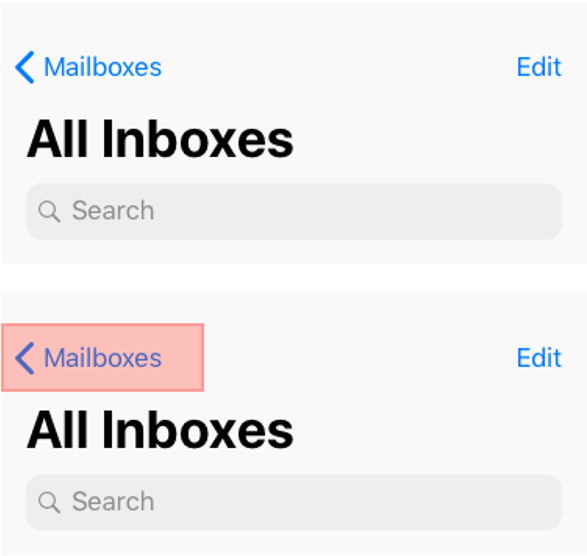
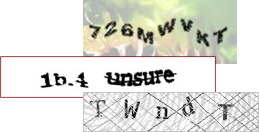
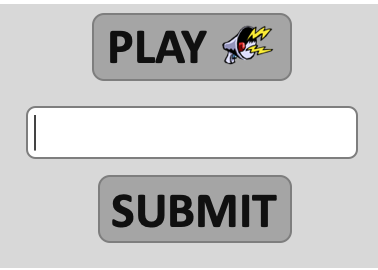
background-image: url(img/people.png) .left-column50[ # Week 3: More Assessment! CSE493e, Fall 2023 ] --- name: normal layout: true class: --- # Important Reminder ## This is an important reminder ## Make sure zoom is running and recording!!! --- # Announcements (1/3) - Ed posts getting lost: - We'll try to use pinning more! - Also, quick tour of how we organized [Ed](https://edstem.org/us/courses/41400/discussion). -- - Contrast: Thank you Kirsten! Fixed (I hope!). - Maybe we can add the class website to next year's assignment :). --- # Announcements (2/3) - Presentations as an assignment: We received feedback that this is very stressful. This is an important concern to unpack. - Would be happy to talk about this more 1:1 with anyone - Have started an [Ed discussion on ideas around presenting](https://edstem.org/us/courses/41400/discussion/458634}}) for those interested. --- # Announcements (3/3) - Could there be a ed post each week of a summary of assignments that are due that week? - Let's try, please let us know if it is helpful. - Also, [Canvas](https://canvas.uw.edu/courses/1665828) has assignments with due dates for everything due each week: Reading questions, assignment, and weekly participation survey. --- [//]: # (Outline Slide) # Learning Goals for Today - **What are the current accessibility standards (2 and 3 and 4)** --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.1 (1/5) Keyboard Accessible ] .right-column[ No other form of input (besides keyboards) has this flexibility or is universally supported and operable by people with different disabilities, as long as the keyboard input is not time-dependent. Examples of who benefits - screen reader users (e.g. blind users, reading disabilities) - speech input users - switch input users ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.1 (2/5) Keyboard Accessible ] .right-column[ - Drawing program - Drag and Drop - Drone control - Game play - Website navigation - ... ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.1 (3/5) Keyboard Accessible ] .right-column[ Some common pitfalls: - Keyboard Traps. Content should not "trap" keyboard focus within subsections of content on a Web page. This is a common problem when multiple formats are combined within a page and rendered using plug-ins or embedded applications. ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.1 (4/5) Keyboard Accessible ] .right-column[ Some common pitfalls: - Keyboard Traps. - Invisible Content. Some parts of a web page can never be reached ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.1 (5/5) Keyboard Accessible ] .right-column[ Some common pitfalls: - Keyboard Traps. - Invisible Content. Some parts of a web page can never be reached - Lack of Control. Users should be able to reconfigure or remove shortcuts ] ??? Note: Not in guidelines (that I know of) but a "reverse trap" is whether you can reach text that *doesn't* have links or headers when using switch input. How would you do this? Character key shortcuts work well for many keyboard users, but are inappropriate and frustrating for speech input users — whose means of input is strings of letters — and for keyboard users who are prone to accidentally hit keys. To rectify this issue, authors need to allow users to turn off or reconfigure shortcuts that are made up of only character keys. --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.2 (1/2) Enough Time ] .right-column[ Many users who have disabilities need more time to complete tasks than the majority of users: - may take longer to physically respond - may take longer to read things - may have low vision and take longer to find things or to read them - may be accessing content through an assistive technology that requires more time. ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.2 (2/2) Enough Time ] .right-column[ - Timelines are adjustable (e.g. rotating content; timeouts; etc), and minimized when not necessary - If a timeout does necessarily occur, users should be able to resume without loss of data after re-authenticating - If data loss will occur, users are warned about the timeout limits - Pause, Stop & Hide all possible for all blinking text, animations and so on - Interruptions can be postponed or suppressed by the user, except interruptions involving an emergency (AAA) ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.3 (1/2) Seizures and Physical Reactions ] .right-column[ In 1997, a cartoon on television in Japan sent over 700 children to the hospital, including about 500 who had seizures. - Most people are unaware that they are triggered until it strikes. - Warnings do not work well because they are often missed, especially by children who may in fact not be able to read them. ] ??? It is possible to avoid these types of flashes and still create appealing apps/websites --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.3 (2/2) Seizures and Physical Reactions ] .right-column[ - Web pages do not contain anything that flashes more than three times in any one second period - Motion animation triggered by interaction can be disabled, unless the animation is essential to the functionality or the information being conveyed (AAA) ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.4 (1/5) Navigable ] .right-column[ - Can users find the content they need / go somewhere they want to go? - Can users keep track of their location? - Can users orient themselves within a website or app? Connections: Guideline 1.3 (any structure in the content can be perceived). Headings (1.3.1) are an important example of structure that supports navigation and orientation. ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.4 (2/5) Navigable ] .right-column[ - Can jump over uninteresting content ] ??? examples: Navigation (that is the same on every page on a site); Anything that is not the news article (on a news site); Advertisements; etc. --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.4 (3/5) Navigable ] .right-column[ - Can jump over uninteresting content - Each web page has a descriptive title; Links have link text that is clear about their purpose; Headings and labels describe topic and purpose ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.4 (4/5) Navigable ] .right-column[ - Can jump over uninteresting content - Titles; Links; and Headings are clear and descriptive - Focus order makes sense. This can be problematic in any web page, and is requires special support when navigating trees and tables. - Focus is visible (A) and perceivable (AA) and not obscured by other content (A) ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.4 (4/5) Navigable ] .right-column[ - Can jump over uninteresting content - Titles; Links; and Headings are clear and descriptive - Focus order makes sense and focus is visible and perceivable - Users should be able to locate a web page, and orient themselves, within a website - Section headings are used to organize the content, styling is handled through CSS, not heading level ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.5 (1/5) Pointers, just like Keyboards, should be able to access everything ] .right-column[ - All functionality should be accessible via pointer input devices. - People operating pointer input devices may not be able to carry out timed or complex gestures. Examples - drag-and-drop gestures and on touch screens - swiping gestures - split taps - long presses. - They may also have trouble selecting small targets, or with precision (i.e. due to tremor) ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.5 (2/5) Pointers, just like Keyboards, should be able to access everything ] .right-column[ - Support a variety of input options including a single pointer; offer alternatives to gestures and other physical actions - avoid path based gestures when possible; - offer alternatives to path based gestures or multi-finger gestures - provide programmatic alternatives to shaking or tilting or dragging based interaction - **overall goal**: allow users to use multiple possible types of input (keyboard, pointer, on-screen keyboard, stylus, etc) ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.5 (3/5) Pointers, just like Keyboards, should be able to access everything ] .right-column[ - Support a variety of input options; a single pointer; offer alternatives to gestures and other physical actions - Trigger content only on *up* events (after a complete click) ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.5 (4/5) Pointers, just like Keyboards, should be able to access everything ] .right-column[ - Support a variety of input options; a single pointer; offer alternatives to gestures - Trigger content only on *up* events - Make the *accessible name* and visual name for components match - better supports programmatic access provided by accessibility tools. ] --- # POUR: Operable: Guidelines 2.1-2.5 .left-column[ ## Guideline 2.5 (5/5) Pointers, just like Keyboards, should be able to access everything ] .right-column[ - Support a variety of input options; a single pointer; offer alternatives to gestures - Trigger content only on *up* events - Make the *accessible name* and visual name for components match - Targets of: 24x24 CSS Pixels (AA) or 44x44 CSS Pixels (AAA) make selection easier ] --- # More on Size .left-column40[ Especially hard on mobile devices  ] .right-column60[ Even if the user misses the Text Label on the screen, they will still be able to trigger the desired action because the touch target is larger than what appears, resulting in less user error. White space around targets also helps Minimum on mobile: 48x48 ] ??? Solve for one, extend to many Trying to hit a small button with one hand while standing on a moving, crowded bus --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.1 (1/4) Readable ] .right-column[ Readability mean supporting people with all sorts of reading disabilities/reading modality preferences - Some of this can be automated if tools can access text content & appropriate meta data is provided - Some has to do with understandability, use of jargon, etc ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.1 (2/4) Readable ] .right-column[ Provide meta data language - Including parts of a page if the language switches). - Also provide pronunciation information when needed to read aloud properly ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.1 (3/4) Readable ] .right-column[ Provide meta data language Provide a dictionary - easy to find & well organized - include jargon, abbreviations, and other unusual words ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.1 (4/4) Readable ] .right-column[ Provide meta data language Provide a dictionary Aim for clarity & simplicity - Use clear and simple language at an appropriate reading level - If not possible, include clear and simple summaries. - If possible provide an audio or sign language version of content ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.2 (1/4) Predictable ] .right-column[ Present content in a predictable order that is consistent across an app or website. - Can help screen reader users - Can help people with cognitive impairments - Can help people who use magnification and can only see part of a layout ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.2 (2/4) Predictable ] .right-column[ - Focus alone shouldn't trigger events: provide control over content changes - don't submit a form; launch a dialog; change layout, etc on focus - instead provide an "update now" button; "submit" button; etc - same for page elements or inputs. - Describe what will happen before a change to a form control. ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.2 (3/4) Predictable ] .right-column[ - Focus alone shouldn't trigger events: provide control over content changes - Locate repeating elements consistently throughout site - navigation menus, search fields, skip to navigation links; help and so on - same 2D position - same logical linear ordering ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.2 (4/4) Predictable ] .right-column[ - Focus alone shouldn't trigger events: provide control over content changes - Locate repeating elements consistently throughout site - Use familiar names and icons for things. As much as possible be consistent with global standards, not just within the app/site. ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.3 (1/5) Input Assistance ] .right-column[ Some people with disabilities may have trouble with input - creating error-free input - detecting input errors Try to reduce the number of serious or irreversible errors that are made ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.3 (2/5) Input Assistance ] .right-column[ - Support form validation - forms should support error identification with specific and easily found text error descriptions - provide appropriate suggestions for correcting errors ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.3 (3/5) Input Assistance ] .right-column[ - Support form validation - Make forms clear - Provide clear instructions and labels for form inputs - Provide context-sensitive help ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.3 (4/5) Input Assistance ] .right-column[ - Support form validation - Make forms clear - Support review - Support review before final purchase or submission of information. - Especially when the consequences may be serious (such as an expensive purchase) or hard to undo ] --- # POUR: Adaptable: Guidelines 3.1-3.3 .left-column[ ## Guideline 3.3 (5/5) Input Assistance ] .right-column[ - Support form validation - Make forms clear - Support review - Simplify authentication - Don't require people to re-enter redundant information (automate instead) - Make sure authentication techniques are accessible ] --- # Aside: CAPTCHA Accessibility .left-column50[  ] .right-column50[ Commonly used security method - Designed to be hard for computers and easy for humans - Require vision No good accessible alternatives -- [audio CAPTCHA are easy to crack](https://arstechnica.com/information-technology/2008/12/computer-scientists-find-audio-captchas-easy-to-crack/) and hard to use ([video with more info](https://www.youtube.com/watch?v=raFXfU7_fkg)). ] ??? Pointer to later 2nd wave accessibility topic: Accessibility and computer security --- # Audio CAPTCHA Accessibility .left-column50[  ] .right-column50[ Commonly used security method - Designed to be hard for computers and easy for humans - Require vision <audio controls="controls"><source src="img/assessment/captcha.wav" type="audio/x-wav"></source></audio> Answer: ] --- # POUR: Robust: Guideline 4.1 .left-column[ ## Guideline 4.1 (1/3) Compatible ] .right-column[ Don't break user accessibility technologies (AT) with things like poorly formed markup Don't circumvent AT with unconventional markup/code Expose information in standard ways Follow conventions and be compatible with APIs as much as possible ] ??? This was already a running theme but let's make it explicit --- # POUR: Robust: Guideline 4.1 .left-column[ ## Guideline 4.1 (2/3) Compatible ] .right-column[ - Use standard and complete start and end tags on web pages - Use standard types of status messages to announce changes in content that are not user initiated (e.g. "18 results returned" from an asynchronous search task) - Provide name, role, and value custom controls ] --- # ARIA [ARIA](https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA) is a key standard used to do this for **A**ccessible **R**ich **I**nternet **A**pplications - Read up on it if you are trying to build an accessible website - You'll see it in WAVE results