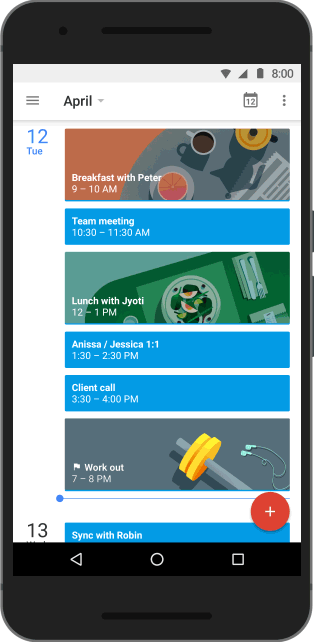
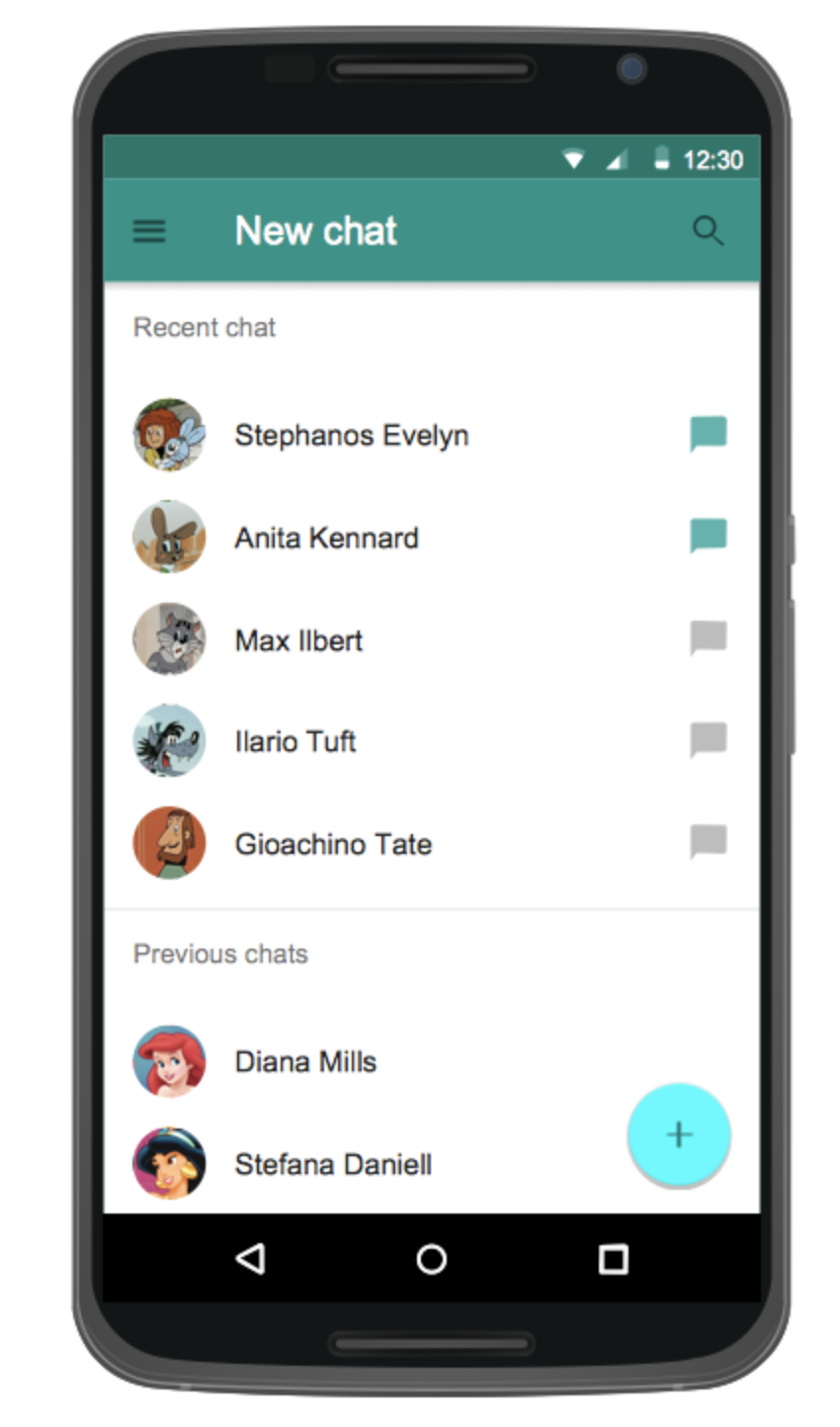
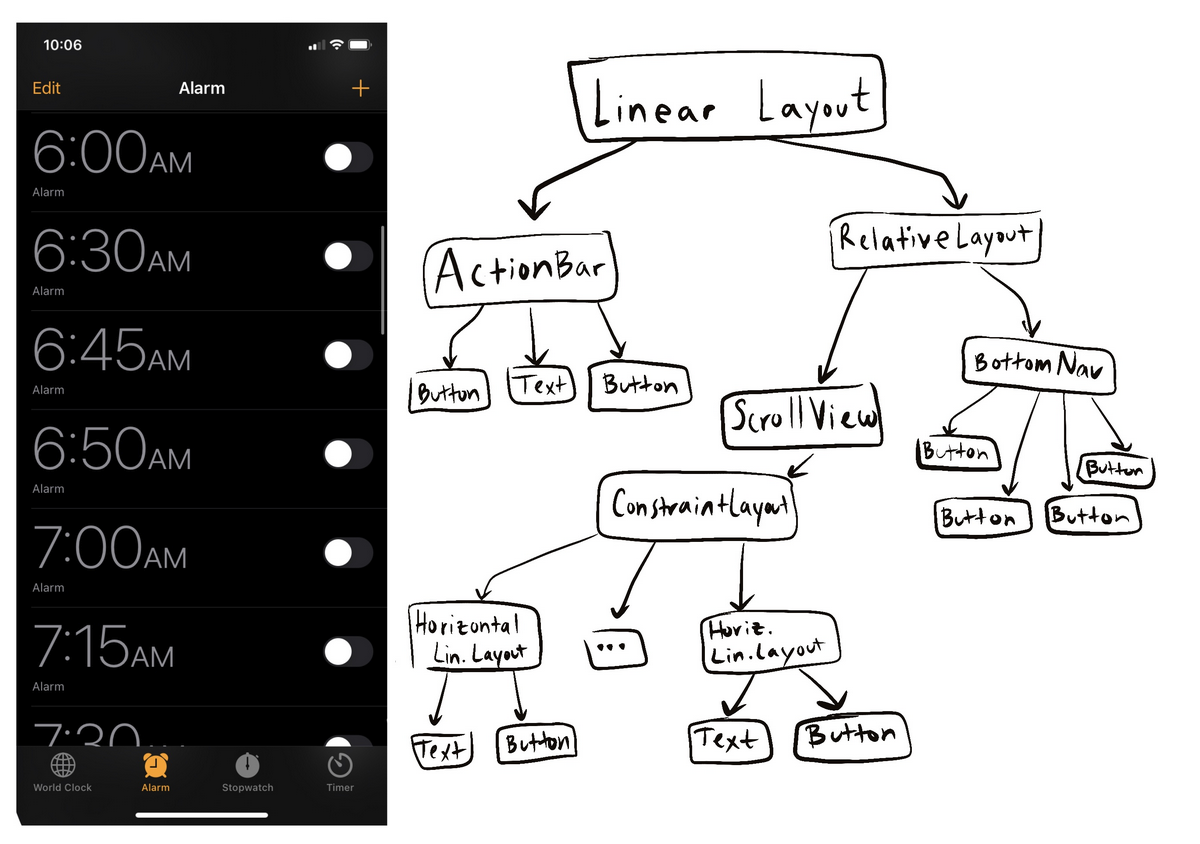
# CSE 340 Winter 2022 Lab 3 .title-slide-logo[  ] --- # Layout Timeline - **Out: W 12-Jan, Checkpoint: Th 20-Jan, Due: Th 27-Jan, Lock: Sa 29-Jan** # Instruction for turning in Layout part 3-4 - Work in the same repo as Part 1-2 - Turn into the Ed lesson for Part 3-4 --- # Section 3 Objectives - Prepare for Layout Part 3 and 4 - XML vs. Programmatic (Java) - Concept of "inflate" in Android - `LayoutInflater` - Practice Problems - TableLayout - Q&A: Help with Layout Assignment --- # XML vs. Programmatic (Java) .left-column50[ - XML files -> good for describing **static finite** information, a data format - XML is easier setting up the Layouts - XML shows the Layouts directly - XML can be inflated many times, like a blueprint ] .right-column50[  ] --- # XML vs. Programmatic (Java) - Programmatic method: easier adding items to the Layouts - Can use loops! - Sample solution of adding items into Layout in Part 1 (XML) has 55 lines - Sample solution of adding items into Layout in Part 2 (Java) has ONLY 17 lines! --- # LayoutInflater - **"Inflate":** Accepts a valid XML file and converts it into a `View` object or interactor hierarchy. - stuff declared in XML -> be able to manipulate them in Java - done by the Android OS; render the thing by creating view objects in memory - In Part 3 you will code part of it in an XML file and the rest programmatically (using Java). - Why? (Discuss about pros and cons of constructing layout with XML and programmatically) --- # How do we use the [LayoutInflater](https://developer.android.com/reference/android/view/LayoutInflater#inflate(int,%20android.view.ViewGroup)? 1. Setting up the LayoutInflater ```java // Obtains the LayoutInflater from the given context LayoutInflater.from(Context context) ``` 2. Inflate ```java // Inflate a new view hierarchy from the specified XML resource inflate(int resource, ViewGroup root) ``` - resource = int ID for an XML layout resource to load (e.g., R.layout.main_page) - root = optional view to be the **parent** of the generated hierarchy. - May be null. --- # Quick Exercise Construct a LayoutInflater and pass in the `part1.xml` file. --- # Quick Exercise Solution Construct a LayoutInflater and pass in the `part1.xml` file. ```java public Part1View(Context context, List<String> imageNames, int vMargin) { // Obtain the inflater from the context LayoutInflater inflater = LayoutInflater.from(context); // Inflate R.layout.part1 View newView = inflater.inflate(R.layout.part1, null); // newView is at the root of the inflated tree // Add it to this view this.addView(newView); } ``` --- # Reminder From Last Week: [Layout Lab](https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/-/tree/master) - When doing Layout Part3/4: Reference the solution the for the "programmatic" method - GitHub Link to [Solution](https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/-/blob/jay-solution-with-comments/app/src/main/java/cse340/exercises/layoutlab/ProgrammaticConstraints.java) --- # Material Review - Interactor Hierarchy labeling and drawing trees - Toolkit architecture vs Toolkit library --- # Material Review: Hierarchy .left-column50[ View Hierarchy question: - Draw a View Hierarchy based on the screen capture. - Only include the contents below the top green bar. ] .right-column50[  ] --- # Material Review: Hierarchy Here's an example of how you should format the View hierarchy Remember last week's Alarm app example? .left-column50[  ] .right-column50[  ] --- # Material Review: Hierarchy .left-column50[ Possible answer:  ] .right-column50[  ] --- # Material Review: Hierarchy Interactor Hierarchy: Parent -> Children - In regards to a tree consisting of 1 parent and 3 children, list the z-order (from bottom to top) they will be drawn in. - ViewGroup (parent) -> [children: Foo Bar Baz] --- # Material Review: Hierarchy Interactor Hierarchy: Parent -> Children - In regards to a tree consisting of 1 parent and 3 children, list the z-order (from bottom to top) they will be drawn in. - ViewGroup (parent) -> [children: Foo Bar Baz] - **1. parent 2. foo 3. bar 4. baz** --- # Material Review - Consider the onMeasure() that is overridden in Layout Part 3. - Is this method part of the **toolkit architecture or the toolkit library?** --- # Material Review: onMeasure - **Answer: Toolkit Architecture** - Architecture: the fundamental running code (queue) that builds your app (hierarchy...structure) - Includes Interactor Hierarchy - Decides structure, redraw, layout, MEASURING stuff! - Manage your components/app lifecycle --- # Material Review: Other Definitions - [Interface Toolkit](https://courses.cs.washington.edu/courses/cse340/21wi/slides/wk01/first-app.html#19): provides services that help you create things - Used by your program - Contains library of components, architecture - Library: optional COLLECTION of functions, classes, COMPONENTS... that you can include in your app - Includes ex: ImageView class, ____View class ...etc - Many more libraries out there that can be used w/Android: Expression Parsing Libraries, [ExoPlayer](https://github.com/google/ExoPlayer)...etc - Don’t need to reinvent the wheel. --- # [TableLayout](https://developer.android.com/reference/android/widget/TableLayout) - We will be using TableLayout in Accessibility (assignment 3). - [Calculator App](https://gitlab.cs.washington.edu/cse340/exercises/mvc-calculator/-/tree/section3-layoutonly) - Try to change the GridLayout to a TableLayout. What are the differences? - Try to make use of "include" --- # Section 3 Exercise Submission - Submit answers to Section 3 on Edstem (the Material Review questions we did today). - Section 3 Edstem will also ask you to upload a screenshot containing your TableLayout and the emulator running the Calculator app. - Please submit by 10pm PST Friday (this goes for all exercises) --- # Need help with Layout? Other Questions?