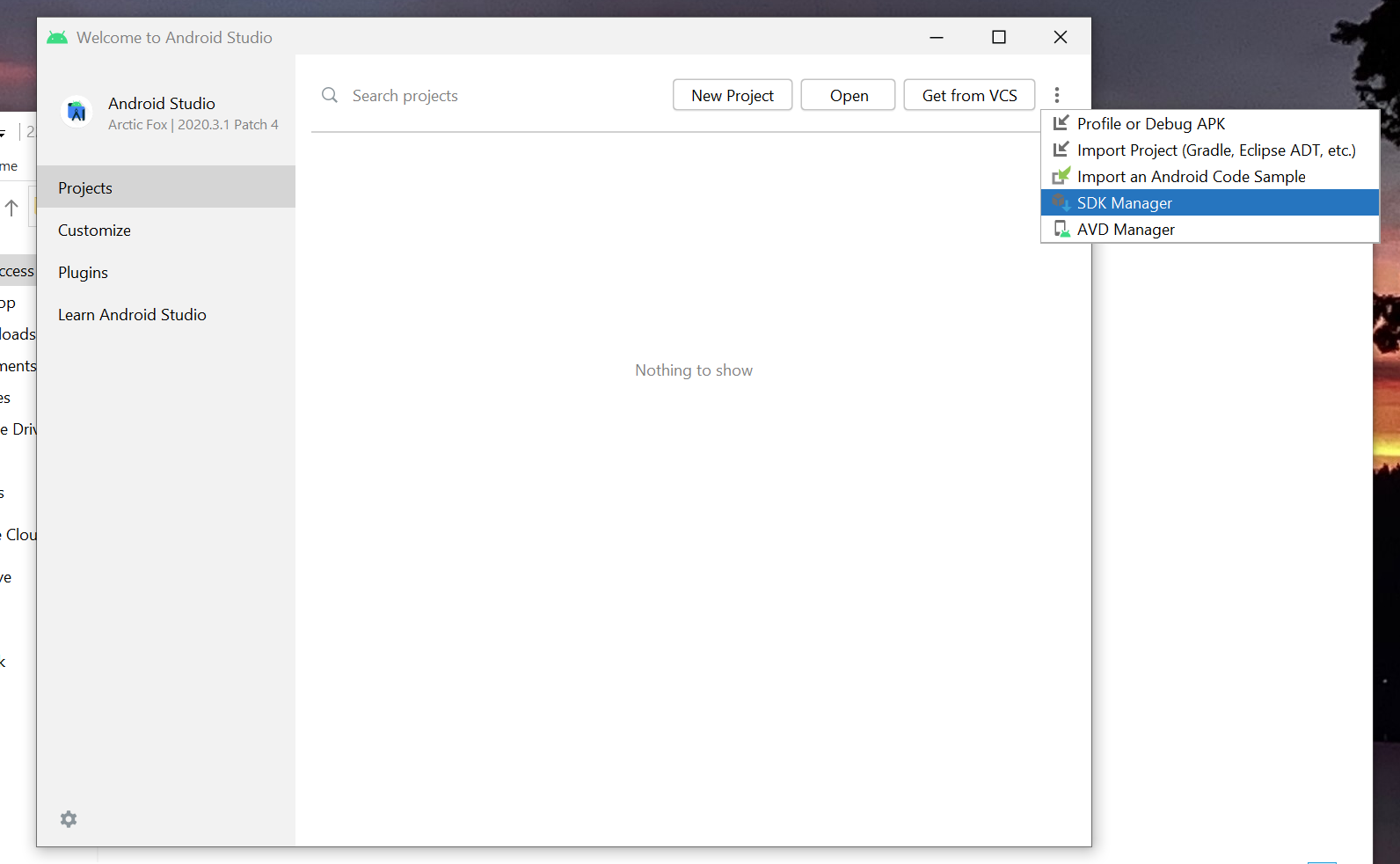
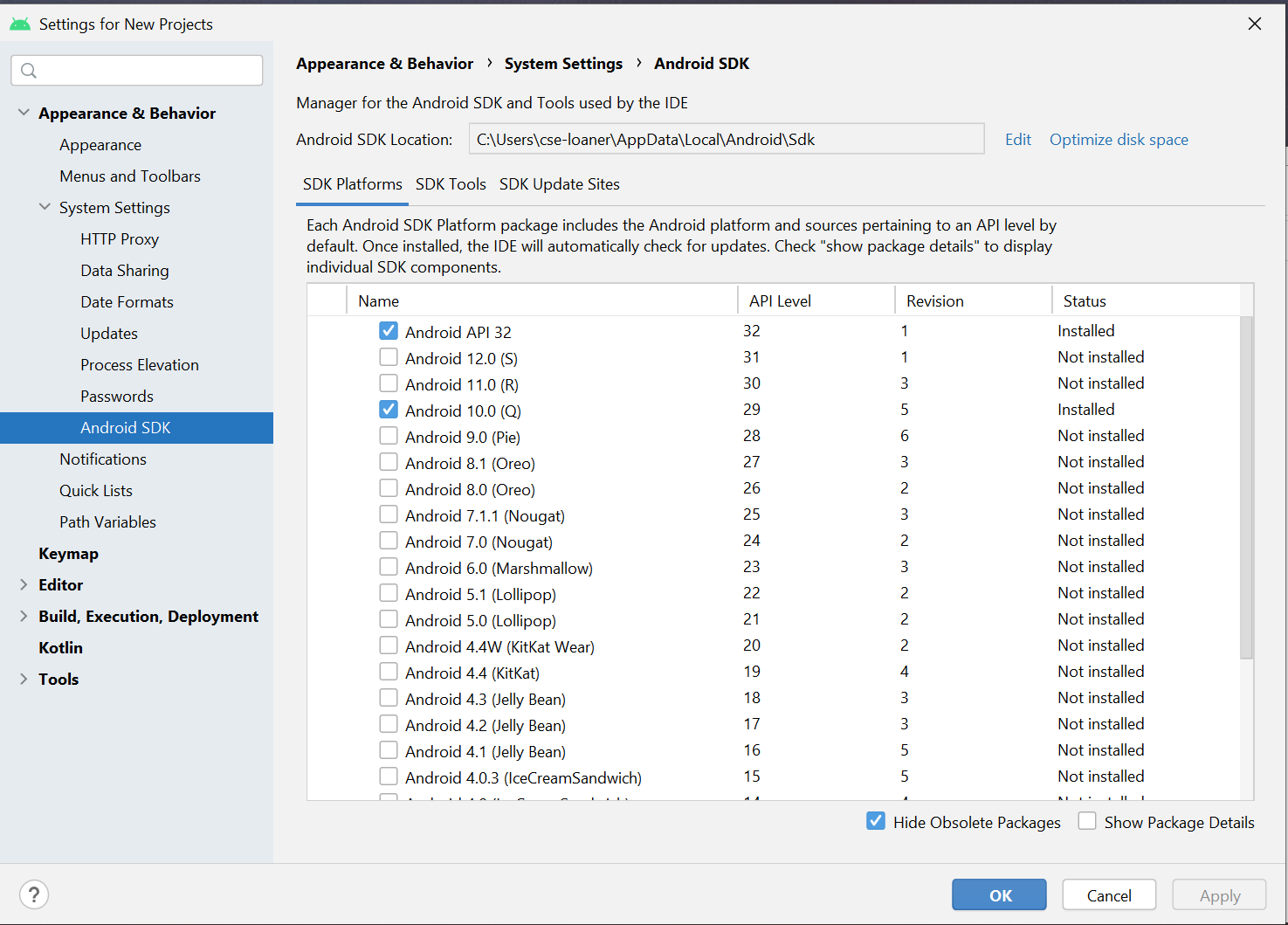
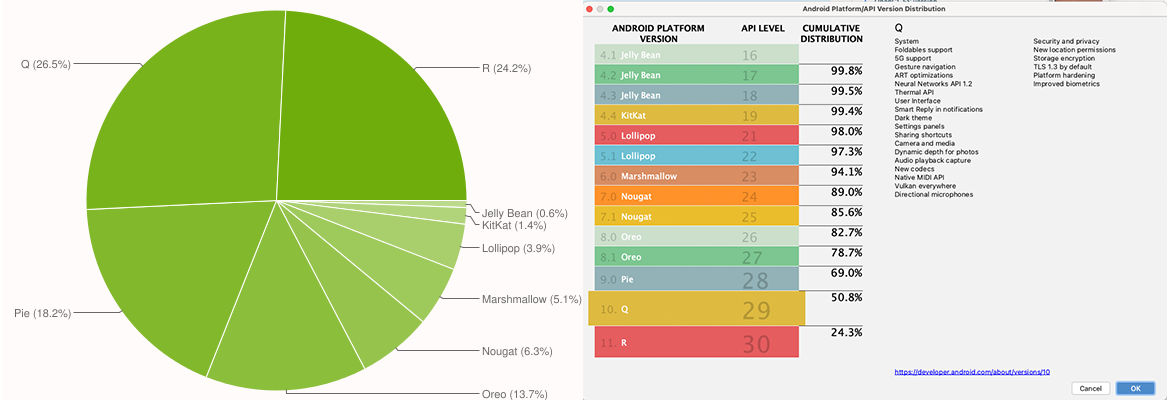
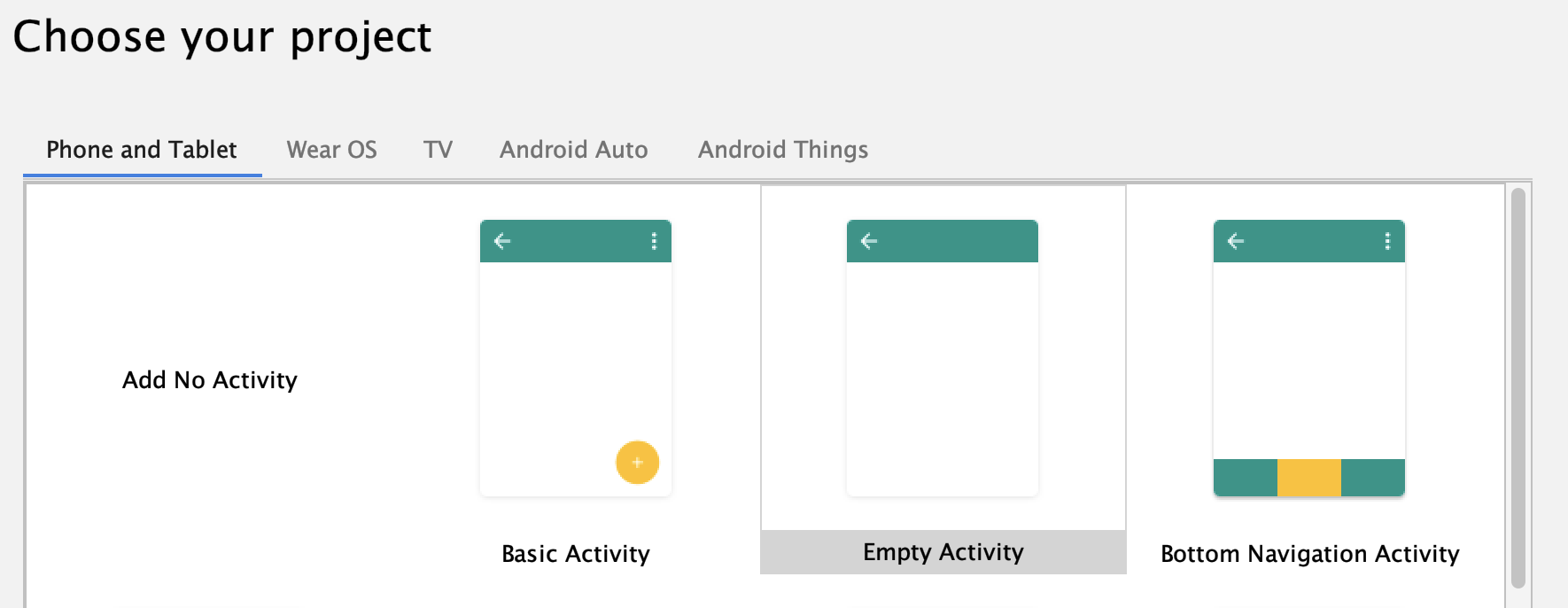
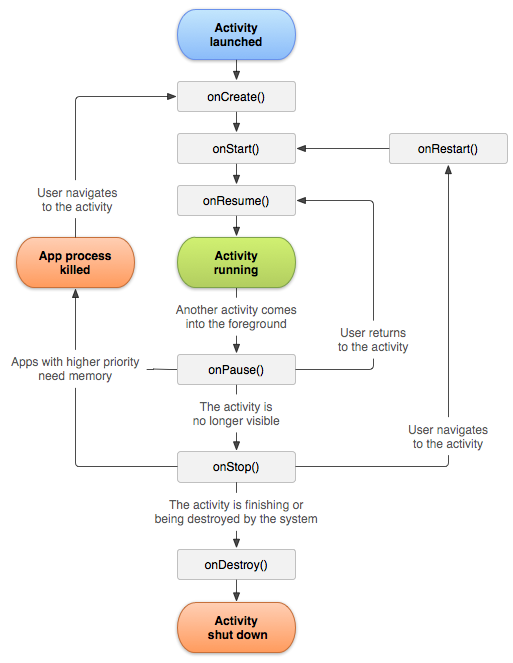
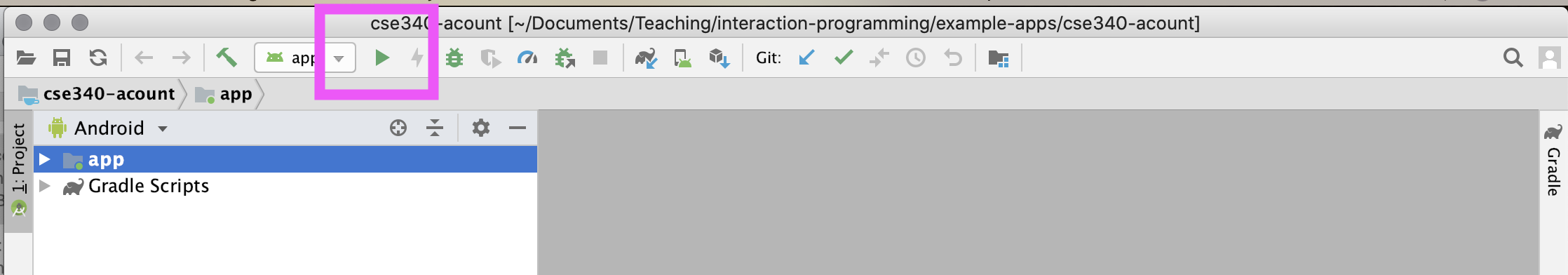
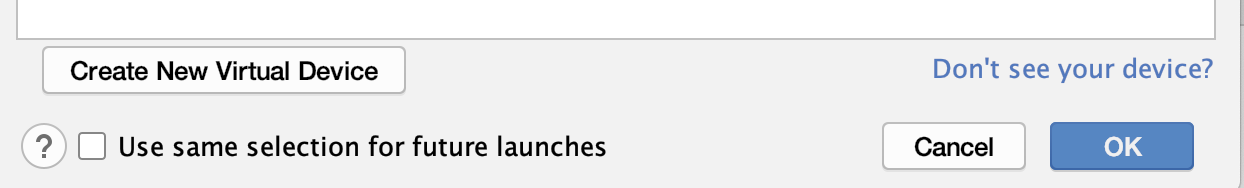
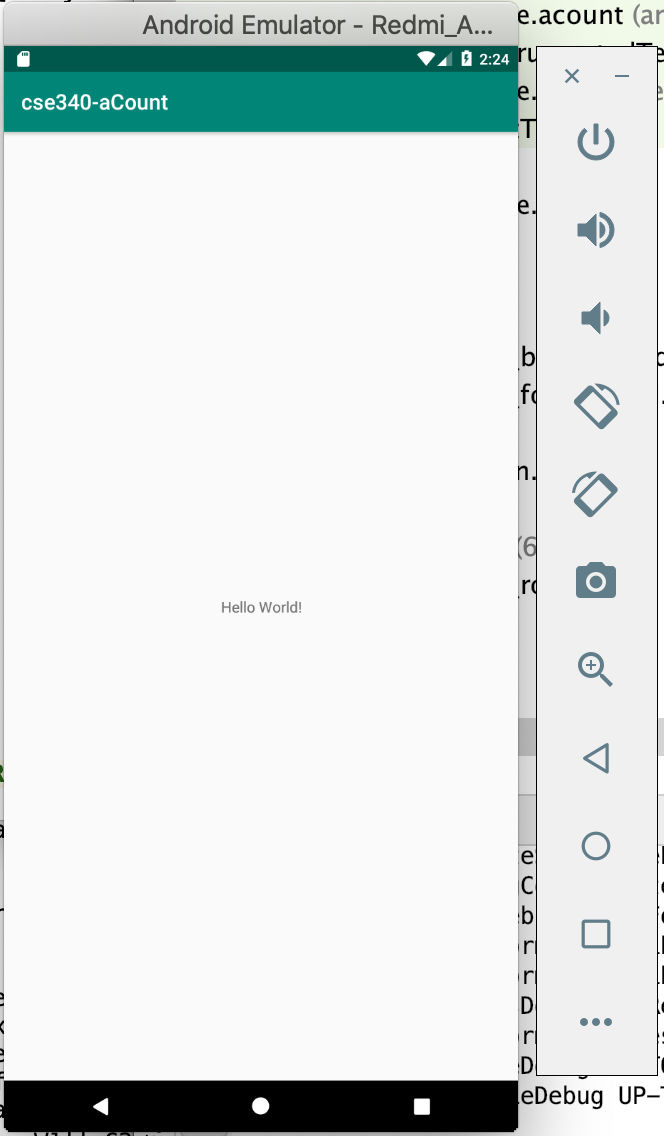
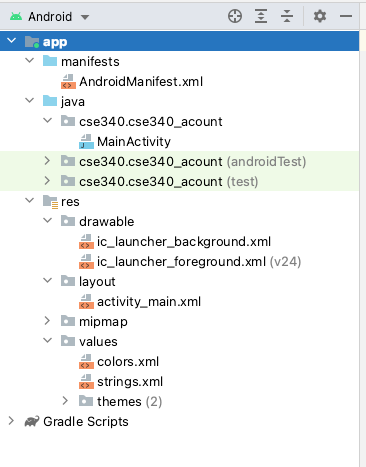
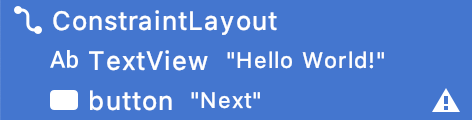
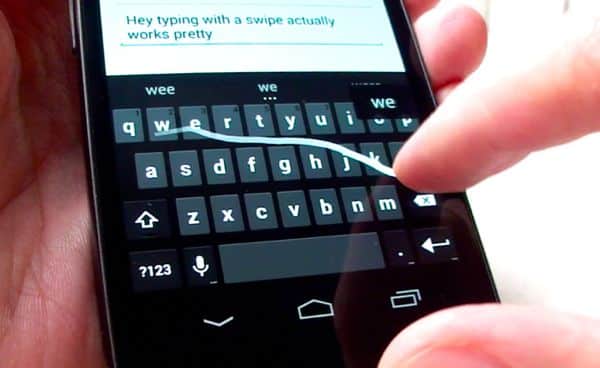
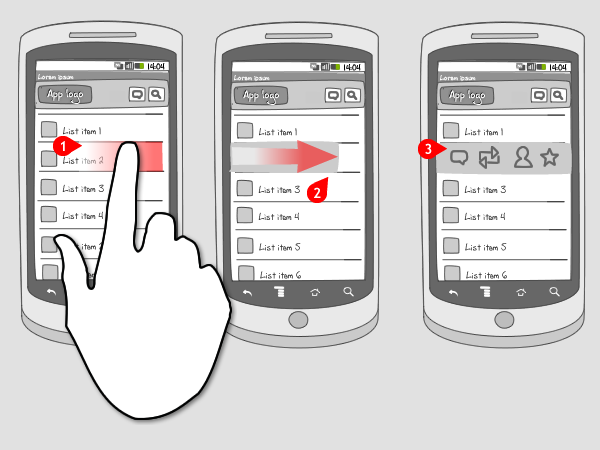
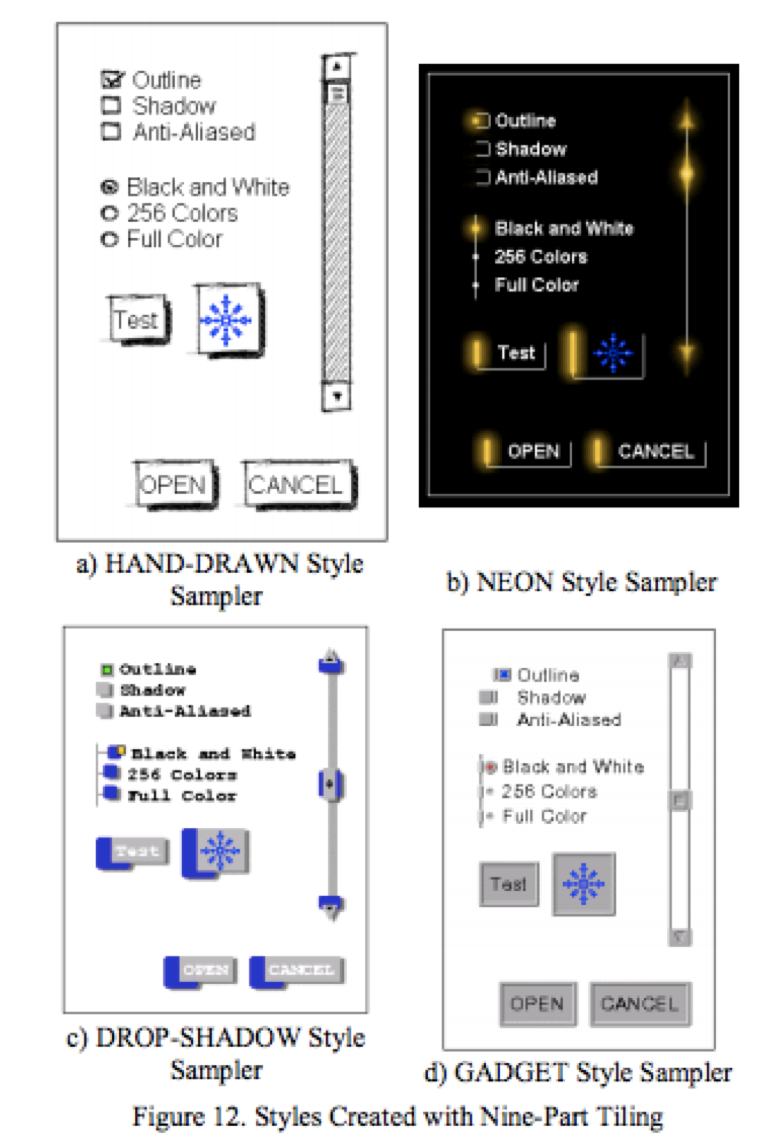
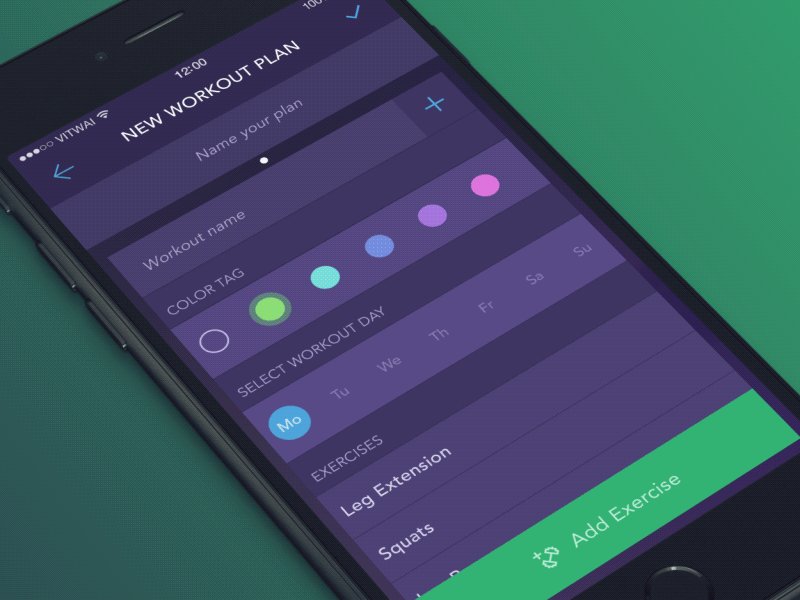
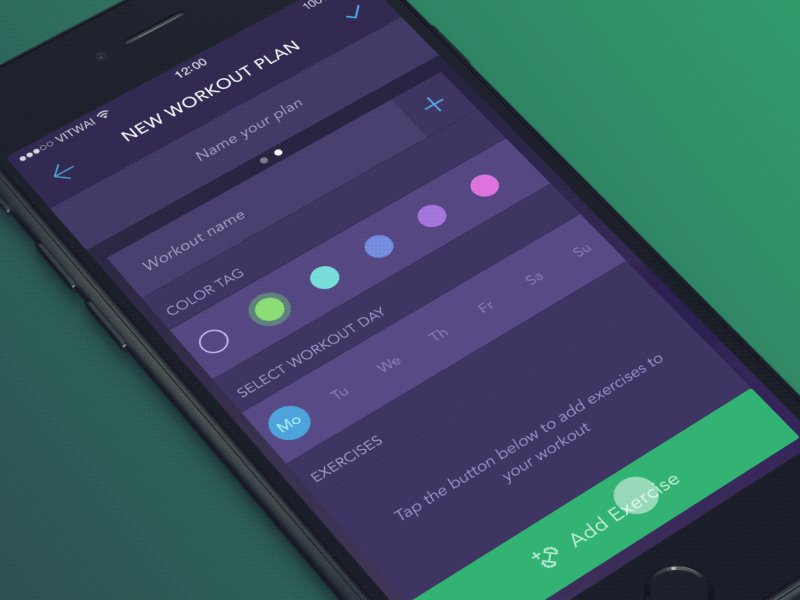
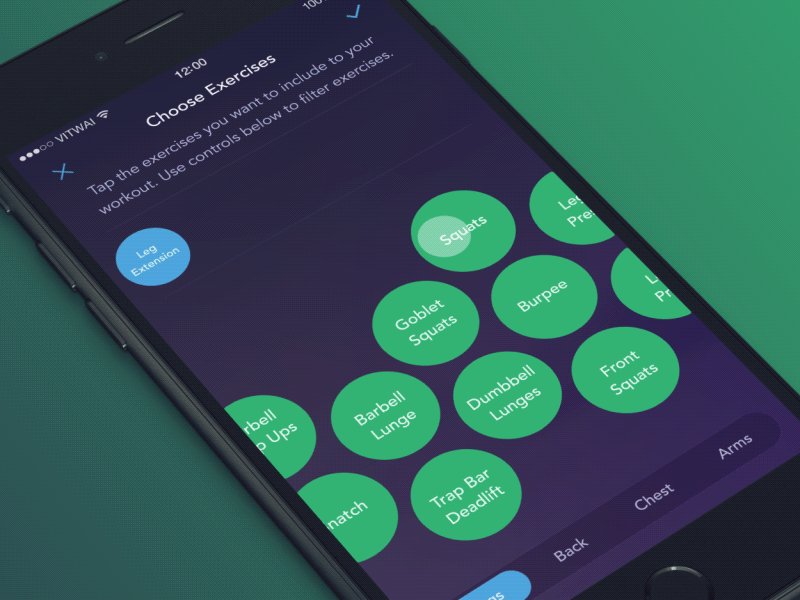
name: inverse layout: true class: center, middle, inverse --- # Building your first Android App CSE 340 Spring 2022 Instructor: Lauren Bricker <br> --- layout: false # Compare and Contrast | | | |---|---| | |  ??? Differences between these two castles - one is sand, one is snow - better resources in the right (like lights) - better tools to make more compilicated features - The simpler one *might* be more inclusive --- # Subtle influence of tools .left-column50[  ] .right-column50[ Whorfian Effects - The way in which our tools influence how we think and thus what we do. - Origins are linguistic (e.g. the way in which language about color affects what we perceive) - Can even affect perception of human emotion! http://www.radiolab.org/story/91730-new-words-new-world/ ] --- <!-- (Outline Slide) --> # Goals for today - Build an android app from scratch - Show some text on the screen - Add a button --- # What does it take to run an app on a phone? ![:youtube An android screen with many icons on it; then an app opens and the user can be seen drawing a line. When they finish an undo button appears, 2TJPjyMQGkM] ??? - Give them 60 seconds to think about it and talk with their neighbor. - What you want to get at is the application stack --- # The Application Stack .left-column[ <div class="mermaid"> graph LR ap[Application Program] hlt[High Level Tools] t[Toolkit] w[Window System] o[OS] h[Hardware] classDef yellow font-size:14pt,text-align:center classDef green font-size:14pt,text-align:center class ap,o,w,h yellow class hlt,t green </div> ] .right-column[ <br><br>  ] --- # Creating a new app .left-column[  ] .right-column[ Open Android Studio [should be Bumblebee 2021.1.1 patch 2 or greater] ] --- # What is Android? - The most commonly used User Interface development platform for the Java language - Java Swing is another framework for Graphical UI (GUI) development - [Kotlin](https://kotlinlang.org/) is another language for developing Android Phone Apps. - [Flutter](https://flutter.dev/) is a language that creates apps for Mobile and Web -- - Why are we focusing on Java for Android? -- - Open source - Around 70-75% market share - Thousands of supported devices -- - Exposes Android SDK - Framework for building apps on mobile devices -- - Written in __Java__ and E__X__tensible __M__arkup __L__anguage (__XML__) --- # Needed level of Java experience? **Background**: Lots of Java programming expected. Need 143 or equivalent - Comfortable with Java; basic software engineering; some Data Structures - Fast-paced introduction to git & Android Studio IDE - Advanced Java use (e.g. anonymous inner classes) - Must be comfortable with reading documentation (not just Stack Overflow) - We will use trees, state machines, etc. - Math computations (trig) for later assignments --- # Java refresher course The TAs will be hosting a Java refresher that covers most facets of Java we will be using in this class: - Inheritance - Generics - Anonymous Inner Classes - Lambdas (and "::" notation) If these are not topics you're comfortable with (some are not directly covered in any CS class), come join us! Date: 3/31/22 @ 4pm. Details will be posted in Ed. --- # Creating a new app .left-column[  ] .right-column[ Open Android Studio [should be Bumblebee 2021.1.1 patch 2 or greater] Check that the Q API has been installed. Use **More Actions** on the start screen or find the stacked dots (hamburger menu). Select **SDK Manager**   ] --- ## What is an API? Application Programming Interface Usually refers to the methods used to access someone else's backend service --- .left-column50[ ## What is a Minimum API Level?  Android version distribution, Nov 2021<sup>*</sup> ] .right-column50[ ## We're going to target .red[Q] ([live stats visualization](https://gs.statcounter.com/os-version-market-share/android)) ] .footnote[<sup>*</sup>[9to5google](https://9to5google.com/2021/11/22/android-2021-distribution-numbers/), Android New Project wizard. ] --- # Creating a new app .left-column[  ] .right-column[ Open Android Studio [should be Bumblebee 2021.1.1 patch 2 or greater] Check that the Q API has been installed. Select "Create a new project" or "Start a new Android Project" ] --- # Start Android Studio! Choose your project type You'll see a number of choices that mention the word "Activity"  If you need it, Android studio is installed on the VDI remote Windows ugrad PCs at [vdi.cs.washington.edu](vdi.cs.washington.edu) --- ## Activity [`android.app.Activity`](https://developer.android.com/reference/android/app/Activity) - Represents a single interface - Example: Activities for Gmail App - Inbox, Message Compose, Spam Folder, etc. - Activities can be started by other applications, if desired - E.g., sharing a photo by email starts Gmail's Message Compose activity --- ## Activity Lifecycle  ??? <div class="mermaid"> graph TD AL(Activity Launched) --> C["onCreate()"] C --> S["onStart()"] S --> R["onResume()"] R --> RUNNING(Activity Running) RUNNING --> |Another activity foregrounded| P["onPause()"] P --> STOP["onStop()"] STOP --> |Activity finishing/destroyed| D["onDestroy()"] D --> SHUT(Activity shut down) STOP --> |High Priority needs memory| KILL(App process killed) KILL --> |User navigates to activity| C STOP --> |User navigates to activity| RESTART["onRestart()"] RESTART --> S class AL darkblue class RUNNING blue class KILL,SHUT yellow </div> --- # Let's choose "Empty Activity" - Give it a name (```cse340-aCount```) - Package name can be changed (e.g. `cse340.cse340-acount`) - A location (such as your `cse340` directory) - Language: Java - Minimum API Level (```Q```) --- ## What is an API? Application Programming Interface Usually refers to the methods used to access someone else's backend service Android is an API, but it's also a toolkit --- # What is a toolkit? .left-column[ <div class="mermaid"> graph LR ap[Application Program] hlt[High Level Tools] t[Toolkit] w[Window System] o[OS] h[Hardware] classDef yellow font-size:14pt,text-align:center classDef green font-size:14pt,text-align:center classDef darkblue font-size:14pt,text-align:center class ap,w,h,o yellow class hlt,t green class t darkblue </div> ] .right-column[ Services a toolkit supports (in approximately the order we will learn them) - Graphics - Animation - Layout - Accessibility - Event Handling - Interactive Components - Undo - Sensing - Data (not covered) - databases; apis ] ??? What are some things you expect every interface to have that I didn't mention here? Example: Undo (we will learn about this) Do all user interface toolkits have all of these? --- # What is an Interface Toolkit? (Main subject of this course) - Difference between toolkit and IDE (Integrated Development Environment): - Difference between toolkit and API (Application Programming Interface): ??? Connect what they learned in 143 (i.e that they used the SDK for Java which had a bunch of libraries that had pre-defined code). The IDE most people used was JGrasp. --- # What is an Interface Toolkit (Main subject of this course) - Difference between toolkit and IDE (Integrated Development Environment): - IDE helps you at the time you are programming - A toolkit is used *by* your program - Difference between toolkit and API (Application Programming Interface): - API is used *by* your program to access services on demand - Toolkit has a runtime architecture that structures what your program does -- count: false Think about what you learned in 143: -- count: false - jGrasp or Ed were probably what you developed in (your IDE) - The Java SDK is a bunch of libraries and APIs with pre-defined code (`String`, `List`) --- # Your toolkits Go to the [Toolkits](https://edstem.org/us/courses/21053/lessons/31147/slides/186253) survey in Ed and answer the questions. -- count: false Now let's see what you answered... --- # What is an Interface Toolkit (Main subject of this course) - IDE helps you when you are programming; toolkit is used *by* your program - API is used *by* your program to access services on demand; toolkit has a runtime architecture that structures what your program does Structure of a Toolkit - Library of components - Architecture Note: these definitions have morphed over time, particularly as things have shifted to cross platform development. [Here's](https://stackoverflow.com/questions/3057526/framework-vs-toolkit-vs-library/19790148#19790148) a reasonable set of definitions. ??? --- # Toolkit parts .left-column[ <div class="mermaid"> graph LR ip[Interface Programmer] w[Components] l[Library] a[Architecture] class ip yellow class w,l,a green </div> ] .right-column[ Let's say you want to build an app - What do we use to build the app? ] --- # Toolkit parts **Interface Programmers** combine library elements according to toolkit rules & following constraints of architecture; common to all UI toolkits How does the toolkit know what to draw?  - Deconstruct: Let's list all the components... What do we need to know to draw them? ??? discuss with your neighbor - what to draw; where to draw it --- # Let's run our Android interface  --- # First you need to select a deployment target .left-column50[  Click on "Create new Virtual Device" (or plug your phone in to your computer and select that) ] -- count: false .right-column50[ Pick an existing one, or set up an emulator. - Pixel 2 is a good choice (we test with that). - Use API level 29 - Make sure it has the play store ] --- # A note: Technology Requirements for the course - We have a limited number of Android Phones available for daily loans. - To borrow a phone you must visit the Allen School Help Desk (in Allen/CSE 207) during regular business hours. - During remote instruction, you may email (support@cs) or call (206.685.1224) and ask them to leave a phone at the front desk for pick up. - Send a message if you need a phone for a longer period of time due to personal circumstances - You need a laptop sufficient memory/disk space to run Android Studio with emulators - Remote desktop is available - Ask questions if you need more guidance --- # Run your app .left-column[ What does it do?  ] .right-column[ Complete the setup of your emulator - Select the deployment target - Select "Next" - Select a System Image ("Q") - Select "Finish" Run it - Select the new virtual device - Click "Ok" ] --- # Let's peek inside .left-column-half[  ] .right-column-half[ Open `java/cse340.example.acount` ] -- .right-column-half[ - The `AndroidManifest` contains meta data about the app, like which `Activity` to start with - The java files are stored in a package hierarchy (for organizational purposes) - The `res` directory contains resources for this app including the `drawable` items (like images), `layout` information, and other important `values` ] --- # These are "static" resources Good programming practice to remove "static" resources from your code - Often used in internationalization or localization - Often used in A/B testing in software development --- # These are "static" resources Good programming practice to remove "static" resources from your code<sup>1</sup> Android resources are stored in `.xml` files in subdirectories of the `app/res` directory may include - `drawable` - images you might draw on the screen in various formats - `layout` - layouts of various screens - `menu` - the menus for your application - `values` - might contain `dimens.xml`, `colors.xml` and `strings.xml` .footnote[<sup>1</sup>Think of this like the "No Magic Numbers" principle you learned early in 142)] --- # Let's explore layout Open `res/layout/activity_main.xml` - Look at the "Design" view - Look at the "Text" view --- # How do we make it more interactive? .left-column[ <div class="mermaid"> graph LR ip[Interface Programmer] w[Components] l[Library] a[Architecture] class ip yellow class l,a green class w darkblue </div> ] -- count: false .right-column[ How about we add a button? ] -- count: false .right-column[ What is a button??? ] --- # How do we make it more interactive? .left-column[ <div class="mermaid"> graph LR ip[Interface Programmer] w[Components] l[Library] a[Architecture] class ip yellow class w,a green class l darkblue </div> ] .right-column[ How do we place a button on the screen in a certain location? ] --- # Where should it go? .left-column50[ Have to do this first so we can even see it This is a "Layout" problem -- something all user interface toolkits have to support. Layout is complicated because we want layout to handle things like resizing or changing from portrait to landscape mode well. ] -- .right-column50[ Preview: specified using a <br> component hierarchy (a tree) <div class="mermaid"> graph TD W(ConstraintLayout) --> V[Ab TextView--Hello World!] W --> V1[fa:fa-square Button--Next ] class W darkblue class V1,V blue </div> Android's rendering of the same:  ] --- # Placing the button Set width to ```match_parent``` Set height to ```wrap_content``` Set button text to "Next" ??? live demo if time --- # Look and feel <BR> <BR> You might think this looks ugly. - If so, you have some good designerly instincts! - Design is *not* a focus of this class. - However we will discus some design theory --- count: false # Look and feel .red[**Take-home challenge: Can you change the font or font size for the text or the button to be more appealing/better?**] You might think this looks ugly. - If so, you have some good designerly instincts! - Design is *not* a focus of this class. - However we will discus some design theory --- # How do we make it more interactive? .left-column[ <div class="mermaid"> graph LR ip[Interface Programmer] w[Components] l[Library] a[Architecture] class ip yellow class w,l green class a darkblue </div> ] .right-column[ What should it do? What do we tell the toolkit about the button? ] --- # What should it do? We need to know when the user *interacts* with it - This is called *Event Handling* - To do this we need a *reference* to the button - We will use it's ```android:id``` property (see the XML version of activity_main.xml) -- count: false It is ```@+id/button``` --- # Set up a listener We can do this in ```onCreate``` ```java Button button = (Button) findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(getApplicationContext(), "Button Pressed", Toast.LENGTH_LONG).show();//display the text of button } }); ``` --- # Toolkit parts .left-column[ <div class="mermaid"> graph LR ip[Interface Programmer] w[Components] l[Library] a[Architecture] class ip yellow class w,l,a green </div> ] .right-column[ So even to build this simple interface, we used Components (a button), other library elements (layout, events, etc), and interacted with the toolkit architecture Building an interface well also requires considering things like accessibility and security. We'll learn how to do this properly in the *Accessibility/Security* assignment. ] --- # Toolkit parts .left-column[ <div class="mermaid"> graph LR ip[Interface Programmer] w[Components] l[Library] a[Architecture] class ip yellow class w,l,a green </div> ] .right-column[ But what if something we need is missing? ("Whorfian effects") Our tools influence how we think and thus what we do. Origins of the term "whorfian effects" are linguistic (e.g. the way in which [language about color affects what we perceive](http://www.radiolab.org/story/91730-new-words-new-world/))] --- # Developer Roles .left-column[ <div class="mermaid"> graph LR ip[Interface Programmer] w[Component Developer] l[Library Extender] a[Architecture Extender] t[Toolkit Builder] class ip yellow class t,l,a green class w darkblue </div> ] .right-column[ - **Component development** is supported by many toolkits - **Components** are just small, reusable, well defined pieces of code that allow programmers to design and develop our UIs in a consistent way ([source](https://blog.bitsrc.io/building-a-consistent-ui-design-system-4481fb37470f)). - A UI component can create both functional and visual consistency in an application or set of applications. - Often components support new forms of input/direct manipulation. ] --- # Component Developers .left-column-half[ - Develop novel interaction techniques (for carrying out a specific interactive task) - Enter a number in a range - Swiping to invoke an action - Gesture based text entry  ] .right-column-half[  ] --- # Doodle assignment: What are the components? .left-column-half[Inspired by Google's Doodles, and will include drawing animation (to be discussed): [Example from 19sp](img/drawing/doodlevid.mp4)] .right-column-half[ ![:youtube Animation showing images of food moving in a line down the page around a U finally forming a W, Sx8oiJGjaIM] ] --- # More Component Development in 340 But how do I design my *own* fancy button? Does it have to be a rectangle? What makes for a good interactor?. The *Menus* assignment - Android event handling callbacks - Handling touch input - How and when to save application state - How to create non-rectangular interactors - How to analyze experimental results - How to properly design an interactor for picking from a list --- # Developer Roles .left-column[ <div class="mermaid"> graph LR ip[Interface Programmer] w[Component Developer] l[Library Extender] a[Architecture Extender] t[Toolkit Builder] class ip,t yellow class w,a green class l darkblue </div> ] .right-column[ - **Library Extenders** create new forms of layout, types of input, etc. - Supported by a few toolkits - Examples: - The Java JDK can be extended by developers who create a set of components in a `.jar` file that is included with a software project (example [JFreeChart](http://jfree.org/jfreechart/)) - JavaScript has been extended by [many libraries](https://en.wikipedia.org/wiki/List_of_JavaScript_libraries), such as Bootstrap or jQuery. ] --- # Library Extender: Support for Styling .left-column30[  ] .right-column60[ subArctic allowed visually rich, dynamically resizable, images to be provided using primarily conventional drawing tools (and with no programming or programming-like activities at all). Scott E. Hudson and Kenichiro Tanaka. (UIST '00) ] --- # Library Extension in 340 In the *Layout* assignment you will learn - How to use the interactor hierarchy and how to understand it - How to use Android constraints to control layout and properly respond to changes such as switching from portrait to landscape mode - How to create a *layout container* that can properly position its contents --- # Developer Roles .left-column[ <div class="mermaid"> graph LR ip[Interface Programmer] w[Component Developer] l[Library Extender] a[Architecture Extender] t[Toolkit Builder] class ip,t yellow class w,l,a green class a darkblue </div> ] .right-column[ **Architecture Extenders** modifies the flow of information within a toolkit to create entirely new effects (e.g. adding support for command objects) Supported by very few toolkits ] --- # Architecture Extender: Animation .right-column50[  ] Integrated into existing GUI toolkit Primary abstraction: transition - models movement over time - through arbitrary space of values (e.g., color) - screen space is most common .footnote[Great post about [types of animation on mobile phones](https://yalantis.com/blog/-seven-types-of-animations-for-mobile-apps/), also source of the image] --- # Architecture Extension in 340 We don't fully extend the architecture, but we do add new infrastructure in the *Undo* assignment: We add support for command objects and stacks for keeping track of what can be undone and redone. --- # Developer Roles .left-column[ <div class="mermaid"> graph LR ip[Interface Programmer] w[Component Developer] l[Library Extender] a[Architecture Extender] t[Toolkit Builder] class ip,t yellow class w,l,a green class t darkblue </div> ] .right-column[ **Toolkit builders** create entirely new toolkits that enable radical new forms of interaction e.g. RapID https://make4all.org/portfolio/rapid/ ] --- # Toolkit Builder: Physical Interfaces Creates entirely new toolkits that changes what we can do ![:youtube Physical Interface made out of RFID tags,4k15uXpp7-g] --- # Toolkit for Overloading Existing Interfaces .left-column60[ Prefab supports pixel based enhancements: ![:youtube Prefab Demo,lju6IIteg9Q] ] .right-column30[ Can be composed, reused, shared Robustly annotate interface elements with metadata Enables runtime enhancements.] --- # End of Deck