # Learning Goals for Today - **Get comfortable using existing freely available accessibility technology to manually support assessment** - How do we use automated tools? --- # Example Disabilities To Consider .left-column50[ Web browsing involves - Color - Text (with shape and size) - Content (images, words, sounds, animation) - Typing (e.g. input to forms) - Mousing (e.g. clicking on links for navigation) - Comprehension (e.g. reading level) ] -- .right-column50[ Therefore… - Visual impairments - Difficulty understanding content - Difficulty hearing - Difficulty manipulating mouse or keyboard all affect accessibility ] --- # What is the goal? All users interact with the *same* website or app as anyone else Users may use browser features or a specialized accessibility tool to customize their experience -- **This is Key** Website or app designer provides the right structure and information to support this --- # Most Websites and Apps not Accessible - Over 60% of Android apps missing at least one label on a clickable element (out of 5721 apps tested) ([Ross et al, 2020](https://dl.acm.org/doi/pdf/10.1145/3348797)) - Over 80% of fortune 500 websites not accessible ([Loiacono et al, 2009](https://dl.acm.org/doi/pdf/10.1145/1562164.1562197)) - University websites are also partly to mostly inaccessible ([Campoverde-Molina et al, 2021](https://link.springer.com/content/pdf/10.1007/s10209-021-00825-z.pdf)) - Less than 1% of Twitter images had ALT text in 2019 ([Gleason et al, 2019](https://dl.acm.org/doi/pdf/10.1145/3308558.3313605)) More study is needed, but overall, progress here is slow. Perhaps this is not surprising since only about 50% of universities in the US teach accessibility at all ([Shinohara et al, 2018](https://dl.acm.org/doi/pdf/10.1145/3159450.3159484)). --- # Best Practices for Testing Accessibility? .left-column50[ Automated Tools - [Review of many options](https://medium.com/@OPTASY.com/what-are-some-of-the-best-web-accessibility-testing-tools-to-evaluate-your-website-with-69def25a386) - Web: WebAIM's [WAVE](https://wave.webaim.org/); - Browser Extensions ([Comparison Article](https://medium.com/@OPTASY.com/what-are-some-of-the-best-web-accessibility-testing-tools-to-evaluate-your-website-with-69def25a386)): [WAVE](https://chrome.google.com/webstore/detail/wave-evaluation-tool/jbbplnpkjmmeebjpijfedlgcdilocofh?hl=en-US); [Axe](https://chrome.google.com/webstore/detail/axe-devtools-web-accessib/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US); [Lighthouse](https://developer.chrome.com/docs/lighthouse/overview/); [Siteimprove](https://chrome.google.com/webstore/detail/siteimprove-accessibility/efcfolpjihicnikpmhnmphjhhpiclljc/related); & other browser extensions - Phone apps: [Google Accessibility Scanner](https://support.google.com/accessibility/android/answer/6376570?hl=en&ref_topic=6376582) and [iOS.](https://developer.apple.com/library/archive/documentation/Accessibility/Conceptual/AccessibilityMacOSX/OSXAXTestingApps.html) ] -- .right-column50[ Design Guidelines (i.e. know them and apply them heuristically) Simulation (Try it yourself using accessibility technologies or simulators such as [aDesigner](https://www.eclipse.org/actf/downloads/tools/aDesigner/)) User Testing ] --- # Simulation -- Next Assignment In this assignment we will use off-the-shelf, freely available accessibility technology for simulation - Screen Readers - Switch Control - Magnification - Anything else you want to try --- # Simulation Warning .left-column[ Simulation tends to cause people to underestimate what is possible ] .right-column[ ![:youtube One thumb to rule them all: video of gaming with switch control,2BhHwk9qSvI] ] ??? Remind them about drone video Don't fall into the trap of assuming that your ineptitude is the standard disability experience] --- # Screen Readers: Typical Bugs .left-column40[  ] .right-column60[ ![:youtube Banking failure, b-R5r_aKmKo] ] ??? - Reads the words on the screen - Keystroke to move to next area - Screen reader users, turn this on on your phone --- # Switch Control ![:youtube Explanation of how to set up switch control, GQKEE9nI1lk] ??? - Switch users, turn this on, on your phone --- # Magnification ![:youtube How to magnify your windows desktop, PMihdIZUh7Y?feature=shared&t=81] ??? - Magnification users, turn this on, on your phone --- # Browser Settings - Change font size - Change color contrast - Change from light to dark mode ??? --- # Break up into groups Decide who will - use switch control - use magnification - browser settings Open your phone's web browser and load [seattleschools.org](https://www.seattleschools.org/) --- # In your groups Visit [Seattle Public Schools](https://www.seattleschools.org/) or [UW Libraries](https://www.lib.washington.edu/) The tasks you are evaluating is 1. Whether a student can easily learn about Seattle Public Schools or UW Libraries 2. Whether a student can "Report a Concern" about how accessible the website is What are some problems you found? Try to separate out what is difficult for you as a beginner from what is a flaw in the website itself. [Share your findings](https://edstem.org/us/courses/41400/discussion/3598210) --- # Wednesday's [Assessment Homework](/courses/cse493e/23au/assignments/website.html) Identify 3 tasks (Install and) run an automated Accessibility Checker (we'll try this next class) Test it yourself with two accessibility technologies Capture problems using a Usability Assessment Report --- # Usability Assessment Report You may be familiar with this concept. Also called - Usability Problem Report (UIM Ch11) - Usability Aspect Report (CMU) - Bug/Issue Report (Bugzilla, JIRA, Rational) Audience: primarily developers Content should be - Specific and convincing - Accessible --- # Example from the UW Library - **Name** as "Minimal Image ALT Text"; - **Evidence** Guideline violated: 1.1 ([Text Alternatives](https://www.w3.org/WAI/WCAG22/Understanding/text-alternatives)); - **Screen Shot** as the image and URL ([lib.washington.edu](https://www.lib.washington.edu/));  --- # Example from the UW Library - **Name** as "Missing Image ALT Text"; - **Evidence** Guideline violated: 1.1 ([Text Alternatives](https://www.w3.org/WAI/WCAG22/Understanding/text-alternatives)); - **Explanation** A screen reader description of this image will only say "fall update 2" -- - **Severity** Justification in terms of: – *Frequency* Is Problem common or rare? For which types of users? - *Impact* – Is it hard or easy to overcome this? - *Persistence* - Is there a way to avoid this problem? What do you think? Discuss with your neighbor and post any questions [on Ed](https://edstem.org/us/courses/41400/discussion/3598210) ??? This is debatable, but frequency is low (it only occurs once on this site. If you are writing up all missing image alt text as a group, you might increase your estimate of frequency, but this site doesn't appear to have a lot of undescribed images); impact is low (it is possible to determine the purpose of this image by either clicking on it to see what it links to, or inferring some things from the external link and image file name (both unpleasant alternatives for a screen reader user); and persistence is high (it's not going to go away). --- # Example from the UW Library - **Name** as "Missing Image ALT Text"; - **Evidence** Guideline violated: 1.1 ([Text Alternatives](https://www.w3.org/WAI/WCAG22/Understanding/text-alternatives)); - **Explanation** A screen reader won't be able to describe this image - **Severity** 2. High persistence, middling frequency, impact is low (you can click through to learn more) - **Possible Solution** Add ALT text: "A photo of trees on campus with yellow leaves with the words "Fall Update" and "what's new in 2023, Upcoming Events, Links to bookmark, more! " and improve practices to add better alt text consistently - **Relationship to other problems** (TBD, probably other images with similar issues)