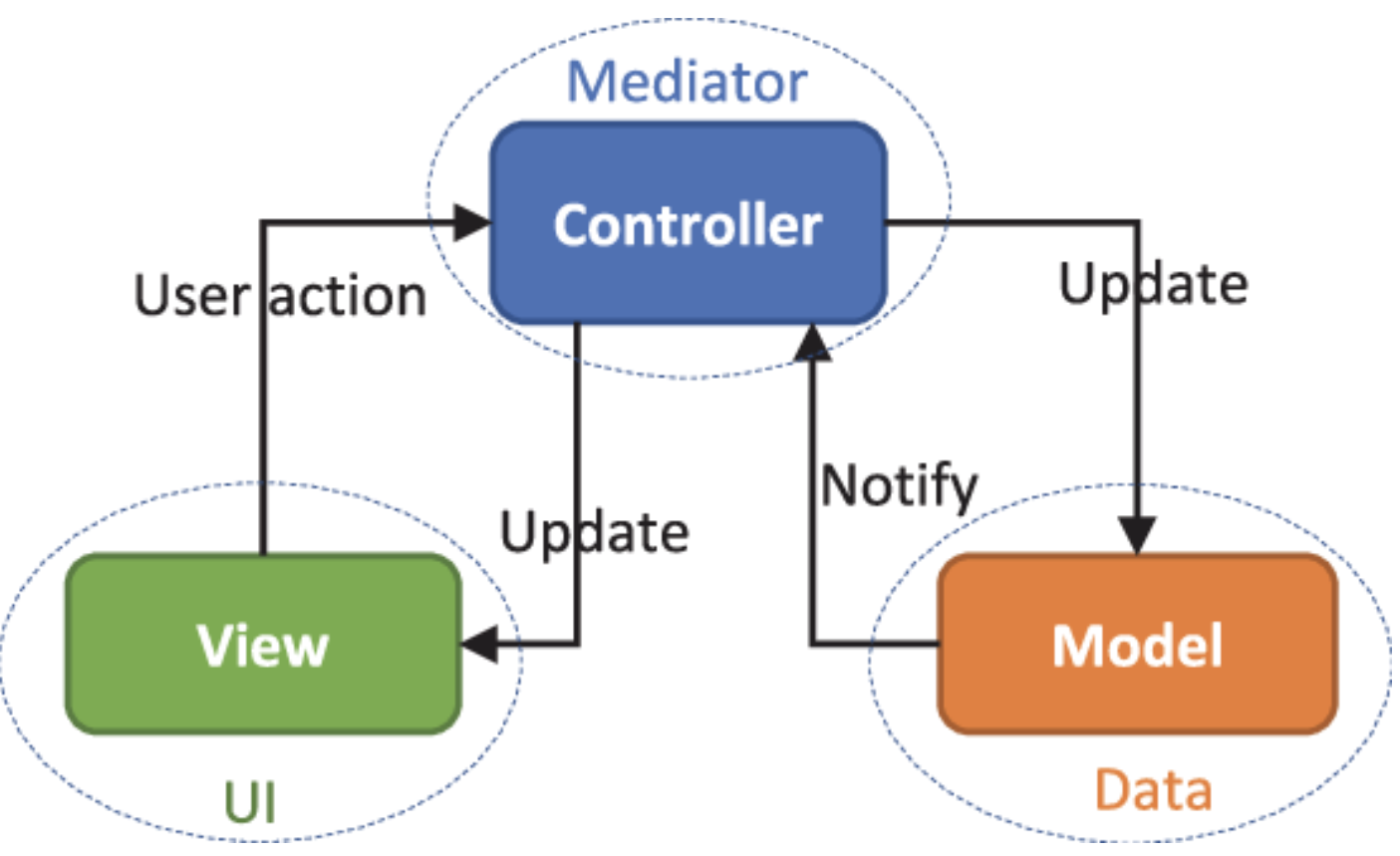
# [CSE 340](/courses/cse340/22sp/schedule.html) Lab 5 Spring 2022 ## Week 6: Event Handling .title-slide-logo[  ] --- # Timeline - **Accessibility** Due: Thur 28-Apr - **Menus** - Checkpoint Due: Wed 4-May - Code Due: Sat 7-May - Report Due: Thur 12-May --- # Section 5 Objectives - [Model View Controller](#4) - [Review: Event Record](#8) - Section Exercise: [Event Record](#15) - [Review: Callbacks and listeners](#16) - Spot The Heron App - Preview: [Menus User Study](#24) --- # Model View Controller Review - What: [Architectural pattern](https://en.wikipedia.org/wiki/Software_design_pattern) used for developing UI - App may be organized into 3 separate major logical components - Way to organize code --- # MVC: 3 parts 1. **Model** = container of pure data - ex: List of Strings describing image alt text 2. **View** = displays the model's data to user, the UI - Layouts, representation of data - ex: XML layout resources 3. **Controller** = mediates between View and Model - Handles event listening/input - Manipulates data within the model, updates the View - ex: Android Java Activities --- # MVC Review The [Section Calculator App, again!](https://gitlab.cs.washington.edu/cse340/exercises/mvc-calculator/-/tree/section5-mvc) - Can you identify which parts of the app count as the Model/View/Controller? --- # MVC Review: Example Answers - **Model: [CalculatorModel](https://gitlab.cs.washington.edu/cse340/exercises/mvc-calculator/-/blob/section5-mvc/app/src/main/java/com/example/calculator/CalculatorModel.kt) -> holds pure data the Calculator should store** - Final calculation result - Intermediate result (user has the option to edit their equation before submitting) - CalculatorModel extends Observable (some data to be watched), calls setChanged() and notifyObservers() - **View: [activity_main.xml](https://gitlab.cs.washington.edu/cse340/exercises/mvc-calculator/-/blob/section5-mvc/app/src/main/res/layout/activity_main.xml), etc** - **Controller: [Calculator.kt](https://gitlab.cs.washington.edu/cse340/exercises/mvc-calculator/-/blob/section5-mvc/app/src/main/java/com/example/calculator/Calculator.kt)** - Handles communication between View (display) and Model (data) - Calculator extends Observer (listens for changes in the model), override update() --- # Event Record Review (1/5) Event Record: theoretical plan to capture information about a UI event - What (event type) - Where (input target) - When (time) - Value (XY location, which key, mouse coordinates...etc) - Context (Modifiers: CTRL, ALT... etc) --- # Event Record Review (2/5) **Example UI Event 1: User double taps to like a post on Instagram.** - If we were to represent this using an Event Record what would the record contain in terms of each category of recorded information? - Give hypothetical examples --- # Event Record Review (3/5) **UI Event 1: User double taps to like a post on Instagram, example answers** - What: Touch - Where: Image (probably a sub-component inside a “Post” object) - When: 2021-02-04-1234 (absolute time) - maybe even the time passed since the user opened the app or performed some action! - Value: XY location of tap - Context: Double-Tap --- # Event Record Review (4/5) **Example UI Event 2: On a smartphone, user presses the volume up button** - If we were to represent this using an Event Record what would the record contain in terms of each category of recorded information? --- # Event Record Review (5/5) **UI Event 2: Press volume up button** - What: Key down - Where: Physical volume button on phone - When: Absolute time (depending on what info you want to store) - Value: Volume level, duration of press... etc - Context: Depending on the phone, pressing the power button and volume up button at the same time may trigger a screenshot or soft reset --- # Key Points of Event Record (1/2) - Where: - **Part of the system that is going to receive the event.** - Ex: 'Hey Google' -> subsystem in the OS that takes in voice commands. - Value: - **How you can measure the input.** - Not the same as 'What' in the Event Record. - Ex: 'Hey Google' -> Command you are saying after prompting 'Hey Google', like "what's the weather in Seattle?" --- # Key Points of Event Record (2/2) - Context: Modifiers - **Things that change the meaning/nature of the event.** - Ex: Pressing the volume button is an event... context of turning up the volume or in the context of taking a screenshot? - Pressing the power button alongside the volume would modify the context of this event. --- # Section Exercise #1 ([Turn-in](https://edstem.org/us/courses/21053/lessons/31177/slides/180540)) - Come up with your own event record and list its what, where, when, value, and context. --- # Review: Callback and Listeners - **Callback**: method gets called when event happens, delivered to a component that is registered to listen for the event - **Event Listeners**: type of event handling callback - Example Higher level events (already provided for you by Android View, based on Touch Events) - onClickListener, onFocusListener, onDragListener... - Override these to modify what happens in response to such events Can also define [custom listeners](https://guides.codepath.com/android/Creating-Custom-Listeners) that are triggered based on how you define it (ex: trigger upon HTTP GET request is successful and data loaded) --- # onClick vs onTouch - [onTouchListener](https://developer.android.com/reference/android/view/View.OnTouchListener?authuser=1) = allows you to control what happens in terms of different MotionEvents - Ex: ACTION_UP, ACTION_DOWN, ACTION_MOVE.. And many more! - [onClickListener](https://developer.android.com/reference/android/view/View.OnClickListener) = for when user clicks the view - used for a more basic purpose - cannot handle MotionEvents like onTouch - Android docs: Handling a click event of a Button [programmatically](https://developer.android.com/guide/topics/ui/controls/button#ClickListener) --- # Spot the Heron App, Again! 1. Clone [Spot the Heron App V2](https://gitlab.cs.washington.edu/cse340/exercises/cse340-spot-the-heron-v-2.0) 2. Find a partner in the classroom 3. Run the code, then investigate the TODOs in MainActivity.java. - Get the "Next" and "Previous" button to go to the next/previous image in the slide - Get the "Slideshow" button to toggle Slideshow mode --- # Spot the Heron App, Again! - [Solution code](https://gitlab.cs.washington.edu/cse340/exercises/cse340-spot-the-heron-v-2.0/-/tree/solution) on the same repo --- # Looking Ahead: Menus User Study You will be conducting a [user study](https://www.interaction-design.org/literature/topics/user-research). - Carefully review the implementation portion of the spec. - Test your app and make sure there are no unexpected/runtime errors. - Find 3 adult consenting participants (can be other students, TAs, family, etc) - If contacting a TA, please post on Ed and give us time to respond before the deadline.