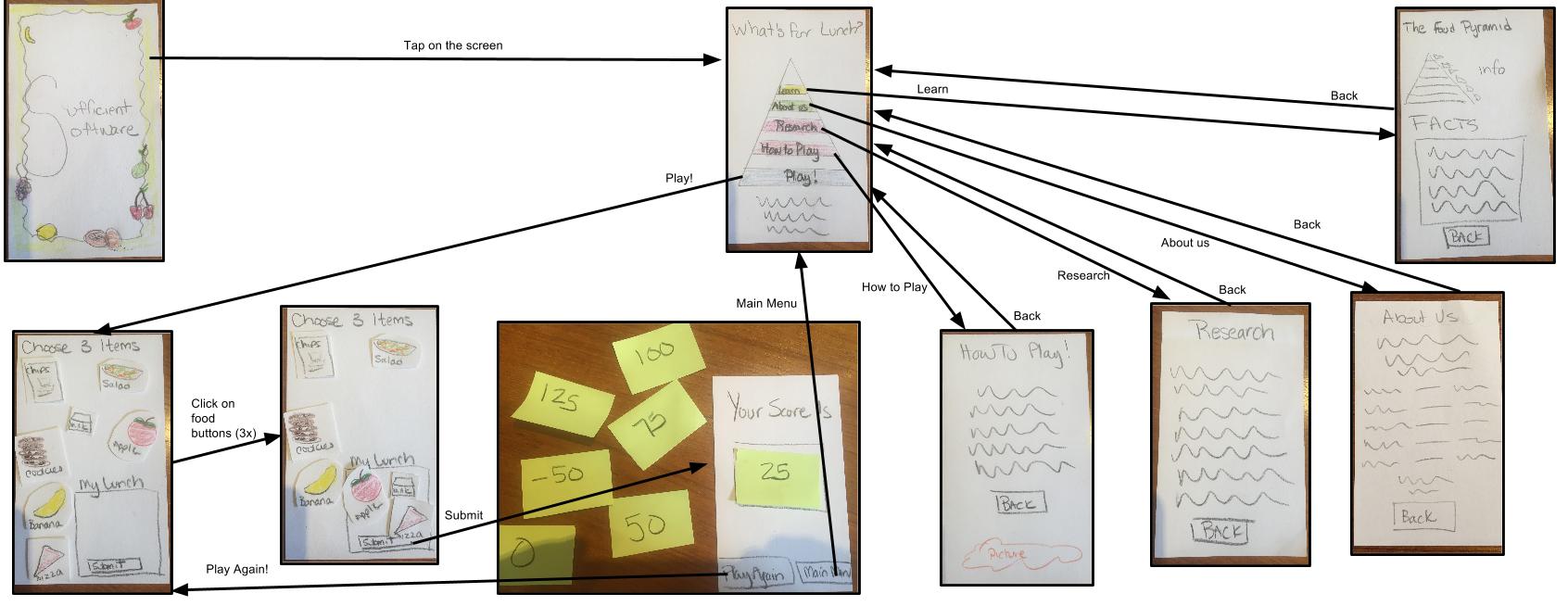
name: inverse layout: true class: center, middle, inverse --- # Final Project Lauren Bricker CSE 340 Spring 23 --- layout: false # CSE 340 Final Project What Android app do YOU want to create... -- count: false .left-column50[ - that's design to help with a user need ] .right-column50[  ] -- count: false .left-column50[ - that's context aware (using sensing or location) ] -- count: false .left-column50[ - that's inclusive and accessible ] -- count: false --- # Problem Solving Process .left-column30[ <br> From Code.org ] .right-column70[ - **Define** - What problem are you trying to solve? - What resources, priorities, and constraints do you need to consider? - What does success look like? - **Prepare** - Brainstorm / research possible solutions - Compare pros and cons - Make a plan - **Try** - Put your plan into action - **Reflect** - How do your results compare to the goals you set while defining the problem? - What can you learn from this or do better next time? - What new problems have you discovered? ] --- # CSE 340 Final Project - Goals Open ended assignment - Demonstrate what you learned in this class - Create an Android App that is - Built on Android - Context aware (uses sensing or location) - satisfying a user need (preferably an accessibility need) - User need should not be "to have fun" (i.e. avoid games) - Accessible and Usable - Complicated "enough" - has 3-4 major "screens" - Has one or more additional improvements - Needs to be an "original" idea - You may take inspiration from other apps - Do not implement a common games --- # CSE 340 Final Project - Steps This assignment will be completed in four major steps: 1. Design your app - Identify a problem that could be solved by creating an Android app - Brainstorm your app ideas with sketches of your app screens - Use Layout Wireframes and Interactor Hierarchies tools for development - Explain your goals in a lightweight final project design document 2. Implement an Android App 3. Test the app using the System Usability Scale (SUS) 4. Reflect on your work - Record a video of your app running and an explaination of your code - Reflect on the results of the testing and your work on this project and in this class. --- # CSE 340 Final Project - Deadlines - Due Thurs 25-May (1 week) - [Design document](/courses/cse340/23sp/assignments/final-project-design.html) - Due Sat 3-Jun (last day of classes) - Final project code - Due Sun 4-Jun - System Usability Scale (SUS) testing - Due Mon 5-Jun - [Final report](/courses/cse340/23sp/assignments/final-project-report.html) - Final video --- # CSE 340 Final Project - Design & Design Doc .left-column40[ - Title - 1-2 sentence description - Sketches of app screens - Good idea to try testing these with willing victims - Prioritization of features - Details: Layout Wireframes & Interactor Hierarchies - Implementation schedule - Open questions ] .right-column60[  Low fidelity of the "What's for Lunch app". Best to use pen and paper for prototyping, tools like Figma ok ] ??? --- # CSE 340 Final Project - Design review We will do a structured design review in Week 9's section Your classmates are your helpers here! Best way to make sure all of your parts are there! --- # CSE 340 Final Project - Implementation Accept a repo with an “Empty Activity” Add your code to that project Commit your code to your repo. Slurp the code into Gradescope from Gitlab! --- # CSE 340 Final Project - Testing Using a lightweight usability testing framework called [System Usability Scale](https://www.usability.gov/how-to-and-tools/methods/system-usability-scale.html) testing. We recommend borrowing a phone from support for your testing if you do not have an Android device of your own. We will go over this in the last few days of class. --- # CSE 340 Final Project - Video Best done with Zoom Will demonstrate you doing the same tasks as the user, with "talk aloud" May need to use the Virtual Sensors if on the emulator Briefly show and explain your code, highlighting pieces that are uniquely yours and something that you are particularly proud that you accomplished. --- # CSE 340 Final Project - Report/Reflection Similar to the Menus report with one extra question. Use this [template](/courses/cse340/23sp/assignments/final-project-report.html)!