Project 3a: Shading
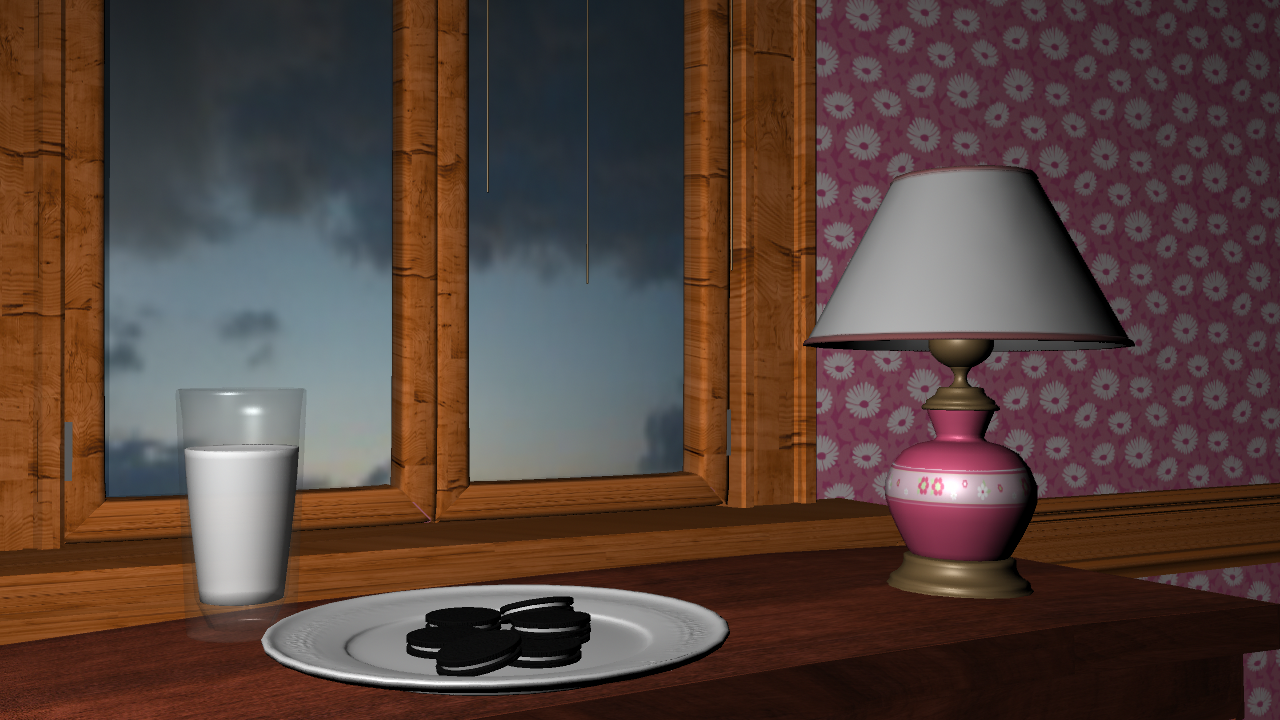
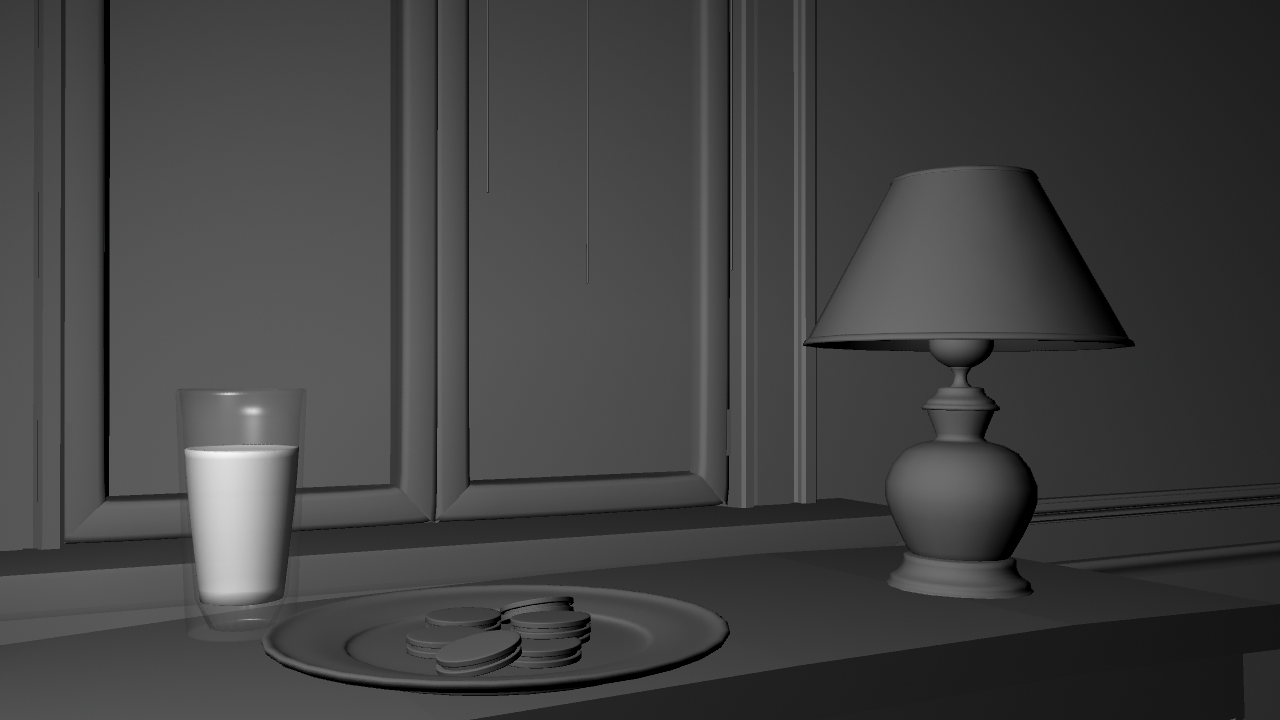
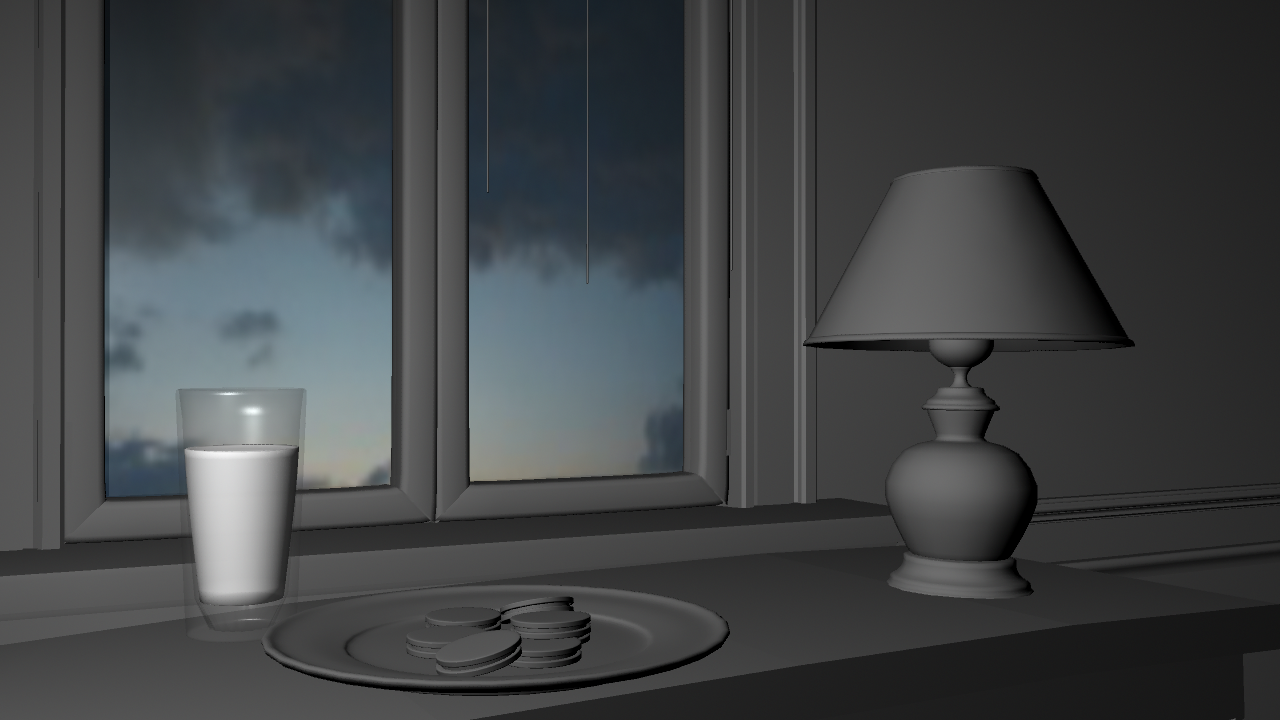
Shading is the process of defining the color, texture, shininess, and various other attributes of an object's surface. This project will be more of an exploration of Maya's shading capabilities. The render node system is fairly simple, it is just a matter of combining different aspects of it to create a good result. We will provide a general direction to start in, but you will be expected to fill in the details. We will be using the Room file as well as these images for this assignment.
When tweaking shading attributes, you generally want to get feedback as quickly as possible. Enabling High Quality Rendering will give you a good idea what things will look like, but this representation is still rather crude. For a higher quality view of the scene, use the IPR (Interactive Photorealistic) Renderer. Open the Render View, but instead of rendering like normal, click the IPR Render button (![]() ). This will appear to render the render the scene as normal, but when you drag select a part of the image it will dynamically update when you change the material attributes.
). This will appear to render the render the scene as normal, but when you drag select a part of the image it will dynamically update when you change the material attributes.
- For the glass of milk, a Phong shader is recommended. In general, Phong shaders are good for sharp highlights while Blinn shaders are good for broad highlights. Adjust the color, transparency, and shininess until the objects appear correct (Correct in this case means realistic looking). As you create new shaders, be sure to name them as you go.
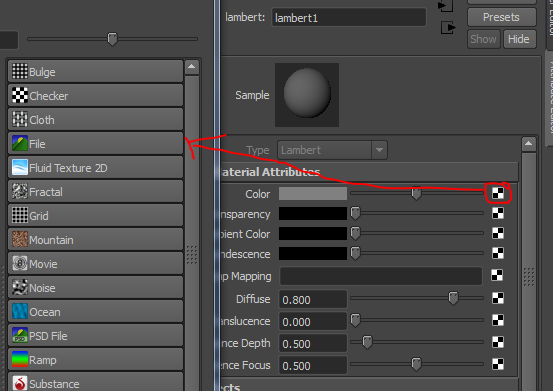
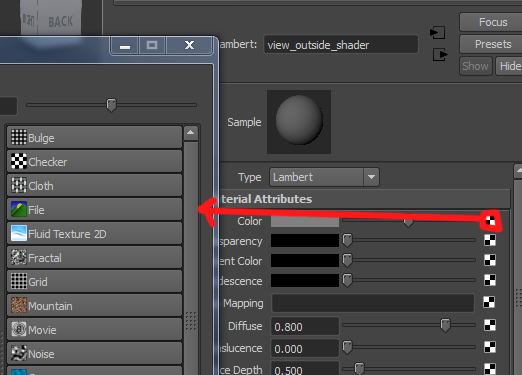
- Before we give a similar treatment to the windows, we're going to add a shader to the plane outside the window labeled "view_outside" in the outliner. Apply a lambert shader to the plane. Click the black and white checkered box beside the color attribute in the Attribute Editor. Select the file node and set the path to the provided texture outside_view.png. You may also find a texture online, as long as it's a realistic setting.
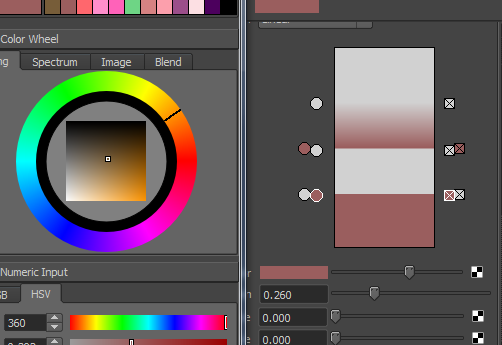
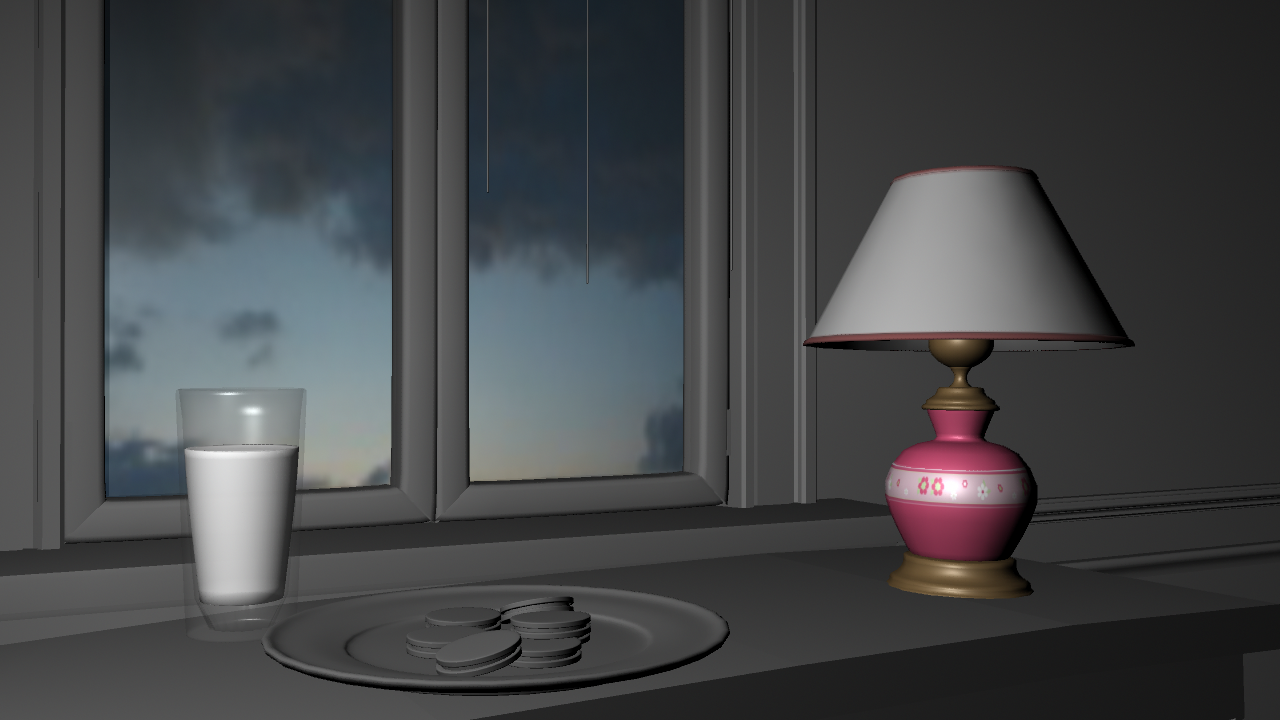
- Now we want to start working on the lamp. Apply a new Lambert material to the lamp shade, then click on the checkered box next to the color channel and select a Ramp node (note that this differs from a "Ramp Shader"). You can modify the Ramp's attributes to match the images below or devise your own color scheme and pattern. Try playing around with U and V wave, noise, and noise frequency to get cool effects.
If you want to get really tricky, you can even map image files or other Ramp nodes into the individual color channels of the lamp shader's Ramp. Be careful about not making the shading network too crazy if you do this, though. - For the body of the lamp add a blinn material attribute. Remember that you should be naming your shaders. We are going to map an image into the color channel. You can use one of the images provided (girl_lamp_border.png, or boy_lamp_border.png) or create your own in Photoshop. Click the black and white checkered box next to "color" in the attribute editor and select the file node in the window that pops up. Set the file path to the image of your choice.

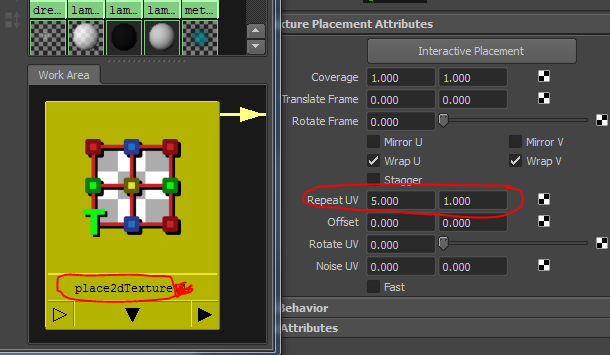
If you find that the image isn't looking quite as you expected (squashed or stretched) try messing with "Repeat UV" x and y axis until it looks how you want. You can access this by clicking on "place 2dTexture" in your hypershader.

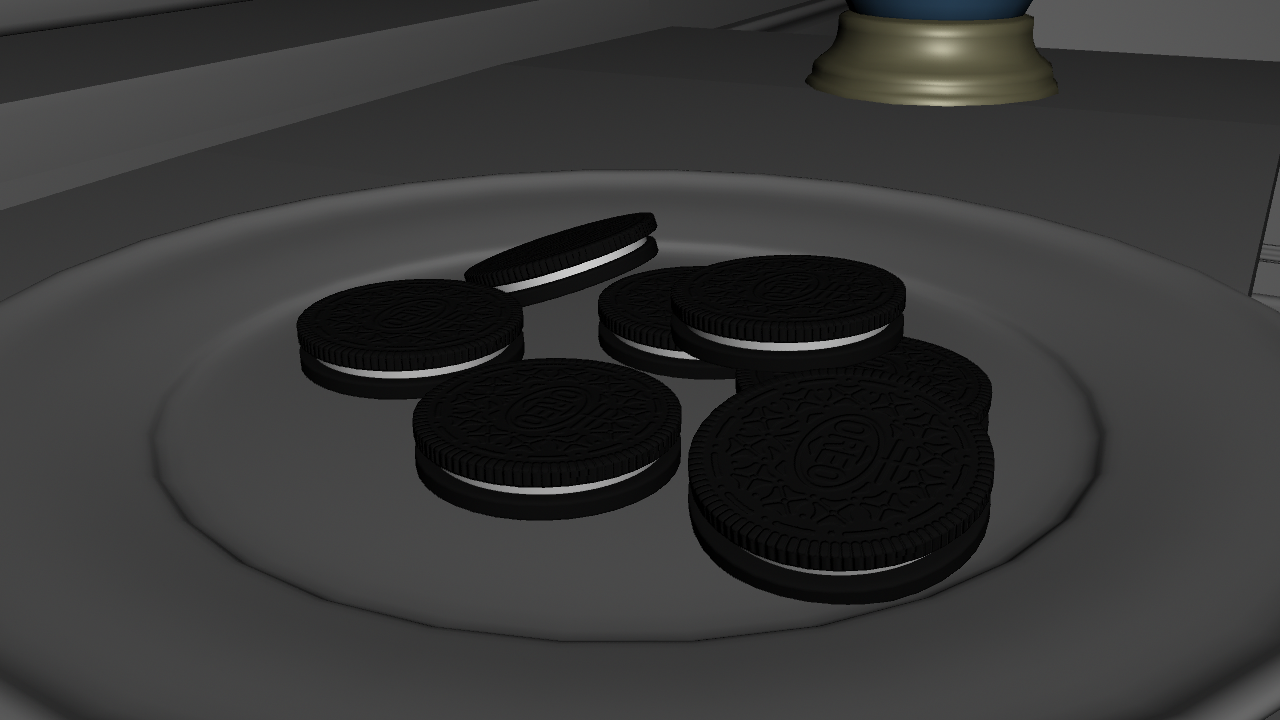
For the top and bottom metal parts of the lamp add a blinn material attribute. To get the color seen in the image below, double click on color and in the HSV tab and insert these numbers: H: 35 S: 0.519 V 0.468. You can use a different color appropriate to your theme, but at minimum your material should appear metallic. Don’t forget to shade the prongs and the light bulb. You can give the light bulb the same material as your windows. - Now we're going to shade the oreos and add a bump map. Yay! To better understand how a bump map works, read the shading exercises. A bump map is already provided for your use, so it's all good in the hood. Make the oreos a lambert and paint it black, but not too dark. Here is a good shade: H:0 S:0 V: 0.081. Under "Common Material Attributes" you will find the Bump Mapping channel. Click the little black and white checkered square, select the File node, and set the path to oreo_bump_map.tif. You can change the intensity of the influence of the bump map by changing the value of "Bump Depth" under "bump2d1" in the Attribute Editor. You can access this via the hypeshader as well. Now (using another lambert) shade the fillings in your oreos.
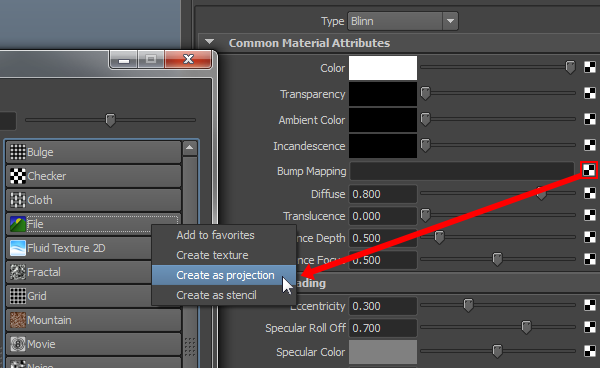
- We are going to have more fun with bump mapping and show you a second way to add a bump on the plate. Apply a blinn to the plate. When mapping a 2D texture render node, you can choose to map it as a normal texture (which is done by default), as a projection, or as a stencil. You can access these options by right clicking on the File node in the Create Render Node dialog box. For the plate's bump map, do this and choose "Create as projection".
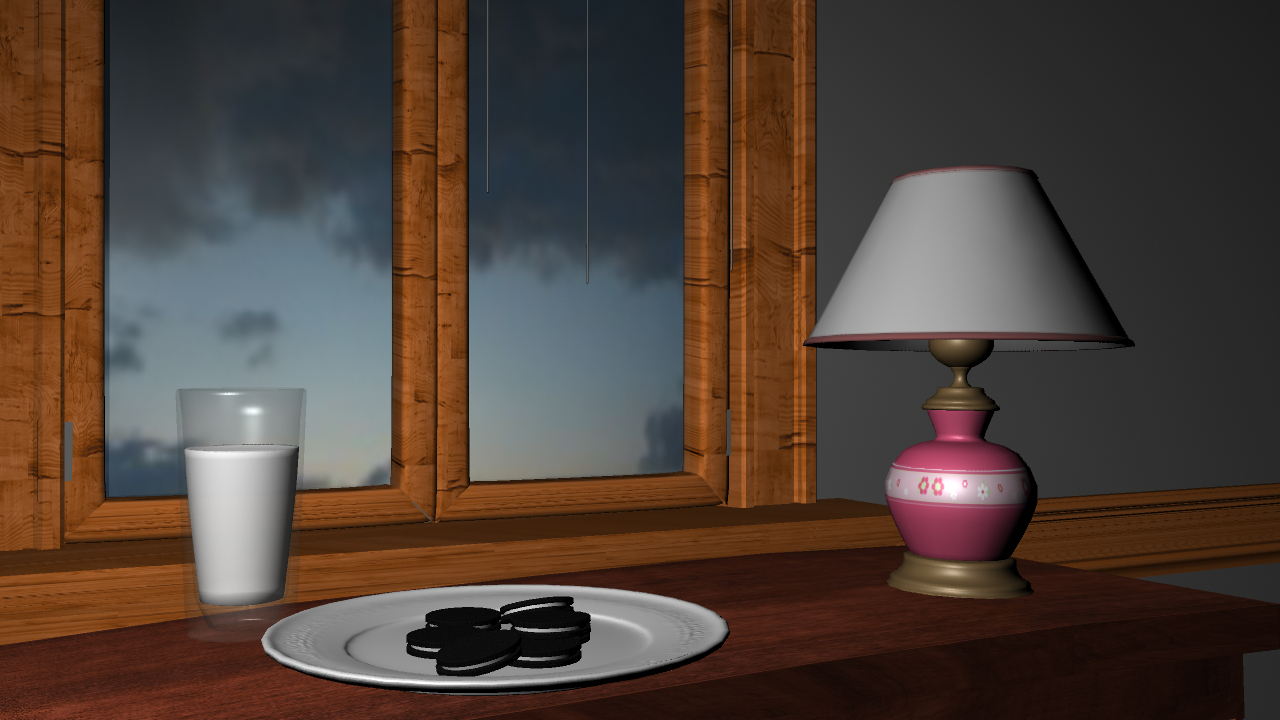
- Now we are going to shade the dresser using another lambert. The dresser is made up of two objects: the top and the sides. Similar to how we applied the bump map to the plate, we are going to project a texture in the color channel using either the file wood.jpg (or a wood texture you have found on your own) on the top part of the dresser. For the sides of the dresser we are not going to project the texture. Instead of right clicking on the file node and setting it as a projection, simply just click it, and set the path to wood.jpg (or your own texture) again. In your hypershader, select “place2dTexture” and in the Attribute Editor increase the value of “Repeat UV” until it looks good. Do the same for the trimming on the walls and around the windows. Additional wood textures, wood2.png and wood3.jpg, are available but feel free to search for your own. CG Textures is a good website to look around for textures. Mess around with settings to try to make it look as good as possible

- For the wall project a texture through the color channel. There are two wall paper textures provided for you, but you can also find one or make one yourself in Photoshop. Make sure it is tiled. Adjust the Repeat UV until it is a reasonable size and proportion. Note that the U and V repetition don't need to be the same.



Now shade your windows similarly to how you shaded the glass of milk, applying a new Phong shader.
Note: If you want your window or glass to reflect the image of something that does not appear in the scene, you can map a file to the reflected color channel under specular shading. This is entirly optional.






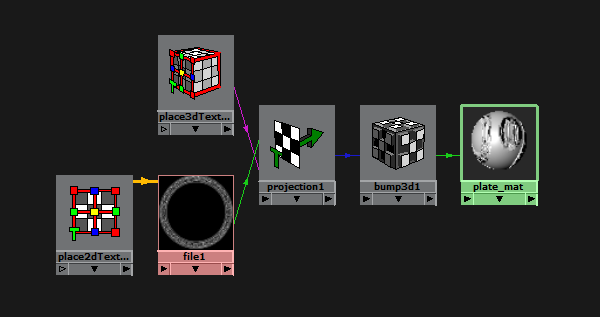
This will automatically set up a series of render nodes that all serve to project a given 2D image onto a 3D object, in this case the plate's bump map onto the plate. Go to the Hypershade, right click the plate's shader and select Graph Network. Select the file node and set the path to "plate_bump.jpg". The shading network should now look somewhat like the one shown below.

The most important node in this network is the Place 3D Texture node which determines the dimensions and direction of the projected texture. Select this node and in the Attribute Editor click on Interactive Placement. This gives you a specialized interface for placing the projection. Luckily the standard translate, rotate, and scale tools work as well.
Go ahead and try to place the bump map over the plate. You can see your progress by using IPR Rendering. An alternative option is to use High Quality Rendering in the viewport, however this causes Maya to run incredibly slow. (BIG HINT: Set the rotate X of the Place 3D Texture Node, which is the leftmost rotate box in the attribute editor, to 90. Then click "Fit to Group BBox".)
Once you are done aligning the bump map, you can adjust the bump intensity by selecting the Bump 3D node in the shading network and altering its Bump Depth attribute.