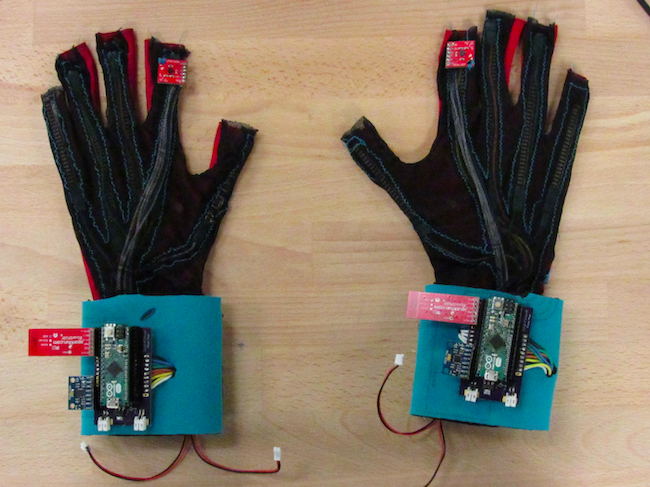
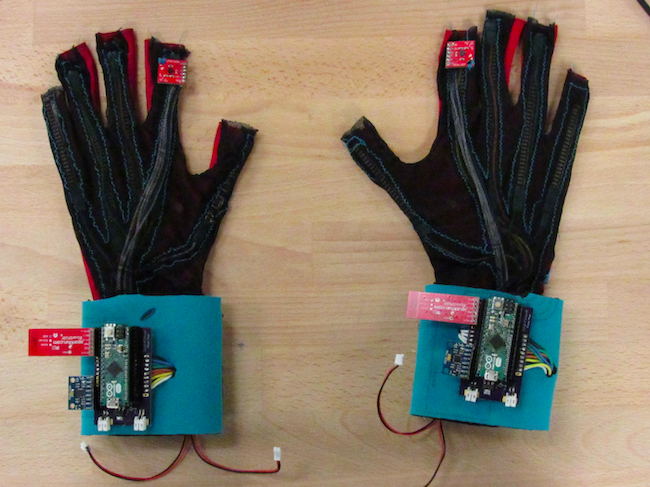
# [CSE 340](/courses/cse340/22sp/schedule.html) Lab 4 Spring 2022 ## Week 4: Accessibility .title-slide-logo[  ] --- # Assignment Timeline Layout: - Everything due: Thur 21-Apr --> **TODAY!!** Accessibility: - Out: Wed 20-Apr - Due: Thur 28-Apr --- # Section 4 Objectives - [AS3 - Accessibility prep](#4) - [Alt Text](#5) - Alt Text [Exercise](#7) - [Accessible Tech and Disability, Law, and Research](#11) - [Section Exercise](#24) --- # AS3 - Accessibility prep - Please read the [spec](https://courses.cs.washington.edu/courses/cse340/21wi/assignments/accessibility.html) - Install Accessibility Scanner on Emulator [through Google Play](https://play.google.com/store/apps/details?id=com.google.android.apps.accessibility.auditor&hl=en_US) - Settings > Accessibility > Turn TalkBack and Scanner on - We will do an exercise at the end to demonstrate using Scanner and TalkBack --- # Alt Text - What is alt text, and why is it important? - "Alternative text is a textual substitute for non-text content in web pages." - Alt text "principles also apply to multimedia and other non-text content." - Online Resources - Adding Accessibility Features to Apps for Blind and Visually-Impaired Users: https://youtu.be/1by5J7c5Vz4 - Introduction to Alternative Text: https://webaim.org/techniques/alttext/#intro --- # Alt Text Make your images accessible! Add alternative text so screen readers can read the description. What makes good alt text? <br><br>✓ Concise and Objective <br><br>✓ Always consider the context/surrounding information <br><br>✓ Do not say "image of" <br><br>✓ Do not include state information like "Button Pressed" --- # Alt Text: Exercise .left-column40[] .right-column50[ Example: The picture on the left is inside a web article titled: **"Fun Things for Kids to Experience at the Chihuly Glass Gardens!"** - Considering the context, try coming up with alt text for this image. ] --- # Alt Text: Rate the Alt Text! 1. "A picture of flowers taken at the Chihuly Glass Gardens." 2. "Purple flowers with a fuzzy center surrounded by green leaves." 3. No alt text needed. --- # Alt Text: Rate the Alt Text! 1. Bad: "This picture of flowers was taken at the Chihuly Glass Gardens." - Contains unnecessary information - Doesn't describe the flowers' appearance (purpose of image is to describe an example of Garden activities) - Uses "Picture of" 2. **Better: "Purple flowers with a fuzzy center surrounded by green leaves."** 3. Bad: No alt text needed. - This image is not decorative. - Image serves as an example of what kids can interact with. --- # Alt Text: Who can it help? - Not only visually impaired/blind individuals! ## Are the captions we used in the lectures/Panopto good enough? - Why or why not? --- # Accessibility and Technology Technically, all technology is "assistive" (helps us perform functions).<br> <br> Examples of Assistive Technology: - Laptop, phone - Hearing aids - Screen reader - Wheelchair - Moving Walkway - Keyboard - Android [Switch Access](https://support.google.com/accessibility/android/answer/6122836?hl=en) --- # Accessibility and Disability There are various ways to [characterize disability](https://now.aapmr.org/conceptual-models-of-disability/). - **Medical Model** - Problem is the individual - Focuses on physicality, pathological, needs to be "fixed" - **Social Model** - Disability exists because of how society is structured - Focuses on barrier removal - Disability and Diversity = innate part of human experience - Various other forms of this model supported by disability rights activists around the world --- # Accessibility in Tech: Legal Implications - Americans with Disabilities Act (1990) - Example: UW is a public entity receiving federal funding - Must abide by accessibility laws in the ADA and Rehab Act (1973) - Harvard got [sued](https://casetext.com/case/natl-assn-of-the-deaf-v-harvard-univ-1) because of failure to provide captions on the videos hosted on their publicly accessible website. - But actual enforcement of these laws not always sufficient... - Other relevant laws/articles: - [Twenty-First Century Communications and Video Accessibility Act](https://www.fcc.gov/sites/default/files/21st_century_communications_and_video_accessibility_act_cvaa.pdf) (2010) - [Accessibility](https://www.scope.org.uk/campaigns/research-policy/accessibility-in-gaming/#Summary-of-findings) in Video [Games](https://fast.wistia.net/embed/channel/5ao7h2j1uu?wchannelid=5ao7h2j1uu&wmediaid=rdng7g4b2l) - For further interest, take LSJ/CHID/DIS ST 434 (Disability Law)! --- # UW CSE ASL Translating Gloves .left-column60[ ] .right-column40[ - SignAloud gloves developed by former UW sophomores attempts to translate American Sign Language into speech and text. - Why are technologies like this harmful? ] --- # UW CSE ASL Translating Gloves .left-column60[  ] .right-column40[ - Won MIT [Award](https://www.washington.edu/news/2016/04/12/uw-undergraduate-team-wins-10000-lemelson-mit-student-prize-for-gloves-that-translate-sign-language/)... but... - [Why Sign-Language Gloves Don't Help Deaf People](https://www.theatlantic.com/technology/archive/2017/11/why-sign-language-gloves-dont-help-deaf-people/545441/) - You could build bias into technology if you are not careful ] --- # Accessibility in Research Why does lack of representation in research hurt the community? - **Does more harm than good** - Inaccurate translation - Does not account for body cues/facial expressions key to deaf communication - Even speech to text isn’t that accurate right now - Very few datasets of people signing to train ML algos. --- # Accessibility in Technology (cont.) - **Burden on d/Deaf individual only** - Why does the glove look like that?? - Circuit board not encased, wires hanging out…? Will make individual stand out in public - Non-d/Deaf person does zero work to bridge communication - All communication should be a two-way effort --- # Accessibility in Research (cont.) - **Cultural appropriation** - Non-disabled creators winning awards for technology based on a language/culture they don’t know or understand - “[Nothing about us without us](https://www.nytimes.com/2020/07/22/us/ada-disabilities-act-history.html)” - Target audience must be directly involved in creation - **Do not make assumptions about a population: doing research means including/involving/asking/understanding people** - The CSE researchers did not consult a single d/Deaf person - ASL Gloves were designed with hearing-centric population in mind only **How to be an ally: (“Don't say it's my job to fight. Fight with me if you consider yourself an ally”)** --- class: center, middle # What does inclusion mean to you? --- # Accessiblity Scanner - Install Accessibility [Scanner](https://play.google.com/store/apps/details?id=com.google.android.apps.accessibility.auditor&hl=en_US&gl=US) and [TalkBack](https://play.google.com/store/apps/details?id=com.google.android.marvin.talkback&hl=en_US&gl=US) via Google Play (recommended method) - Alternative Method: If you wish to use a device or emulator that doesn’t have Google Play Store, download [Scanner](https://drive.google.com/file/d/1t_mbjcLjF0vZnqRlX43iKb9o4G7kMI29/view?usp=sharing) and [Suite](https://drive.google.com/file/d/1cujVzk9a6Y2DSI8m-u9mMcD48claCU9Y/view) APK files. - Open the above links, Click and drag to the emulator/physical phone to install. - Open up or download your favorite app and use the scanner on 1 screen - What do you see? --- # TalkBack - Turn on Captions for TalkBack (helpful to double check what is being said at the bottom of your screen) - Android Settings > Accessibility > TalkBack > Settings > Advanced Settings > Developer Settings > Display speech output - Accessibility Shortcut - Android Settings > Accessibility > TalkBack > TalkBack shortcut (click the text, not the toggle switch) > Tap accessibility button --- # Section Exercise: Calculator App 2.0 - [Kotlin is a cross-platform language](https://kotlinlang.org/) - Preferred language for Android developers (2019) - “Interoperability with Java” - Can use Kotlin along with the Java programming language in your applications without needing to migrate all your code to Kotlin. - Bunch of features like: [Kotlin/Native](https://kotlinlang.org/docs/native-overview.html) (write code in Kotlin and run the same app on iOS or Android), Kotlin/JS (compile to JavaScript)... etc - We will stick with Java for the HW in this class, but this app is a reference just in case. --- # Section Exercise: Calculator App 2.0 - Clone [this](https://gitlab.cs.washington.edu/cse340/exercises/mvc-calculator/-/tree/section4-accessibility) - If you already have the repo cloned, pull changes and switch to "section4-accessibility" branch - Now there is programmatic logic for the math calculation (Kotlin) - Try using the app with TalkBack on - Anything bug you? - How can you **improve the app's accessibility**? Screen reader experience? --- # Section Exercise: Turn-In 1. More Alt Text Practice: Answer the questions on the [Edstem slide](https://edstem.org/us/courses/21053/lessons/31170/slides/180512) 2. Take a Screenshot of your Calculator app with accessibility improvements and TalkBack captions ON. 3. Submit your answers