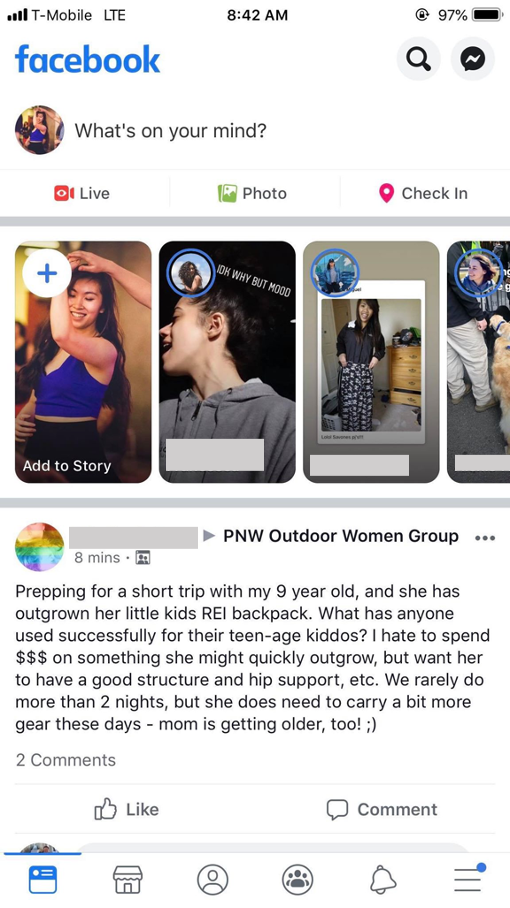
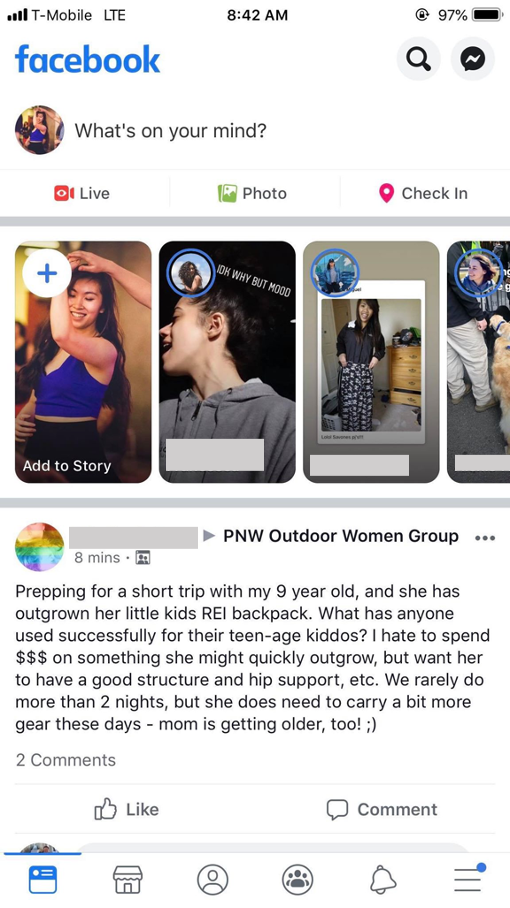
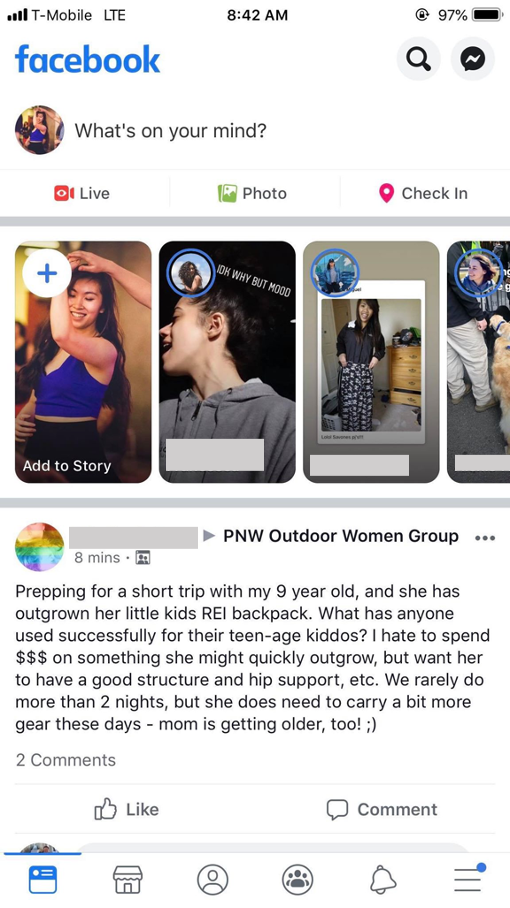
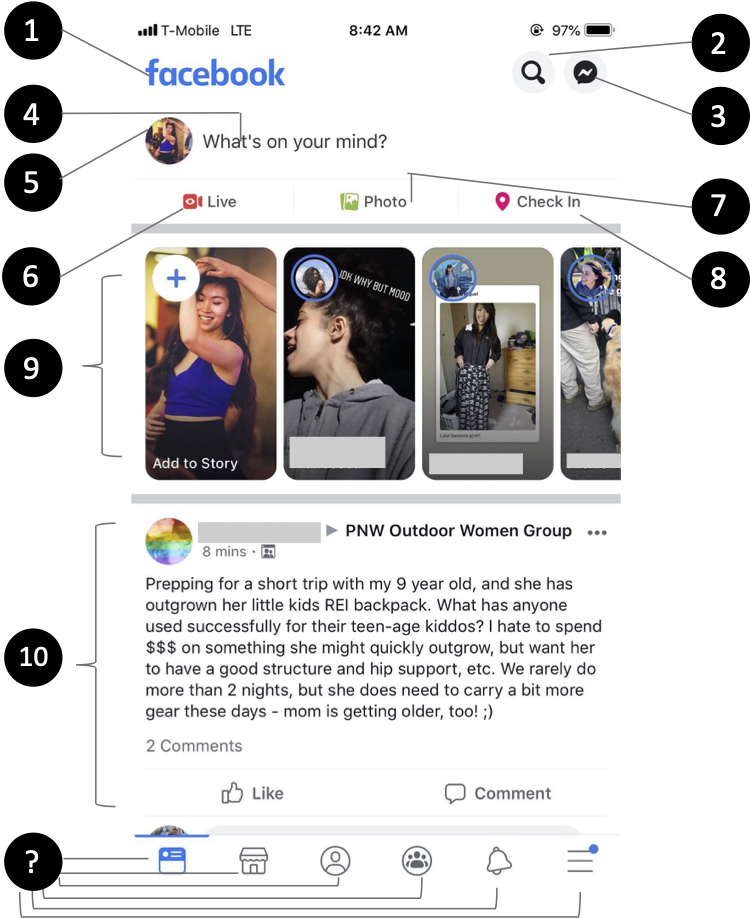
background-image: url(img/people.png) .left-column50[ # Week 3: Building For Accessibility CSE493e, Fall 2023 ] --- name: normal layout: true class: --- # Important Reminder ## This is an important reminder ## Make sure zoom is running and recording!!! --- # Announcements My office hours on Tuesday will be at 4pm instead of 3pm --- [//]: # (Outline Slide) # Learning Goals for Today **Who Is Responsible for Accessibility?** How Screen Readers Work Building for Accessibility - Structure impacts navigation order - Need to announce things that change <!-- [//]: # TODO expand this slide deck? IT's short and could cover more. Also discuss how this should impact the report --> --- # Why isn't the World Already Accessible? Designing for accessibility is hard Implementing accessibility is hard Testing accessibility is also hard! --- # Who Creates Accessibility? **Organizations impact accessibility** --- # Who Creates Accessibility? Organizations impact accessibility **Designs have a big role in what is accessible** --- # How might UX Designers address Accessibility Include it in design requirements Provide ALT text for images and buttons Provide guidance for both nonvisual and visual structure (e.g. proper linear order) --- # Who Creates Accessibility? Organizations impact accessibility Designs have a big role in what is accessible **Developers also of course very important** - Need to understand the expectations of APIs and accessibility technologies - Need to understand screen readers --- # How do practitioners enact accessibility in practice? [Accessibility in Software Practice](https://dl.acm.org/doi/pdf/10.1145/3503508) - data from 15 interviews and 365 survey respondents from 26 countries across five continents --> 120+ unique codes - followed up with a survey --> 44 statements grouped into eight topics on accessibility from practitioners’ viewpoints and different software development stages. --- # Organizational & People Challenges .quote[Before making any decisions about “Accessibility”: stakeholders (e.g., designers, architects, developers, testers, and clients) in a project should reach a consensus on accessibility development and design] | Challenge | Recommendation | |----------------------------------------|----------------------------------------------------| | Lack of resources | Long-term organizational buy-in and budget | | Culture | Cooperative Culture | | Size (too small) | Work with customers & teams to prioritize access | | Inadequate expertise & education | Include accessibility expertise among team members | | Lack of QA to go with developer effort | Include accessibility on testing team | --- # Process Challenges (technical) Notice details of WCAG guidelines low on this list! | Challenge | Recommendation | |-------------------------------------------|------------------------------------------------------| | Unclear requirements & planning | Include accessibility at all stages | | Unclear scope & architecture requirements | Engage with relevant end users | | Difficulty testing | Use appropriate testing suites & integration testing | | Lack of complete access practices | Rigorous refactoring | | Inappropriate tools | Well-designed documentation & training | | Domain-dependent issues | Appropriate end user engagement and testing | --- # Who Creates Accessibility? Organizations impact accessibility Designs have a big role in what is accessible Developers also of course very important **These days, a lot of it is created by end users** - This means that you have to think about *indirect* impacts on content creation too (i.e. what do you expose to end users in authoring tools)? --- [//]: # (Outline Slide) # Learning Goals for Today Who Is Responsible for Accessibility? **How Screen Readers Work** Building for Accessibility - Structure impacts navigation order - Need to announce things that change --- # (On-desktop) screen reader interaction Three core interaction patterns: - Linear navigation through like objects - Hierarchical navigation through logically related objects - Switching between object types --- # (On-phone) screen reader interaction .left-column[  ] .right-column[ Three core interaction patterns: - Swipe to navigate linearly - Touch to navigate spatially - The first “hit” of an interface element will focus, double tap to select/activate that interface element ] ??? Discuss similarities and differences from desktop --- # Screen Readers .left-column-half[ Different types of screen readers. - JAWS for Windows - Nonvisual Desktop Access - VoiceOver - TalkBack - ChromeVox ] .right-column-half[   *Where can you find one?* Different devices used to interact with screen readers. ] --- # Building for screen readers (1 of 2) Screen readers get underlying information about controls from operating systems. - This information must be provided by the developer (and in some cases, parts of the info provided by toolkit library) - Accessibility APIs provide the information to a screen reader. - Screen readers provide this information visually, through audio or in Braille to users. --- # Building for screen readers (2 of 2) <DIV class="mermaid"> graph LR SR[fa:fa-volume-up <BR> Screenreader<BR>]:::bluelarge -->|Asks for next object| API(fa:fa-codepen<BR> Accessibility API<BR>):::bluelarge API -->|Passes along request| ATK[<BR> Toolkit<BR>]:::bluelarge ATK -->|Checks Details| App[fa:fa-mobile <BR>App<BR>]:::bluelarge App -->|Name: Foo| ATK ATK -->|Name, Role: Button| API API -->|Name, Role| SR Speak(fa:fa-volume-up Button, Foo ):::bluelarge </div> -- ... (repeat for each swipe) <DIV class="mermaid"> graph LR SR[fa:fa-volume-up <BR> Screenreader<BR>]:::bluelarge -->|Asks for next object| API(fa:fa-codepen<BR> Accessibility API<BR>):::bluelarge API -->|Passes along request| ATK[<BR> Toolkit<BR>/Browser]:::bluelarge ATK -->|Checks Details| App[fa:fa-mobile <BR>App<BR>]:::bluelarge App -->|Name: Bar| ATK ATK -->|Name, Role: Button| API API -->|Name, Role| SR Speak(fa:fa-volume-up Button, Bar ):::bluelarge </div> --- # What happens when user double taps to invoke? <DIV class="mermaid"> graph LR SR[fa:fa-volume-up <BR> Screenreader<BR>]:::bluelarge -->|Invokes object| API(fa:fa-codepen<BR> Accessibility API<BR>):::bluelarge API -->|Passes along request| ATK[<BR> Toolkit/<BR>Browser]:::bluelarge ATK -->|Invokes Callback| App[fa:fa-mobile <BR>App<BR>]:::bluelarge App -->|Updates Interface<BR>Announces Changes| ATK ATK -->|Passes along information| API API -->|Deleted text| SR Speak(fa:fa-volume-up Deleted Text ):::bluelarge </div> --- # API specific issues Impact Access You always must to understand your accessibility API in depth to make an app accessible For example, when [Ross et al, 2017](https://dl.acm.org/doi/10.1145/3132525.3132547) studied 1000s of android apps, some common errors came up which aren't in guidelines because they are either tool specific or straight up UX errors: | | Description| |--| |<i class="darklight fa fa-strikethrough fa-2x"></i> | TextView has a content description. This might interfere with a screen reader’s ability to read the content of the text field | | <i class="darklight fa fa-angle-double-right fa-2x"></i> | Overlapping clickable items | |<i class="darklight fa fa-link fa-2x"></i> | URL in link may be invalid | --- [//]: # (Outline Slide) # Learning Goals for Today Who Is Responsible for Accessibility? How Screen Readers Work Building for Accessibility - **Structure impacts navigation order** - Need to announce things that change --- # Key Navigation Concept Reaching times - How long does it take to get somewhere Information you need to collect to assess this: - You need to know the linear order of a webpage or app. - You need to know about any hierarchy that is programmatically available (e.g. headers) No way to automatically assess this! Hard to assess well without knowing best tricks for navigation that disabled people use. --- # What did this page look like? - This is a title cell - Navigation 1 - Navigation 2 - Navigation 3 - Navigation 4 - Banner ad - Right Nav 1 - Right Nav 2 - Right Nav 3 - Main content area with lots of text and stories filling the center part of the window. --- # Original layout of page (done with tables but imagine it was CSS) <style type="text/css"> .tg {border-collapse:collapse;border-spacing:0;} .tg td{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px; overflow:hidden;padding:10px 5px;word-break:normal;} .tg th{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px; font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;} .tg .tg-w747{background-color:#dae8fc;text-align:left;vertical-align:top} .tg .tg-kftd{background-color:#efefef;text-align:left;vertical-align:top} .tg .tg-ltxa{background-color:#ffccc9;text-align:left;vertical-align:top} .tg .tg-0lax{text-align:left;vertical-align:top} </style> <table class="tg"> <thead> <tr> <th class="tg-kftd" colspan="3"><span style="color:#333;background-color:#FFF">Title spanning whole width of table</span></th> </tr> </thead> <tbody> <tr> <td class="tg-w747" rowspan="3">Navigation 1<br>Navigation 2<br>Navigation 3<br>Navigation 4</td> <td class="tg-ltxa">Banner Ad</td> <td class="tg-w747" rowspan="3">Right Nav 1<br>Right Nav 2<br>Right Nav 3</td> </tr> <tr> <td class="tg-0lax" rowspan="2">Main content area with lots of text and stories <br>filling the center part of the window</td> </tr> <tr> </tr> </tbody> </table> --- # Example: Swipe Order .left-column40[  ] .right-column60[ What focus order makes sense for the Facebook newsfeed? Does this match the actual focus order? When might you need to *skip* things? ] --- ## What order do you think will be used (1 of 2) .left-column40[  ] .right-column60[ Use chunks to group meaningful info and reduce number of navigation steps. - User can double tap to drill down into chunk (e.g. navigate to the “like” button by drilling down into an individual post). ] ??? ink over! --- ## What order do you think will be used (2 of 2) .left-column40[  ] .right-column40[  ] --- # More Navigation Concepts Forms and inputs have issues with *order* and *labels*. This is fixed different ways on different platforms, but all major UI dev tools have APIs for accessibility. Make sure you use them *and* testing. - Web [advice](http://webaim.org/techniques/forms/controls) and [advanced advice](http://webaim.org/techniques/forms/advanced) on this. Look for similar documentation for android/ios. Tables are not ideal, but *best* when headers are labeled. Again, check the API for your interface dev platform. --- [//]: # (Outline Slide) # Learning Goals for Today Who Is Responsible for Accessibility? How Screen Readers Work Building for Accessibility - Structure impacts navigation order - **Need to announce things that change** --- .column[  ] .column[ ## Announce UI changes If you can't see the UI, you have no idea if login succeeded Requires *programmatically* calling an API to announce the change ] -- .column[ ## Common places this happens Dialog boxes Success notifications Errors ] --- # Summary of Common Problems Common Problems To Remember (from [Ross et al, 2017](https://dl.acm.org/doi/10.1145/3132525.3132547) study of 1000s of android apps) .left-column50[ | |Description | |--|----------------------| |<i class="darklight fa fa-times-circle fa-2x"></i> | Missing element label || |<i class="darklight fa fa-retweet fa-2x"></i> | Item label ends with type, e.g., “Play Button.” TalkBack automatically announces item type, so information is redundant | |<i class="darklight fa fa-eye-slash fa-2x"></i> | UI Change not announced | |<i class="darklight fa fa-server fa-2x"></i> | Navigation lacks hierarchy; or makes no sense | ] .right-column50[ | |Description | |--|----------------------| |<i class="darklight fa fa-search-minus fa-2x"></i> | Item is too small| |<i class="greylight fa fa-adjust fa-2x"></i> | Low contrast in image or icon | |<i class="greylight fa fa-quote-left fa-2x"></i> | Low text contrast between foreground and background | |<i class="darklight fa fa-retweet fa-2x"></i> | Item's role identical with alt text| ] --- # Key Take Home Message IF you take one thing away from this whole discussion, it should be: *YOU* decide who is disabled with respect to the technology you create --- [//]: # (Outline Slide) # Learning Goals for Today Who Is Responsible for Accessibility? How Screen Readers Work Building for Accessibility - Structure impacts navigation order - Need to announce things that change