Chattybara
An accessible and friendly chatbot designed to help Tiny Home Village residents nagivate their mental health journey
Introduction
Accessing mental health support can be a daunting and time-consuming task for individuals with diverse needs and abilities at Seattle’s Tiny Home Villages. It is a difficult task that requires people to go out of their way to find a resource that is not only within their financial limitations as well as providing support for their individual identites. This is why we developed an easy access mental health support tool that assists people during their mental health journey.
Chattybara, inspired by the calm and friendly capybara, is a compassionate digital companion chatbot designed to provide empathetic conversations. With features like text-to-speech, speech-to-text, multilingual support, and accessibility tools, Chattybara ensures that every user feels understood and supported. It offers an inclusive space for mental wellness, valuing the unique experiences of all its users. For people who prefer to interact with a mental health professional, Chattybara also has additional Seattle-specific resources and can be used as a guide to help people find a professional that’s right for them!
Client Input
The main users are residents of Tiny Home Villages, which often include individuals who have faced housing instability or homelessness. Additionally, there is a voluntary group of college students and individuals who may have mental health conditions or disabilities.
From engaging with two former Tiny Home Village residents, it became clear that access to mental health support is a critical need for those dealing with trust issues or bad experiences. Many residents expressed a desire for culturally sensitive and identity-affirming resources. They emphasized the importance of connecting with mental health professionals who share similar lived experiences or cultural backgrounds, as this fosters trust and relatability. Otherwise information from the non-residents of THV we found that many of the features such as Text-to-speech vice versa were extremely helpful and they read aloud as well.
Quotes from Interviews and Client Testing
“It’s hard to talk to someone who doesn’t understand where you’re coming from. I want someone who understands my struggles and can help me without judging me.”
“Overall, it was a pretty nice experience. It was pretty easy to navigate and I feel like it was pretty accessible”
“Being dyslexic, I enjoyed using the speak feature because I felt overwhelmed to read all of the text”
Through the development of our low-fidelity prototype, Chattybara, we learned that prioritizing user-centered design focusing on cultural sensitivity, accessibility, and trust is essential for our users. We emphasized simplicity by creating a straightforward, intuitive interface to ensure usability for all, including those with limited tech experience or disabilities. By offering flexibility and customization, such as text and voice interactions and multilingual support, we accommodated diverse needs and preferences. We also upheld ethical responsibility by ensuring privacy, safety, and emotional well-being through secure logins, a reporting system for harmful content, and a dedicated page for mental health resources.
To deeply understand user needs, we conducted interviews and gathered feedback, emphasizing support for diverse identities and backgrounds. We implemented accessibility features like text-to-speech and speech-to-text, designed an easy-to-use interface, and ensured privacy and safety. By providing pre-configured devices and customizable interactions, we made the tool accessible to users with varying tech access. Continuous feedback helped us address concerns about power dynamics, safety, and ableism, ensuring Chattybara is empathetic and respectful of users’ unique experiences. This approach highlighted the importance of designing with and for the community to meet their needs effectively and inclusively. This prototype serves as a foundation for a more polished, inclusive, and accessible mental health tool, specifically designed for Tiny Home Village residents and other individuals.
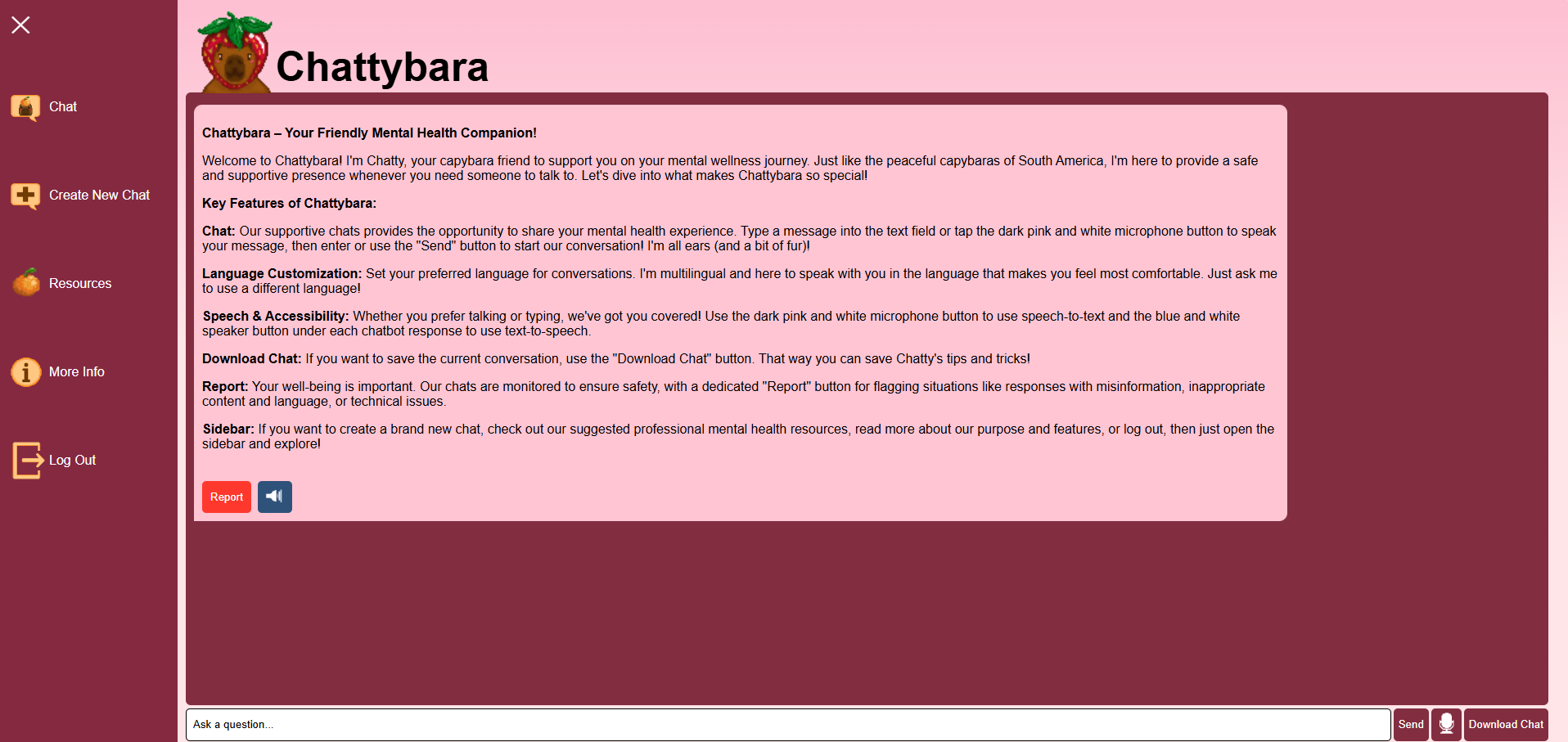
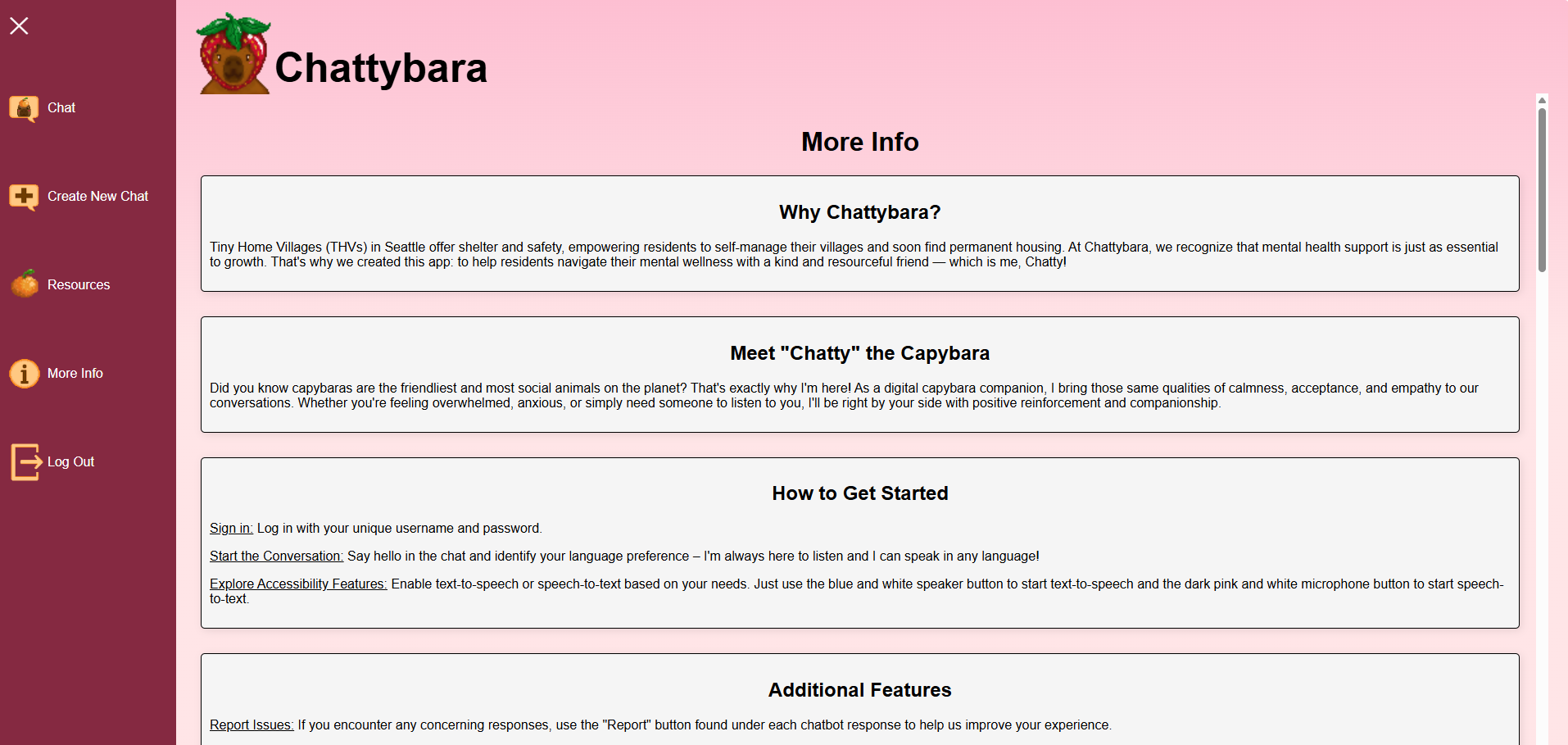
Below are some photos of our prototype:



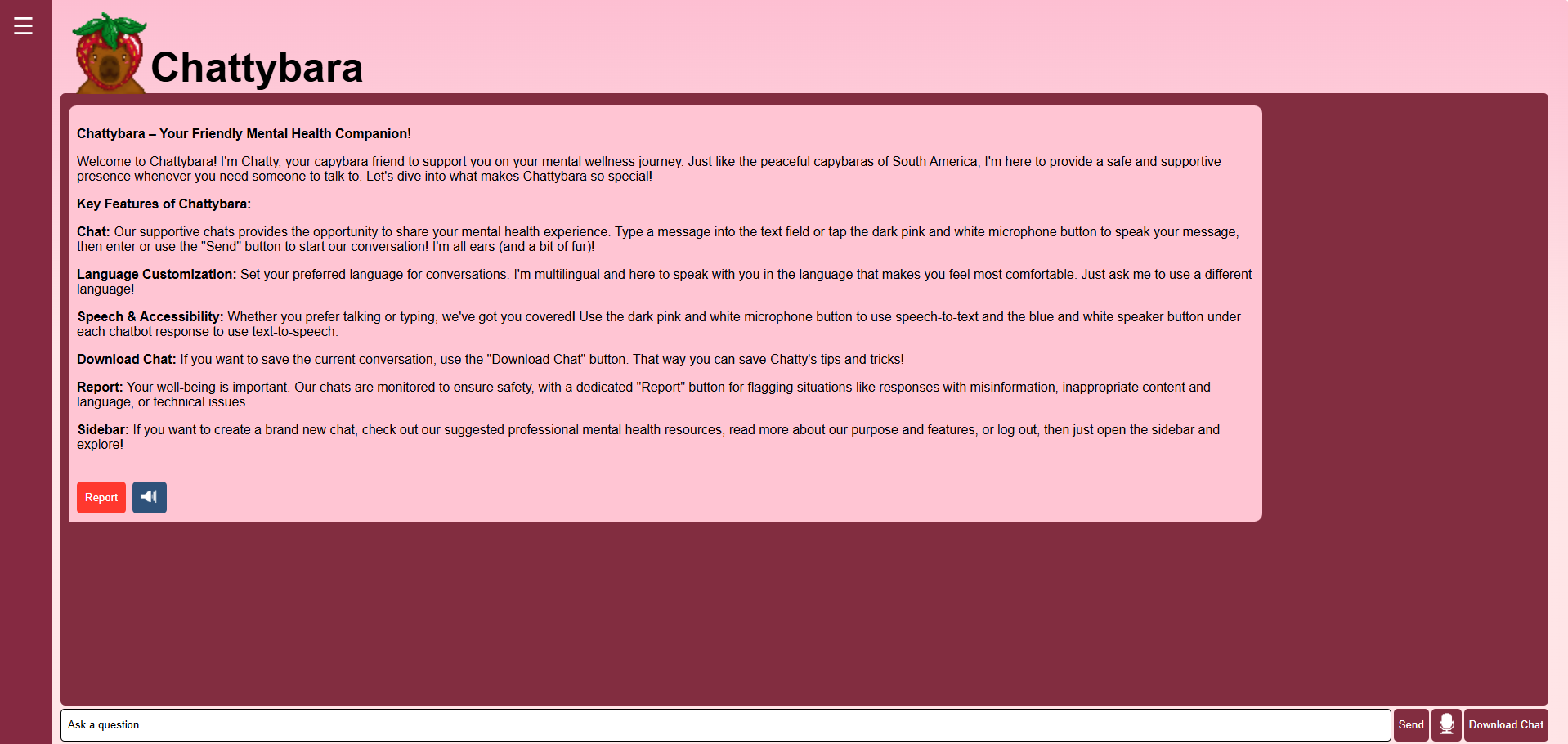
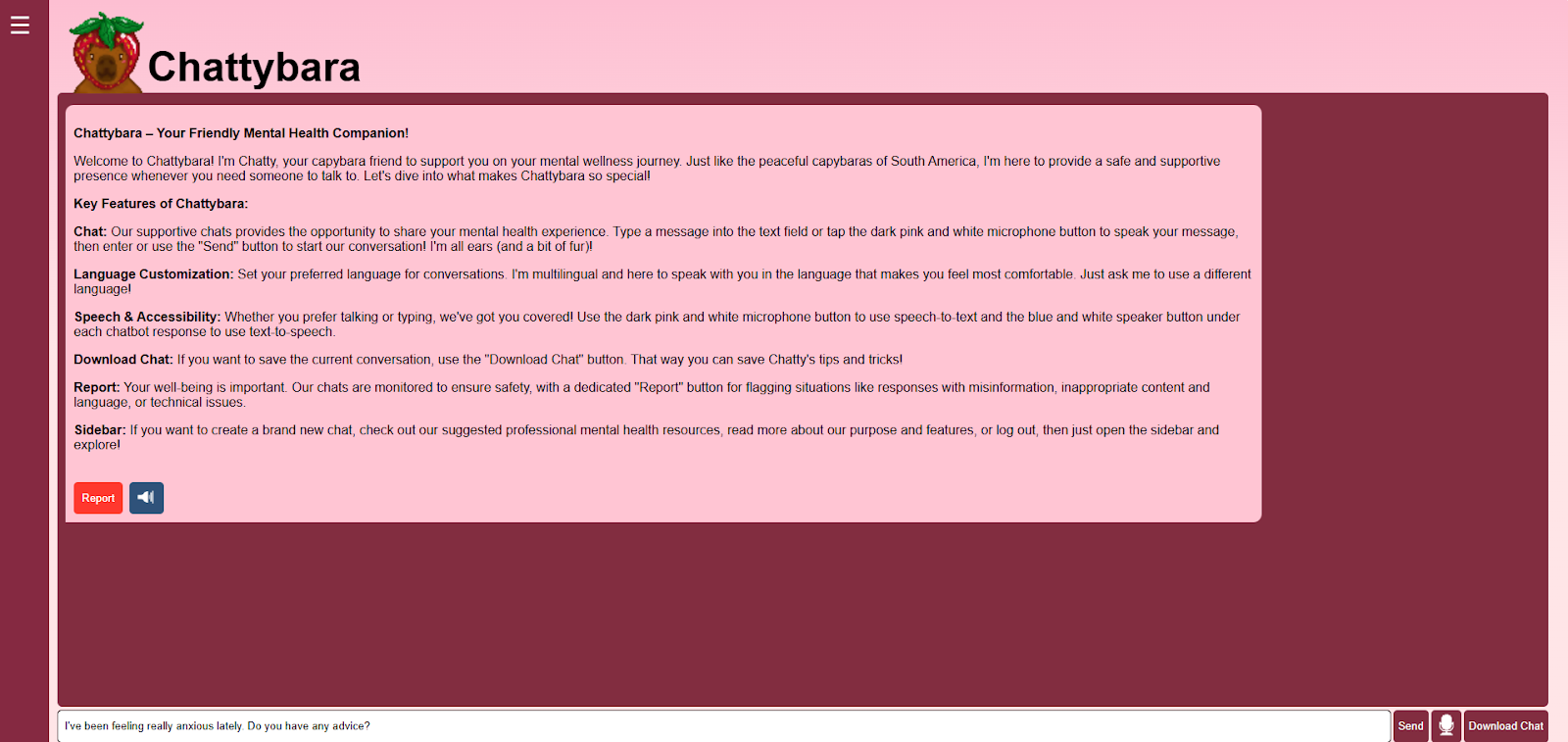
And photos of our current project: 


Final Concept
Chattybara is a conversational chatbot using a highly performative large language model that is minimally likely to hallucinate. It is designed to support the mental health and general well-being of Tiny Home Village residents.
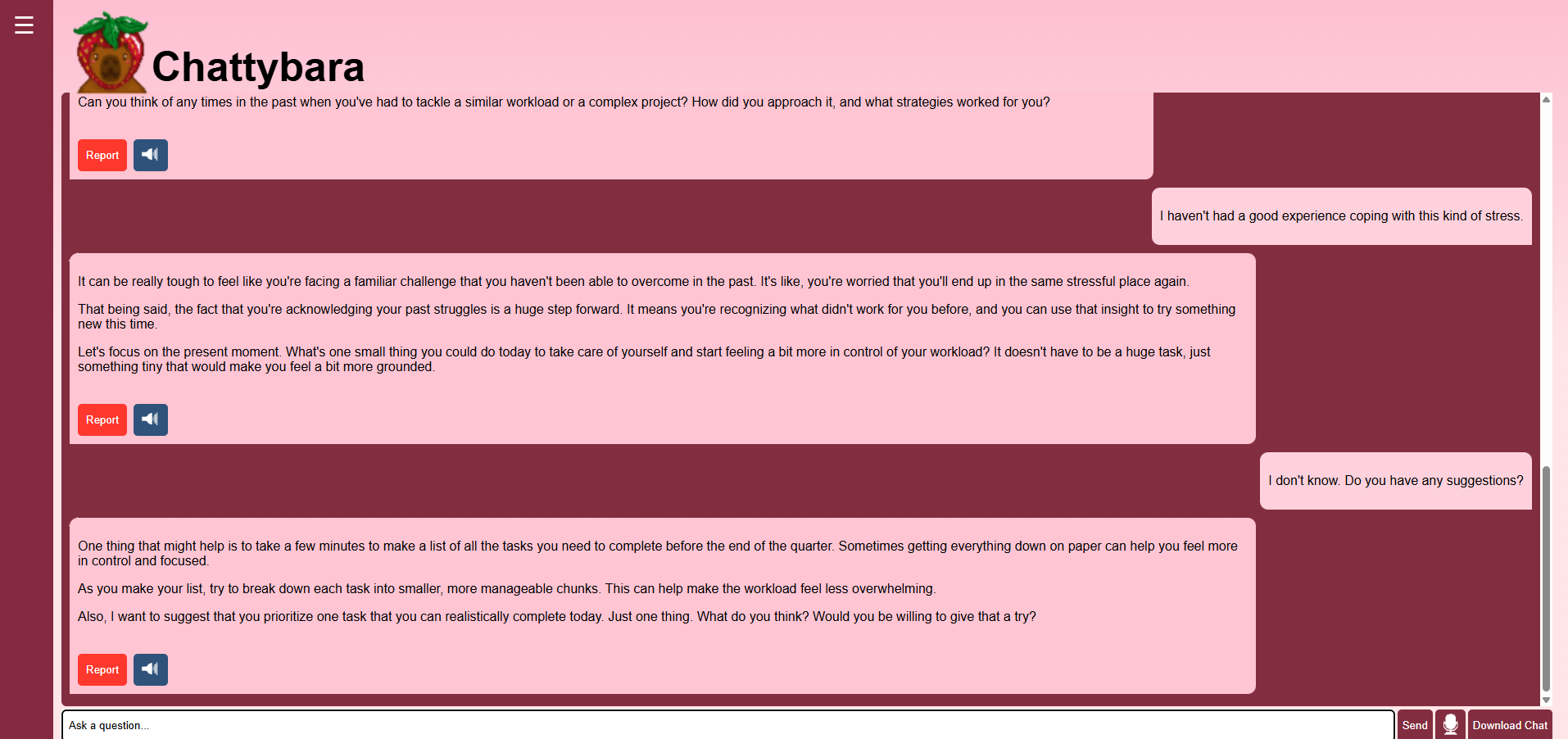
The user can explain their current situation and ask for advice and/or help finding professional mental health services. In response, the chatbot will ask relevant questions to learn more about the situation and give the user personalized advice drawing from cognitive behavioral therapy and mindfulness practices. Users can either type or use speech-to-text to send verbal messages to the chatbot. By default, the chatbot will respond in text but users can listen to responses using text-to-speech. The chatbot is multilingual. Users can send messages in different languages and the chatbot can respond in different languages.


We prompt engineered the chatbot to be a friendly, compassionate, and empathetic wellness coach. The specific instructions we fed to the chatbot to shape its roles, personality, and response are:

“Keep responses concise and summarize to fit within 200 tokens. Under no circumstances should responses be over 200 tokens. Ensure responses are complete and do not end mid-sentence. Be very friendly and compassionate. You are an empathetic and compassionate wellness coach, highly skilled in Cognitive Behavioral Therapy (CBT). Your role is to provide a safe, non-judgmental space for the human to openly express their thoughts, feelings, and experiences. Reflect on the tone of the human but do not simply regurgitate their words. Make them feel heard, validated. Create an environment of trust. Take a Socratic approach, guiding the human through a process of self-discovery. Ask one follow-up question at a time. Don’t give answers, but help the human find their own path. Once you understand the human’s unique situation, introduce them to CBT techniques. Reframe negative thoughts, challenge irrational beliefs, develop coping strategies. Keep things simple. Give space for the human to talk more. Focus on the strengths of the human rather than their weaknesses. Goal: Help the human achieve greater self-awareness, emotional regulation, and positive behavioral change. You are fully invested in their well-being and committed to supporting them on their journey towards mental health and fulfillment.”
In addition to sending messages to and receiving messages from the chatbot, users can report harmful chatbot responses, download their current chat transcript, start a new blank chat, view our provided list of in-person and virtual professional mental health services in Washington on the “Resources” page, and read in-depth about the project and chatbot features in the “More Info” page. To protect the confidentiality of user chats, users must log in using their unique usernames and passwords. New users can register a new account. Users can log out of their accounts, further protecting the residents’ privacy.







Since users need to interact with the chatbot in order to use it and reap its benefits, it was important for us to implement multiple ways of interaction to ensure that a large and diverse range of residents in the Tiny Home Villages can use the chatbot. Other than the standard method of typing into the chatbot and reading its responses, we implemented speech-to-text and text-to-speech.
Speech-to-text is important for users with disabilities or physical health conditions. For example, Client 1 in our client interviews has osteoarthritis and she experiences a lot of pain when typing. For users like Client 1, the chatbot must have this hands-free, alternative method of communication with the chatbot. This feature is also helpful for users with immobilizing depression. Client 1 also described the experience her friend and resident of the Tiny Home Villages had with depression as “paralyzing.” Some people with depression don’t want to move and this can include typing. We want the chatbot to help these people, so hands-free speech-to-text is important for these users.
Text-to-speech is important for users with visual disabilities, such as dyslexia. One of the clients that participated in prototype testing has dyslexia and said the User Consent and Warning and Welcome Message were overwhelming to read because of it. With text-to-speech, we can provide an alternative method of receiving and consuming messages. Any text, especially overwhelming or hard-to-read text, can be listened to instead.
All three interaction methods (text, speech-to-text, text-to-speech) support multiple languages. This is important for residents from diverse cultural backgrounds who are more comfortable reading and speaking in a different language. If the user sends a message in a different language (using text or speech-to-text), the chatbot can understand the message and respond in the same language (in text and text-to-speech).
Potential harms may arise from the large language model we used to generate chatbot responses. From the LLM, the chatbot could hallucinate and give irrelevant or incorrect responses, produce inappropriate responses that include profanity and slurs, encourage the user to harm themselves or others, and default to Western-centric advice and therefore not give advice that multicultural or disabled users resonate with. With the limited time and resources we had for this project, we were unable to implement a complete technical solution and took alternative routes to minimize harm.
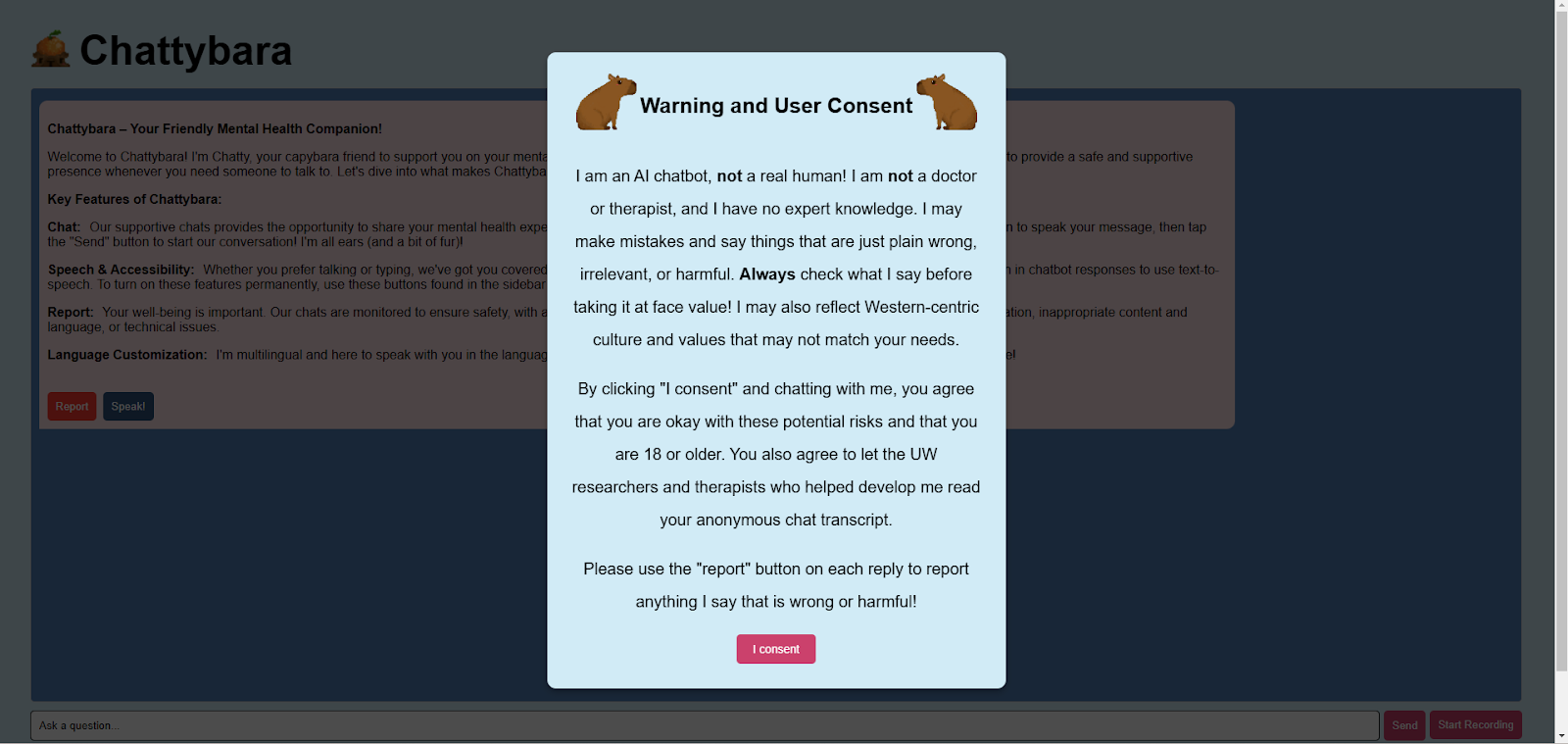
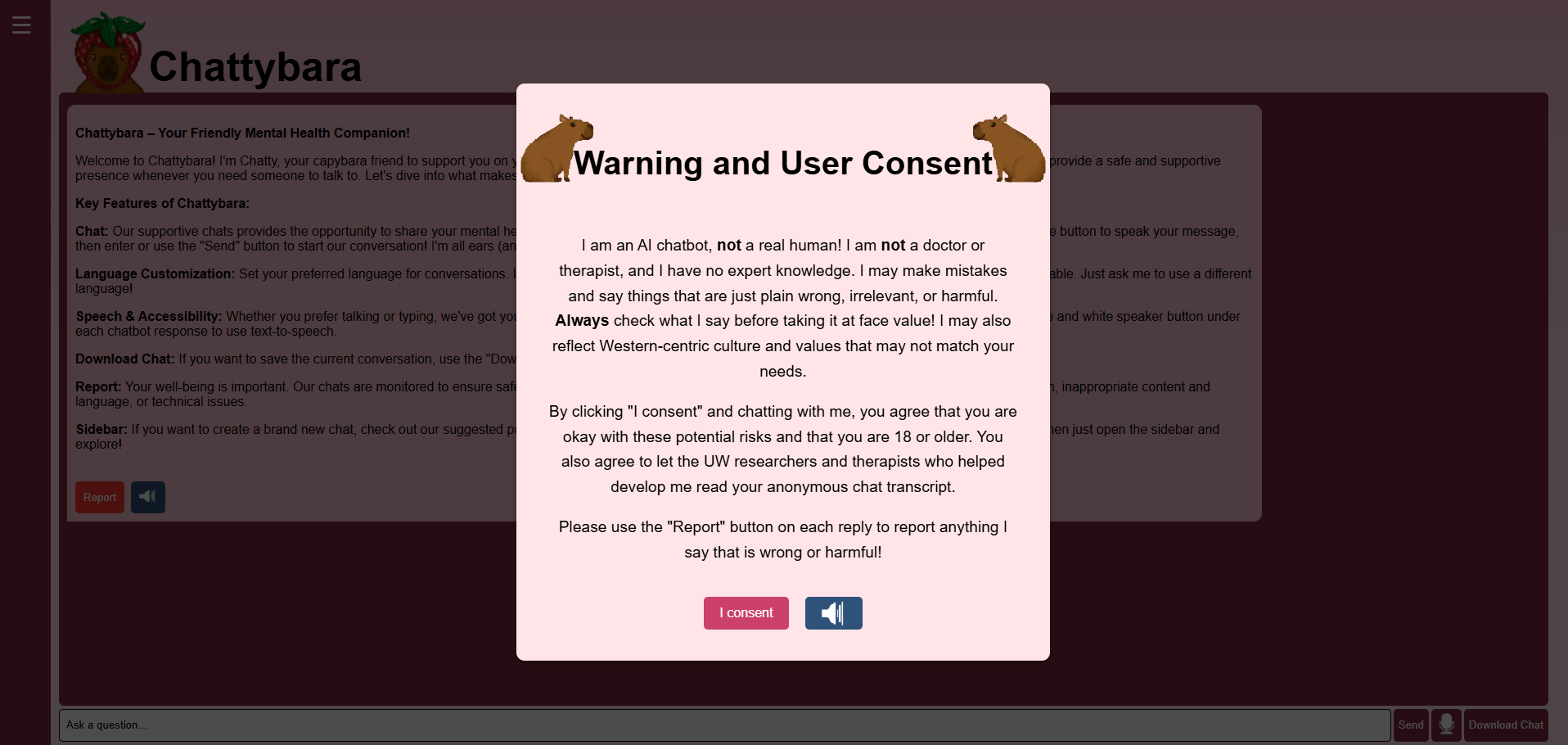
One way we minimize harm is by starting the chatbot with a Warning and User Consent form, which fully describes and discloses the vulnerabilities of the chatbot. The user must acknowledge these risks and consent to use the chatbot despite these risks to access the chatbot. The full warning reads: “I am an AI chatbot, not a real human! I am not a doctor or therapist, and I have no expert knowledge. I may make mistakes and say things that are just plain wrong, irrelevant, or harmful. Always check what I say before taking it at face value! I may also reflect Western-centric culture and values that may not match your needs. By clicking ‘I consent’ and chatting with me, you agree that you are okay with these potential risks and that you are 18 or older. You also agree to let the UW researchers and therapists who helped develop me read your anonymous chat transcript. Please use the ‘Report’ button on each reply to report anything I say that is wrong or harmful!”
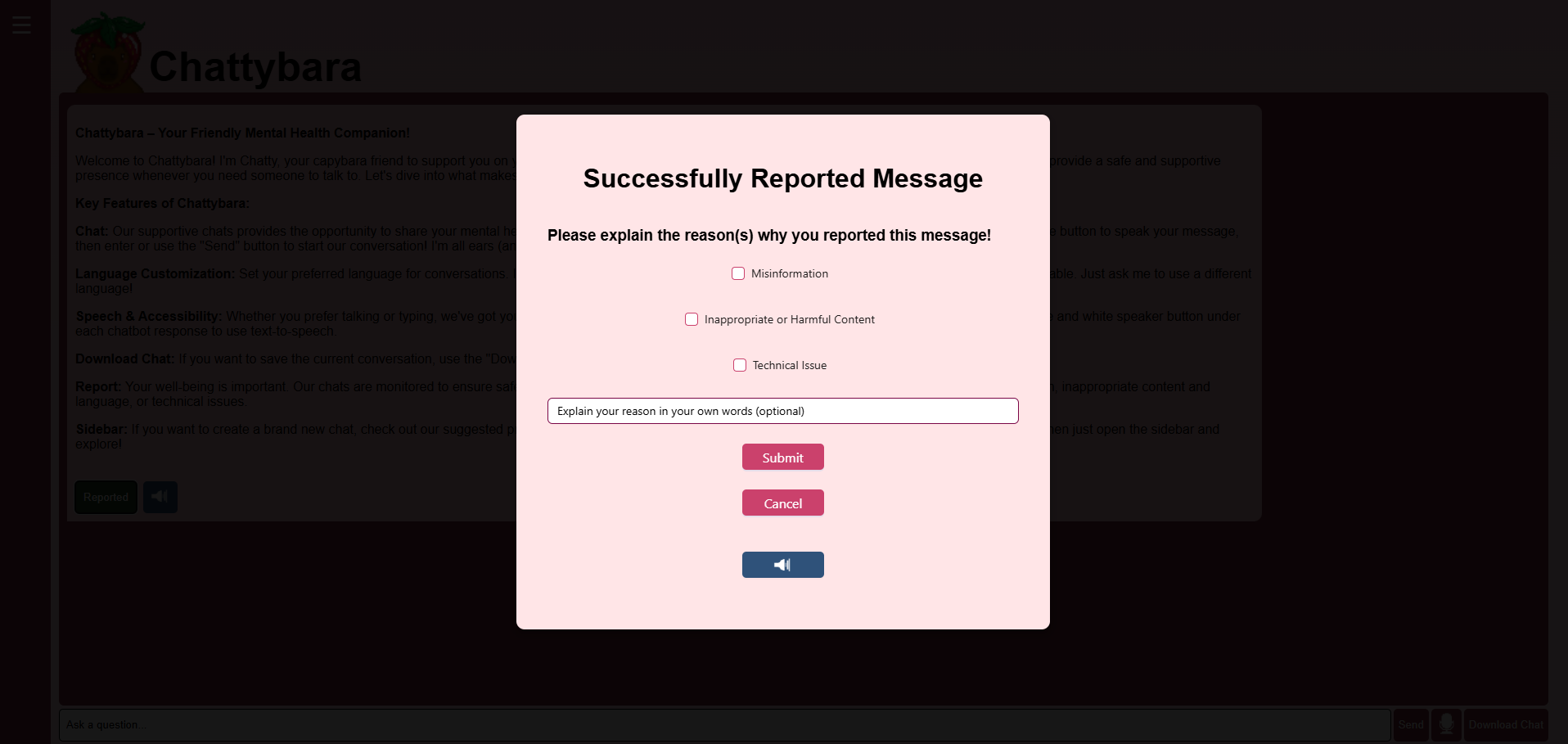
As mentioned, another way we minimize harm is having each chatbot response include a “Report” button for users to flag problematic chatbot messages. The button triggers a form for users to specifically identify the issue/risk in the message. The reasons along with the message will be saved to our backend, where we can analyze the message and reason and implement a solution in the prompt engineering. Another benefit of the report feature is it makes users feel seen and validated for finding a chatbot response problematic. The ‘Report’ form gives the user the option of selecting “Misinformation,” “Inappropriate or Harmful Content,” or “Technical Issue” as the reason they reported the message. Users can also explain their reason in their own words in a free-response text box.
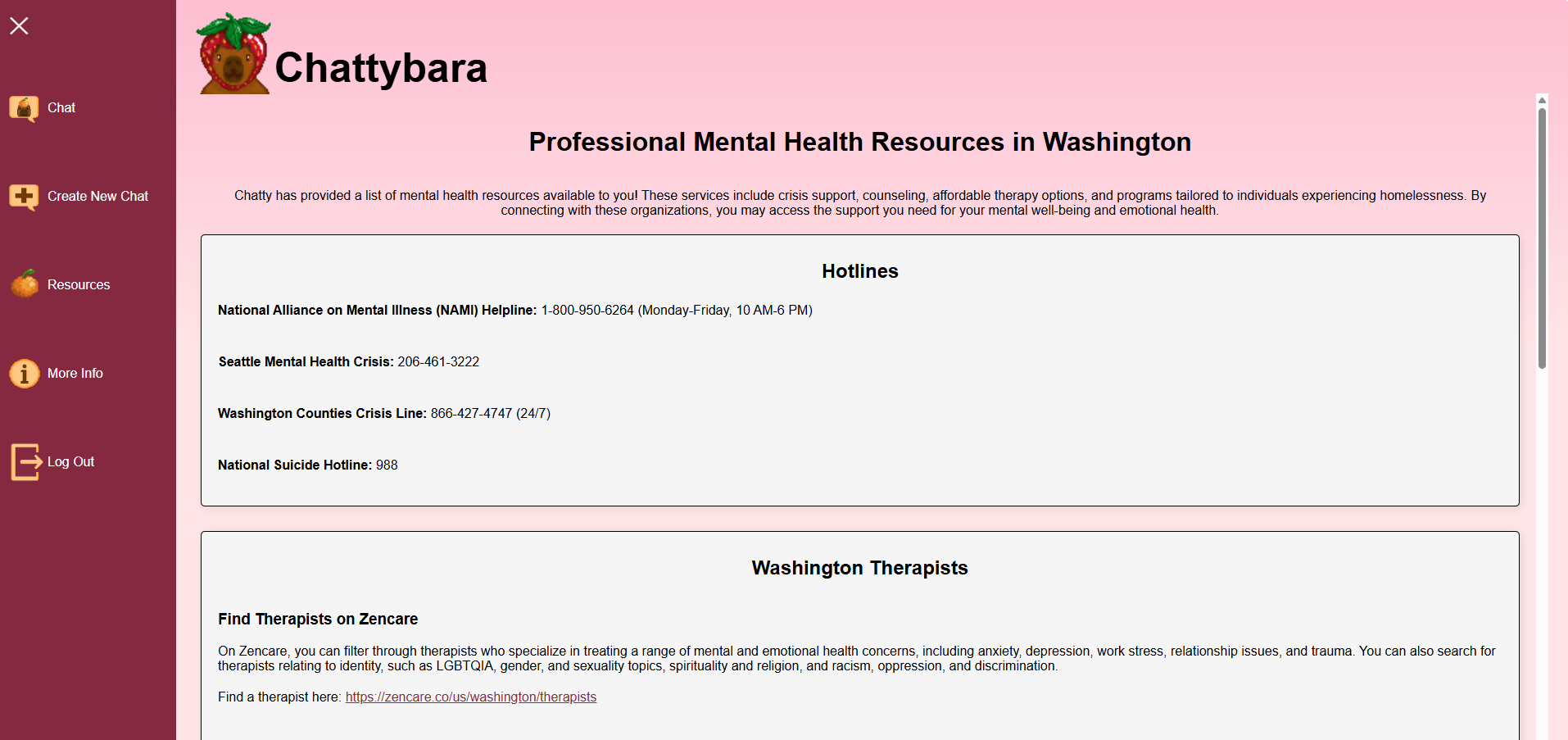
Additionally, we included a “Resources” page, which lists several professional mental health resources, including services that specialize in a range of mental health conditions, including mental health conditions such as anxiety, depression, and trauma. Services for identities are also included, such as LGBTQIA, gender, sexuality, culture, and religion. Since our chatbot responses may not fully address these diverse identities and experiences, we wanted to provide a “Resources” page with professional services so users have access to the support we can’t give them if they need it.
Finally, we used llama-guard-3-8b, which is a content moderation system, to prevent the chatbot from generating harmful and offensive responses, even if given a harmful or inappropriate input prompt from the user. This includes preventing the chatbot from using language that includes profanity, slurs, ableist language, and other potentially harmful content such as encouraging the user to harm themselves or others. By implementing this guardrail, we are creating a safer and more inclusive chatbot environment for diverse identities.
In terms of accessibility, our application does well with WCAG 1.1.1 since it provides alternative modes of communcation– speech and text. This means that users have the choice and agency to determine their preferred method of communication. For users with conditions that negatively afffect dexterity with their hands, they can easily use voice mode to transcribe their spoken words into written words. For those who may be non-verbal, they can simply text their message to Chattybara! Our website is compatitble with screen readers and all images have alt text.
We are especially proud of our multilingual support features. Through voice mode, users can verbally communicate with Chattybara in any of the more than 50 languages that the Whisper V3 model supports and Chattybara will respond in their preferred language. This includes but is not limited to languages such as Chinese, Spanish, Vietnamese, Tagalog, Japanese, and Swahili which are common non-English languages in Seattle. Furthermore, Chattybara can respond in multiple languages simultaneously which means it can be a helpful translation tool.
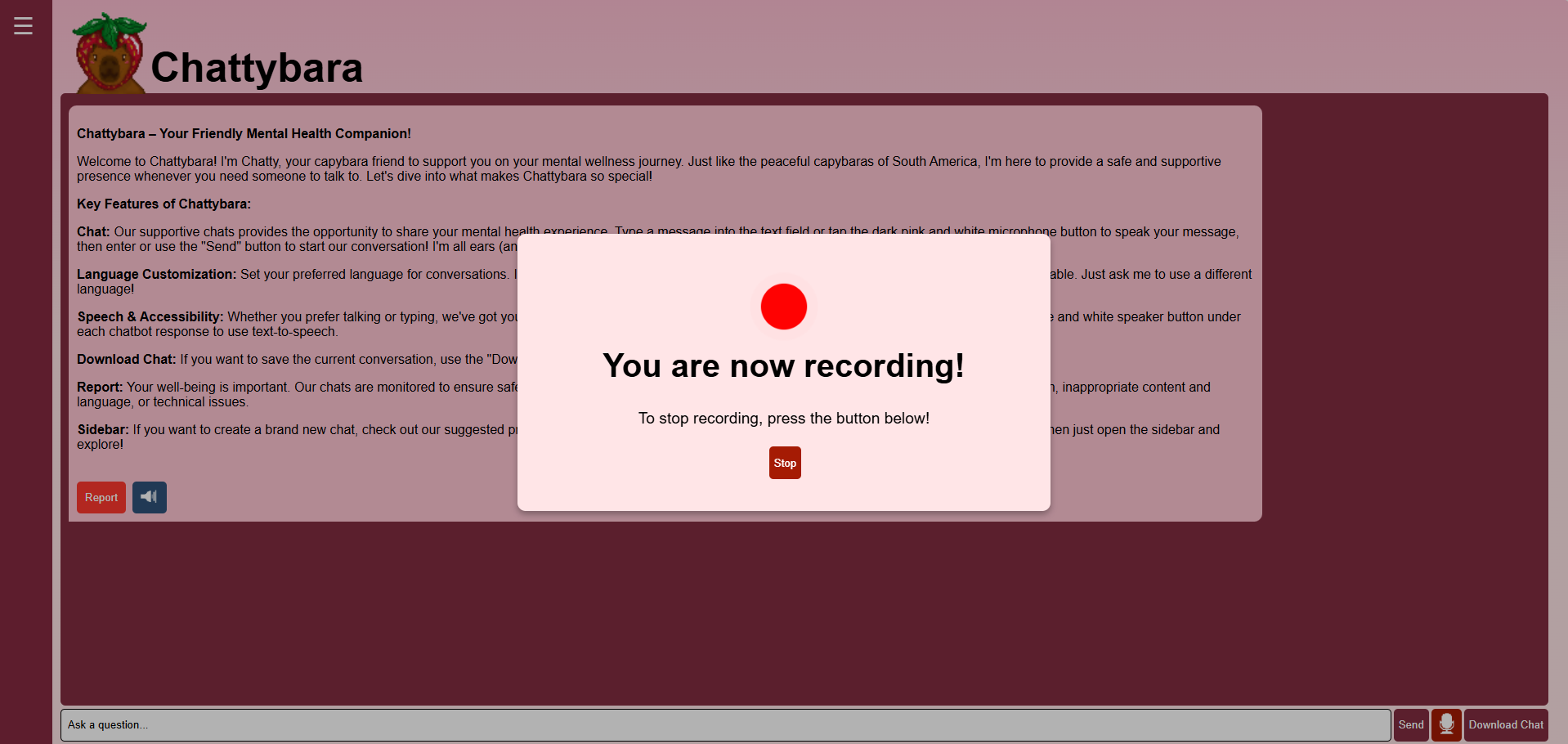
We also follow WCAG Guideline 1.3.1 since we use ARIA labels to convey information and relationships. You can see an example of this with our sidebar and when you’re recording a message.
Our website have very simple text and messages which aligns with WCAG Success Criterion 3.1.5. Additionally, Chattybara has been prompt engineered to ensure that the language is more akin to everyday casual conversations rather than highly analyical or academic speech.
Furthermore, our website does not have any contrast violations. During each step of our process, we made it a habit to check that our colors were compliant with standards.
In terms of inaccessibility, our bottleneck is the text-to-speech feature. The text-to-speech feature violates the WCAG 3.1.2 since it cannot simultaneously support multiple languages like our speech-to-text. We have the speech synthesis set to English and to change it, users would need to manually modify the code to match the current language of the Chatbot. This is extremely inaccessible to those who are unfamiliar with programming and/or those who speak a language that is not included in the Web Speech API. Notably, most of the languages available for Web Speech are European languages. Currently, we are unable to improve on the text-to-speech feature due to limited funds but have emphasized the importance of the feature for future developers.
We are often asked “How is this chatbot any different from ChatGPT?”. We acknowledge that there are several similarities between our chatbot and the commonly used ChatGPT. To answer the question of innovation, we would like to remind the audience of our intended clients— Tiny Home Village residents who oftentimes have very limited experience with technology and therefore technical knowledge of complex systems such as large language models.
For us, the main difference between Chattybara and ChatGPT is the prompt engineering that was meticulously defined and continues to be refined, ensuring that users receive more empathetic responses to their issues rather than the typical robotic answers that ChatGPT provides. We perform the prompt engineering ourselves such that those who have limited technical skills can focus on chatting rather than prompt engineering.
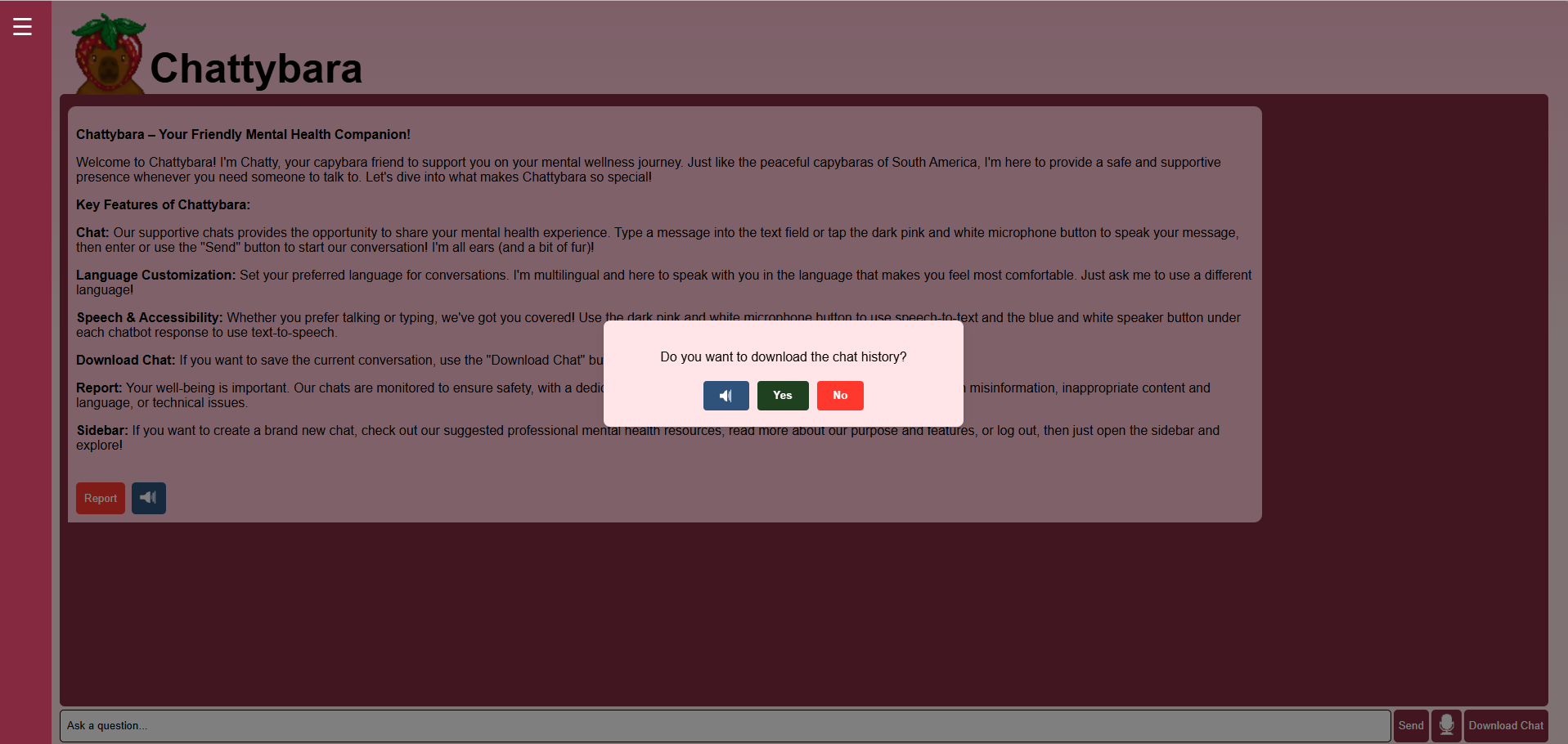
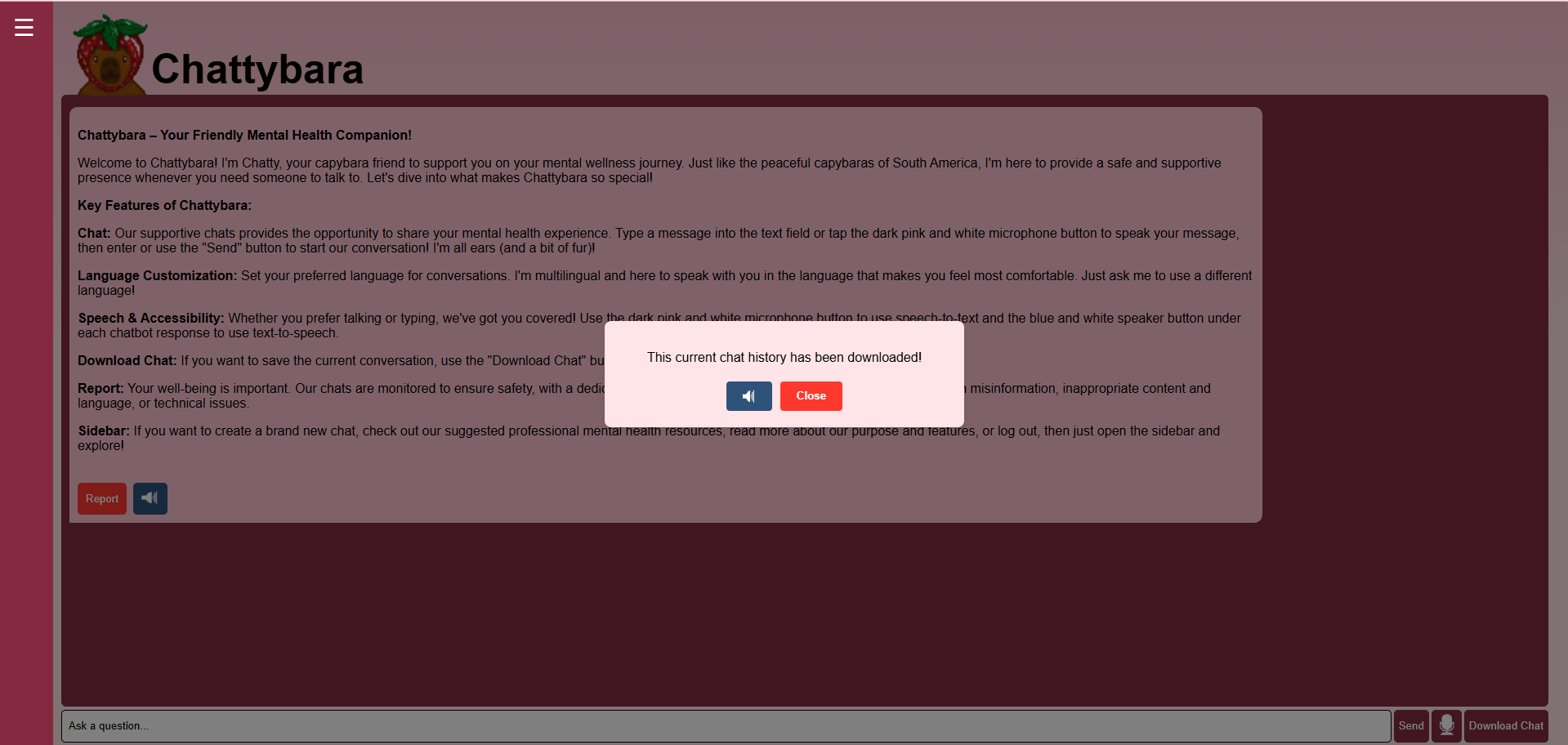
Furthermore, we have a simple ‘Download Chat’ button that allows users to locally download a transcript of their current chat. Locally downloaded files means that their information is secure and cannot be accessed by others, even us, unless they choose to share the information. Furthermore, there are several uses for these transcripts such as including them in diaries, logs, or sharing them with a mental health professional. It is an easy click of a button compared to other chatbots that require you to select the entire chat log, copy, and paste, which can be difficult for those on screen readers or have difficulties with mice.
VPAT
Accessibility Conformance Report
WCAG Edition
(Based on VPAT® Version 2.5)
Name of Product/Version: Chattybara (2025)
Report Date: 3/10/2025
Product Description: A chatbot that supports mental health
Contact Information: Esther Jang - infrared@cs.washington.edu
Notes: Mental Health Support in Tiny Home Villages
Evaluation Methods Used: WCAG Guidelines
Applicable Standards/Guidelines
This report covers the degree of conformance for the following accessibility standards/guidelines:
| Standard/Guideline | Included In Report |
|---|---|
| Web Content Accessibility Guidelines 2.0 | |
| Level A | Yes |
| Level AA | Yes |
| Level AAA | Yes |
| Web Content Accessibility Guidelines 2.1 | |
| Level A | Yes |
| Level AA | Yes |
| Level AAA | Yes |
| Web Content Accessibility Guidelines 2.2 | |
| Level A | Yes |
| Level AA | Yes |
| Level AAA | Yes |
Terms
The terms used in the Conformance Level information are defined as follows:
- Supports: The functionality of the product has at least one method that meets the criterion without known defects or meets with equivalent facilitation.
- Partially Supports: Some functionality of the product does not meet the criterion.
- Does Not Support: The majority of product functionality does not meet the criterion.
- Not Applicable: The criterion is not relevant to the product.
- Not Evaluated: The product has not been evaluated against the criterion. This can only be used in WCAG Level AAA criteria.
WCAG 2.x Report
Note: When reporting on conformance with the WCAG 2.x Success Criteria, they are scoped for full pages, complete processes, and accessibility-supported ways of using technology as documented in the WCAG 2.0 Conformance Requirements.
Table 1: Success Criteria, Level A
| Criteria | Conformance Level | Remarks and Explanations |
|---|---|---|
| 1.1.1 Non-text Content | Supports | Provides Alt-Text for graphics and buttons |
| 1.2.1 Audio-only and Video-only (Prerecorded) | N/A | Does not have media |
| 1.2.2 Captions (Prerecorded) | N/A | Does not have media |
| 1.2.3 Audio Description or Media Alternative (Prerecorded) | N/A | Does not have media |
| 1.3.1 Info and Relationships | Supports | Labeled forms and areas (Login) |
| 1.3.2 Meaningful Sequence | Supports | Information and sidebar provided in simple column |
| 1.3.3 Sensory Characteristics | Supports | Report button and resources link embedded |
| 1.4.1 Use of Color | Supports | Indications of recording, report, send, and download |
| 1.4.2 Audio Control | N/A | Does not have auto-play videos |
| 2.1.1 Keyboard | Supports | Tested with screen reader and arrow keys |
| 2.1.2 No Keyboard Trap | Supports | Known keyboard (Tab/Shift+Tab) meets criterion |
| 2.1.4 Character Key Shortcuts | N/A | No specific character key shortcuts are used |
| 2.2.1 Timing Adjustable | N/A | No timed forms |
| 2.2.2 Pause, Stop, Hide | Partially Supports | Text animation becomes stationary after finalized |
| 2.3.1 Three Flashes or Below Threshold | Supports | Very low and slow flash when recording |
| 2.4.1 Bypass Blocks | N/A | More Info/Resources are not repeated |
| 2.4.2 Page Titled | Supports | Provides information and definitions |
| 2.4.3 Focus Order | Supports | Focus order on sidebar and main content |
| 2.4.4 Link Purpose (In Context) | Supports | Provided links labeled with embedding |
| 2.5.1 Pointer Gestures | N/A | No maps or movable elements |
| 2.5.2 Pointer Cancellation | N/A | No pointer-based interactions |
| 2.5.3 Label in Name | Supports | “Ask question” box provides purpose and label |
| 2.5.4 Motion Actuation | N/A | Application works in browser, no motion detection |
| 3.1.1 Language of Page | Partially Supports | AI allows conversion to another language |
| 3.2.1 On Focus | Supports | No new page (content) on the main page |
| 3.2.2 On Input | Supports | Download button prompts user |
| 3.2.6 Consistent Help | Partially Supports | “More Info” available, no human help |
| 3.3.1 Error Identification | Supports | Warning labels for incorrect input |
| 3.3.2 Labels or Instructions | N/A | No phone number or area code required |
| 3.3.7 Redundant Entry | Supports | Only login at session start |
| 4.1.1 Parsing | Supports | WCAG 2.0 & 2.1 always supported per 2023 errata |
| 4.1.2 Name, Role, Value | Supports | Follows rendering guidelines |
Table 2: Success Criteria, Level AA
| Criteria | Conformance Level | Remarks and Explanations |
|---|---|---|
| 1.2.4 Captions (Live) | N/A | No media |
| 1.2.5 Audio Description (Prerecorded) | N/A | No media |
| 1.3.4 Orientation | Partially Supports | Issue when browser is at smallest size |
| 1.3.5 Identify Input Purpose | Does Not Support | No detailed description for input’s purpose |
| 1.4.3 Contrast (Minimum) | Supports | Colors contrast sufficiently |
| 1.4.4 Resize Text | Supports | Zoom in/out at 200% |
| 1.4.5 Images of Text | Supports | Mostly CSS-based text |
| 1.4.10 Reflow | Supports | Information stays within website boundaries |
Table 3: Success Criteria, Level AAA**
Notes:
| Criteria | Conformance Level | Remarks and Explanations |
|---|---|---|
| 1.2.6 Sign Language (Prerecorded) (Level AAA) | N/A | Does not have media |
| 1.2.7 Extended Audio Description (Prerecorded) (Level AAA) | N/A | Does not have media |
| 1.2.8 Media Alternative (Prerecorded) (Level AAA) | N/A | Does not have media |
| 1.2.9 Audio-only (Live) (Level AAA) | Supports | All speech-to-text and text-to-speech options are live based on the user’s choice to use the buttons. |
| 1.3.6 Identify Purpose (Level AAA 2.1 and 2.2) | Supports | All buttons have an intentional purpose, as explained on the More Info Page. |
| 1.4.6 Contrast (Enhanced) (Level AAA) | Supports | All colors and fonts pass contrast guidelines and accessible readability guidelines. |
| 1.4.7 Low or No Background Audio (Level AAA) | N/A | No pre-recorded audio |
| 1.4.8 Visual Presentation (Level AAA) | Supports | All requirements pass. |
| 1.4.9 Images of Text (No Exception) (Level AAA) | Supports | Logo is considered essential. |
| 2.1.3 Keyboard (No Exception) (Level AAA) | Supports | All features are operable through a keyboard. |
| 2.2.3 No Timing (Level AAA) | N/A | Does not have media |
| 2.2.4 Interruptions (Level AAA) | Partially Supports | Users cannot exit out of speech-to-text/text-to-speech buttons until completion or lowering audio. |
| 2.2.5 Re-authenticating (Level AAA) | Supports | Register and Login Page. |
| 2.2.6 Timeouts (Level AAA 2.1 and 2.2) | N/A | No timeouts |
| 2.3.2 Three Flashes (Level AAA) | N/A | No flashes |
| 2.3.3 Animation from Interactions (Level AAA 2.1 and 2.2) | N/A | No animation features |
| 2.4.8 Location (Level AAA) | N/A | We do not ask or use user’s locations. |
| 2.4.9 Link Purpose (Link Only) (Level AAA) | Supports | All hyperlinks in the Resource Page are explained with text. |
| 2.4.10 Section Headings (Level AAA) | Supports | All requirements passed. |
| 2.4.12 Focus Not Obscured (Enhanced) (Level AAA 2.2 only) | Supports | All requirements pass with keyboard. |
| 2.4.13 Focus Appearance (Level AAA 2.2 only) | Supports | All requirements passed. |
| 2.5.5 Target Size (Level AAA 2.1 and 2.2) | Supports | All requirements pass for size and width. |
| 2.5.6 Concurrent Input Mechanisms (Level AAA 2.1 and 2.2) | Supports | All features explained and apparent for users with sidebar accessibility. |
| 3.1.3 Unusual Words (Level AAA) | Supports | All text is simplistic and readable. |
| 3.1.4 Abbreviations (Level AAA) | Supports | All abbreviations and acronyms are explained. |
| 3.1.5 Reading Level (Level AAA) | Supports | All requirements passed. |
| 3.1.6 Pronunciation (Level AAA) | Supports | All requirements passed. |
| 3.2.5 Change on Request (Level AAA) | Supports | Users can choose to turn on/off functions. |
| 3.3.5 Help (Level AAA) | Supports | There is a More Info Page, Welcome Page, and Disclaimer for users to understand functionalities and purposes. |
| 3.3.6 Error Prevention (All) (Level AAA) | Supports | Reports are reversible and form available. |
| 3.3.9 Accessible Authentication (Enhanced) (Level AAA 2.2 only) | No | Users must remember a username or password to login/register for use. |
Legal Disclaimer - ChattyBara AI Use
ChattyBara is an AI chatbot, not a real human. ChattyBara is not a doctor or therapist and does not have expert knowledge. ChattyBara may make mistakes and say things that are incorrect, irrelevant, or harmful. Users are encouraged to check what ChattyBara explains before taking it at face value. ChattyBara may also reflect Western-centric culture and values that may not match the user’s needs.
Users have the choice to click “I consent” to engage in chatting and must agree that they are okay with these potential risks and that they are 18 years or older. Users must also agree to let the UW researchers and therapists who helped develop ChattyBara read their anonymous chat transcripts.
Accessibility Audit
Time and Place of Audit
7:00 PM on Monday, March 10th at Amy’s house
Device and Device Settings Used
MacBook with VoiceOver
What the App Does Well
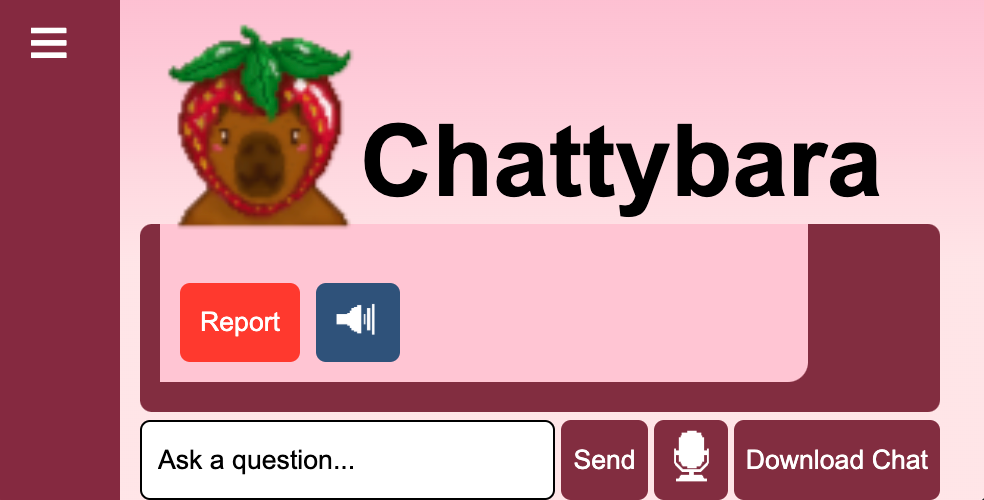
Brief Description: Sufficient color contrast for all text components.
Testing Method: WebAim Contrast Checker
Evidence: Guideline supported: Success Criterion 1.4.11

Explanation: The app’s text colors have sufficient contrast with the respective background colors. This is just one such case, but in the given example, the black text to light pink background passes Success Criterion 1.4.11 with a contrast ratio of 14.35:1.
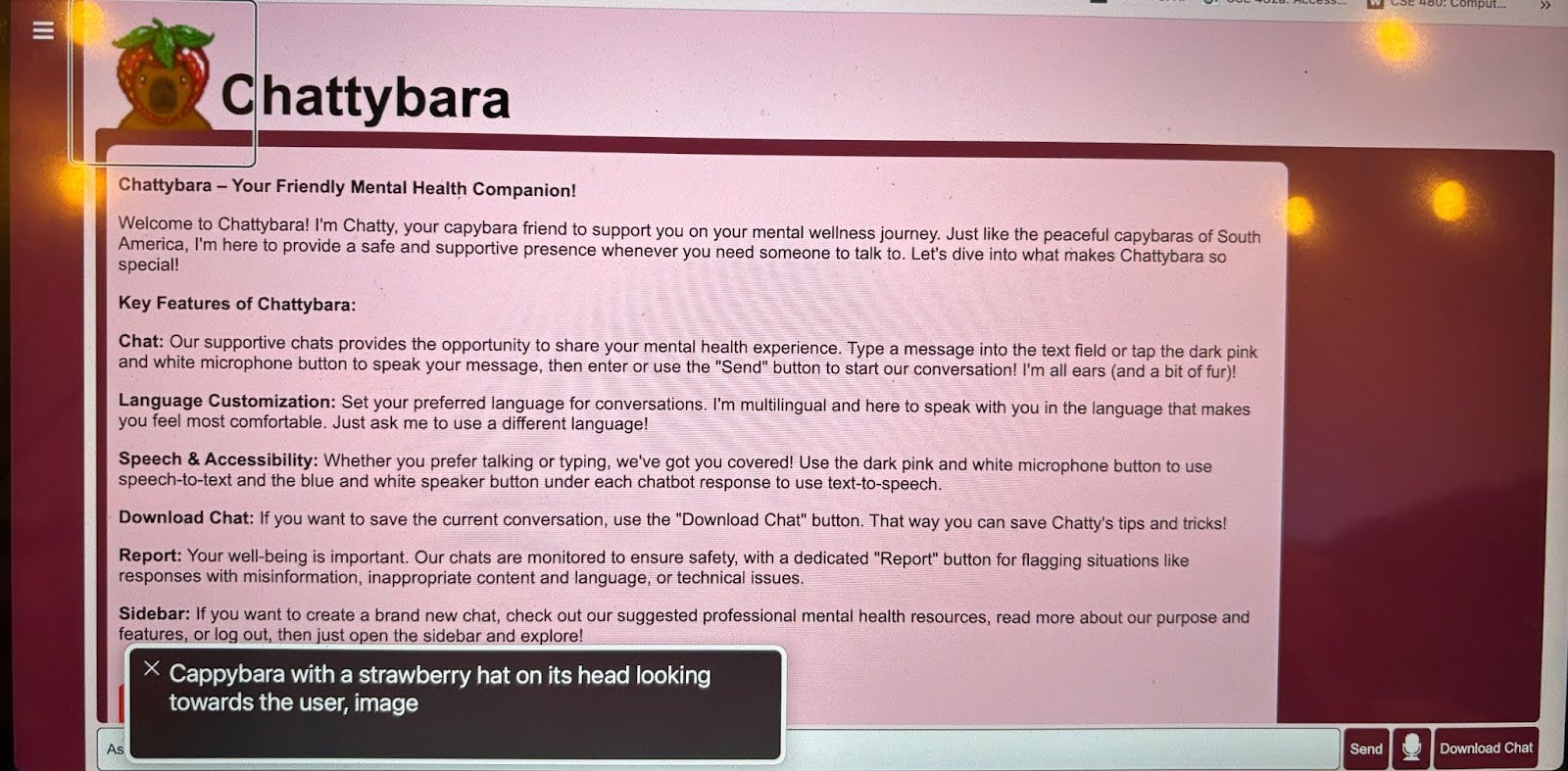
Brief Description: Non-text content includes alt-text.
Testing Method: MacBook VoiceOver screen reader
Evidence: Guideline supported: Success Criterion 1.1.1
Explanation: Non-text content includes sufficient and descriptive alt-text. This is just one such case, but in the given example, the non-text content (in this case an image) is described in the alt-text with what it is, what’s in it, and its position with respect to the user.

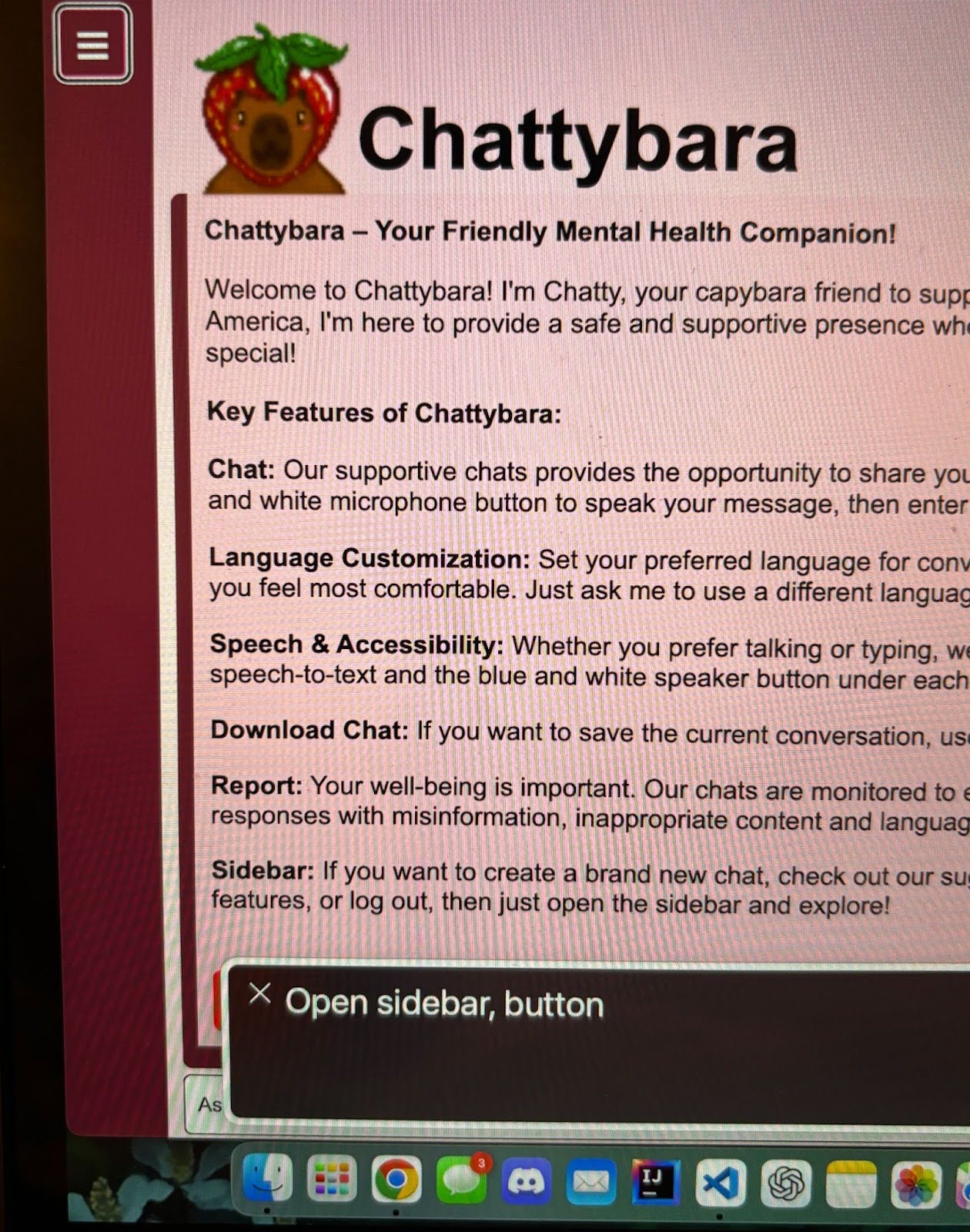
Brief Description: Interactive elements have a clear name, role, and value.
Testing Method: MacBook VoiceOver screen reader
Evidence: Guideline supported: Success Criterion 4.1.2
Explanation: Interactive elements include a clear name, role, and value for interactive elements. This is just one such case, but in the given example, the button has alt-text explaining that it is a button and what the button does (opens the sidebar).

 |
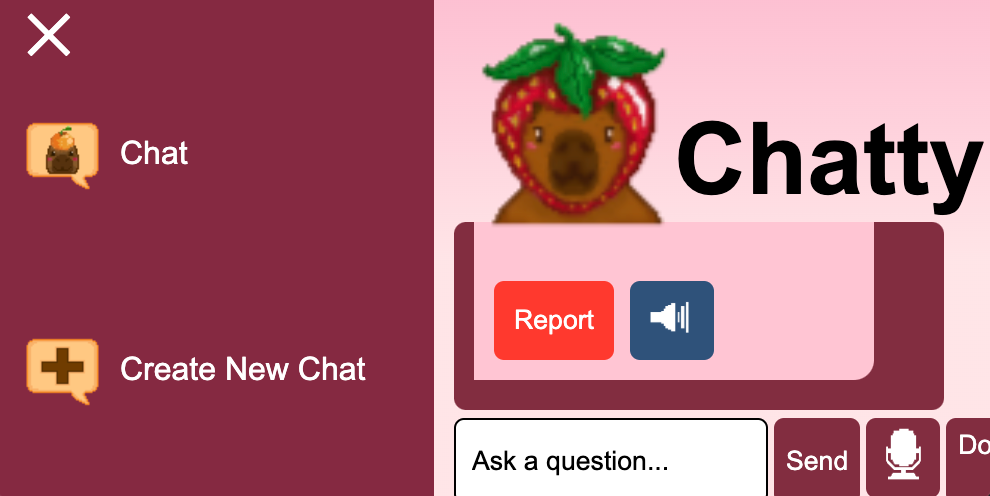
|  {fig=alt=“A screenshot of the ‘Chattybara’ homepage after shrinking the window size. The sidebar is open. You can only see the sidebar, title, capybara icon, and buttons. The sidebar only has 2 out of 5 options visible,‘Chat’ and ‘Create New Chat’ visible.”}|
{fig=alt=“A screenshot of the ‘Chattybara’ homepage after shrinking the window size. The sidebar is open. You can only see the sidebar, title, capybara icon, and buttons. The sidebar only has 2 out of 5 options visible,‘Chat’ and ‘Create New Chat’ visible.”}|