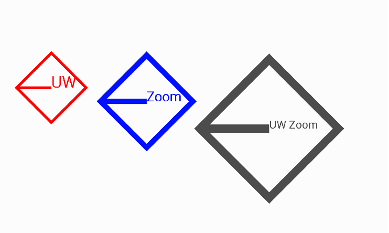
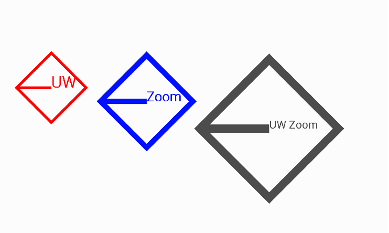
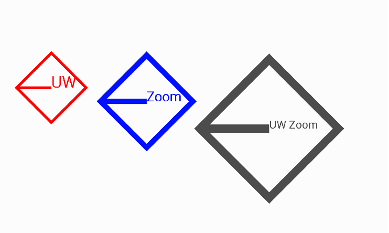
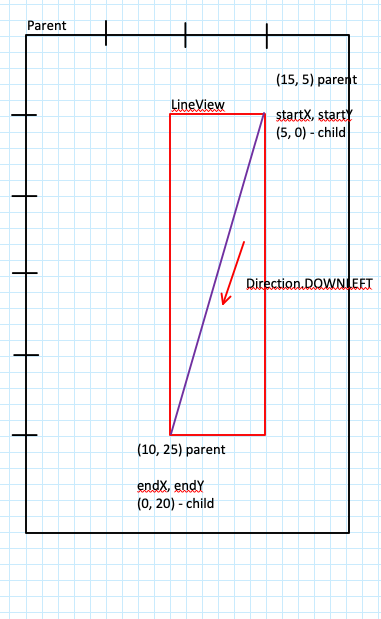
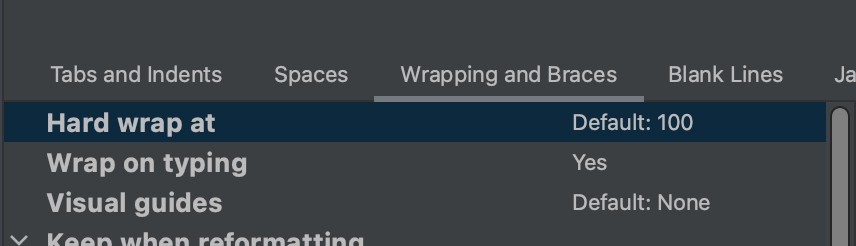
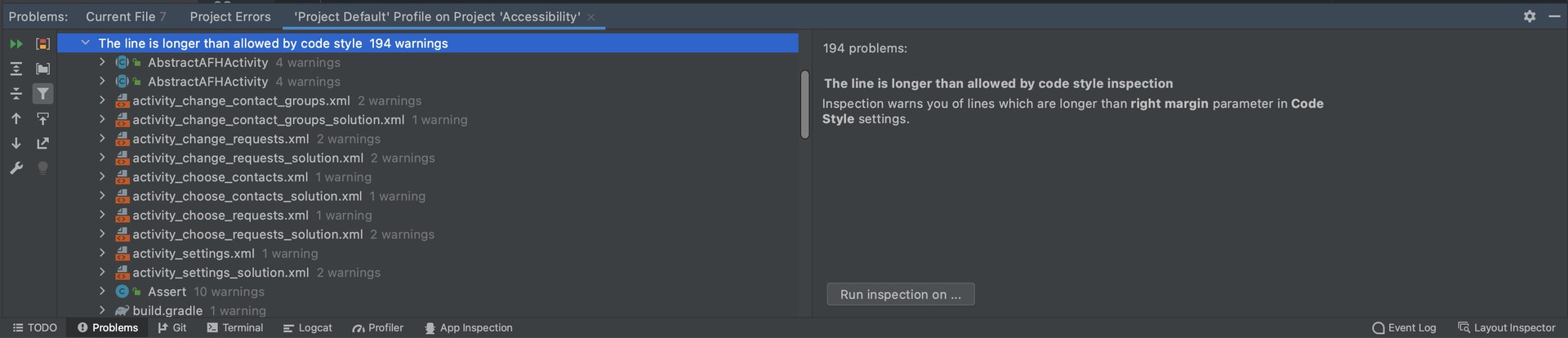
name: inverse layout: true class: center, middle, inverse --- # Practice Quiz 1 Review / Q & A Lauren Bricker CSE 340 Spring 23 --- name: normal layout: true class: --- layout: false [//]: # (Outline Slide) # Agenda - Do this now: - Fill out the Survey (from [Ed slide](https://edstem.org/us/courses/38124/lessons/59399/slides/331384)) - Administrivia: - Doodle is due at 10pm on Friday - Includes video turned into canvas BY THAT TIME! - Includes reflection turned into Gradescope BY THAT TIME! - Videos for peer reviews will go out Friday night after the lock - Peer reflections are due Sunday night - **Quick Quiz and Survey Review** - [Transformations and Animation](animation.html#1) - Get started on [Layout](layout.html) --- # Practice Quiz 1 results Overall excellent job! - Make sure you do these! - I'm looking forward to reading the reflections :) Let's try a little more practice with positioning: - Do the two ✔️ Checkpoint problems on [Ed](https://edstem.org/us/courses/38124/lessons/59399/slides/331387) -- - Then we'll review --- .left-column[  ] .right-column[ The Zoom marketing team decides they want to be able to display their new logo in any size, location, and color in the app (their prototype is shown in three colors, sizes and locations at the left). As a Zoom Software Engineer, your team assigns you to write a `LogoView` class (a subclass of `DrawView`) for this purpose. The `LogoView` object will contain the following features drawn on its `Canvas` in the same color. - A rotated square that is 60% the size of the `LogoView`’s bounding box. Text in the default font and in a specified font size that is drawn starting at the mid point of the `Canvas`. - A line halfway down the `LogoView`’s Canvas that starts 10% over from the left side of the canvas and goes to the midpoint of the `Canvas` mark. ] ??? --- .left-column[  ] .right-column[ Assume the `LogoView` class has a default instance variable `Paint mBrush`. Other than the context that is passed into any subclass of an `DrawView`, what other parameters might you need to construct the `LogoView`? Justify each parameter by explaining how it would be used either in `onDraw()`, to modify the `brush`, or in `initFromParentCoords`. ] --- count: false .left-column[  ] .right-column[ Assume the `LogoView` class has a default instance variable `Paint mBrush`. Other than the context that is passed into any subclass of an `DrawView`, what other parameters might you need to construct the `LogoView`? Justify each parameter by explaining how it would be used either in `onDraw()`, to modify the `brush`, or in `initFromParentCoords`. Possibilities include: - `brush`: containing the stroke width of the line that the rotated rectangle and line are drawn with, and the color and the Font information. - `text`:the text to show in the logo - The `parentX` and `parentY` coordinates - The `width` and the `height` of the logo ] .footnote[Note: This didn't autograde - check your answers] --- # ✔️ Checkpoint: Doodle Question 3 .left-column60[ Given that same `LineView` from `(15, 5)` to `(10, 25)` in the parent's coordinates what will be the values for `startX`, `startY`, `endX` and `endY` in the call to `canvas.drawLine` ? For a match, please copy the following and replace the ? 's with your actual values ``` startX = ? startY = ? endX = ? endY = ? ``` ] -- count: false .right-column40[  ] --- # Views in Doodle In `PartXActivity#doodle` (which is called from `AbstractMainActivity#onCreate`) you are creating views that are being added to the parent a coordinate locations (in device independent pixels). ```java abstract class AbstractMainActivity extends AppCompatActivity { // ... @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... doodle(...) } abstract protected void doodle(FrameLayout doodleView); ``` These `View`s are added to an interactor hierarchy. --- ## Using interactor hierarchy (tree) for drawing Toolkit Architecture: - Draw an interface == walk the tree and tell interactors to draw - Update an interface == walk the tree, only redraw things that are marked as dirty - Deliver input == walk the tree and deliver events Our components only draw when the *system* calls `onDraw` for us. `onDraw` renders objects on the canvas based on pixel coordinates --- # 'vector model' vs 'raster model' - A raster model is a 2D array of pixel color values which are lit up on the screen. - A vector model allows us to specify objects, like the start and end point of a line relative to the coordinate system. So if the coordinate system gets "bigger" (i.e. more pixels per "unit" in the coordinate system) we can scale it up appropriately. Example: Let's say I'm using Adobe Illustrator. I have a circle on the screen (which is 72 DPI - dots per inch) relative to a "Frame" which represents a piece of paper. When I print (on a printer with 600 dpi resolution) the circle will stay at the same location relative on the page. If we did the same thing with a raster drawing of a circle, each pixel would be enlarged by 600/72 per pixel which would look blocky. --- # PX, DP, SP, PT Discussed in [Week 1 Section](/courses/cse340/23sp/slides/l01/doodle.html#8) * **px** Pixels - Corresponds to actual pixels on the screen. Not recommended because differences in devices, allows for more responsiveness to screens. * **dp** Density-independent Pixels - An abstract unit that is based on the physical density of the screen. If the screen is 160 dpi (dots per inch), 1dp ≈ 1px. Higher dp screens there are more pixels per dp, lower, there are less pixels per dp. * **sp** Scale-independent Pixels - Like dp, but also scaled by the user's font size preference - which can help for accessibility reasons. * **pt** Points - 1/72 of an inch. From ye ol' typesetting world .footnote[from [Android Dev Docs](https://developer.android.com/guide/topics/resources/more-resources.html#Dimension)] --- # Q & A review Reviewing [Survey](https://edstem.org/us/courses/38124/lessons/51084/slides/286292) questions --- # Reminder `View#setX(float)/View#setY(float)` is different from `View#setLeft(float)/View#setTop(float)` -- - `View#setX(float)` and `View#setY(float)` set the exact location relative to the screen - `View#setLeft(float)` and `View#setTop(float)` set the location relative to the parent -- Similarly `View#getLeft()`/`View#getTop()` may not return the same as `View#getX()`/`View#getY()` . It will also not (necessarily) return the (0, 0) location of your `Canvas` when drawing. --- # Code quality reminder Make sure to set up your Android Studio to ensure all line lengths < 100. See the [Code quality](/courses/cse340/23sp/assignments/doodle.html#code-quality) section of the spec.   --- # Agenda - Administrivia: - Doodle is due at 10pm on Friday - Includes video turned into canvas BY THAT TIME! - Includes reflection turned into Gradescope BY THAT TIME! - Videos for peer reviews will go out Friday night after the lock - Peer reflections are due Sunday night - Do this now: - Fill out the Survey (from [Ed slide](https://edstem.org/us/courses/38124/lessons/59399/slides/331384)) - Quick Quiz and Survey Review - **[Transformations and Animation](animation.html#1)** - Get started on [Layout](layout.html)