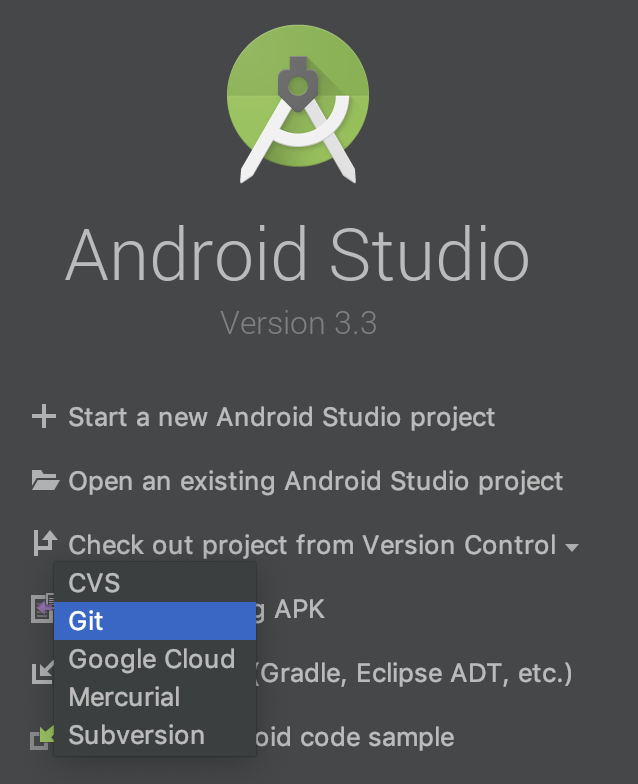
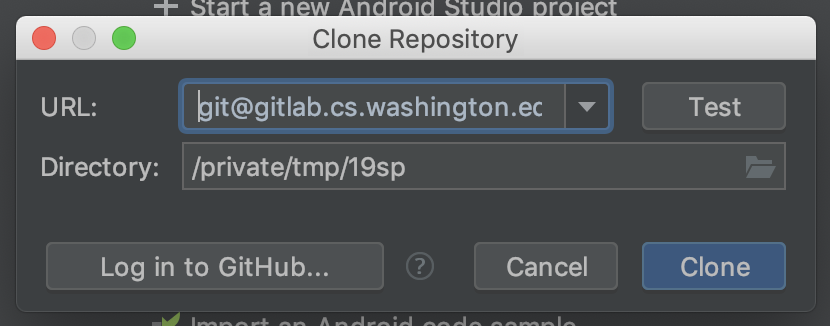
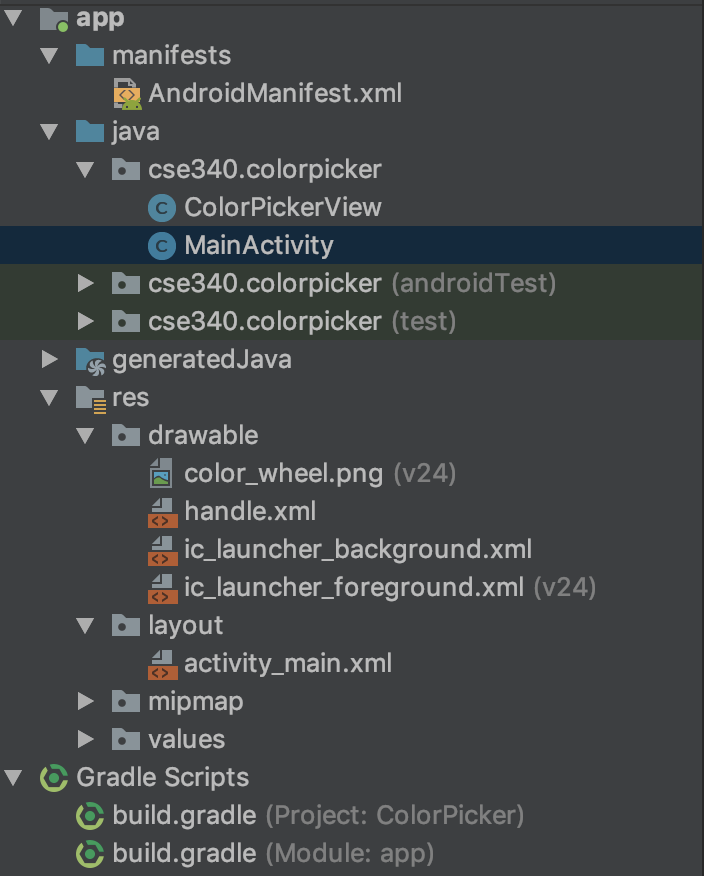
# [CSE 340](/courses/cse340/23sp/schedule.html) Lab 1 Spring 23 ## Week 1: Getting Started With Android Development .title-slide-logo[  ] --- # Doodle Timeline - Doodle starter code out Wed 29-Mar - Doodle code, reflection, and video due Fri 7-Apr @ 10pm - Doodle peer evals will be distributed on Canvas, Sat 8-Apr - Peer evals due Mon 10-Apr @ 10pm --- ## Reminder!! - Optional Java Refresher Lab today at 4:30pm in CSE2 G01 ([Zoom link](https://washington.zoom.us/j/98036280066?pwd=RmFMUGdLeDloNWdOR0xsV3I5VWNoQT09)) --- ## Course Objectives - Practical applications for learnings in lecture - Understand design considerations when making mobile apps - Design and implement basic Android applications - Debugging in Java and for Android --- ## Lab 1 Objectives - Introductions and Ice breaker activity - Course Administrivia - Expectations, Environment Setup, Assignment Submission - Explore Android Project Structure - Overview of Android Fundamentals - Android Debugging Techniques --- ## Ice Breaker: 2 Truths and a Lie Answer these 3 questions (Make one of them a lie...) 1. What’s your most interesting injury? 2. When was the last time you traveled outside your immediate area, and where was it? 3. What’s your favorite game (video, board, party, outdoors, whatever), and why? --- ## Section Exercises We will have section exercises for each section that will contribute towards your participation grade - Due on Fridays at 10pm - Graded based on completion and attempt, not accuracy - We will look through individual answers to make sure that the answers you submit make sense in the context of the problem --- ## Android Applications __Components__ - [Activity](https://developer.android.com/reference/android/app/Activity) - [Fragment](https://developer.android.com/guide/fragments) - [Service](https://developer.android.com/reference/android/app/Service) - [BroadcastReceiver](https://developer.android.com/reference/android/content/BroadcastReceiver?hl=en) - [Content Providers](https://developer.android.com/reference/android/content/ContentProvider?hl=en) We will be mainly working with Activities. __[Intent](https://developer.android.com/reference/android/content/Intent)s__ - Launch components (and provide them with data) - Not limited to components of the same app - Meaning: your components can be started by intents from other applications --- ## Activity [`android.app.Activity`](https://developer.android.com/reference/android/app/Activity) - Represents a single interface - Example: Activities for Gmail App - Inbox, Message Compose, Spam Folder, etc. - Activities can be started by other applications, if desired - E.g., sharing a photo by email starts Gmail's Message Compose activity --- ## View .left-column40[ <img alt="A LinearLayout is labeled to be a type of View. A diagram shows a LinearLayout containing four Buttons, which are also labeled as types of Views." src="img/linear-layout-with-four-buttons.svg" width="100%"/> ] .right-column60[ [`android.view.View`](https://developer.android.com/reference/android/view/View) - In Android, represents a component of an interface - Example: A `Button`, a `TextView`, a container `View` that displays other `View`s in a list (e.g. `LinearLayout`). ] --- ## Drawing in a custom View We can create our own subclasses of `View` and override `onDraw`! --- ## Drawing in a View We might create a custom `View` like this: ```java public class MyViewSubclass extends View { // Paint objects determine the style with which things are // drawn on a Canvas. private Paint paint = new Paint(); public MyViewSubclass(Context context) { super(context); } ... @Override public void onDraw(Canvas canvas) { canvas.drawCircle(0, 0, 50f, paint); } } ``` Where is the circle drawn? (What corner of the custom View). ??? Circle is drawn with its center at the top left of the screen. --- ## Where is the circle drawn? .left-column50[ <img alt="Screenshots of the Android emulator with a custom View containing a circle. The boundaries of the custom view are highlighted. In one of the screenshots, the custom view is shifted to the right and down. The circle drawn in the View shifts with it." width="95%" src="img/circle-in-child-coords.png"/> ] .right-column50[ At left, the bounding box of the custom View is highlighted. Notice: The circle's center (0, 0) is always at the top left of the custom View, even if we move it! We draw the circle in **child coordinates**. The custom View is positioned in **parent coordinates**. ] --- ## Exercise: Parent and child coordinates Attempt Questions 1 and 2 on the Ed Lesson for Section 1 __Question 1__ - A CircleView is specified using its center in parent coordinates and a radius. What is the top left coordinate of the CircleView in child coordinates? __Question 2__ - How would you draw the circle given in the previous problem with center (px, py) in parent coordinates, radius r, paint object p, and a given canvas? --- layout:none # Cloning Assignments - The course staff will create a [Gitlab](https://gitlab.cs.washington.edu/cse340-23sp-students). - Clone and use the repository on your local machine in order to edit it with Android. - You **MUST** work within this assignment directory, as it will be turned in via an Gradescope when it is due. - Reach out to the course staff on our [Discussion board](https://edstem.org/us/courses/38124/discussion/) as soon as possible if you can not find your repository. - Please commit and push your work regularly. - Protects your code - Allow course staff to look at your code - Easily pull any changes we make to the assignment source - You can find instructions on setting up and [maintaining a forked repository here](https://help.github.com/en/articles/working-with-forks). --- .left-column[ ## Cloning Doodle You can find your unique repo by the notification email or by going to [GitLab](https://gitlab.cs.washington.edu/cse340-23sp-students) ] .right-column[   ] ??? Here, open up the [Doodle spec](/courses/cse340/23sp/assignments/doodle.html) and skim through it. --- # Open project in Android Studio - Run configurations should be automatically imported from Gradle - If not, `build` should trigger an import - Run with ▶️ - Connect an android device by USB or create a new virtual device - If by USB, debugging must be enabled on the device --- ## Cloned Doodle Upload a screenshot of your Android Studio opened with your cloned Doodle Repo - Question 3 of Ed Lesson --- ## Android Project Structure .center[  ] --- ## Android Project Structure `app/src/main/AndroidManifest.xml` - Describes application at a high level for both compilation and running - Includes app package, components, permissions, and hardware features `app/build.gradle` - Android build tool configuration file - Includes target and min SDK versions and dependencies `app/src/main/res/layout/activity_main.xml` - Declares the views and layout of the main activity --- ## Android Project Structure `app/src/main/java/com.example.myapp/MainActivity.java` - The main activity activated when application launches `layout/` - Layout XML description files for application activities `mipmap/` - Launcher icons for your application at various sizes and shapes --- ## Android Project Structure `drawable-<density>/` - Images at various pixel densities to accommodate various display resolutions - Keep filenames consistent between folders `values/` - A good place to store constants - Density-independent pixel values (sizes) - Color - Good for string localization as well - Storing strings here makes it much easier to add additional languages in the future! --- ## Android Structure Attempt Question 4 on the Ed Lesson for Section 1 __Question 4__ - In which folder would you store images needed for your application? What about icons? --- # Android Studio Tips - [Keyboard shortcuts](https://developer.android.com/studio/intro/keyboard-shortcuts) - We will demo going over structure tab, layout inspector --- ## Resources Vogella Tutorials - [Android Animation](http://www.vogella.com/tutorials/AndroidAnimation/article.html) Android Developer Tutorials - [View Animation](https://developer.android.com/guide/topics/graphics/view-animation.html) - [Property Animation](https://developer.android.com/guide/topics/graphics/prop-animation.html) Relevant supplemental material is provided on the course website - Listed in the schedule - This week's supplemental material reviews Java, covers Android animation