Animation Principles
(Flash player is required to view the examples.)
Though originally defined by Disney for 2D animation, the twelve animation principles are still essential guidelines to follow when animating in 3D. This is just a brief overview of a handful of the principles to give you better idea of how to improve your motion in both the bouncing ball and mousetrap assignments. For a more detailed description of them read John Lasseter's paper, or most optimally acquire and read through a copy of Richard William's The Animator's Survival Kit.
Squash and Stretch
Squash and stretch is the exaggeration of a non-rigid body's deformation as it moves. In general, squash is used to show force of impact or anticipation, while stretch indicates acceleration or velocity. For example, a falling rubber ball may begin to elongate as it speeds up. It will then squash when it hits the ground, its speed on impact determining how extreme the deformation is. When leaving the ground from its bounce, the ball will be temporarily stretched again before gravity slows it down.
Click the image to see the bouncing ball animation. The one on
the left has squash and stretch, and one on the right does not.
One very important rule of squash and stretch is that volume should always remain consistent. In the bouncing ball example above, when the ball squashes it scales down in addition to expanding outwards, thus retaining the same volume. Similarly, it becomes narrower when stretching.
Though it is used many times just for comedic effect, squash and stretch generally makes animation look more natural, alive, and interesting. Note the difference between the two jumping mice loops below. The one without deformation looks stiff, whereas the one that uses this principle is more organic and alive.
Click the image on the left to see the mouse without squash and stretch and the image on the right to see it with.
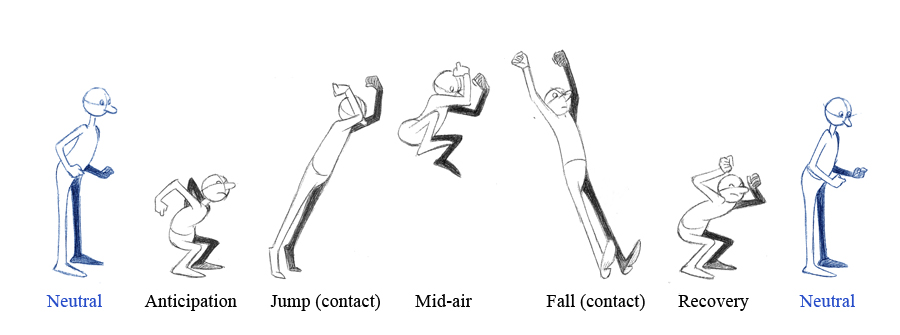
Squash and stretch is not just limited to the deformation of organic bodies. Its basic concept carries on to all forms of posing and motion. The drawings below represent the major poses of a jump. The character's body parts barely deform if at all. Instead the squash is represented by the crouch in the Anticipation and Recovery poses, and the stretch is contained in the Jump and Fall poses.

Poses from the Animator's Survival Kit
Anticipation
An action can be divided into three phases: preparation for the action, the action itself, and termination. Anticipation is the preparation, and it tends to be the longest and most important part of an action. It helps set up what a character is about to do and directs attention to where the movement will take place, so that once the action happens the viewer will better understand what is going on. Anticipation in its most basic form is an action that takes place in the opposite direction of the main action. Some common examples are the wind-up for a pitch and the crouch before a jump.
Click the image on the left to see the mouse jumping without anticipation and the image on the right to see it with.
Every major action should have anticipation in some form. The greater the action, the longer and more exaggerated the anticipation should be. Several smaller actions may even be used in preparation of a larger one. Take a look at this clip from the short Kiwi (1:39-1:52). If you haven't seen this short yet, you may want to watch the whole thing first. Here the action is so dramatic that the anticipation spans several shots. We see the kiwi looking where it wants to go, executing a two level preparation for a run (stepping back then peddling mid-air), and then finally darting forward and jumping. There's even a brief moment of hang time afterward in anticipation of the dive.
Ease In and Out
One common problem in beginning animation is character motion that tends to start, stop, or change directions abruptly, resulting in robotic movement. An easy way to fix this is to use the ease in and out animation principle (also referred to as "slow in and out"). A natural example of this principle can be seen in the pendulum below. As gravity overtakes the pendulum it begins to slow down to a brief stop, until it begins accelerating again in the opposite direction.
Click the image on the left to see the pendulum swinging without ease in and out and the image on the right to see it with.
The concept of gradual acceleration and deacceleration in the pendulum example is useful to keep in mind when timing out character animation. Even in small doses of two or three frames, easing in and out of poses where appropriate will aid in creating smoother motion, reducing the mechanical start/stop feel that can sometimes creep into animation.
Arcs
When animating, it is important to keep track of the paths your character and their limbs take while moving across the screen. Instead of translating directly from to point to point in straight lines, they should move in arcs. Ultimately, this will help your animation flow more naturally and look less robotic.
Something like a bouncing ball with forward momentum already has this concept built in; the path it takes through space is just a series of parabolic curves. The same idea applies to the motion of full characters. Take a look at this clip from the 2006 Animation Mentor highlight reel (0:50-1:04). Look at the position of the character's hips as it moves. Even between jumps, the hips always move in arcs. Notice that both the feet and the head move along their own arcing paths as well.
Overlapping Action and Follow-through
Overlapping action is the idea that parts of a character don't move all at the once or one at a time; they start and end moving at different times, resulting in overlap. This not only applies to how a character's individual limbs move in relation to the rest of their body, but to how broader actions blend into a sequence of movements. Animation that utilizes this principle will look more fluid and alive since it is more natural for actions to flow into each other than to happen one by one.
For overlap on individual parts of a character, generally one part leads the primary motion while other attached limbs and appendages follow. Take a look at the two examples below of a raised arm being lowered. The upper arm leads the movement in both cases, however in the example to the right the forearm lags behind the upper arm and the hand lags behind the forearm. Also notice that the upper arm reaches its end position first, followed by the forearm, which is then followed by the hand. The key attribute is that each part only follows the movement of their parent limb. They do not move in parallel and do not end their movement at the same time like in the example to the left.
Click the image on the left to see the arm being lowered without
overlapping action and the image on the right to see it with.
Coupled with overlapping action is follow-through. When a leading part ceases motion, attached parts will continue moving until they, too, settle to a stop. This is similar to how long hair on a runner who has just come to an abrupt halt might move. Follow-through also more broadly describes the continuing motion in the third and final "termination" phase of an action. For example, when a baseball leaves a pitcher's hand, the main part of the pitcher's motion is done but they must still follow through with their continued momentum before completely finishing the action.
Watch the jump below for an example of both overlap and follow-through. Pay attention to how the tail moves. Even after the character has recovered from the jump the tail continues to settle from the impact. Here the tail is also an example of the secondary action principle. The tail is not necessary for the animation to work, but it supports the main action.
Click the image to see Lieutenant Dan jump.
Pose to Pose and Straight Ahead Animation
There are two different animation methods to consider: pose to pose and straight ahead.
Pose to pose animation involves defining a set of "key" poses which represent the extremes of a particular action. The ball from the graph editor exercise is an example of this. Each time it reaches the highest point of a bounce and each time it hits the ground is a key pose. After the main poses are set, additional poses (referred to as "in-betweens" or "break-downs") are added to further define the motion. Though in the graph editor exercise you modified tangents to change how long the ball stayed in the air and how fast it moved upon bouncing, these things could have also been specified by creating in-betweens.
Straight ahead animation is more freeform. After the first frame is defined, subsequent frames are completed one at a time until the entire animation is finished. This can result in some interesting and fluid motion. Check out this clip for an example of 2D animation created with this method. Unfortunately, straight ahead animation is much harder to plan out, re-time, and modify. Iterating might entail redoing large chunks of motion, which is a very time intensive process.
Though the general workflow we use for 3D animation is pose to pose, there are times when frame-by-frame straight ahead animation is quite useful (especially in the final polishing stage of motion). For example, the overlapping action on the character's tail in the above clip was fine tuned using straight ahead animation.
Reference and Planning
Reference and planning are not animation principles, but they are still two very important phases of animation. Researching the actions you are trying to animate will both make the process easier and improve the final product.
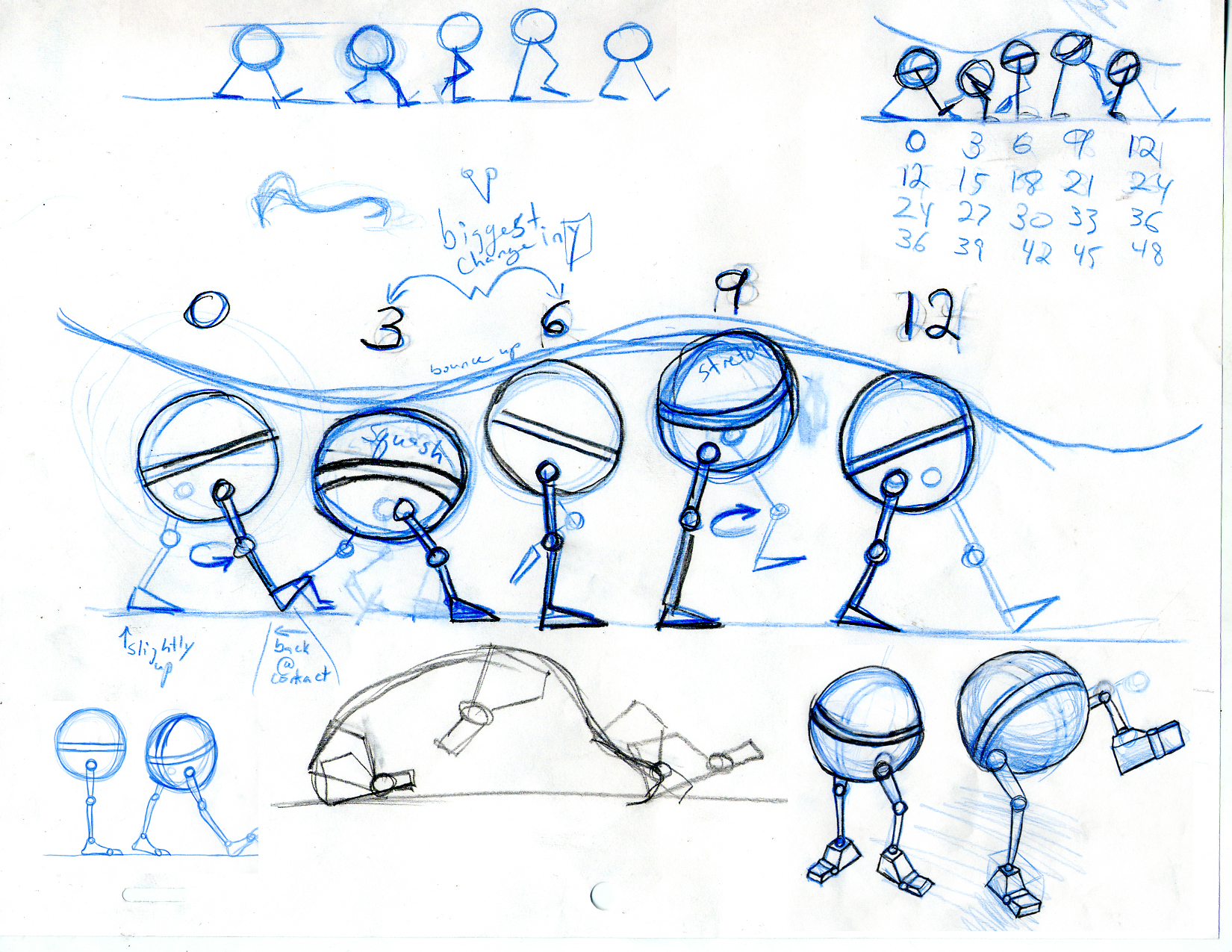
To determine the first set of key poses for any particular action, you will first need to examine some form of reference. This can be a combination of video and/or observation. The next step is to figure out the minimum number of poses necessary to make an action understandable. For example, it only takes about five key poses for a jump to read as a jump. These poses can then be drawn out on paper in the form of a planning sheet. Making a planning sheet is a very useful process, as at this stage you can quickly sketch out different ideas to see what looks and reads best. It can also be helpful in working out timing.

Once you have your final planning sheet you can start transferring the poses to your character in Maya. Before you start, go to your Animation Preferences and set the default in/out tangents to clamped/stepped, as initial posing should be done in stepped mode. Since timing will not be an issue at first, it is fine to just arbitrarily create a pose every ten frames or so. For each new pose, it will be important to key all of your character's controls on the frame containing the pose - even if certain parts of the body do not move much from their previous position. This is both for consistency and so that your character will move more predictably when you start splining.
Timing
When all of your poses are finally in Maya, you can begin timing them out. Timing is also one of the animation principles, and it can be a very difficult one to pin down. It is almost impossible to get it right on the first try. Don't be afraid to repeatedly tweak your motion and playblast to check. One or two frames can make the difference between too fast and jumpy or too slow and floaty. Remember to select all of a character's controls when shifting poses around in Maya, otherwise you might end up with offset keyframes and a messy timeline.
Click the image on the left to see the mouse jumping with bad timing and the image on the right to see it with better timing. Note that in the version with bad timing the anticipation is short and the air time is floaty.
After you get timing that looks correct, start adding in-between poses. You can use in-betweens to define your motion arcs, add overlapping action, and fully implement squash and stretch. As you add more poses, you may find that timing will need additional adjustment. When you have a sufficient amount of poses and good timing, use the Graph Editor to spline your animation.