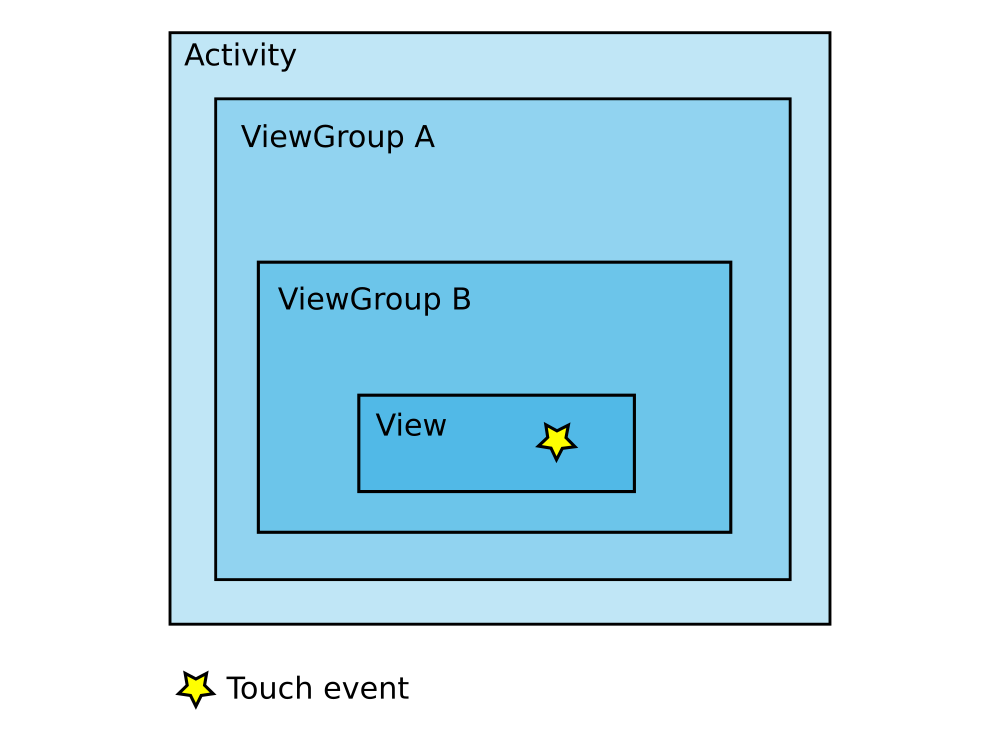
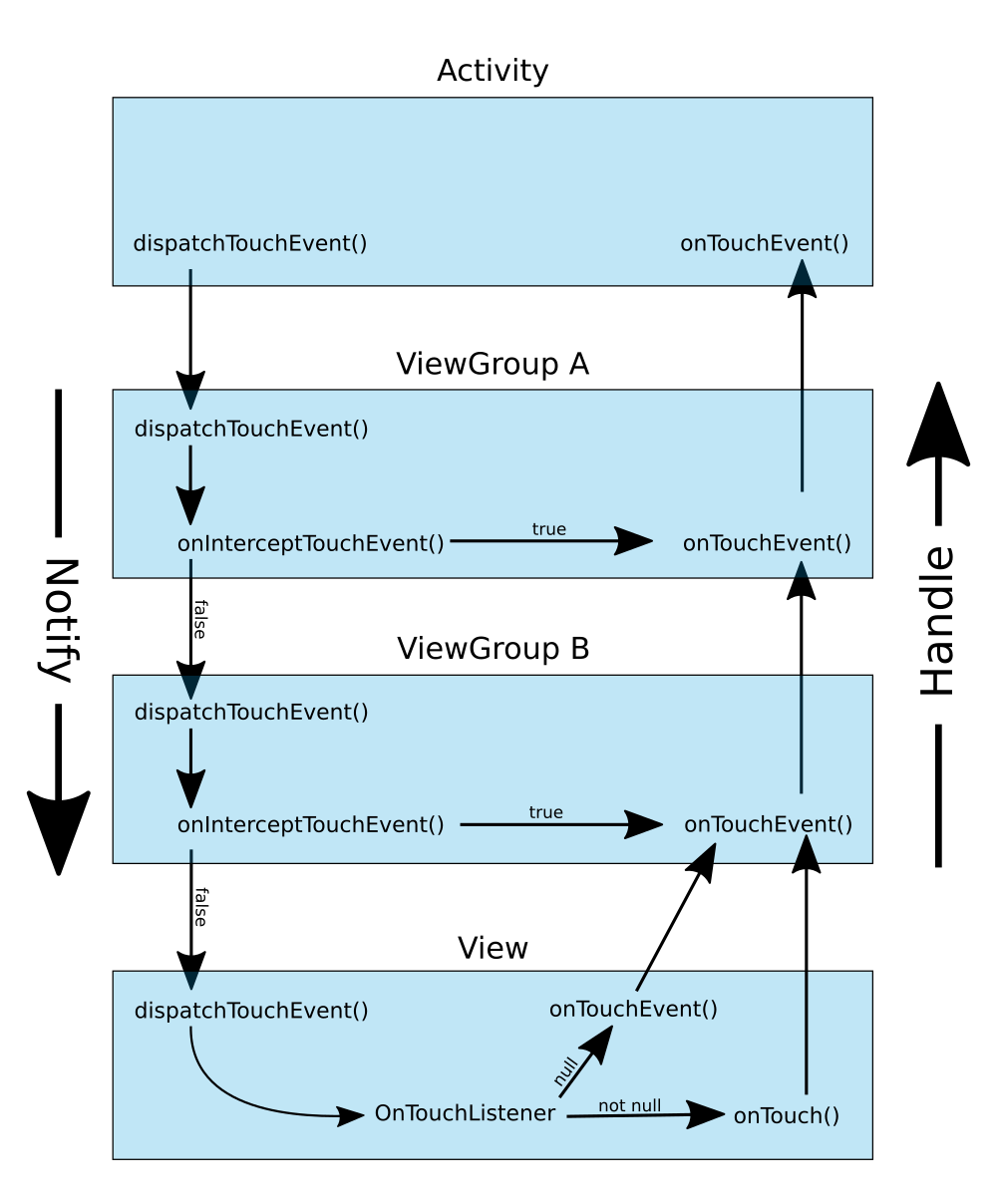
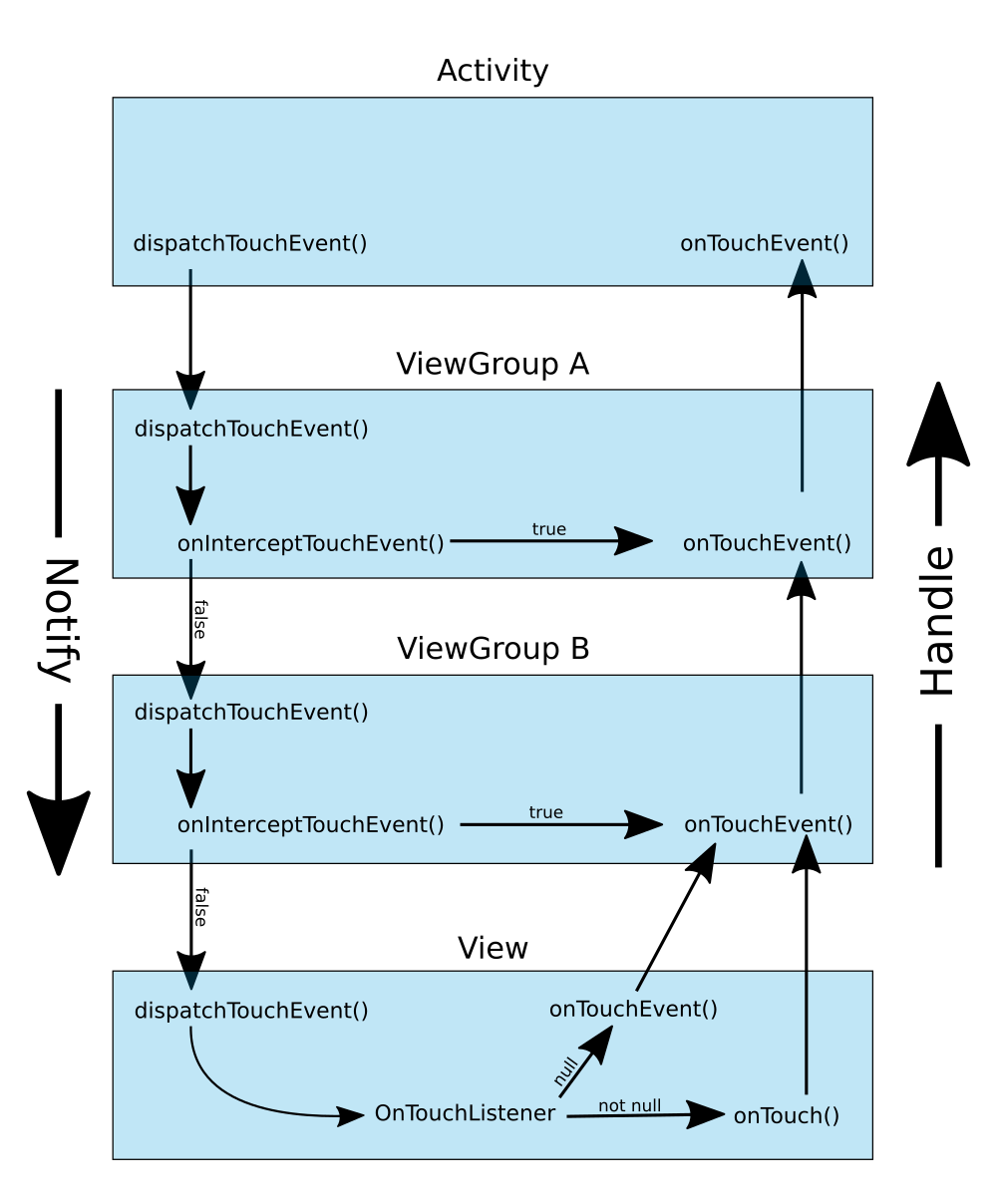
# [CSE 340](/courses/cse340/22sp/schedule.html) Lab 9 Spring 2022 ## Week 9: Final Project Design Review .title-slide-logo[  ] --- # HW Timeline - Last stretch of this quarter, you can do this! :) - Final Project - **Design: Fri 27-May** - Code: Sat 4-Jun - Testing: Sun 5-Jun - Video & Reflection: Wed 8-Jun --- # Section 9 Objectives - Section Exercise: [Peer Review Designs](#design-review) - [Course Review](#content-review) - [Toolkits](#toolkit) - [Drawing in Android](#view-drawing) - [Event Dispatch](#dispatch) - [App Interactivity](#interactivity) - [Usability/Accessibility](#usability) --- name: design-review # Design Review - Goals The goal of this exercise is to have someone look over and critique your design document in a way that is productive and will help you be successful in your final project. -- - As the **REVIEWER**, make sure that the author of the document has: - Included all of the parts of their document IN GOOD DETAIL. - Explained all of the parts well enough that you, a separate developer, could actually create what was intended. -- - As the **AUTHOR**, consider the advice and critiques given to you and use them to fix your design document before you turn it in. --- # Section Exercise: Peer Review Designs 1) Find a classmate to peer review. Designate who is "A" and "B". (1 min) --- # Section Exercise: Peer Review Designs 2) **Partner A** explain verbally... (1 min) - The functional overview - The design overview -- 3) **Partner A** share your design document to B (10 min) - Partner B leave feedback using [the peer review form](https://forms.gle/yfdZLapuk63JWznU9). - **You MUST write a comment if you do not give a rating of at least "Satisfactory"** for a section. - The form should send an email back to the reviewer as well as a copy of the review to the author. Please get in touch with the instructor if you do not receive your email! --- # Section Exercise: Peer Review Designs 4) Repeat Steps 2 and 3, now with **Partner B as the author** and A as reviewer (10 min) --- # Section Exercise: Peer Review Designs 5) Both: Fix up your Design Documents based on the feedback. 6) Both: Upload your final Design Document to Gradescope by Friday 10pm. --- class: center, middle name: content-review # Course Content Review --- name: toolkit # Review: Toolkit Architecture .left-column[ <div class="mermaid"> graph LR ap[Application Program] hlt[High Level Tools] t[Toolkit] w[Window System] o[OS] h[Hardware] class ap,o,h,hlt yellow class w,t green </div> ] .right-column[ Relevant Lecture Slides: [The Whole Toolkit](../wk09/whole-toolkit-i.html#1), [Toolkit Architecture: Input-Output-Storage](https://courses.cs.washington.edu/courses/cse340/22wi/slides/wk09/whole-toolkit-ii.html#3) - Acts as the mediary of input and output with the windowing system - Includes input and dispatch threads - Handles redraw, layout and more ] --- name: view-drawing # Review: Drawing in Android Relevant Lecture Slides: [Layout In Practice](../wk02/layout-in-practice.html#29) [Measure, Layout, Draw](https://developer.android.com/guide/topics/ui/how-android-draws) 1. Top-down traversal of `measure()` calls. 2. Top-down traversal of `layout()` calls. "As the parent, my job is to position my children based on what I learned in the measure phase." 3. Parents are drawn behind their children (higher up in the hierarchy tree) --- # Review: Drawing in Android Relevant Lecture Slides: [Coordinate System](../wk01/drawing.html#20), [Parent or Child Coordinates?](../wk01/drawing.html#36) Parent-Child Coordinates: - Each View only cares about the stuff inside its bounding box during `onDraw()` - Whereas when you're setting up the View and calling `setX/Y()`, you're positioning it relative to its parent's top left corner. --- # Review: Drawing in Android Relevant Lecture Slides: [Parent-Child Communication: LayoutParams](../wk02/layout-in-practice.html#36) - [Layout Params](https://developer.android.com/reference/android/view/ViewGroup.LayoutParams) - "LayoutParams are used by Views to tell their parents how they want to be laid out." - "There are subclasses of LayoutParams for different subclasses of ViewGroup. For example, AbsoluteLayout has its own subclass of LayoutParams which adds an X and Y value." - Therefore, **when adding a View** to a parent you should use **matching LayoutParams** according to the parent's type. - Ex: in Layout Part 3, use `LinearLayout.LayoutParams` when adding Views to the LinearLayouts. --- name: dispatch # Review: Event Dispatch Relevant Lecture Slides: [Event Dispatch](../wk05/event-delivery.html#31), [Picking](../wk09/whole-toolkit-i.html#10), [Focus vs Positional Dispatch](../wk09/whole-toolkit-i.html#16) - Why bother to learn about event dispatch? --- # Review: Positional Event Dispatch - Useful to know which View(s) will handle the event first. - Learn how to handle [Touch Events](https://developer.android.com/training/gestures/viewgroup) in Android  --- # Review: Positional Event Dispatch - Step 1: **Picking** = Toolkit is going down the view tree - Top-most-looking views first (aka reverse pre-order or RIGHT LEFT SELF) - Asks: “are you listening for this event?” → if so, put in list of consideration for event delivery. - Toolkit may discard views that don’t fall under the event’s position -- - Step 2: “**Bottom Up/Bubble**” - Things that show up on screen at the top get dispatch priority - Asks: “Ok, now will you consume it?” → onTouchEvent triggered → return true? Event stops going up the tree - Capture/Top Down is just the opposite of Bottom Up (less common) --- # Review: Positional Event Dispatch (Android) .left-column-half[  ] Analogy: 1. Notify -> Picking 2. Handle -> Bubbling Up - [Diagram Source](https://suragch.medium.com/how-touch-events-are-delivered-in-android-eee3b607b038) --- # Review: Positional Event Dispatch (Android) .left-column-half[  ] .right-column-half[ - ViewGroup.[dispatchTouchEvent](https://developer.android.com/reference/android/view/ViewGroup#dispatchTouchEvent(android.view.MotionEvent) - Figure out which of my children's bounding box contains the touch (Picking) - [onInterceptTouchEvent](https://developer.android.com/reference/android/view/ViewGroup#onInterceptTouchEvent(android.view.MotionEvent) - Can choose intercept all touch screen motion events - [onTouchEvent](https://developer.android.com/reference/android/view/View#onTouchEvent(android.view.MotionEvent) - Called as the event gets Bubbled Up (Bottom Up) return true ] --- name: interactivity # Review: App Interactivity Relevant Lecture Slides: [PPS](../wk05/pps-geom.html#46), [PPS Paper](https://dl.acm.org/doi/abs/10.1145/97243.97252), [Essential Geometry](../wk05/pps-geom.html#51) - **PPS (Propositional Production System)** - Superset of state machines, conditional transitioning to other states - Describes behavior of interactive systems - **Essential Geometry** - Serves as the basis for state and **separates distinct parts of a UI component** (ex: scrollbar has an area within the thumb, inside the scrollbar above thumb...etc) - Enum: INSIDE, OUTSIDE...etc --- # Review: App Interactivity Relevant Lecture Slides: [Standard Listeners](../wk05/event-handling.html#16), [Listeners and Event Handling](../wk05/event-handling.html#3), [Section Calculator App](https://gitlab.cs.washington.edu/cse340/exercises/mvc-calculator/-/blob/section5-mvc/app/src/main/java/com/example/calculator/Calculator.kt#L35) - **Custom Listeners** - Customize listeners for flexibility in responding to different events - Register and Deregister them - Ex: In Undo, ColorPickerView keeps track of a List of ColorChangeListeners (anyone who wants to be notified when a color changes in the picker). ColorPickerView then goes through the list and triggers each of their callback methods when a color change occurs. --- name: usability # Review: Usability/Accessibility Relevant Lecture Slides: [Gulf of E](../wk07/undo.html#8), [Properties of People](../wk03/people-vision.html), [Accessible Design](../wk04/inclusive-design.html), [Lab 4 Exercises](../l04/accessibility.html) - Gulf of Execution - "I want to do ABC... but how exactly do I **do** ABC?" - Gulf of Evaluation - "I perceive the state of the system to be like this..." - Is there a mismatch? Functionality not easily discoverable? Some misunderstanding? - **What makes good alternative text?**