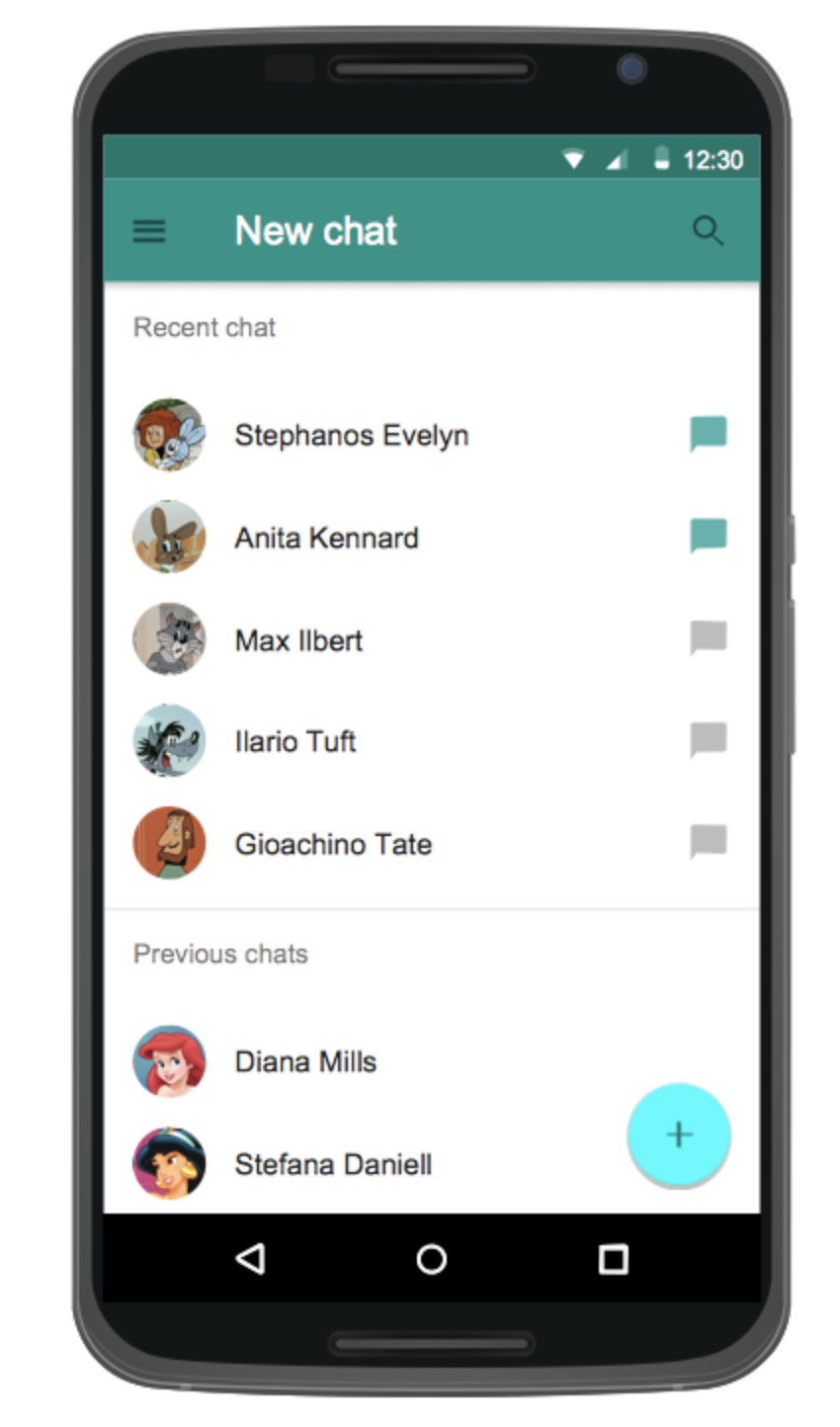
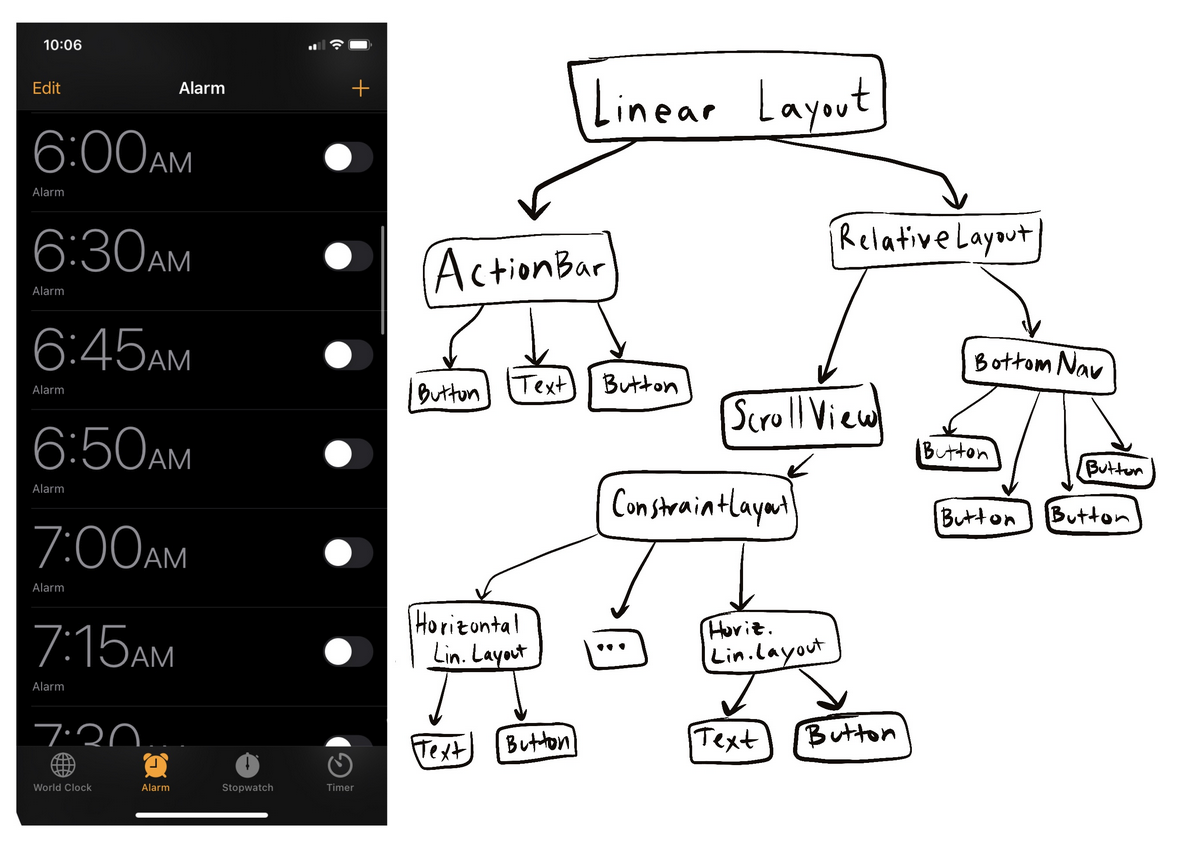
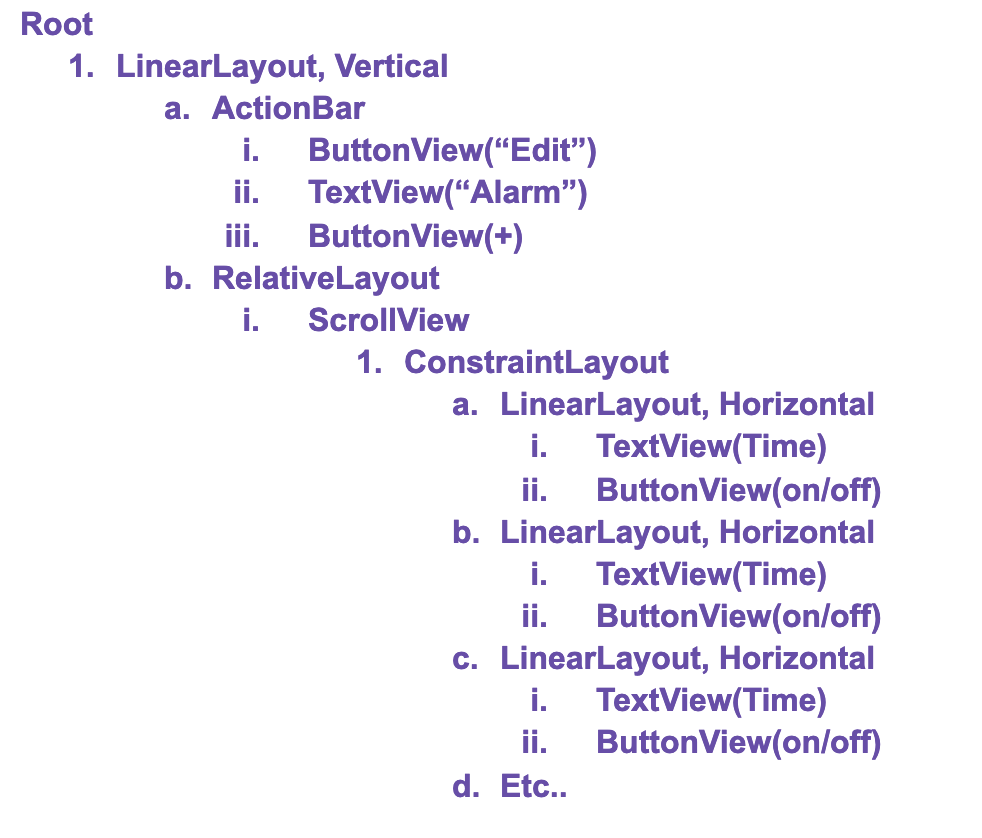
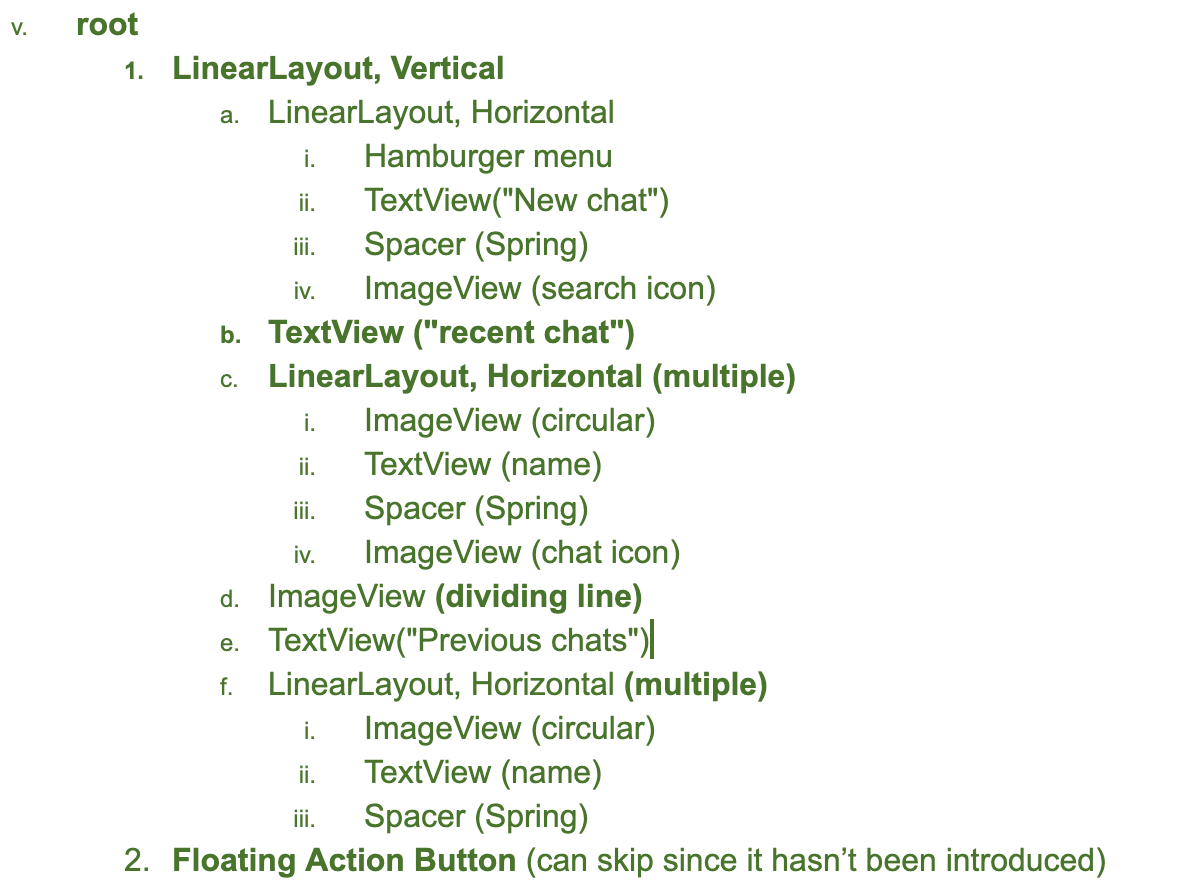
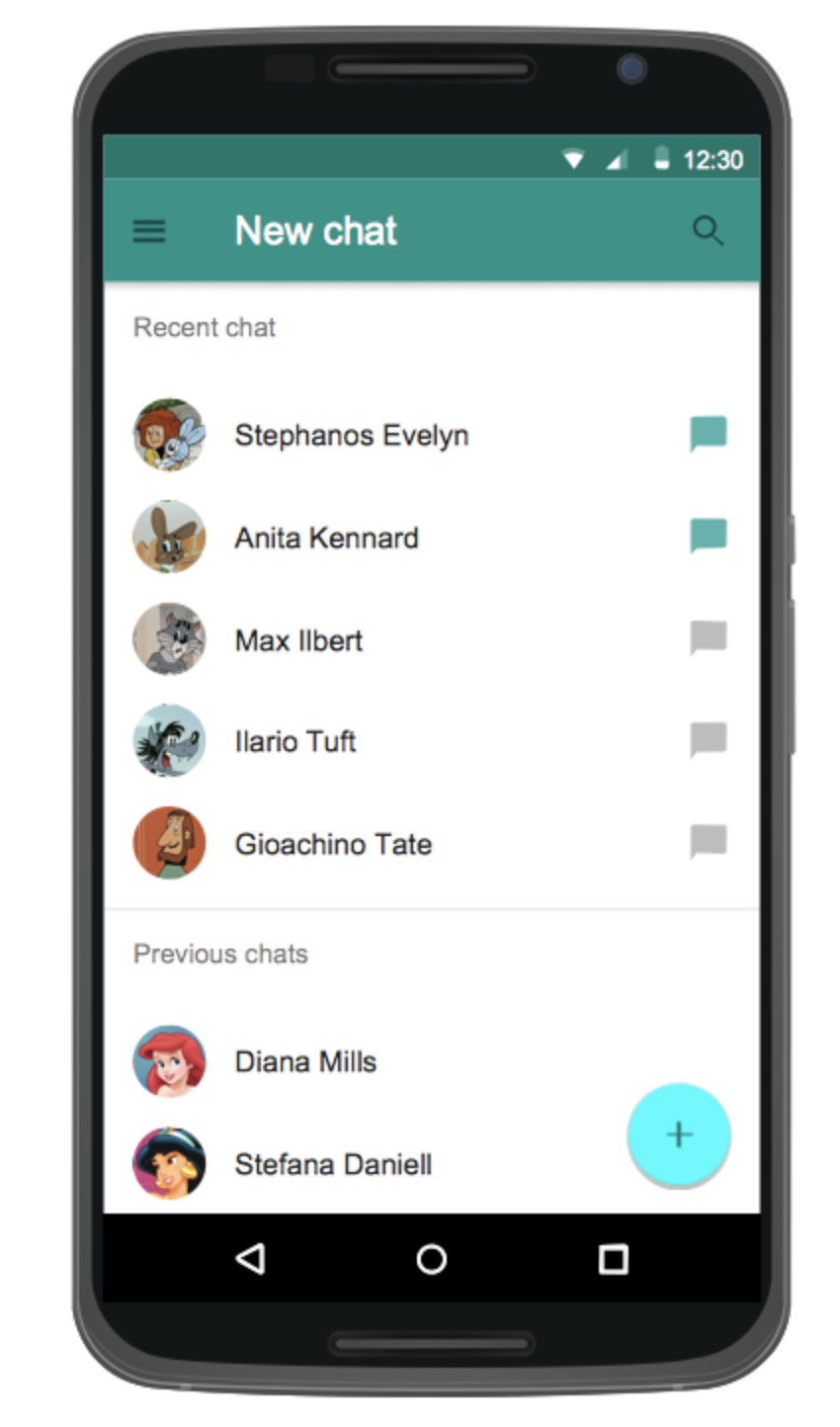
# [CSE 340](/courses/cse340/23sp/schedule.html) Spring 23 Lab 3 .left-column50[  ] --- # Layout Timeline - Layout Checkpoint Due: Wed 12-Apr - Layout Part 3-5 Due: Thur 20-Apr # Instruction for turning in Layout part 3-4 - Work in the same repo as Part 1-2 - Turn into Gradescope --- # Section 3 Objectives - Layout Part 3 and 4 Prep - [XML vs. Programmatic (Java)] - [Layout Inflater: "Inflate" in Android] - Layout Lab - Calculator App Repo Exercise --- # Exercise When should you define your constraints programmatically? What about via XML? List some scenarios and the corresponding method you would you for each case. Briefly list your thoughts in the Question 1 response area of the Section 3 Ed Lesson --- # XML vs. Programmatic (Java) .left-column50[ - XML files -> good for describing **static finite** information, a data format - XML is easier setting up the Layouts - XML shows the Layouts directly - XML can be inflated many times, like a blueprint ] .right-column50[  ] --- # XML vs. Programmatic (Java) - Programmatic method: easier adding items to the Layouts - Can use loops! - Sample code of adding items into Layout in Part 1 (XML) has 55 lines - Sample code of adding items into Layout in Part 2 (Java) has ONLY 17 lines! --- # LayoutInflater - **"Inflate":** Accepts a valid XML file and converts it into a `View` object or interactor hierarchy. - stuff declared in XML -> be able to manipulate them in Java - done by the Android OS; render the thing by creating view objects in memory - In Part 2 you will code part of it in an XML file and the rest programmatically (using Java). <!-- - Why? Discuss about pros and cons of constructing layout with XML and programmatically --> --- # How do we use the [LayoutInflater](https://developer.android.com/reference/android/view/LayoutInflater#inflate(int,%20android.view.ViewGroup)? 1. Setting up the LayoutInflater ```java // Obtains the LayoutInflater from the given context LayoutInflater.from(Context context) ``` 2. [Inflate](https://developer.android.com/reference/android/view/LayoutInflater#inflate(int,%20android.view.ViewGroup,%20boolean) ```java /** * Inflate a new view hierarchy from the specified XML resource * @param resource - int ID for an XML layout resource to load * @param root - view to be the parent of the generated hierarchy, can be null. * @param attachToRoot - true to make the root a parent */ inflate(int resource, ViewGroup root, boolean attachToRoot) ``` --- # Exercise 2 Given empty ExampleClass, create a layout inflater and pass in `example.xml` to inflate. Submit your answer in the Question 2 response area of the Section 3 Ed Lesson ```java public ExampleView(Context context, List<String> imageNames, int vMargin) { } ``` --- # Exercise 2 Given empty ExampleClass, create a layout inflater and pass in `example.xml` to inflate. ```java public ExampleView(Context context, List<String> imageNames, int vMargin) { // Obtain the inflater from the context LayoutInflater inflater = LayoutInflater.from(context); // Inflate and attach it as a child of *this* View (ExampleView) inflater.inflate(R.layout.example, this, true); } ``` --- # Layout Lab - clone the [Layout Lab](https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/-/tree/master) - work on the TODOS in `ProgrammaticConstraints.java` individually or in groups - relevant to Parts 3 and 4 of Layout Assignment (solutions will be released Friday Night) --- exclude: true class: middle, center # Review Interactor Hierarchy labeling and drawing trees<br> Toolkit architecture vs Toolkit library --- exclude: true # Review Q1: Drawing Hierarchy .left-column50[ View Hierarchy question: - Draw a View Hierarchy based on the screen capture. - Only include the contents below the top green bar. ] .right-column50[  ] --- exclude: true # Review Q1: Drawing Hierarchy Here's an example of how you should format the View hierarchy Remember last week's Alarm app example? .left-column50[  ] .right-column50[  ] --- exclude: true # Review Q1: Drawing Hierarchy Answer .left-column50[ Possible answer:  ] .right-column50[  ] --- # Exercise 3: Parent-Child Order Regarding the below tree, list the z-order (from bottom to top) they will be drawn in. <div class="mermaid"> graph TD Parent -->A[Foo] Parent -->B[Bar] Parent -->C[Baz] </div> Submit your answer in the Question 3 response area of the Section 3 Ed Lesson --- exclude: true # Exercise 3: Parent-Child Order Regarding the below tree, list the z-order (from bottom to top) they will be drawn in. <div class="mermaid"> graph TD Parent -->A[Foo] Parent -->B[Bar] Parent -->C[Baz] </div> - **1. parent 2. foo 3. bar 4. baz** --- exclude: true # Review Q3: Android Methods - Consider the onMeasure() method that is overridden in Layout Part 3. - Is this method part of the **toolkit architecture or library?** --- exclude: true # Review Q3: Android Methods Answer - **Answer: Toolkit Architecture** - "Architecture": the fundamental running code that builds your app - Includes interactor hierarchy - Decides structure, redraw, layout, MEASURING stuff! - Manage your components/app lifecycle --- exclude: true # Reminder: Developer roles <div class="mermaid"> graph LR ip[Interface Programmer] w[Component Developer] l[Library Extender] a[Architecture Extender] t[Toolkit Builder] classDef yellow font-size:14pt,text-align:center classDef green font-size:14pt,text-align:center classDef darkblue font-size:14pt,text-align:center class t yellow class w,l,a green class ip darkblue </div> --- exclude: true # Review: Other Definitions - [Interface Toolkit](/courses/cse340/23sp/slides/wk01/first-app.html#31): provides services that help you create things - Used by your program - Contains library of components, architecture - "Library": optional COLLECTION of functions, classes, COMPONENTS... that you can include in your app - Includes ex: ImageView class, ____View class ...etc - Third Party Libraries --- # ColorPicker App - This [is an app that allows users to pick and view information about colors](https://gitlab.cs.washington.edu/cse340/exercises/sectioncolorpicker/-/tree/section-3). - Clone `section-3` branch - Examine src/main/res/layout/color_grid_activity.xml and src/main/res/layout/color_info_activity.xml - How could you refactor or reorganize this code? - For example: `<include/>` tags --> [Android Docs](https://developer.android.com/training/improving-layouts/reusing-layouts) --- # Exercise 4 - Upload `color_grid_activity.xml` and `ColorGridActivity.java` from the ColorPicker Application with your refactoring changes. List at least 3 changes you made. - Your response should be in the following format: - Refactor 1: - Refactor 2: - Refactor 3: - Uploaded `color_grid_activity.xml` and `ColorGridActivity.java` files (click on the paper clip icon to upload a file) - Submit your answer in the Question 3 response area of the Section 3 Ed Lesson --- # Need help with Layout? Other Questions?