2D Ball Animation Tutorial
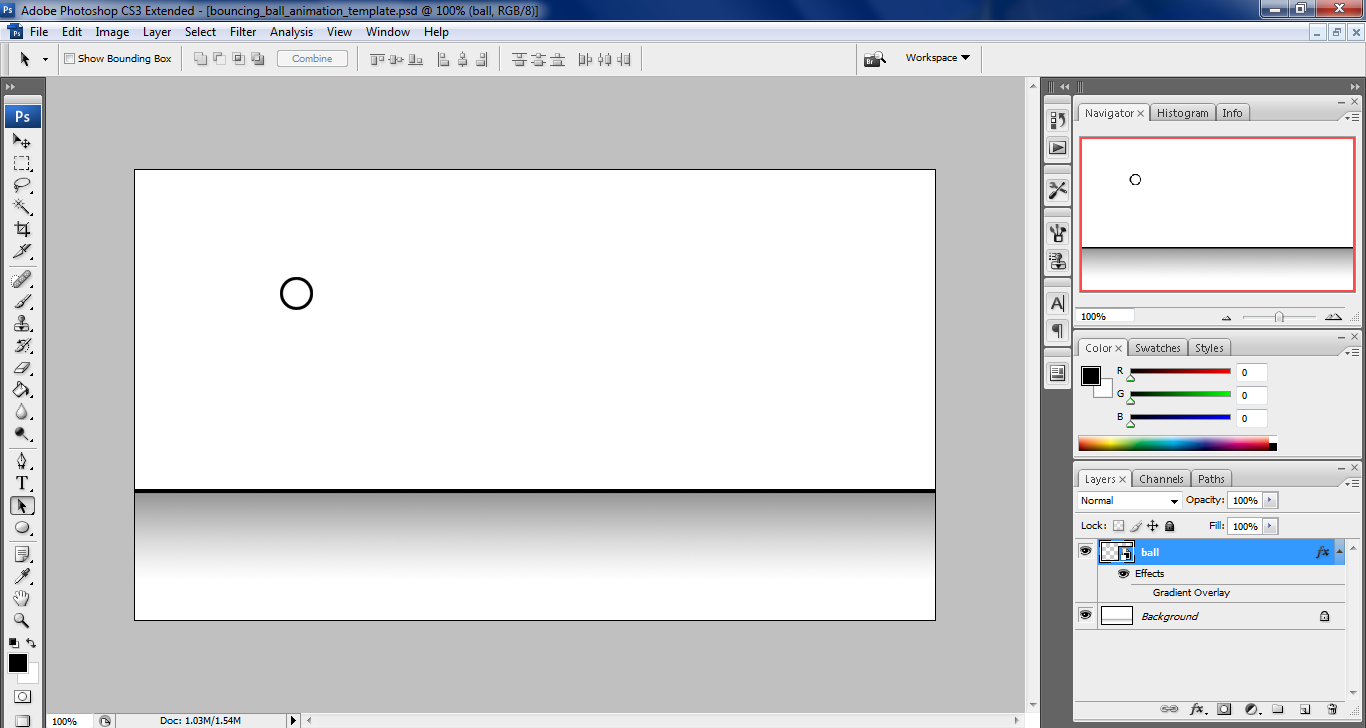
This tutorial will go over how to animate a bouncing ball in 2D using Photoshop (CS3). It will use the bouncing ball template pictured below as a starting point. The overall process will involve making a path of motion for reference, duplicating and positioning the ball to represent each frame, to finally creating and exporting the animation from Photoshop.

Path of Motion
The first step is to plan your movement. In the case of the bouncing it's a bunch of arcs representing how it bounces through the air. Create a new layer by going to Layer → New → Layer (Shift+Ctrl+n). In the dialog box that pops up, set the Name field to something like "motion_path". In the Layer tab on the right, you can click to select which layer is currently active. The layer that is active is where all of your brush strokes or transformation edits will go.
With the motion_path layer active, you can draw your path of motion in one of two ways:
- The easiest way is to just manually paint on the path of motion. In the toolbar on the left, click the brush icon or push the 'b' key. Try to do each bounce as an individual stroke, hitting Ctrl+z to undo until you get it to look right. However, be aware that without a tablet, it will be difficult to sketch in smooth arcs. (Also note that in Photoshop Ctrl+z only toggles between a single undo and redo. Use Ctrl+Alt+z to undo multiple steps back and Ctrl+Shift+z to redo multiple steps forward.)
- If you are feeling adventurous and want to get perfectly parabolic curves you can use the pen tool. Using the pen tool is a two step process. First you will create the path node by node, and second you will have Photoshop automatically trace it with the brush.

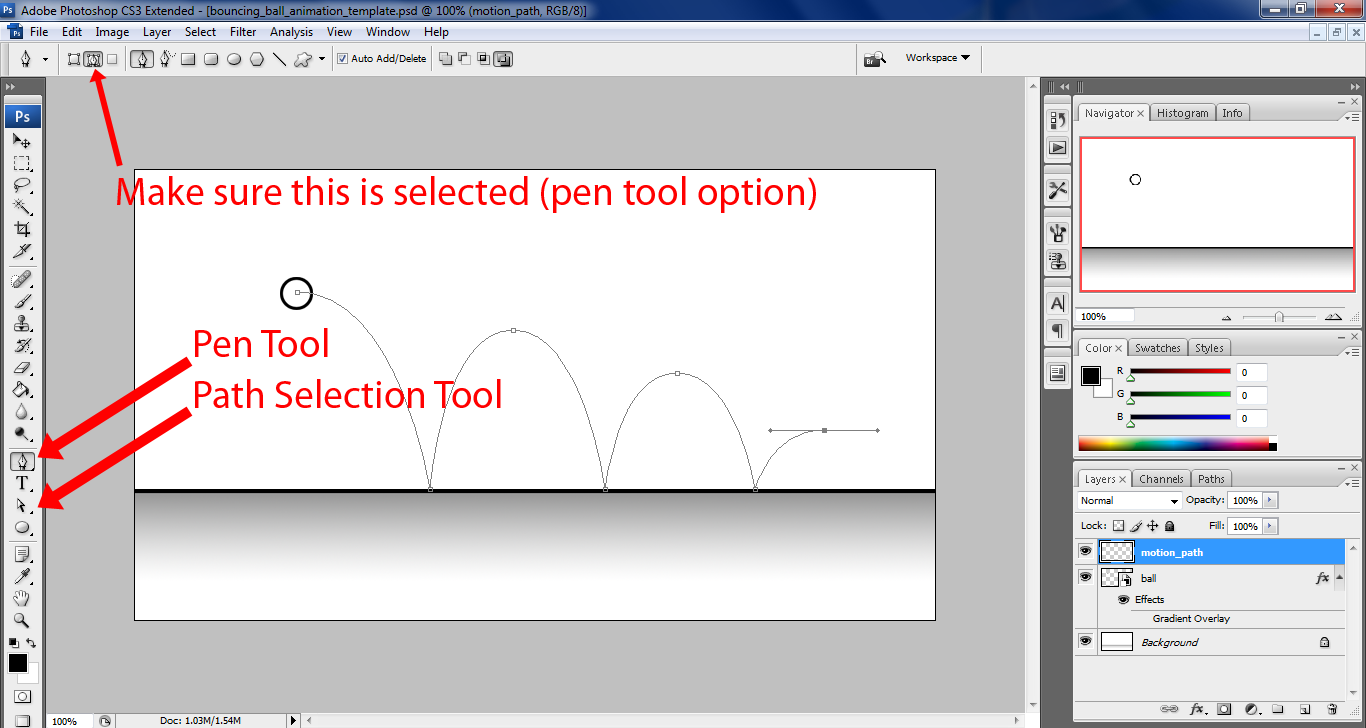
Selecting the pen tool, you can click around the screen to create the path. To make a smooth curve, left-click hold and drag each time you create a new path node. This will cause handles to appear that control the direction of the path. You may want to test this out a couple of times to get a feel for how it works. Repeatedly undo back to before you created the test paths. Make sure to select the option noted in the image above. This option turns off the path fill.
Once you've gotten the hang of the pen tool, it's time to start drawing the path of motion for the ball. Left-click hold at the starting position of the ball, hold shift before moving the mouse, then finally move the mouse and extend the handles out horizontally. The next node touching the ground is just a single left click. By not adding handles to the second node, the curve will end at the ground with a sharp point. For the next node, repeat the process of left-click holding, holding shift, and extending the handles horizontally. Alternate between these steps until you have a suitable path.
You can edit the nodes using the Direct Selection Tool. Hover the mouse over the Path Selection Tool on the toolbar, then click hold to bring up associated tools. Select the Direct Selection Tool. This will allow you to select and move individual nodes as well as their handles.

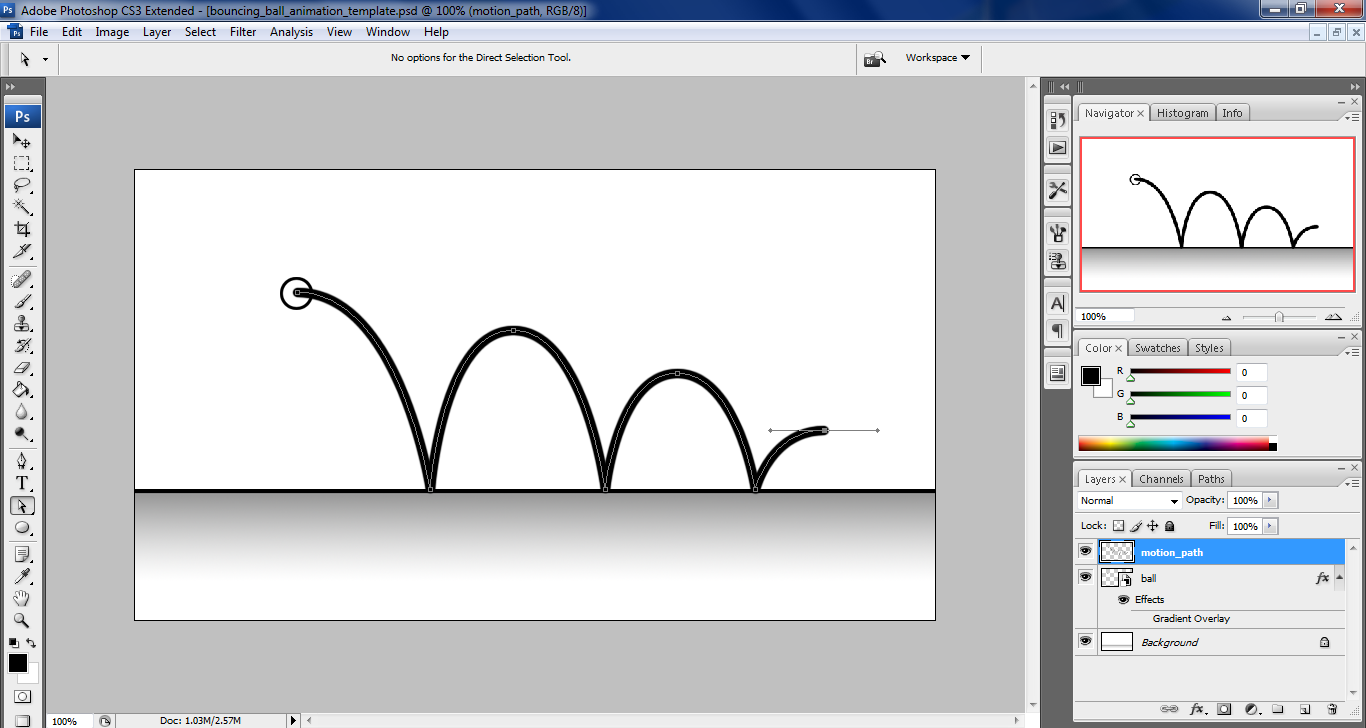
To finalize your reference for the ball's movement, make sure the motion_path layer is still selected, right-click the path and select Stroke Path... from the menu. This will trace over the pen tool's path using the paint brush settings. You'll probably want to modify the settings before this step. Activate the brush tool and right-click anywhere on the canvas to bring up the paint brush options.
Once you've finished, use the Path Selection Tool to select the path and delete it.
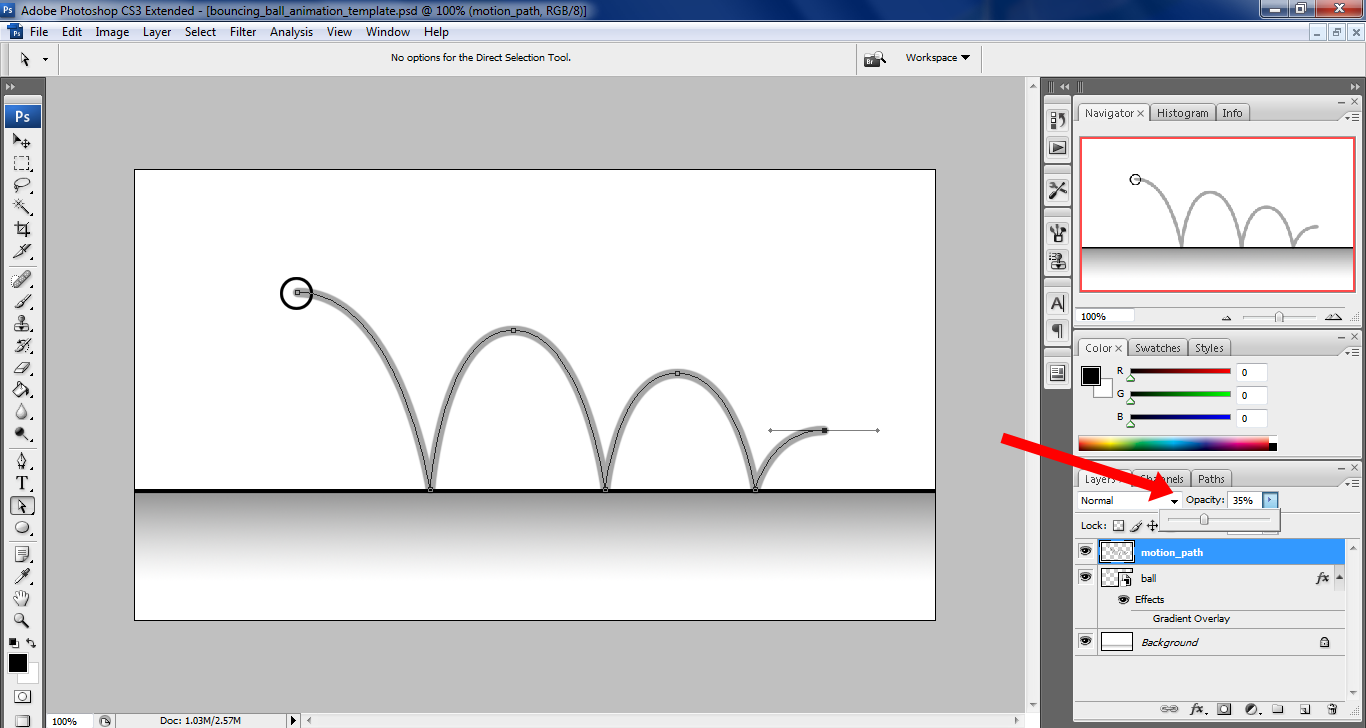
Whatever means you used to create the path of motion, you will want to dim it by lowering the opacity. This is so you can still use it as reference while making sure it doesn't get in your way. You will also want to click the lock below the Opacity field to make sure the motion_path layer cannot be modified.

Create the Individual Frames
The next step is to begin making the frames of animation. This will be done by duplicating the ball layer and repositioning it, with each duplicate layer representing a single frame of animation. Note that you'll be aiming for 24 frames per second and animating on two's, which means one "pose" of the ball will equal two frames (essentially 12 frames per second).
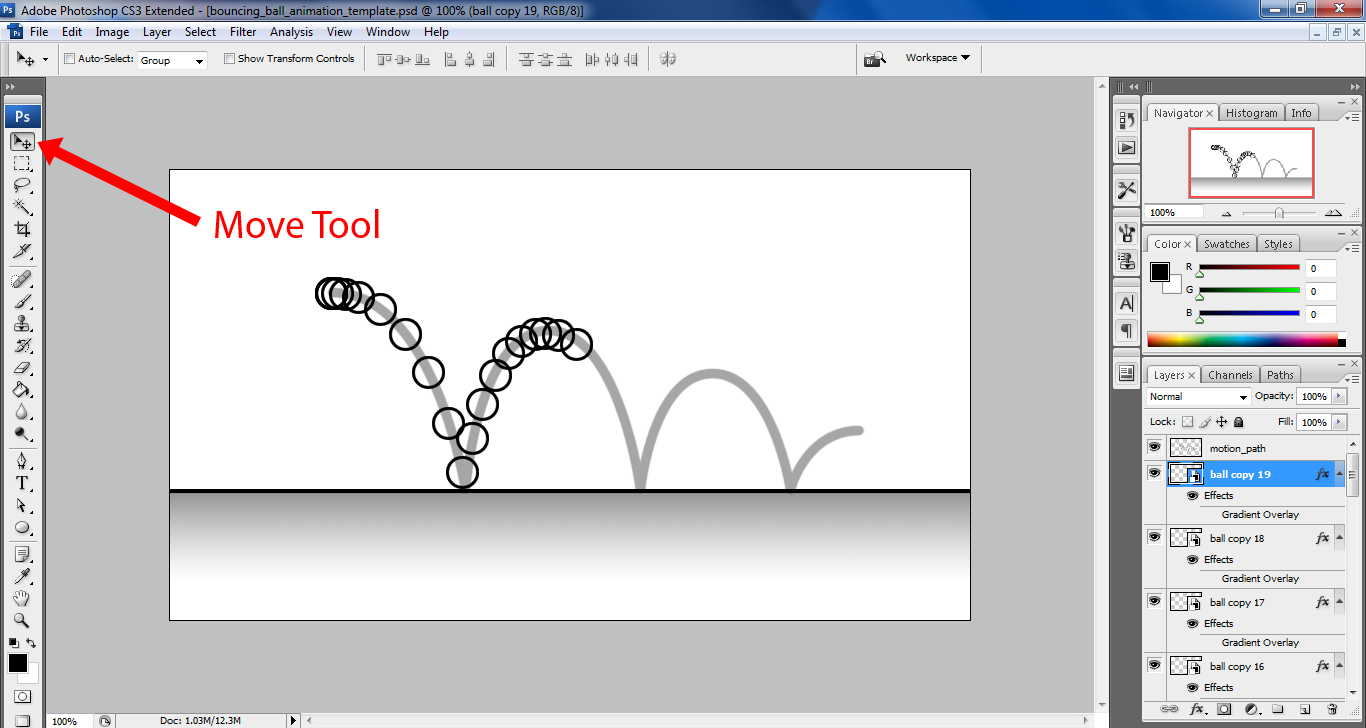
Start by duplicating the ball layer included with the template file. Select the layer and hit Ctrl+j to clone it. Then activate the Move Tool with the 'v' key and click to move the new layer around. Don't worry about squash and stretch in the beginning, just focus on getting the spacing correct and all of the frames defined. The process is basically just move, Ctrl+j, move, Ctrl+j, move, etc. It may also help just to tap the arrow keys for minute changes in position.
Keep in mind that though this example has one bounce, you will need to do three for your assignment.

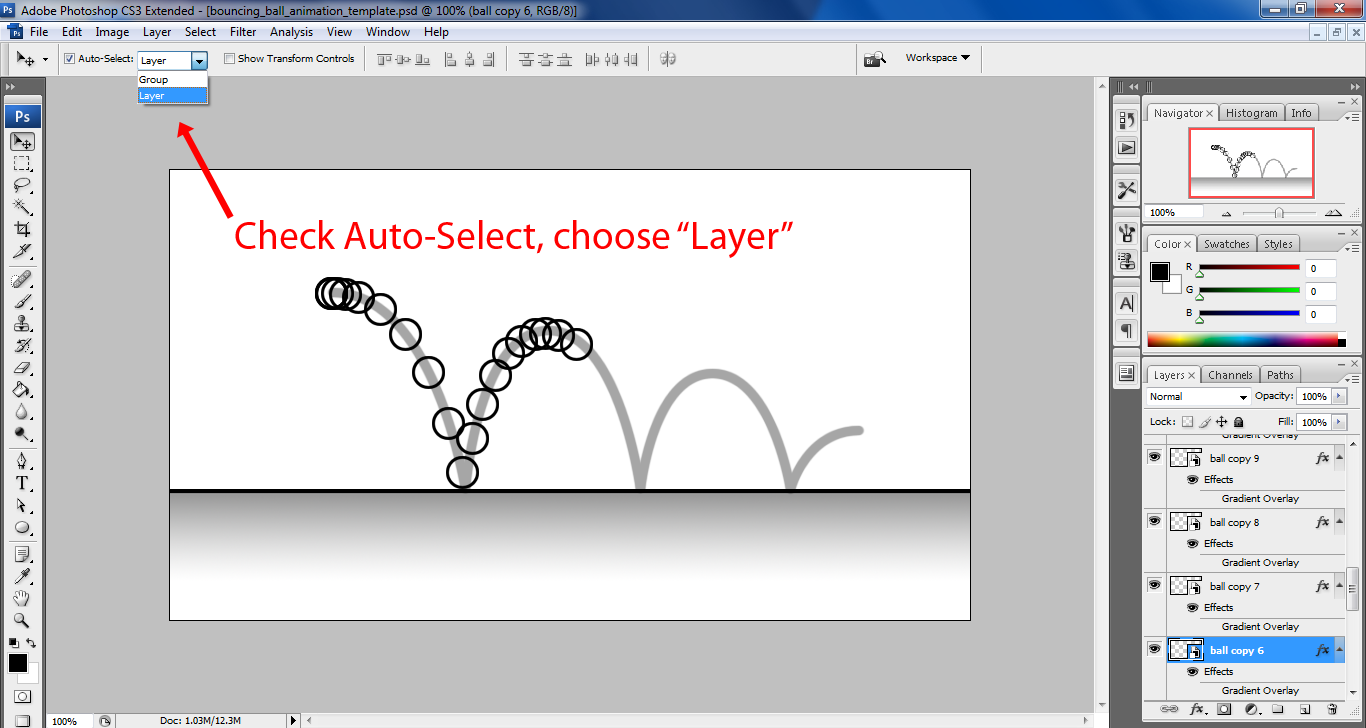
When making adjustments to existing layers, note that the appropriate layer needs to be selected for the Move Tool to work. Unfortunately, sifting through the Layers tab to find and select the correct layer can become quite a hassle. To make a layer be automatically selected when clicked with the Move Tool, check Auto-Select in the top left corner, and select "Layer" from the drop down menu.

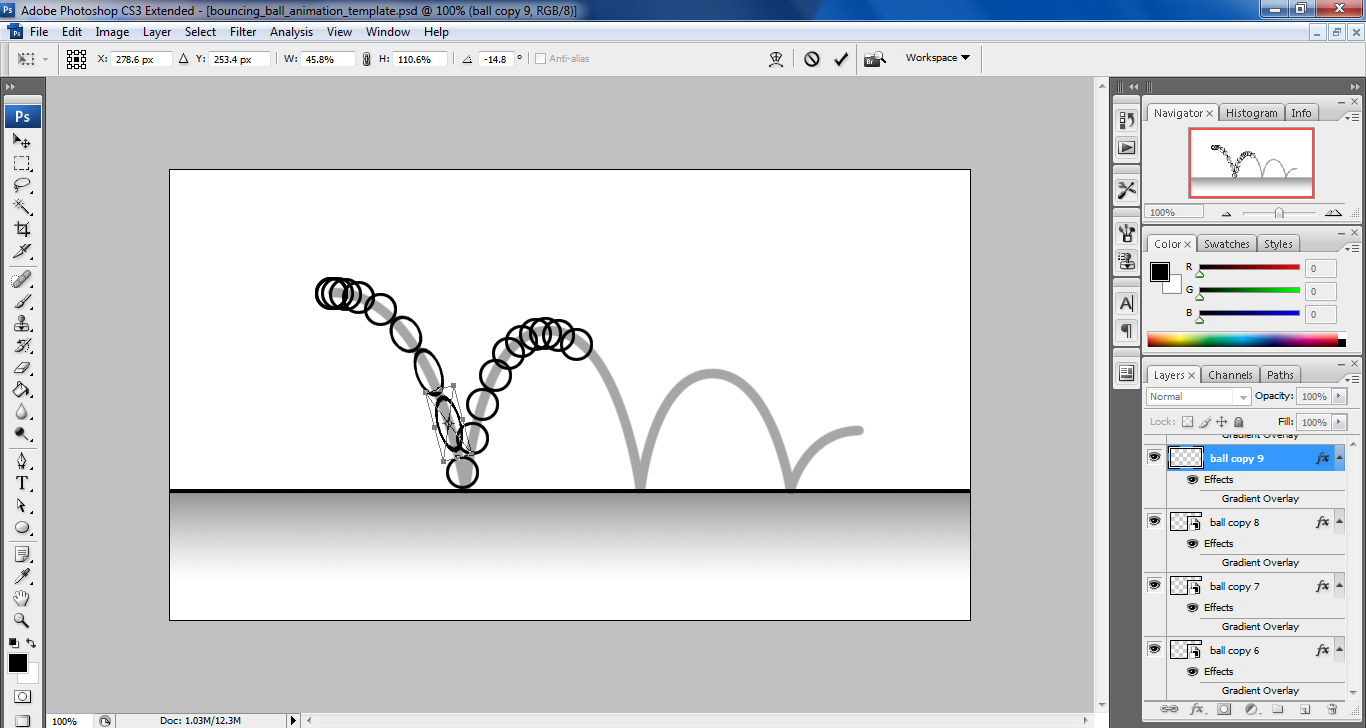
After each frame has been positioned, it's time to add in squash and stretch. Select the layer you want to deform, and hit Ctrl+t to call up the transformation options. You can grab the handles to scale the ball layer in either direction, or you can hold down Alt while doing this for symmetrical scaling.

When rotating it may help to move the pivot (the circle with crosshairs sticking out) to change the center of rotation. This can be particularly handy when orienting the frame of the ball on the ground.
As the ball deforms make sure it maintains its volume! Stretching should cause it to be thinner, squashing should make it expand. You may need to add an extra frame when the ball is touching the ground for a contact pose followed immediately by a squash.
Continue until the ball is oriented and deformed believably in each frame.
Define and Export the Animation
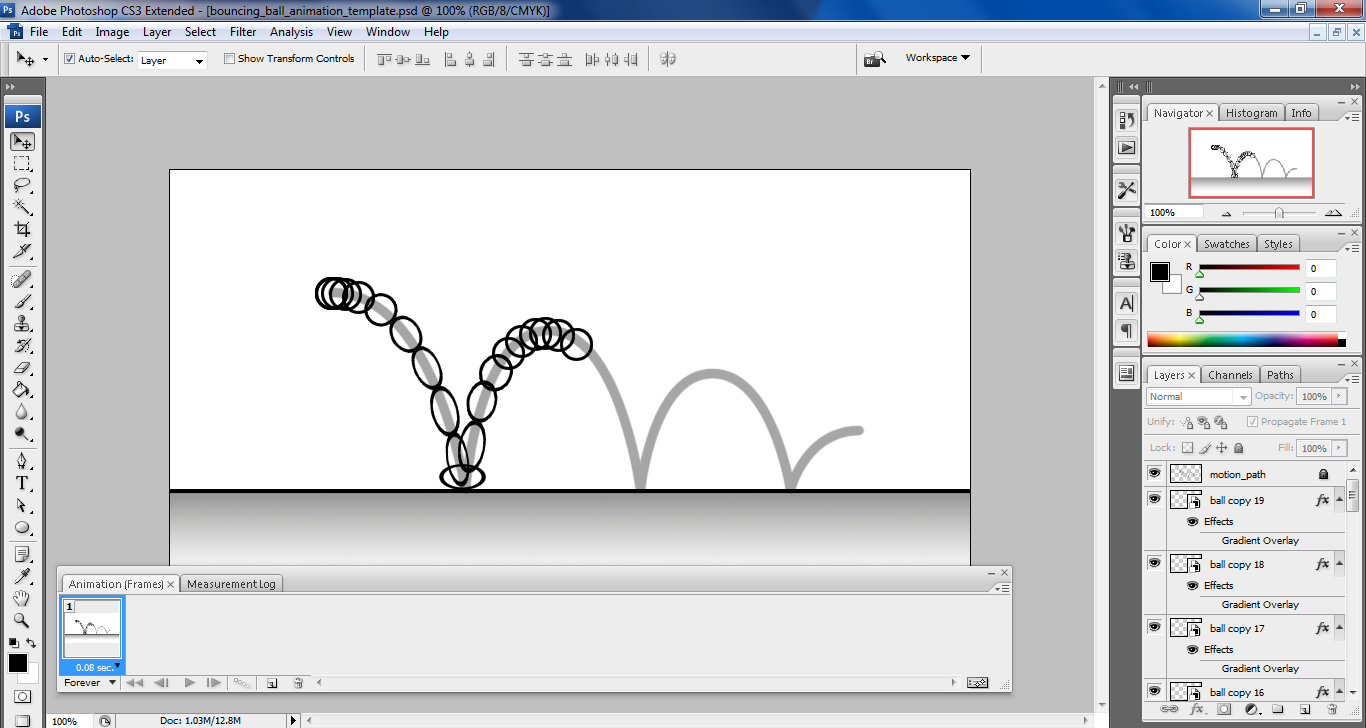
The final phase of 2D animation in Photoshop is creating a series of frames and specifying which layers are visible for each frame. Go ahead any open the Animation window via Window → Animation.

There should be one frame by default. Since you will be animating mostly on two's, you will want to set the length of the frame to 1/12th of a second (which is 0.0833 seconds). Click the time on the frame, select Other... in the menu that appears, and make sure the "Set Delay" field is 0.0833 seconds. Each frame will essentially just be a collection of toggled layer visibilities. Go ahead and hide all of the layers by clicking the eyeball symbol next to each entry in the Layers tab. You can also left-click and drag down and over the icons to expedite the process. Last, hide the motion path. Now you have a good starting template for your animation. On this first frame, make the first ball frame visible.

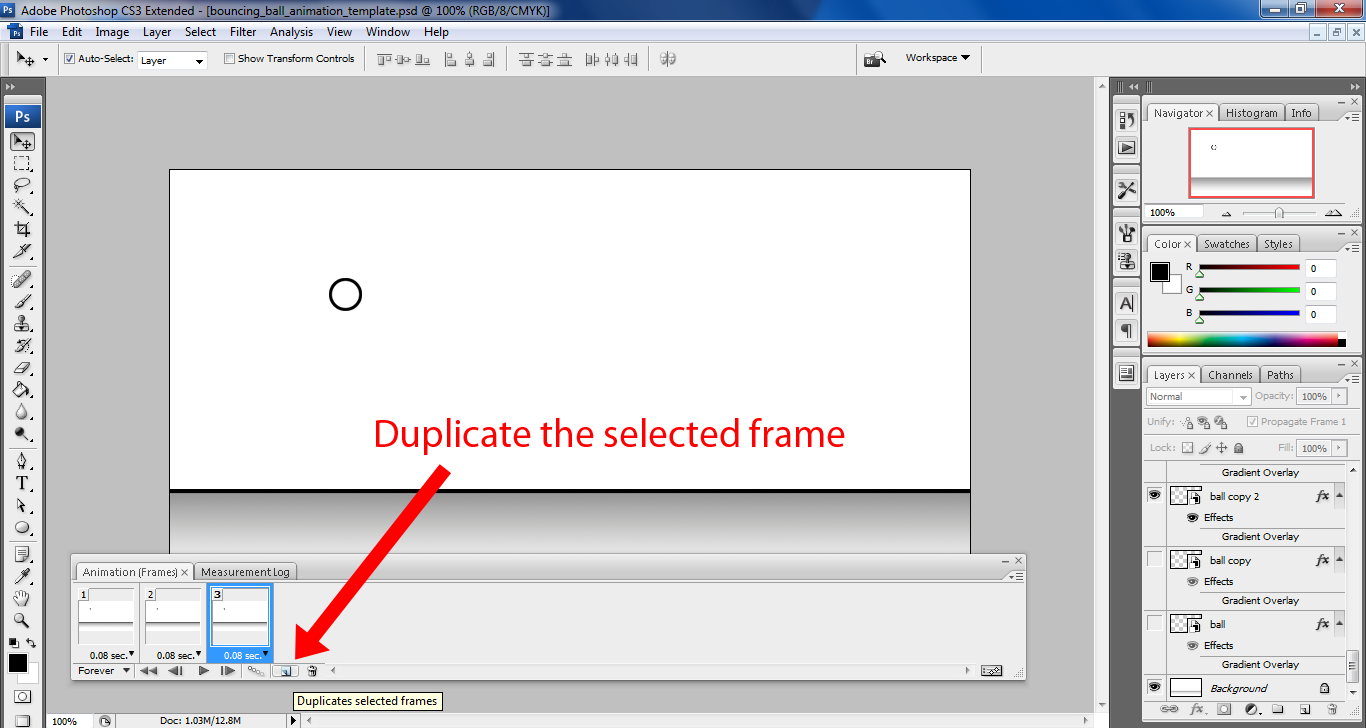
For each subsequent layer, click the "Duplicate selected frame" button indicated below, hide the prevous ball frame, and show the next ball frame. It is a bit tedious, but once you have everything set up it is easy to further tweak your motion.

Hit the play button and let the animation run through a few times. See how the timing works. Add and remove frames as needed. The miniature trash can icon will delete the selected frame (though not the layer itself). Some of the frames may also benefit from being on one's, particularly when the ball is zooming toward the ground. One's in this case would equate to a Frame Delay of 0.04167 seconds.
Adjust your poses. It can be helpful to have a frame at the end of the animation with all layers visible so it is easy to see how your overall motion looks and thus how any modifications look in context.
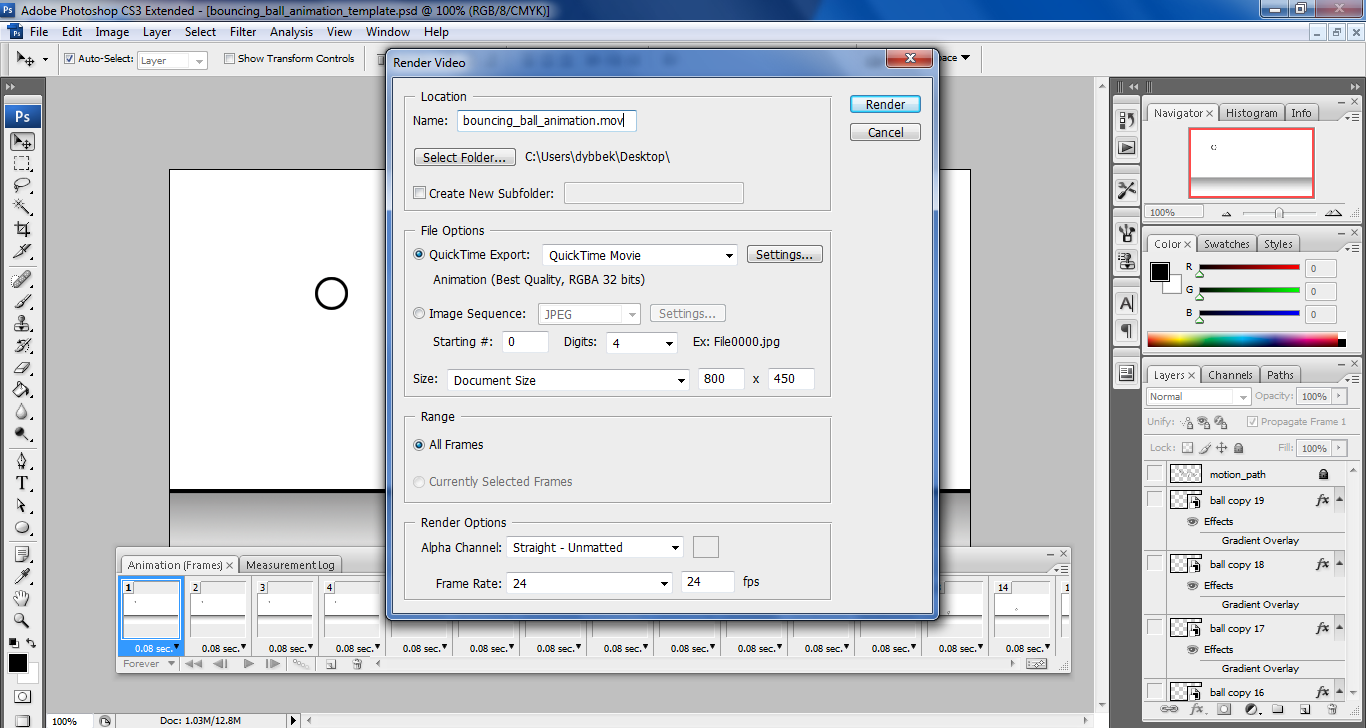
When you are happy with your animation it is time to render it to video. Go to File → Export → Render Video.... The most important setting is "Frame Rate" at the bottom of the window. Set that to 24. For the purposes of your assignment keep the other settings the same (QuickTime Movie export is what we want).

You can see the video produced by the demo here. Note that it would not be a good idea to use this video for any sort of timing/spacing/squash/stretch reference.
Back to Assignment 1