as3: Accessibility
Last revised: Tuesday 24 Jan, 2023- Wed 25-Jan
- Code and report/reflection Thur 2-Feb, 10:00pm
HCI Goals:
- Update an application with app accessibility as a focus
- Experiment and evaluate the impact of different accessibility issues
- Create a thorough report describing accessibility issues within the application and general concerns
Android Goals:
- Gain exposure with reading, understanding, and modifying existing repository code for an application
- Explore several different Android assistive tools
- Develop a solution or alternative approach to address accessibility issues in the codebase
- Use value `xml` files to refactor dimensions, colors, and strings
- Turn-in links
- Assignment Description
- 1. Background Readings
- 2. Setup your phone and the app
- 3. Read the starter code
- 4. Make AskforHelp accessible
- 5. Make a video
- 6. Write your report/reflection.
- Turn-in
- Grading (50pts)
Turn-in links
- Code: Upload the code to the Accessibility Gradescope assignment
- Video: Upload your video to Gradescope
- Reflection: Write your reflection and turn it into Gradescope
Assignment Description
This assignment involves finding, fixing, and documenting all the accessibility problems in the code base for a modified version of the app AskForHelp (available on the Android play store, modified with permission). You will use a number of tools to find accessibility issues with the App, including but not limited to the Google Accessibility Scanner and TalkBack. It will be important for you to experience the app through the use of a screen reader to find all of the problems a user might encounter. You should fix problems that users with a variety of disabilities might encounter (i.e. your app should be usable by someone with low vision, difficulty with motor control, or blindness).
This assignment is very different from other assignments in this class, because it will depend primarily on you using your judgement. You will have to explore your own ideas for how to make this app accessible and implement them using any approach you believe works. Ultimately, you will need to be able to justify your decisions based on what you’ve learned in class: Would a reasonable person think that you have made the app accessible based on the screen/audio recording that you make?
Another reason this assignment is different is because you will need to read and understand someone else’s code to make the changes you want to make. The decisions they made will influence how you are able to solve accessibility problems, and you will need to think about where to modify their code. You do not need to write any new methods to solve the accessibility problems, or remove or add elements to the interface. You also don’t need to add any new event handlers - code that will allow the app to respond to user input.
You will, however, need to modify things like the content descriptions of on screen elements, whether they are focusable, and so on, and announce changes to the screen that are visible but not to a screen reader.
Tasks
Accessibility is an important part of any app. Whether you are developing a new app or adding features to an existing one, it is important to consider the accessibility of your app’s components.
In this assignment you will:
- Learn different categories of app accessibility issues
- Identify accessibility issues in AskForHelp
- Repair accessibility issues you identify
- Write an accessibility report (as part of your reflection)
- Produce a video showing that your app is accessible
Your tasks are as follows:
- Do the background readings required for class
- Set up your phone with the accessibility tools and the AskForHelp app.
- Read and understand the starter code base, including the class hierarchy as well as the interactor hierarchies.
- Ensure it is possible for anyone to complete the following four tasks using AskForHelp.
- Go to settings from the home screen and turn on location
- Add a request
- Choose a request, choose a contact, and initiate a send of the request (they don’t actually have to press send on the request)
- Delete a request
- Make a video of yourself, a friend, or family member completing all required tasks, in order,
using the screen reader, without looking at the screen.
-
Note: if we are in person we may ask that you record someone else using your app without
looking at the screen, as long as it can be done safely. One way to have someone else
test your app remotely via Zoom or other platforms is to send them the apps
.apkfile, then have them load it onto a device using Android Studio.
-
Note: if we are in person we may ask that you record someone else using your app without
looking at the screen, as long as it can be done safely. One way to have someone else
test your app remotely via Zoom or other platforms is to send them the apps
- Document the problems you fixed in your report/reflection.
1. Background Readings
Read (or watch) the following (required) if you did not before our lectures. You will need these for background information:
- Haben Girma on Disability and Innovation: The Universal Benefits of Accessible Design (26 minutes)
- Adding accessibility features to apps for blind and visually-impaired users (5:15 minutes) by Android’s Victor Tsaren. This will show you how visually-impaired users interact with Android applications. The video also offers some tips on ensuring your app is compatible with assistive tools.
- Test your app’s accessibility
- Android Accessibility Tutorial
- Proper Alt Text Writing
Additionally the following will help you understand how to make your apps more accessible.
Optional readings that may also help you with the code or the report:
- Starting Android Accessibility
- Material Design’s Accessibility
- Epidemiology as a Framework for Large-Scale Mobile Application Accessibility Assessment
2. Setup your phone and the app
Check your emulator
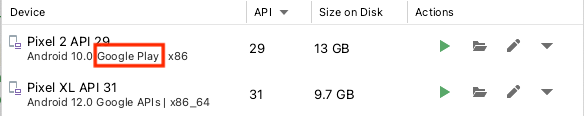
Ensure that your emulator have access to the Google Play Store. Emulators such as Pixel 2 allow you to install the Play Store using the Tools->Device Manager. The best way to determine if the emulator has the Play Store is to look for the text under the name of the device in the Device Manager.

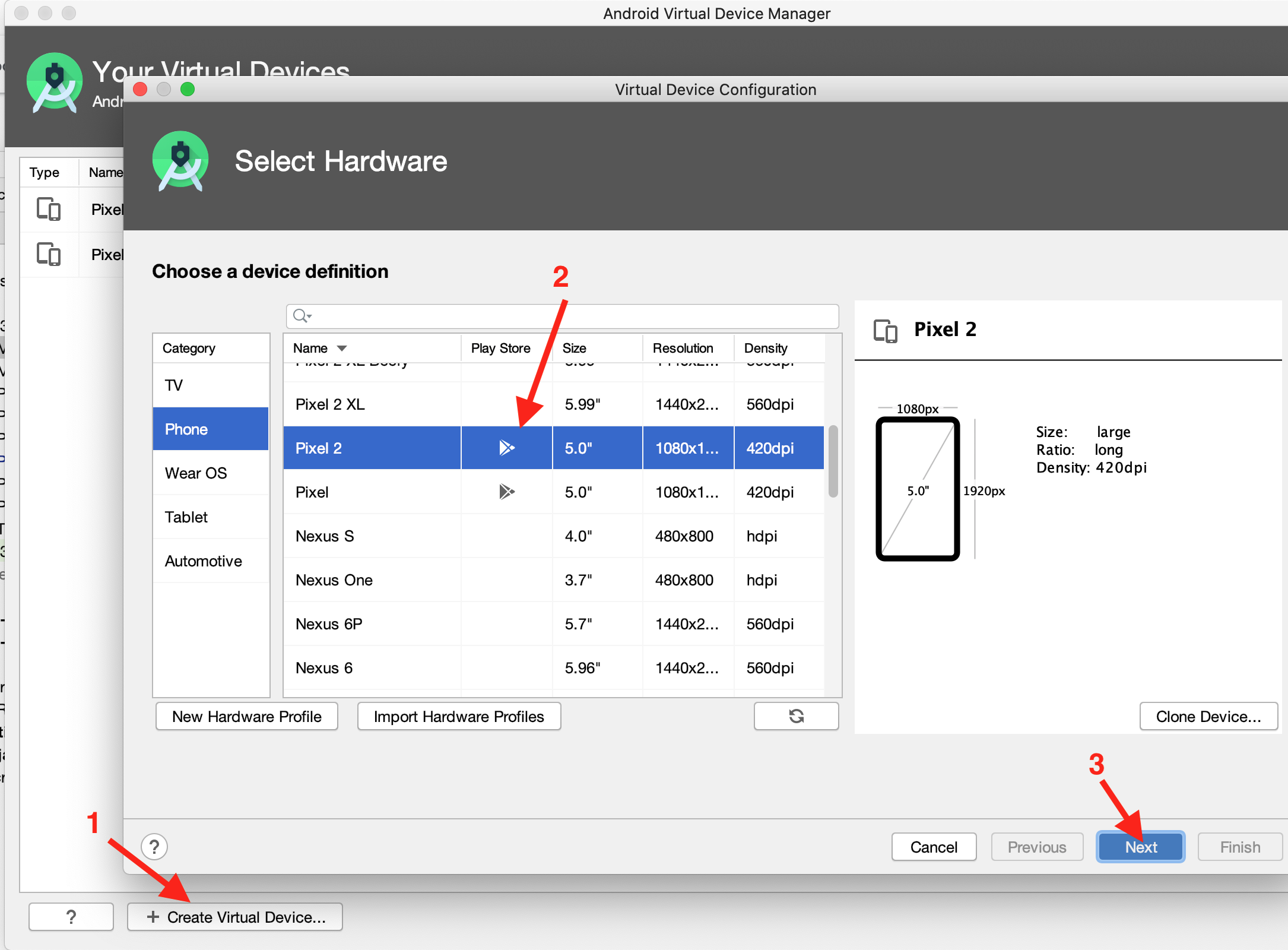
To create another emulator, press the Create Virtual Device button, then find an emulator that has the Play Store icon in the Play Store column. Click Next and follow the instructions for the rest of the installation.

Note that you will have to specifically choose this new emulator (as opposed to the one you were using before) when you are running your application on the emulator through Android Studio.
Installing Assistive Technologies for testing
It will be necessary to test the user interface with TalkBack, Android’s built in screen reader, to find all of the problems. TalkBack is part of the Android Accessibility Suite and Android support provides a tutorial on how to install and use it. Another assistive tool in this suite is Switch Access, which you may choose to explore.
To install the Android Accessibility Suite, search for it in the Play Store on your device or emulator and install it. The installation process will be the same for a physical phone or the emulator equipped with the Play Store.
Finally, install the Accessibility Scanner. Follow the instructions on the Getting started with Google Accessibility Scanner page to get the scanner working on your device.
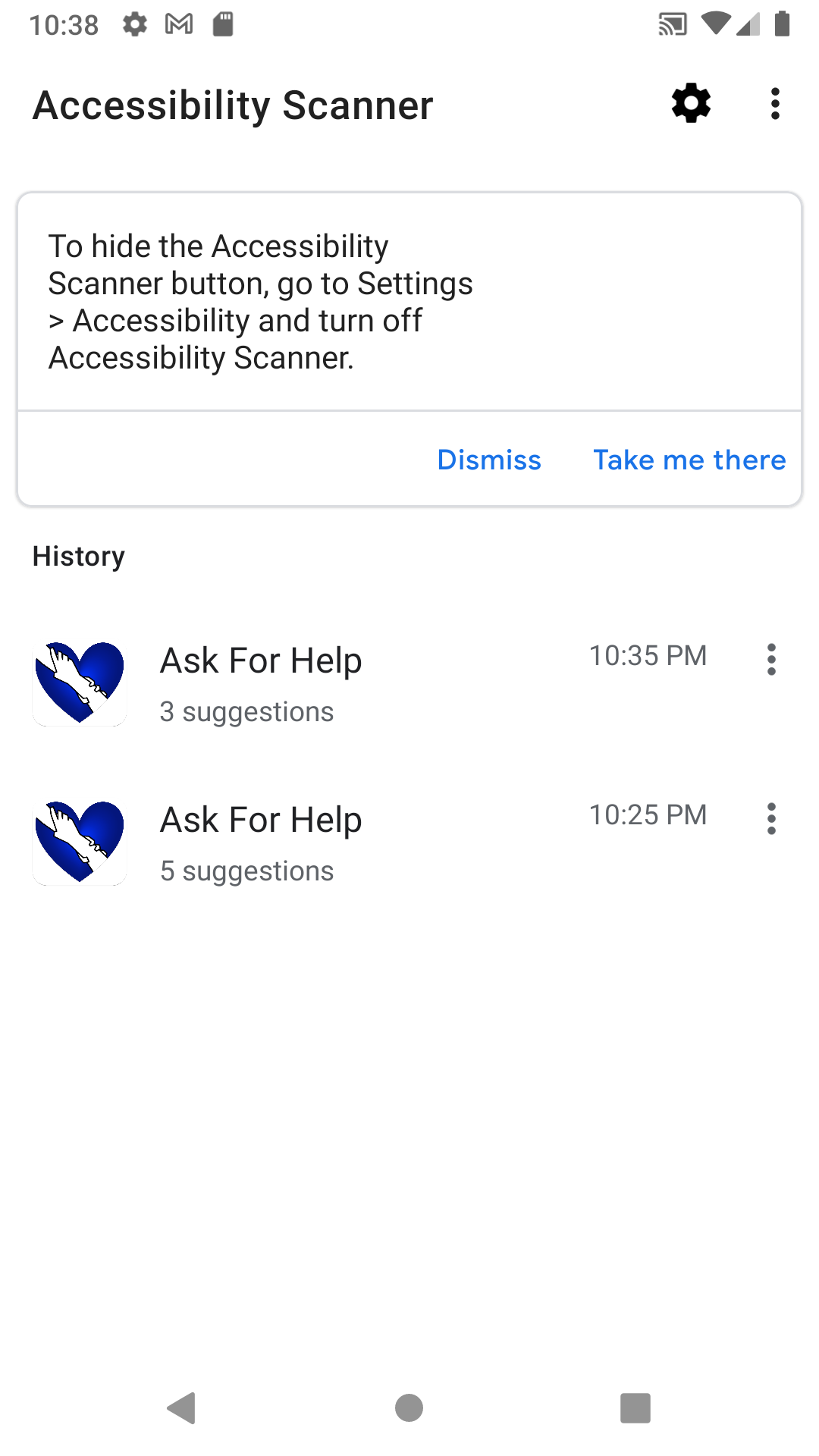
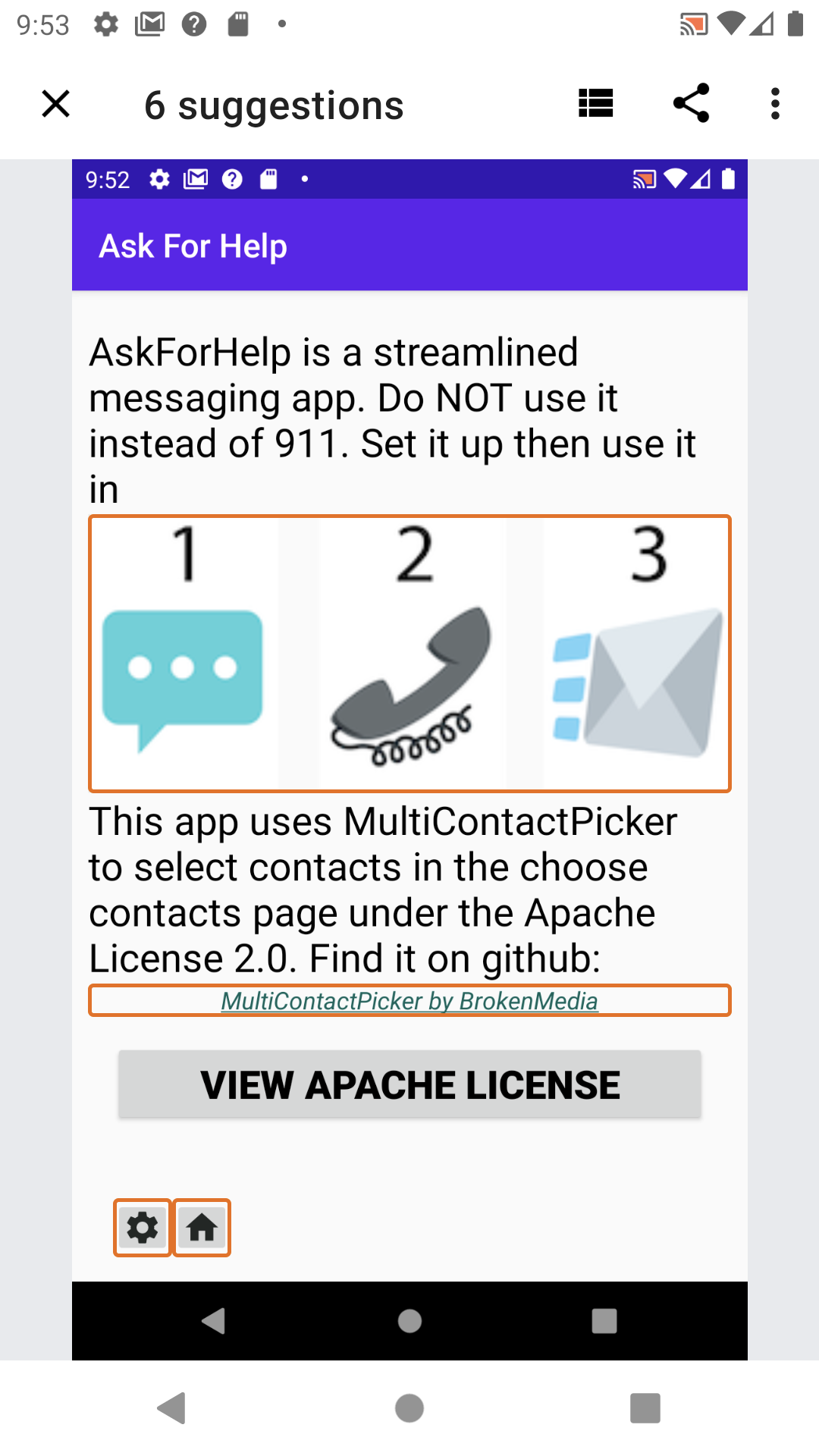
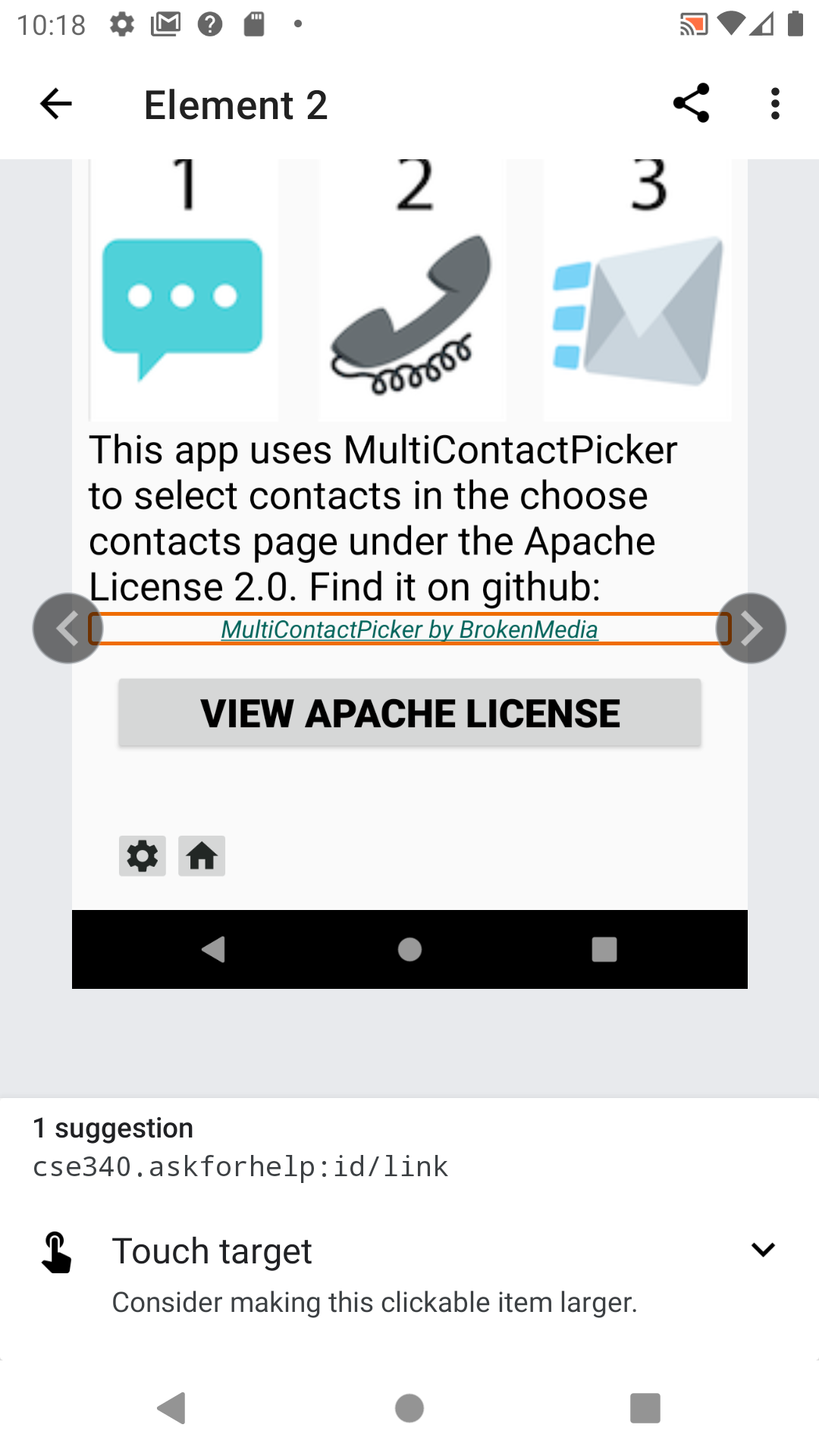
The Accessibility Scanner will show you information about some (but not all) accessibility problems. Below we show an example of what it finds on the About screen for AskForHelp.
| Accessibility Scanner | Scanner Screenshot | Focus on Problem item |
|---|---|---|
 |
 |
 |
Install the Accessibility assignment code and try using it
Note: The first time you run the application (which we will refer to as AskForHelp) it will ask for permission to access your contacts and to access this device’s location. Please allow the app to do both of these things — you will not be able to test the app fully if you do not.
AskForHelp will show a tutorial when you run it. The goal of this application is to let people who have certain types of fatigue related disabilities to send text messages quickly and easily when they fall or become weak.
In order to work, the user has to preset some important messages (called Requests in the app) and one or more groups of contacts to whom messages will be sent. If the user turns on the Send location toggle in the AskForHelp settings, their GPS location will be included with the message.
Message requests and contacts are set up in AskForHelp through the Settings page. Setting up contact groups are a two step process - first the user gives the contact group a name, then they select which contacts to message from a contact manager in Android. You must make the screen where you set the contact group names accessible, but you do not need to make the contact picker accessible as we are using a 3rd party library for this functionality.
Note: In order to get the app to work correctly you must have at least one contact listed with a mobile number set up in your Android Contacts application. Thus you will need to create a contact or two if you are running on the emulator OR a physical mobile device.
Once the user has set up the requests and the contacts, they can set up a message with two clicks after opening the app. AskForHelp will open up your preferred text messaging app and pre-populate the message (along with location if that is turned on). To actually send the message the user would only need to press send in the messaging app.
To prepare your application you must add at least one request and at least one contact to it before your testing.
Note: These values are stored in the
SharedPreferences used
for this application. You may want to review the slides and/or documentation related to this
interface. Your interaction with SharedPreferences will likely be minimal; nevertheless, you can
examine or clear SharedPreferences from
Device Explorer where you can
navigate to
data -> data -> cse340.askforhelp -> shared_prefs -> cse340.askforhelp.PREFERENCES.xml.
3. Read the starter code
As with our other assignments, it’s vital that you start by understanding the inheritance hierarchy for the application. The following diagram contains all of the classes you will need to explore, but does not list all of the methods for each class.
Unlike our previous assignments, there is no tab bar at the bottom of the
screen. Instead there are buttons (such as the Home or Settings button) that will
respond to an event (in this case an action the user takes) by setting
up a click listener (by calling
View#setOnClickListener(). If the user
performs some action (such as clicking on a Button), the toolkit will “call back”
into our code to perform some action (in this case, switching the activity). We will
learn more about events and how to handle them in our next unit.
Make sure you read the documentation for each method, which will give you a clue as to what that method does. You can also find all of the occurrences of a method call by using Edit->Find In Files.
EditableList
The EditRequestsActivity and EditContactGroupsActivity both use a custom view called an
EditableList, which shows a list of contacts/requests with a Delete button next to each
item. You will need to modify this class in order to make both screens more accessible.
The EditableList is customized for each Activity by setting the mTypeOfItem String to a word
describing the type of item in the list (“Request” or “Contact”). You may find this String useful
in content descriptions or announcements!
4. Make AskforHelp accessible
Now that you are set up and you have explored the code, you will make the following tasks accessible for anyone. Note that we are assuming you have already set up at least one contact in your phone. (We are not including this in the list of tasks because it requires interacting with a different app to select the contact. You can use a fake contact name and number like 206-555-1212.)
- Go to settings from the home screen and turn on location
- Add a request on the “Set Requests Texts” screen
- Go back to the home screen
- Choose a request, choose a contact, and “send” the request (you don’t actually have to send it)
- Navigate back to “Set Requests Texts” screen and delete a request
For example, it should be possible for someone with low vision or for someone using a screen reader who is swiping from interactor to interactor (rather than directly clicking on them) to complete these tasks using your accessible version of AskforHelp.
You should start by trying each of these tasks without any changes to the app. Then you should turn on the screen reader and try the same tasks while using the screen reader. Finally, run the Accessibility Scanner on each of the screens. (Hint: you may have to re-run through this process a few times to catch everything. Once you fix one thing, it may uncover other issues.)
You will need to use a combination of XML modifications and modifications to the source code to make AskforHelp accessible. You will need to document your changes in your report, so it would be wise to create your report/reflection document early to track these changes. You could also track changes easily if you remember to commit and push your work frequently to your Gitlab repository.
XML modifications
When making repairs certain resources should be stored in the XML files. You must modify or add entries within these files before referencing them elsewhere in the code. Stylistic rules to keep in mind:
- For any repairs involving strings, you must have user-facing strings in the
strings.xmlfile. - For any repairs involving numbers, you must use the
dimens.xmlfile. - For any repairs involving colors, you must use the
colors.xmlfile.
Recall that you can reference values in any of these by specifying @<filename>/<valuename>.
You may ignore any “Missing ‘contentDescription’ attribute” warnings in your xml files if you will be adding a content description to those elements programmatically.
You may note another resource file we have not yet discussed: styles.xml. Android
Styles and Themes
are a good way to refactor common appearances. A style is a collection of attributes,
such as color, dimensions, etc, that can be used to change the appearance of Views. Styles can be
reused to provide common appearances to multiple elements. For
instance, the Settings ImageButton in activity_choose_requests.xml has an attribute
style="@style/icon" instead of the three attributes listed in the style named "icon"
in styles.xml`:
<style name="icon">
<item name="android:layout_width">@dimen/buttonHeight</item>
<item name="android:layout_height">@dimen/buttonHeight</item>
<item name="android:tint">@color/iconTint</item>
</style>
This style is used in other XML files as well — this is a good opportunity to try Edit->Find In Files to see where is this style is used.
String formatting
Sometimes you will want to reuse a string that allows for substituting part of it, similar to
String#format(String, Object ...)
in Java. Conveniently, the Resources#getString() method is overloaded: one version of the method
takes only one parameter (which we’ve seen frequently), and the other addition parameters (after
the resource ID) which will substitute them for special patterns within the string that is specified
by the resource ID. More information can be found within the Android
documentation for getString().
Note: For the convenience of graders, please put new <string ...>...</string> entries at the bottom of strings.xml.
Important: You may change the wording in an entry in strings.xml, values in dimens.xml, or
colors in colors.xml but you must not remove any entries from the original files. However, you may
add additional entries in these or the styles.xml file.
Source code modifications
We have heavily scaffolded this assignment by adding TODOs in the code where our solution may require code changes. For instance, at some point a user may choose to delete a request or contact. Without visual feedback, it may be unclear that anything has changed by selecting this button. There is a TODO marked in a place where you could announce this change.
5. Make a video
Make a video of yourself completing all four tasks, in order, using the screen reader. You may also ask a friend or family member to do these tasks (while you record) as long you have their permission to record them for this assignment.
Whether it is you or another person demonstrating the accessibility of this app, the following must be true in the video you submit:
- the phone screen and the user’s face must be visible in the recording
- it must be clear that the user is not looking at the screen while using the app
- the user’s interaction with TalkBack must be audible in the recording
- you must announce which task you are doing before doing that task.
- navigating the interface must not be completed by pressing/dragging around the screen. Instead you must
do the following:
- On a physical phone, use swipe left and right, and double tap to select.
- On an emulator, you may use swipe/double tap or you may also use the tab key to navigate through the interactors. You can also emulate the swiping action by pressing Tab or the right arrow button. If you are using an emulator and are unable to type with the onscreen keyboard, you may use your computer’s physical keyboard.
When doing these tasks on either device phone, you should demonstrate navigation order by moving from item to item and listening to the screen reader, rather than using your eyes or knowledge of the location of that item on screen to complete a task.
An example video of a user demonstrating the use of the Layout App with a screen reader is below. While this video demonstrates both methods for demonstrating the accessibility of an app, you only need to do one: either using the emulator or a physical phone. Remember:
- we must see you are not looking at the screen,
- we must see you are using swipe or keyboard shorcuts on the emulator, and
- we must hear the audio clearly from the device.
Remember: before you begin recording you will need to have a valid contact with a phone number in your phone, and you will have to set up a contact on the Set Contacts And Numbers screen.
The tasks required to be demonstrated in the video are:
- Go to settings from the home screen and turn on location
- Add a request on the Set Requests Texts screen
- Go back to the home screen
- Choose a request, choose a contact, and reach the sending message screen (do not have to actually send a message)
- Navigate back to Set Requests Texts screen and delete a request
You can achieve the recording in many ways, however the easiest may be to start a Zoom meeting and
press the record button, then hold up the physical phone to show how it is being tested. Record the
session to your computer which will result in a .mp4 when you exit the Zoom
meeting. See below for instructions on how to turn in the .mp4 file.
6. Write your report/reflection.
Your report/reflection for this assignment will be sumitted to Gradescope. We recommend you create a MS Word, Google or other type of document and copy the following questions (in italics below) into that document before you even start coding. Add your responses below each question. You can have more than one answer per page, but if you can, please try to avoid page breaks in the middle of a question. Insert page breaks between questions as needed.
- Pick two descriptions you added for distinct UI elements or actions in your AskForHelp app (either alt text or text announcements). Explain why these descriptions follow the WebAim Alt text guidelines.
-
Give an example of a problem in the AskForHelp that was not solved simply by writing good alt text. Tell us:
- How you identified that problem.
- How you fixed the problem.
- Whether Android’s accessibility tool(s) were helpful in identifying or fixing it (including which tool helped, if any).
- You used the screen reader to help you identify problems in the AskForHelp app. However, the AskForHelp app also requires a user to interact with standard android apps (contacts and messaging). Detail the accessibility issues you found in the portions of these apps needed to fully use AskForHelp.
- We presented a list of Best Practices for Mobile App Developers in our Security lecture. a. List each of these practices and categorize them as (1) violated, (2) met, or (3) not relevant in the AskForHelp app. Defend your reasoning. b. Overall, how secure do you feel the AskForHelp app is? What security and/or privacy issues could arise with this app?
-
The AskForHelp codebase was more complicated than our first two assignments and included
concepts we had not yet covered in class at the time of its release.
- How did you initially approach learning how the code is organized and what parts of the code needed to change to make this app more accessible? What parts of the code did you need clarification on or help in understanding? What did you learn in approaching this app’s development that will help you in the future?
- What are some of the techniques the developer(s) used to make the codebase easier to understand?
- What is one thing you would like to changed about this application codebase?
- Acknowledgements: Cite anything (website or other resource) or anyone that assisted you in creating your solution to this assignment. Remember to include all online resources (other than information learned in lecture or section and android documentation) such as Stack Overflow, other blogs, students in this class, or TAs and instructors who helped you during OH.
Turn-in
Submission Instructions
You will turn in your code via Accessibility Assignment on Gradescope assignment. The files you will need to include are:
- dimens.xml
- strings.xml
- colors.xml
- any other xml files you need to change to improve accessibility
- any .java files you need to change to improve accessibility
Grading (50pts)
The Accessibility assignment will be out of 50 points and will roughly (subject to small adjustments) be distributed as:
Grading of video (10 total):
- 7 pts - Video has all the required components. User must use swipe to interact with the components.
- 1 pt - User announces what they’re doing before they do it.
- 1 pt - Audio is clear enough to hear.
- 1 pt - User does not look at screen to interact with the app.
Grading of code (21 total): (Some of these elements will be confirmed in the video.)
- Colors meet standards specified in Make apps more accessible.
- Dimensions of the interactors meet standards Make apps more accessible.
- All UI elements needing descriptions are described.
- Code follows best practices for Editable elements described in Principles for improving app accessibility
- Code includes proper accessibility announcements when something on screen changes (additions/deletions, etc.)
- Quality of text descriptions or announcements (excess or insufficient descriptions will both lose points) per Webaim’s guidelines and those in Make apps more accessible
- Navigation order makes sense when swiping, particularly when a request or contact is deleted.
- All user-facing strings are in strings.xml.
- Minimal redundancy in user facing strings.
- Overall code quality (nothign hard to read, good variable/ID names)
Grading of report/reflection (19 total):
- 3 pts Explain why descriptions follow guidelines
- 3 pts Reflection on a problem not solved by Alt text
- 3 pts Reflection on accessibility of standard android apps using in AskForHelp
- 6 pts List of security best practices and reflection on the security of AskForHelp overall
- 3 pts Reflection on learning a larger code base
- 1 pt Acknowledgements.