Emotiverse
An innovative solution to improving mood and productivity
Team




Problem and Design Overview
Music has been used for centuries by ancient cultures to improve well-being and happiness. Research has shown that listening to music has significant health benefits by reducing anxiety, which can lower the risk of various health problems such as depression. University students often confront high levels of stress and anxiety from academic pressures and personal experiences, which adversely affect their mental and physical health. Despite the awareness of these negative emotions, they often struggle to find healthy coping mechanisms to manage and alleviate these unwanted feelings.
To address this issue, we offer a unique approach that includes music, social interaction, and mood tracking within a metaverse. Our mood tracking system helps users identify and reflect on their emotions, while simultaneously use to generate personalized playlists to improve or maintain their emotions. Additional features, like avatar customization and engaging with other users, create an extraordinary experience that will further help regulate emotions and increase productivity among college students.

Emotiverse uses music to create a social and productive environment.
Design Research Process and Key Insights
The goal of our design research aimed to understand how people engage with music and their experience with existing music applications. We conducted semi-structured interviews with four college students who interact with existing music applications regularly. This method allowed us to gather data on their music listening habits, preferences, and experiences. Additionally, we conducted secondary research to better understand the current market and its existing applications. Our goal was to gather insights and find commonalities among functions the participants find useful or need improvements. Then, use these commonalities to help us design a new application that combines music and mood that better meets our audiences needs and desires.

Our initial sketches of a metaverse-like mobile application and a remote controlled Bluetooth display speaker.
Immersive Design to Improve Concentration
The insight emerged from a synthesis of our partcipants habits and preferences, combined with what we found in secondary research. From the interviews, we discovered many common habits and preferences when listening to music, such as they tend to listen to music when they want to be productive or to feel relaxed. However, for some participants, music with lyrics and phone notifications can be distracting. This insight shows that current music streaming apps often don't make recommendations based on the listeners current needs nor provide environments to maximize the effect of music. To address this, we aim to design a music app that creates an immersive environment where it will help listeners maintain their focus and productivity. We plan to achieve this by recommending various types of personalized playlists based on the listeners goal, such as upbeat music to maintain a cheerful mood or non-lyrical music or white noise to create a conducive environment for concentration. To further enhance the immersive experience, we plan to design a Bluetooth speaker that will display various types of animations to help reduce possible distractions.
Simplifying Music Sharing
This insight emerged from user feedback and secondary research on social interaction and music discovery. We found that our participants like to share music but existing app features for sharing are cumbersome. For example, the sync share feature, which allows users to listen to music together, is not widely used due to the complexity of setting it up and learning how to use it. We aim to simplify sharing with an intuitive, user-friendly feature that encourages social interaction and music discovery.
Personalization and Recommendation
The insight came from user feedback and secondary research on the importance of personalization and recommendation in music applications. Our interviews revealed that participants create playlists for various moods and occasions. They discover new music mainly through app recommendations and friends suggestions. This insight shows the importance of well designed personalization and recommendation features of a music app. Our music app prioritizes these features, allowing users to create personalized playlists, and receive recommendations based on their mood, music history, and preferences.


Storyboards of Lily and Sandy using Emotiverse in various ways.
Iterative Design Process and Key Insights
Our iterative design process focused on getting our idea out on paper through the paper prototype and making the application easy to use through many inspections and usability tests. We began our design process by paper prototyping to quickly explore ideas and gather feedback from users. Next, we conducted heuristic evaluation and usability testing on our paper prototypes to identify any usability issues to overall improve our design. With the feedback we received, we iterated upon our design and created a digital mockup using Figma. Our design focused on two main tasks: improve productivity through music and study with friends and improve mood through daily tracking.
Addressing User Confusion
Our heuristics evaluation and usability testing revealed participants confusions about the location of the generated playlist based on their mood, as it was originally placed on the mood tracking screen instead of the music screen where many participants expected it to be. Due to this placement, many participants were confused as to what the playlist was at all. To resolve this, the playlist was moved to the music screen and a shortcut was added to access this generated playlist through the homepage via a button. Furthermore, a participant pointed out that swiping left and right was inconvenient to find a specific playlist, especially if they have a lot of different playlists. As a result, the screen layout was redesigned to improve accessibility. The buttons within our entire app are also labeled for clarity.

Addressing the confusion of accessing the recommended playlist
Enhancing User Control and Flexibility
In our usability testing, the feedback revealed users wanted more control and flexibility with the process of entering speaker and study mode. Our original design combined the connecting process of both the speaker and study mode to be within the same screen, which restricted the useability for participants who wanted to only connect to the speaker or study mode and not both. To improve this, we separated the process of connecting to the speaker and study mode into different screens, while adding shortcuts to the other within each screen. For example, adding the option to connect to the speaker within study mode. This also allowed us to add shortcuts on the home screen for an easier process of connecting to the speaker or enter study mode. Another problem found by our participants was regarding the process of connecting to the speaker. Initially, we designed this process to give the user the flexibility of selecting a different background and animation for the character every time. However, from the feedback we received, this process can be troublesome and become a distraction. To address this issue, we give the option for the user to set a default background and animation on the setting page and remove the prompt to customize the speaker display when connecting. This insight enhanced user control and flexibility, while providing a more seamless user experience.

The process of connecting to speaker.
Adding a Rewards System
Our final key insight highlighted the importance of incentives. Usability testing and class critique feedback revealed adding a rewards system can motivate the users to continue using our application. To address this issue, we added a currency-based rewards system for inputting mood or studying for a set amount of period. Users can spend this currency to buy customization for their avatars and rooms, such as hairstyles, clothes, furniture, and more. This addition improved engagement and made the application more enjoyable to use.

Incentives that can be used for customization
Resulting Design
Overall Design
Emotiverse is primarily a music and social network mobile application with inspirations from the Metaverse. The incorporation of a Bluetooth speaker provides a way for our users to relax and enjoy music or focus on important tasks, distraction-free. The display of the speaker is designed to help create a more immersive environment when using our mobile applications. Our goal for Emotiverse is to provide a solution for university students to become more conscious of their emotions and help manage them through features such as personalized music, mood tracker, and various ways of interacting with other users.

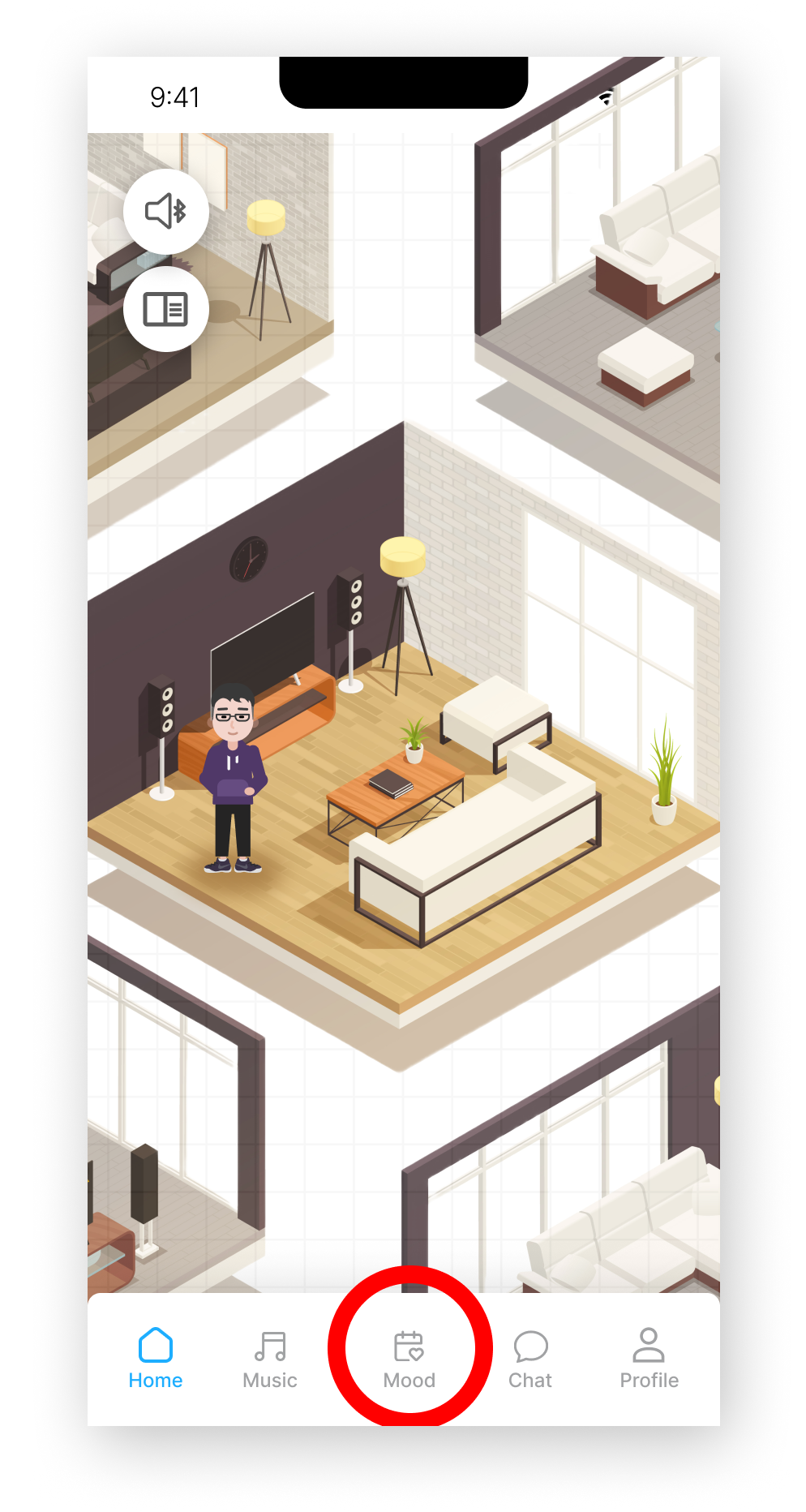
The key features of Emotiverse.
Improve Productivity Through Music and Studying With Friends
To Enter Listening Mode:
- Turn on speaker and make sure Bluetooth is on too.
- On the top left corner of the homepage of the app, click on the speaker button.
- Toggle "show animation" based on preference, then click on "Connect" to confirm.
- Select a playlist and song to start listening!



To Enter Study Mode:
- Turn on speaker and make sure Bluetooth is on too.
- On the top left corner of the homepage of the app, click on the book button.
- Adjust preference and click on "Start Study" to enter study mode. Once in study mode, all notifications will be blocked.



Manage Stress and Reduce Negative Emotions Through Daily Mood Tracking
- On the homepage of the app, click on the mood button at the bottom of the screen.
- Select a facial expression that best represents the mood for the day. To make customization expression click on the blue plus button.
- Once a mood has been recordered for the day, a “gift” (personalized playlist based on that mood) will apear on the homepage.
- To look back on previous moods and playlists, click on the same mood button from step 1.