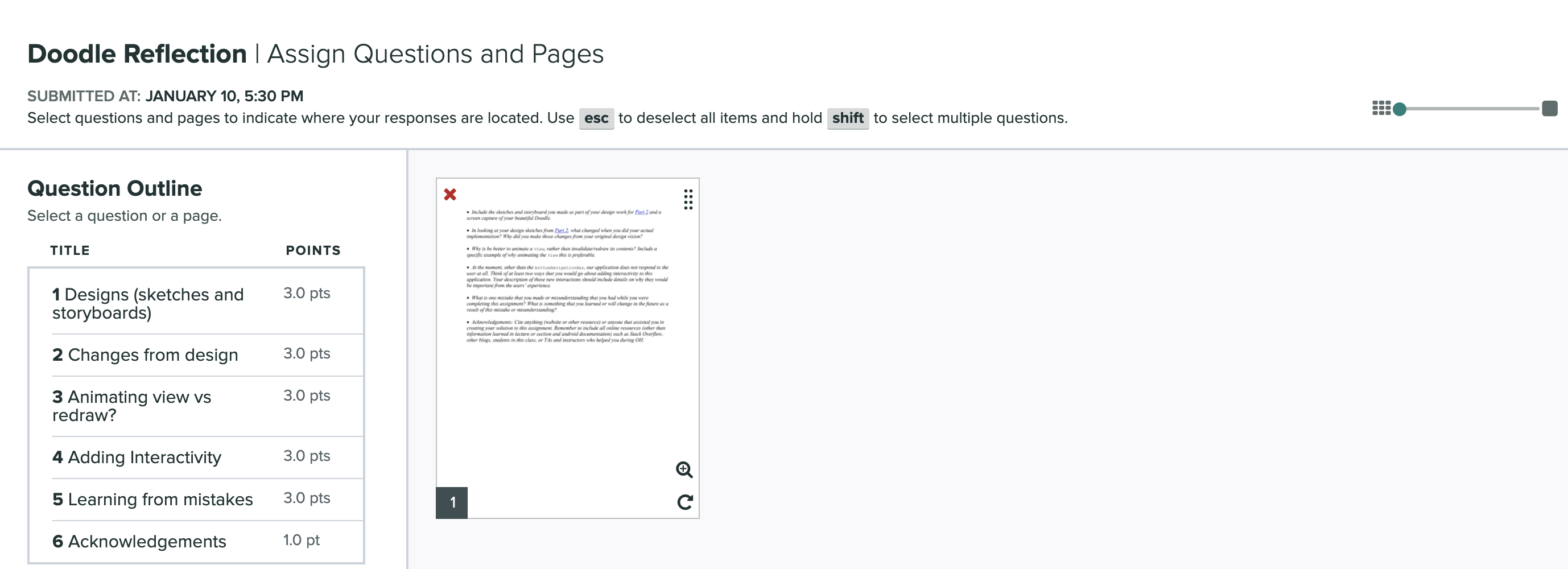
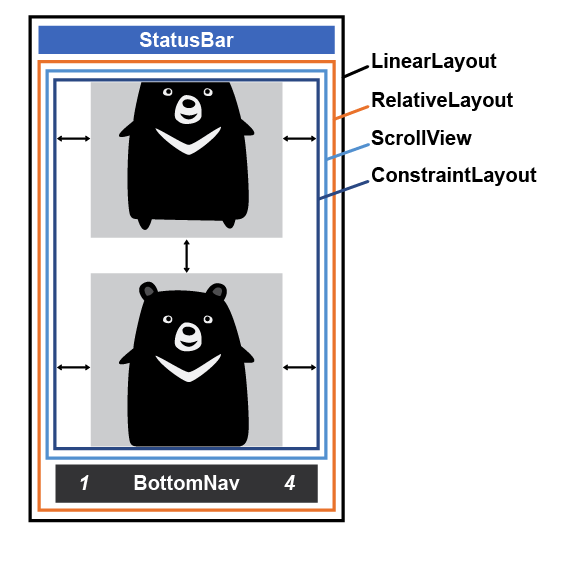
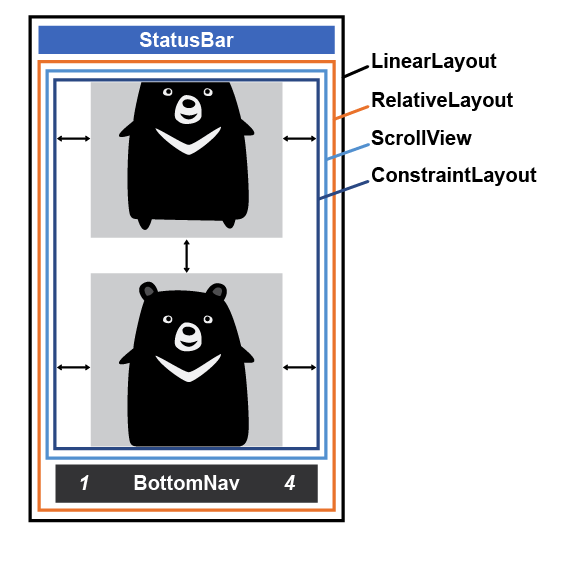
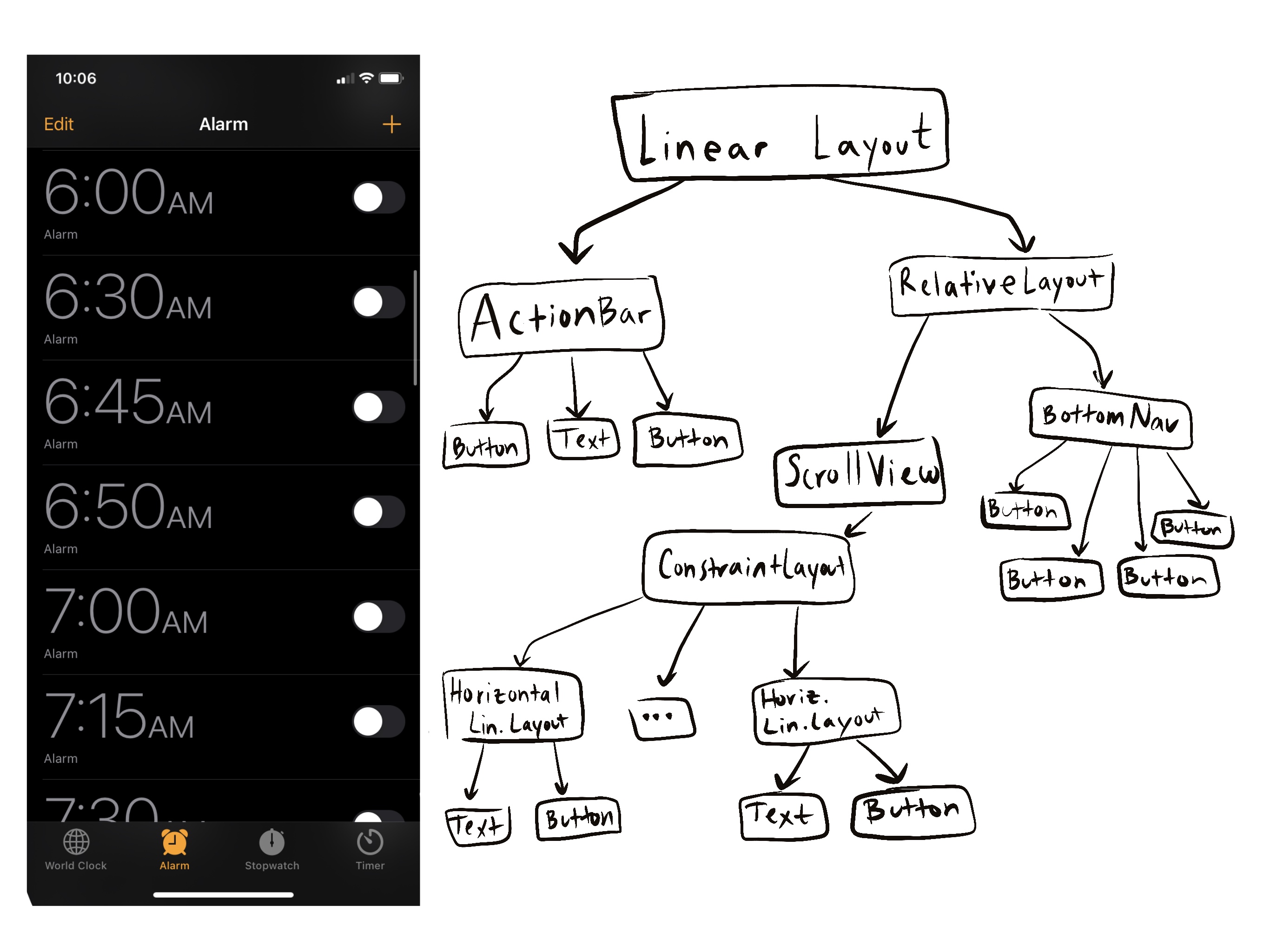
# [CSE 340](/courses/cse340/23sp/schedule.html) Lab 2 Spring 23 ## Week 2: Finishing Doodle, Introducing Layout .title-slide-logo[  ] --- # Doodle and Layout Timeline Doodle - Doodle Code, Video, Reflection Due: Fri 7-Apr - Doodle Peer Evals: Out Sat 8-Apr, Due Mon 10-Apr Layout - Out: Wed 5-Apr - Code Checkpoint: Wed 12-Apr - Due: Thur 20-Apr --- # Section 2 Objectives - Animations Review - [Different Layouts in Android](#8) - [Interactor Hierarchy](#15) - Turning in Assignments/Doodle Questions --- # Wrapping Up Doodle... - **Submit 3 peer reviews** on [Canvas](https://canvas.uw.edu/courses/1633306/assignments/8138816) - This is graded, responses will be automatically sent to you after the Canvas deadline - Please remember to mark the rubric on the side (clicking on each point as needed) and leave a comment so your submission shows up as “completed” on our side. - [Submit Doodle video](https://canvas.uw.edu/courses/1633306/assignments/8138818) on Canvas. Rubric is on the assignment page. - Submit Reflection to [Gradescope](https://www.gradescope.com/courses/520574/assignments/2734160/submissions) --- # Gradescope: IMPORTANT Please match all uploaded pages on Gradescope before hitting submit.  --- # Reflections Writing - View the [Ed Lesson](https://edstem.org/us/courses/38124/lessons/59401/slides/331401) for this section to get an idea of what we expect for reflection writing. --- exclude: true # Reflections - You will be writing a reflection for each assignment. - Imagine you were given the prompt: "What did you learn from reading the peer evaluation about the user experience of your doodle?" - Please rate the following reflections out of 3 points using the rubric on the next page. - [How to Write a Reflection](/courses/cse340/23sp/assignments/reflection.html) - You will be able to see this rubric when you submit and match your pages to the questions. --- exclude: true # Rubric (also on [Gradescope](https://www.gradescope.com/courses/520574)) - (+1) Student gives at least a minimum answer to all parts of the guiding question. - (+1) Clear/concise but descriptive examples are given throughout the response. An uninformed reader can create a mental picture of the situation being described. Abstract concepts are explained accurately. - (+1) Student elaborates on the significance and meaning of the examples; why they are important / how it changed their thinking process / implications for future work. - (+1) Extra cred: particularly insightful reflection (rarely given) --- exclude: true # Sample Reflection 1 People said they liked how I used a rainbow gradient effect on my triangle shapes and a bouncing effect to my CircleViews in the animation. People didn’t like the lack of a central aesthetic theme. --- exclude: true # Sample Reflection 2 My peer reviewers liked my object transformations. --- exclude: true # Sample Reflection 3 Users found my app too jarring; animations were too abrupt to comprehend, part of the text was cut off on the side, and there were intense flashing colors that increased eye strain and might induce seizures. I would change my doodle to have less sudden animations and less contrasting colors. --- exclude: true # Reflection Answers Reflection 1 (2/3): Provided some detailed descriptions, but could have mentioned the significance of people’s feedback or what they could improve on for future apps. Reflection 2 (1/3): Answers what they got from feedback, but does not provide enough details that would be understandable to an “uninformed reader.” Reflection 3 (3/3): Answered all parts of the question, mentioned how aspects of the app could have negatively impacted the user, and what they would change. --- exclude: true # Possible Extra credit - +1 possible extra credit examples: - I was surprised to learn that some of my peers felt physically sick from watching the animations. - My feedback relates to the lecture on animation pacing; my animation didn’t mimic the real world (objects moving randomly/abruptly), so people may have found it “jarring”. - Next time, I would have a second person give their opinion about my app before putting out a final product to avoid alienating users with my assumptions. --- exclude: true # Tips for Projects moving forwards... - Students should read starter code and understand what all the variables and methods are for, the architecture of the class, the logic of the implementation before starting! - Start EARLY so you can go to OH and utilize Ed - Read the entire spec and write down questions you have about it - Understand the class hierarchy --- exclude: true # Tips for Projects moving forwards... - Students should read starter code and understand what all the variables and methods are for, the architecture of the class, the logic of the implementation before starting! - Start EARLY so you can go to OH and utilize Ed - Read the entire spec and write down questions you have about it - Understand the class hierarchy - What is onCreate() doing? (Check inside the class that extends AppCompatActivity) --- exclude: true # Tips for Projects moving forwards... - Students should read starter code and understand what all the variables and methods are for, the architecture of the class, the logic of the implementation before starting! - Start EARLY so you can go to OH and utilize Ed - Read the entire spec and write down questions you have about it - Understand the class hierarchy - What is onCreate() doing? (Check inside the class that extends AppCompatActivity) - Work through the TODOs. You will not have to work beyond the TODOs. - Reread the spec before turning in --- # Animations Review Question 1 on the [Worksheet](https://docs.google.com/document/d/1ZwvTz78iySNnve9AkA_fiez0-SDDKoaV5EJ-OKy_RqU/edit#heading=h.gjdgxs). **Given variables**: - `TextView appName`: the `TextView` to animate. - `ConstraintLayout homeView`: a container (add `appName` to this). - `float start`, `float end`: the starting and ending y-coordinates of the animation. **Tasks**: - Create an animation that moves the `appName` from `start` to `end`. - Start the animation 2 seconds after launching the app. - The animation should last 3 seconds. - Add `appName` to `homeView`. --- <div class="smaller-font-size"> <style> .smaller-font-size, .smaller-font-size li { font-size: 1.2rem; } </style> .markdown[ # Layout Types in Android - [FrameLayout](https://developer.android.com/reference/android/widget/FrameLayout) - good for position views on top of each other, or encapsulating a bunch of views. Used in [Doodle](https://courses.cs.washington.edu/courses/cse340/21wi/assignments/doodle.html). - [LinearLayout](https://developer.android.com/reference/android/widget/LinearLayout) - places views one after the other in order according to the orientation (Horizontal or Vertical). Used in [Layout](/assignments/layout). - [RelativeLayout](https://developer.android.com/reference/android/widget/RelativeLayout) - Positions of the children are described in relation to one another - [TableLayout](https://developer.android.com/reference/android/widget/TableLayout.html) - Rows and columns style way of declaring a layout. Used in Accessibility assignment. - [GridLayout](https://developer.android.com/reference/android/widget/GridLayout.html) - Uses an [adapter](https://developer.android.com/reference/android/widget/Adapter) that provides items to display in a grid - [ConstraintLayout](https://developer.android.com/reference/androidx/constraintlayout/widget/ConstraintLayout) Lets you use constraints to specify how things should lay out. Used in [Layout](../../assignments/layout). - [More documentation here](https://developer.android.com/guide/topics/ui/declaring-layout.html) ] </div> --- # Layouts Exercise - Attempt question 2 on the worksheet. Submit on Ed. - Question 2: Identify the best layout type --- # What layout should we use?  --- # What layout should we use?  --- # What layout should we use? A possible interactor hierarchy for the previous header bar: <div class="mermaid" style="font-size: small;"> graph TD LL("LinearLayout (horizontal)") --> SP1[Space] LL --> IM[ImageView] LL --> SP2[Space] LL --> BTN1[Button] LL --> BTN2[Button] LL --> BTN3[Button] LL --> BTN4[Button] </div>  Note: To make the `Space` views grow, we might set the `Space`'s [`layout_weight` to `1`](https://developer.android.com/develop/ui/views/layout/linear#Weight). ??? We could also have used a `ConstraintLayout`. See [the relevant portion of the documentation](https://developer.android.com/reference/androidx/constraintlayout/widget/ConstraintLayout#chains) for more on this. --- # What layout should we use?  --- # What layout should we use?  ??? While we could also use a RelativeLayout or a ConstraintLayout, because this is a simple vertical list of data, a LinearLayout is simplest. --- # Worksheet: Interactor Hierarchy Q3 What would be the Component Tree for the Layout Part 1-2 program? .left-column50[  ] --- # Worksheet: Interactor Hierarchy Q3 What would be the Component Tree for the Layout Part 1-2 program? .left-column50[  ] .right-column40[ <div class="mermaid"> graph TD LL(LinearLayout) --> S[StatusBar] LL --> RL[RelativeLayout] RL --> SV[ScrollView] RL --> BN[BottomNav] SV --> CL[ConstraintLayout] CL --> V2[ImageView] CL --> V3[...] CL --> V4[ImageView] class LL,RL,SV,CL darkblue class S,SV,BN,V2,V3,V4 blue </div>] --- # Attempt Question 4 on the Worksheet - Hint: think about the constraints you need (see the [`ConstraintLayout` developer guide](https://developer.android.com/reference/androidx/constraintlayout/widget/ConstraintLayout#developer-guide)) - work in groups --- # Worksheet: Interactor Hierarchy Q4 **What is the basic idea you have for how to fix it?** > Constrain the top of the scroll to the bottom of the text view. **Which view would you need to modify (provide the value you would set `android:id` to)?** > `@+id/scrollView` --- # Worksheet: Interactor Hierarchy Q4 **What one line of XML would you add? Pseudocode ok here, you don't have to use exact names.** > `app:layout_constraintTop_toBottomOf="@id/textView"` --- exclude: true # (Optional) Practice with [Layout Lab](https://github.com/harshitha-akkaraju/layoutlab) - Clone [https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/](https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/) - Switch between the challenges via the `AndroidManifest.xml` - Try getting the four buttons to show on the screen using only XML, then using Java (harder). - [Possible Solutions](https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/-/tree/jay-solution-with-comments): don't peek until you've tried first! --- exclude: true # Section 2 Exercise .left-column50[ 1. Take a screenshot of any app and draw 2 different interactor hierarchies to represent it. 2. Choose and justify which interactor hierarchy provides the better design for the functionalities of your chosen application. 3. Submit on [Ed Lessons](https://edstem.org/us/courses/21053/lessons/31157/slides/180466). ]  --- # Any Last Questions about Doodle?