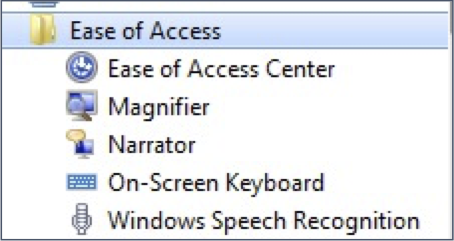
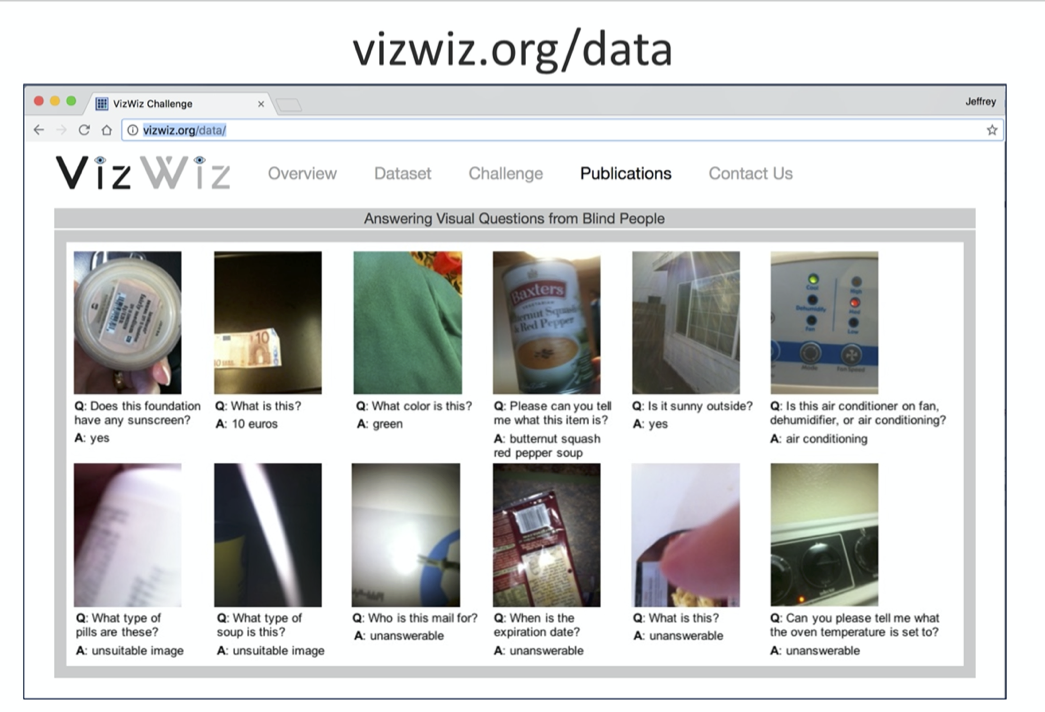
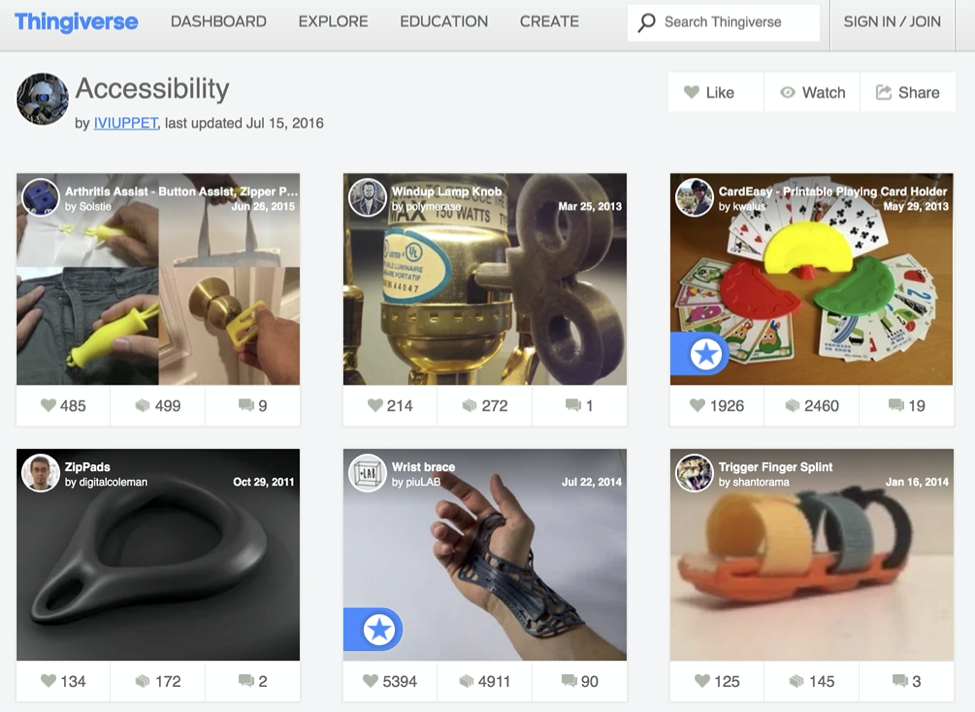
background-image: url(img/people.png) .left-column50[ # Week 1: Accessibility CSE493e, Fall 2023 ] --- name: normal layout: true class: --- # Important Reminder ## This is an important reminder ## Make sure zoom is running and recording!!! ## Make sure captioning is turned on --- [//]: # (Outline Slide) # Learning Goals for today - **Introduction to First Assignment: [AT Around Us](/courses/cse493e/23au/assignments/finding-accessibility.html)** - What is Accessibility? - Example of Accessibility Technologies --- # First Assignment: [AT Around Us](/courses/cse493e/23au/assignments/finding-accessibility.html) .left-column50[ - Find one computer access technology - Find one about "the world" - Find a description of it *by a disabled person who uses it* (first-person experience) ] -- .right-column50[ - Try not to pick the same things as your classmates - Should include a *first person video* - Should try at least one out yourself - At least one should involve computers - No disability dongles! - Nothing too common (like glasses) ] --- # Example 1: AAC (who uses AAC?) .left-column60[ ![:youtube A first person account of how Kit Autie uses AAC to communicate with a few different types of AAC, Tp6YqFz-Ylo] ] .right-column40[ Shows the variety of options available over specific strengths Kit Autie also [describes why they use AAC and ableist reactions they get when using it](https://www.youtube.com/watch?v=z3YQ9F4SFAQ) ] Limitations: "*Languaging*" is a multi-person activity in which people can co-create access (or create ableism around access) Costs have come way down!! (free with in-app purchases) --- # Not a first person account (1) ![:youtube A mom describes how she is teaching her child to communicate using AAC at mealtimes, 9FzbX1z-JAM] Why is this not a first person account? - The person using the AAC never addresses the audience - The person using the AAC never comments on the experience of using it --- # Not a first person account (2) ![:youtube An advertisement for the Tobii Dynavox, tYgMfL-CnGo] Why is this not a first person account? - It is highly scripted - It doesn't really review the device at hand --- # Example 2: Audible Crosswalks .left-column60[ ![:youtube A first person account of reasons and factors using audible crosswalks, xPlsYhU1HBU?si=jiklQmTbCUQHRcNI&start=126] ] .right-column40[ City-produced video with first person account (see 2:10) - “They provide an equal access to information” - “It gives me so much peace of mind” - “It makes me feel safer” ] Limitations: Not universally available; Does not support DeafBlind Designed for people with visual impairments to cross the street --- # Competencies for [AT Around Us](/courses/cse493e/23au/assignments/finding-accessibility.html) - Accessible presentation creation - Finding first person accounts by and for people with disabilities - Presenting accessibly to an audience with mixed disabilities - Familiarity with a range of accessibility technologies (requires being present and engaged with student presentations) - Your participation grade, as a percentage of completeness (are all the required parts present) --- # Handin requirements (due Tuesday) .left-column40[ Handin: - One accessible slide per AT (see [Ed](https://edstem.org/us/courses/41400/discussion/3515497) for slide deck) - Present one of them next week (accessibly) in 3-4 minutes ] .right-column60[ Slide includes: - A summary of the AT you researched - Information about its audience - A picture of the AT - A link to the first person account you found - Something you learned from the video and/or by trying it about its strengths and weaknesses ] --- [//]: # (Outline Slide) # Learning Goals for today - Introduction to First Assignment: [AT Around Us](/courses/cse493e/23au/assignments/finding-accessibility.html) - **What is Accessibility?** - Example of Accessibility Technologies --- # Accessibility .row[ .column[**Disability** is a mismatched interaction between someone and their context] .column[**Accessibility** is a broad term for tools that help people navigate mismatched interactions and provides options for people of all ability] .column[**Inclusive design** is a framework that helps us design more accessible products] ] .row[  ] --- .left-column50[ # Accessibility technology .quote[[anything] ... used to increase, maintain, or improve functional capabilities of individuals with disabilities] (Wikipedia) What model is this arguing for? [talk to your neighbor & [Vote](https://PollEv.com/multiple_choice_polls/dRULOhUivOZgMtAFQeMeP/respond)] ] .right-column50[  ] --- # Accessibility technology: Voting Results <iframe src="https://embed.polleverywhere.com/multiple_choice_polls/8Fwfv8OtM0rAybOFFiMEE?controls=none&short_poll=true" width="800px" height="600px"></iframe> --- .left-column50[ # Accessibility technology How people with disabilities *may* navigate computers (and the world) Used to be called "assistive technology" but that language is ableist One solution, not parallel solutions ] ??? Not a *medical* device A broader view than Wikipedia -- .right-column50[ .left-column[ ] .right-column90[ .font-medium[Screen Readers] <BR> .font-mediumsmall[Narrator, VoiceOver, JAWS, Window Eyes, NVDA, TalkBack] .font-medium[Screen adjustment]<BR> .font-mediumsmall[ZoomText, Magnifier, Zoom, High Contrast<BR>] .font-medium[Speech input]<BR> .font-mediumsmall[Dragon Naturally Speaking, Dictation, Speech Recognition] .font-medium[Keyboarding]<BR> .font-mediumsmall[Sticky Keys, Mouse Keys, Filter Keys, Keyboard Shortcuts] .font-medium[Many more]<BR> ] ] --- [//]: # (Outline Slide) # Learning Goals for today - Introduction to First Assignment: [AT Around Us](/courses/cse493e/23au/assignments/finding-accessibility.html) - What is Accessibility? - **Example of Accessibility Technologies** --- # Lots of software for this .left-column50[ - Magnifier – make whole screen or a portion bigger - Can also just use larger fonts, lower resolution - Change colors and contrast - Free Screen Reader – read the words on the screen - On-Screen keyboard - Can be scanned - Built-in speech recognition ] .right-column50[ Most Operating Systems (laptops and smartphones) have a whole collection of adaptations ] ??? lots of software for this Adaptations for mouse - Make mouse easier to see - Move mouse with the keyboard Adaptations for keyboard - Sticky Keys – so no need for chords - Work like on Smartphones --- # Example: Single Switch Access .left-column50[ Can point to on-screen keyboards with various mechanisms, or use scanning keyboards - e.g. sip and puff to select On Screen Keyboard - Usually add auto-complete and *auto-predict* .footnote[Auto-predict: Predict next word based on previous words with no letters typed] ] .right-column50[ ![:youtube Video of person using switch input to make a video using a drone,YoM0Gua3UO4] ] ??? Other options: [youtube Video](https://www.youtube.com/watch?v=2BhHwk9qSvI&t=148s) --- # Lots of exciting advances still happening .left-column[ - Vizwiz (Bigham) ] .right-column[  ] --- # Lots of exciting advances happening .left-column[ - Vizwiz - Thingiverse (Hurst) ] .right-column[  ] --- # Lots of exciting advances happening .left-column[ - Vizwiz - Thingiverse - Facade (Guo) ] .right-column[  ] --- # Lots of exciting advances happening .left-column[ - Vizwiz - Thingiverse - Facade - [Voice Assistants](https://voicebot.ai/2019/09/11/amazon-alexa-ad-shows-how-voice-assistants-help-visually-impaired-people/) (Findlater) ] --- # Lots of exciting advances happening .left-column[ - Vizwiz - Thingiverse - Facade - [Voice Assistants](https://voicebot.ai/2019/09/11/amazon-alexa-ad-shows-how-voice-assistants-help-visually-impaired-people/) (Findlater) - Generative AI ([ChatGPT can now hear, see and speak](https://openai.com/blog/chatgpt-can-now-see-hear-and-speak)) ] .right-column[  ] --- # Practical Basis for Accessibility .column[ .centerh[  ] In 1808, Pellegrino Turri built the first typewriter, so that his blind lover, could write letters more legibly. ] .column[ .centerh[  ] Speech recognition, text to speech, and word-prediction technologies were all initially developed for people with disabilities. ] .column[ .centerh[  ] In 1937, Joseph Friedman created the first bendy straw to help his young daughter drink from a cup on a counter that was too high for her. ] --- # Tropes & ways things can go wrong (1/3) .left-column50[ Hero complex (I can save you with this new technology) ] --- # Tropes & ways things can go wrong (2/3) .left-column50[ Hero complex Disability Dongle ] --- # Disability Dongle .quote[Disability Dongle: A well intended elegant, yet useless solution to a problem we never knew we had. Disability Dongles are most often conceived of and created in design schools and at IDEO.] [Liz Jackson](https://twitter.com/elizejackson/status/1110629818234818570) --- # Disability Dongle - Often speculative - Sometimes "they enact normative or curative harm upon disabled users" - Emphasize quick fix over structural change ??? explain the jargon --- # Who is Behind Disability Dongles? - Award bait - “Thank you for your feedback” and what it signals - Whose idea and whose credit ??? Thank you for your feedback is a signal that we have no control over how our knowledge will be used; by reframing disabled expertise and critique as “feedback,” this phrase, like IKEA’s ThisAbles campaign, relegates disabled people to the role of user and subordinates disabled knowledge to the (professional) designerly imagination. It’s a disingenuous phrase, in which “thank you” is uttered to remind us that it is actually us who should be grateful. --- # Tropes & ways things can go wrong (3/3) .left-column50[ Hero complex Disability Dongle Disability inspiration [stop at 4:29] ] .right-column50[![:youtube Ted Talk Stella Young is a comedian and journalist who happens to go about her day in a wheelchair — a fact that doesn't; she'd like to make clear; automatically turn her into a noble inspiration to all humanity. In this very funny talk; Young breaks down society's habit of turning disabled people into "inspiration porn.",8K9Gg164Bsw] ] --- # A note on language .left-column[  ] .right-column[ Identity-first language (“disabled people”) vs. people-first (“people with disabilities”). Preferences change depending on region, cultural context, community Avoid “stricken with”, “suffers from” or victimization language Avoid “able-bodied” or “normal” as differentiating terms **You will offend people because this is ableist** (and lose points on your assignments) ] --- # Watch and Analyze ![:youtube At Apple; we believe accessibility is a human right. Innovative features like Door Detection; Sound Recognition; Voice Control; and more are designed to let you use your devices in ways that work best for you, KpBGZ5wSjOg] hero complex? disability inspiration? language issues? all good? Small group discussion; Summarize your discussion on [Ed](https://edstem.org/us/courses/41400/discussion2342965)