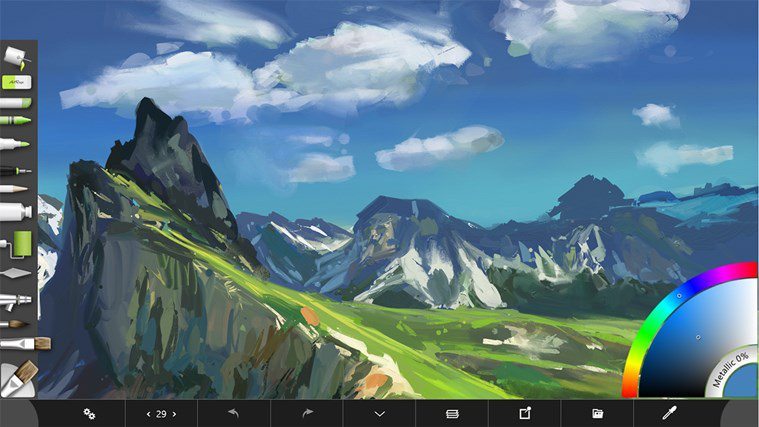
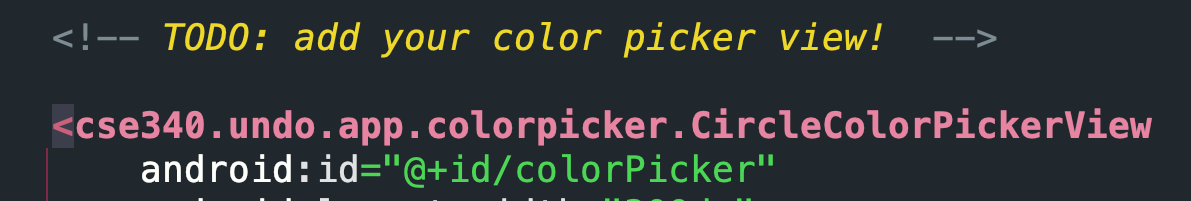
# [CSE 340](/courses/cse340/22wi/schedule.html) Lab 7 Winter 2022 ## Week 7: Getting started with Undo .title-slide-logo[  ] --- # HW Timeline - **Menus Report/Testing Due: W 16-Feb, Lock: Th 17-Feb** - Note: we have pushed back the report deadlines - Assignment Resubmissions (please check the [Ed post](https://edstem.org/us/courses/16206/discussion/1136511)) - Only 1 re-submission per assignment. Must have made an attempt to submit the first time. - Undo Code & Video Out: W 16-Feb, Due: Th 24-Feb, Lock: Sa 26-Feb - Undo Reflection Due: Su 27-Feb, Lock: M 28-Feb --- # Section 7 Objectives - [Undo](#4) - The Undo assignment [codebase](#6) - [Actions](#9) - [History](#11) - [Section Exercise](#12) - [Tips](#15) for Starting - [Mental Models](#16) --- # The Undo feature - Incredibly useful interaction technique - Reverts the application to an older state - Mistakes can easily be undone  --- # The Redo feature - Inverse to the Undo feature - "Undoes" an undo - Work previously undone is reapplied - *"Huh, maybe I made the right decision after all..."*  --- # Codebase: Application .left-column60[ - `ReversibleDrawingActivity`, class contains the entire interactor hierarchy - Floating Action Buttons (FAB), buttons that allow for actions supported by `AbstractReversibleDrawingActivity` - References DrawingView in `AbstractDrawingActivity` - `AbstractReversibleDrawingActivity`, abstract class that extends AbstractDrawingActivity - adds support for undo/redo - includes buttons for undo/redo - `doAction()`, `undo()`, `redo()`] .right-column30[ <div class="mermaid"> classDiagram AbstractDrawingActivity <|.. AbstractReversibleDrawingActivity AbstractReversibleDrawingActivity <|.. ReversibleDrawingActivity class AbstractDrawingActivity { DrawingView: "Canvas the user draws on" addMenu() addCollapsableMenu() doAction() } class AbstractReversibleDrawingActivity { +AbstractHistory +doAction() +undo() +redo() } class ReversibleDrawingActivity { +onAction() +onColorMenuSelected() +onThicknessMenuSelected() } </div>] --- # Codebase: Application .left-column60[ - `AbstractDrawingActivity` - abstract class for app that supports drawing without history - Wrapper around a `DrawingView` - `doAction()` - Contains methods for adding menus and changing visibility] .right-column30[ <div class="mermaid"> classDiagram AbstractDrawingActivity <|.. AbstractReversibleDrawingActivity AbstractReversibleDrawingActivity <|.. ReversibleDrawingActivity class AbstractDrawingActivity { DrawingView: "Canvas the user draws on" addMenu() addCollapsableMenu() doAction() } class AbstractReversibleDrawingActivity { +AbstractHistory +doAction() +undo() +redo() } class ReversibleDrawingActivity { +onAction() +onColorMenuSelected() +onThicknessMenuSelected() } </div>] --- # Codebase: DrawingView .left-column-half[- `AbstractDrawingActivity` is a wrapper around a `DrawingView` - Sets behavior for how strokes are drawn - `DrawingView` is a drawing canvas that handles strokes - Strokes are `StrokeView`'s added to the `DrawingView` - `onTouchEvent()` implements a PPS that describes lifetime of a stroke being created] .right-column40[ <div class="mermaid"> classDiagram class AbstractDrawingActivity { DrawingView: "Canvas the user draws on" addMenu() addCollapsableMenu() doAction() } class StrokeView { Path onDraw() } </div> ] --- # Codebase: Actions .left-column-staff[ - `AbstractAction` abstract class defines basic behavior any Action should have - `AbstractReversibleAction` abstract class defines interface for actions that can be undone - `doAction()` chain: `AbstractReversibleDrawingActivity.doAction()` ➡`AbstractDrawingActivity.doAction()` ➡`AbstractAction.doAction()` - `AbstractReversibleDrawingActivity`'s `undo()` and `redo()` call methods on `AbstractReversibleAction` to undo/redo] .right-column55[ <div class="mermaid"> classDiagram AbstractAction <|.. AbstractReversibleAction AbstractReversibleAction <|.. ChangeColorAction AbstractReversibleAction <|.. ChangeThicknessAction AbstractReversibleAction <|.. AbstractReversibleViewAction AbstractReversibleViewAction <|.. StrokeAction class AbstractAction { doAction() } class AbstractReversibleAction { +boolean done +undoAction } class AbstractReversibleViewAction { +invalidate } </div> ] --- # Codebase: Actions .left-column-staff[ - Actions: - `ChangeColorAction` - `ChangeThicknessAction`, implement this for homework - `StrokeAction` - And more, create your own action!] .right-column55[ <div class="mermaid"> classDiagram AbstractAction <|.. AbstractReversibleAction AbstractReversibleAction <|.. ChangeColorAction AbstractReversibleAction <|.. ChangeThicknessAction AbstractReversibleAction <|.. AbstractReversibleViewAction AbstractReversibleViewAction <|.. StrokeAction class AbstractAction { doAction() } class AbstractReversibleAction { +boolean done +undoAction } class AbstractReversibleViewAction { +invalidate } </div> ] --- # Codebase: History .left-column60[The `AbstractReversibleDrawingActivity` uses an StackHistory interface to manage the undo/redo history - You will implement the concrete `StackHistory` which implements `AbstractHistory` - Think: What data structures are used? Why does this make sense? - What happens to the redo history if you take a new action after undoing a couple times? - What happens to the undo history if you redo an action? - What happens to the redo history if you undo an action?] .right-column30[ <div class="mermaid"> classDiagram AbstractHistory <|.. StackHistory class AbstractHistory { addAction(AbstractReversibleAction action) undo() redo() canUndo() canRedo() } class StackHistory { +capacity: "Max stack size" } </div> ] --- # Section Exercise: History Stack Paint applications like [Adobe Photoshop](https://www.youtube.com/watch?v=Tx_aQbn-DEA&ab_channel=Pixel%26Bracket) utilize undo and redo stacks (you can visually see the actions you've taken). Considering the [History table](https://courses.cs.washington.edu/courses/cse340/21wi/assignments/undo.html#undoredo-behavior) in the spec, fill in the blanks for the below table. Assume 2,1 means a stack with 1 on top. | Action | Undo Stack | Redo Stack | | :-------------------- | :----------: | ----------: | | change color (1) | 1 | empty | | change color (2) | 1,2 | empty | | undo | ? (a) | 2 | | undo | empty | ? (b) | | redo | 1 | 2 | | drawstroke (3) | 1,3 | empty (CLEARED) | | undo | 1 | 3 | | change thickness (4) | 1,4 | ? (c) | What are (a), (b), and (c)? [Turn in](https://edstem.org/us/courses/16206/lessons/26132/slides/172330) your answers to Ed. --- # Section Exercise: History Stack answers - (a) **1** -> 2 was put in the redo stack after it was undone - (b) **2,1** -> both 2 and 1 were undone - (c) **empty (CLEARED)** a new Action was taken (change thickness), so redo stack must be cleared | Action | Undo Stack | Redo Stack | | :-------------------- | :----------: | ----------: | | change color (1) | 1 | empty | | change color (2) | 1,2 | empty | | undo | 1 | 2 | | undo | empty | 2,1 | | redo | 1 | 2 | | drawstroke (3) | 1,3 | empty (CLEARED) | | undo | 1 | 3 | | change thickness (4) | 1,4 | empty (CLEARED) | --- # Color Pickers - We will be giving you Color Pickers to use in your drawing app Undo in XML form. Please choose one of them (they are in your base code under cse340/undo/app/colorpicker). - **Replace the color picker included in the layout XML file with the name of the color picker** you choose. Below is an example.  --- # Tips for Starting Undo - Read the whole spec - Go to Office Hours to clarify spec EARLY - Understand how the stack works: draw it out when you’re trying to debug - Be able to trace the stack - Utilize the scenario provided in the spec to ensure that your stack behaves correctly --- # Review of Mental Models What is a mental model? Choose one of the answers below: 1. When you see an image that has missing parts, your brain will fill in the blanks and make a complete image so you can still recognize the pattern 2. A model of the screen’s UI layout 3. A mental model is what the user believes about the system at hand 4. What you imagine when you concentrate really hard --- # Review of Mental Models What is a mental model? Choose one of the answers below: - **A mental model is what the user believes about the system at hand**  --- # Undo help - Need help with setting up Undo assignment?