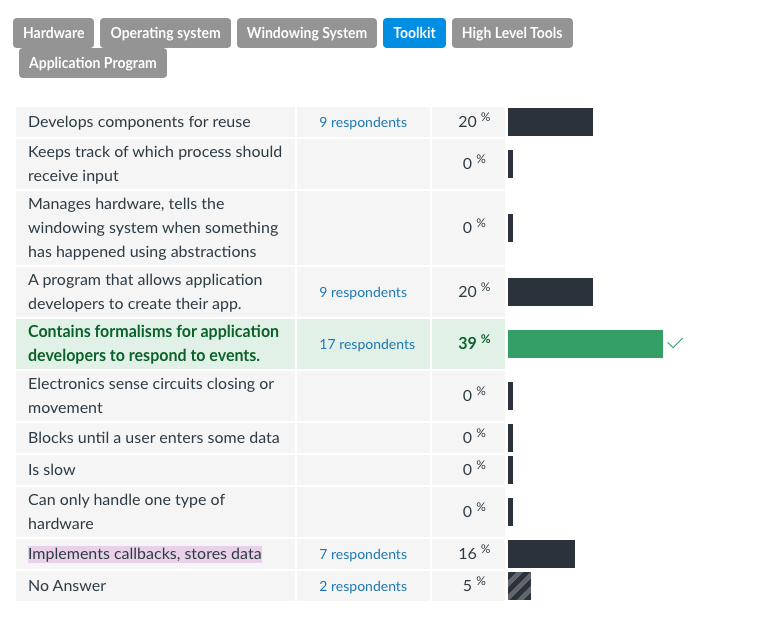
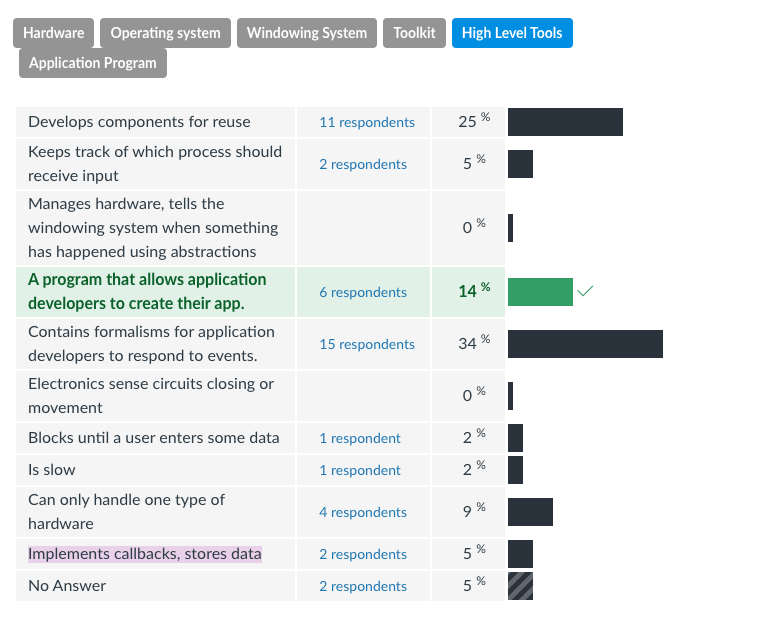
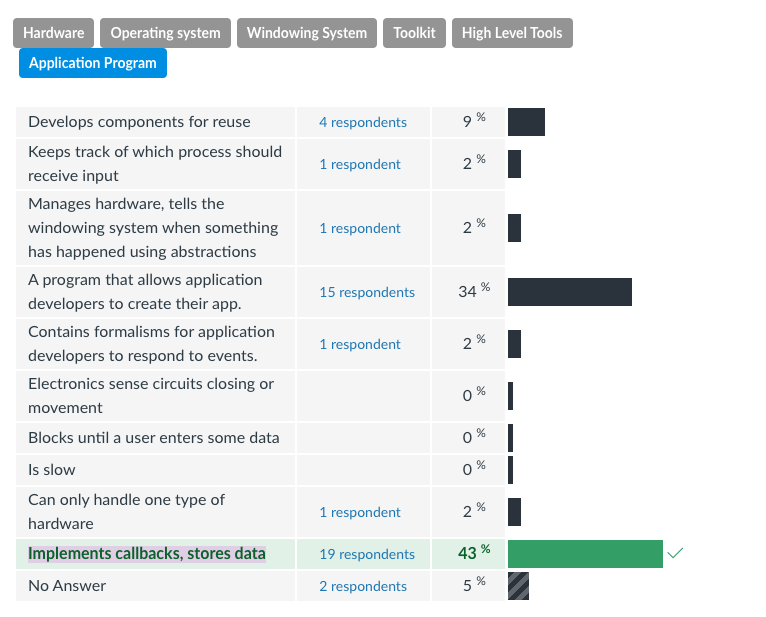
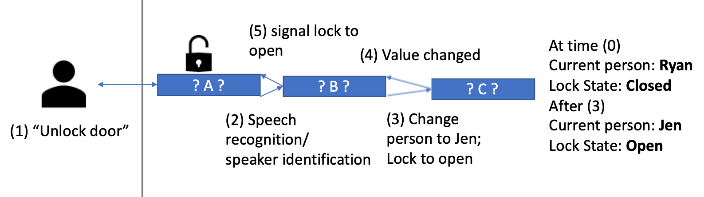
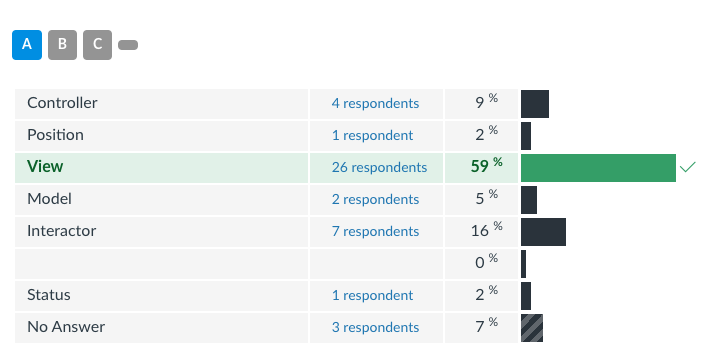
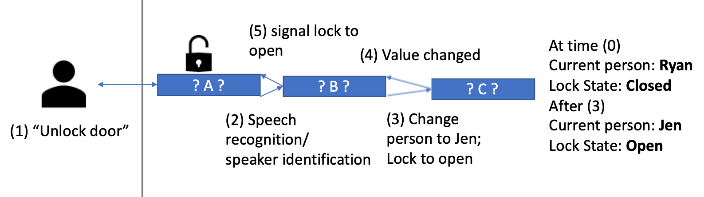
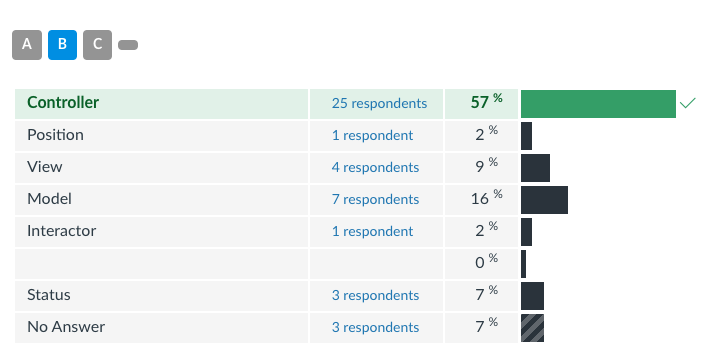
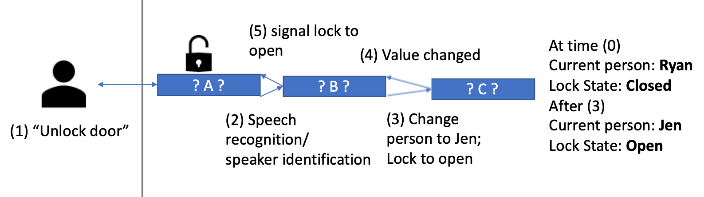
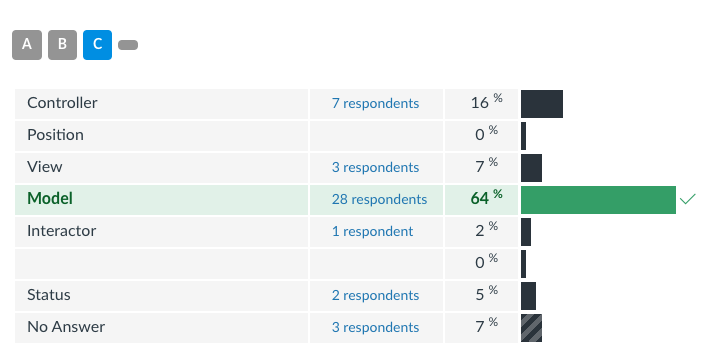
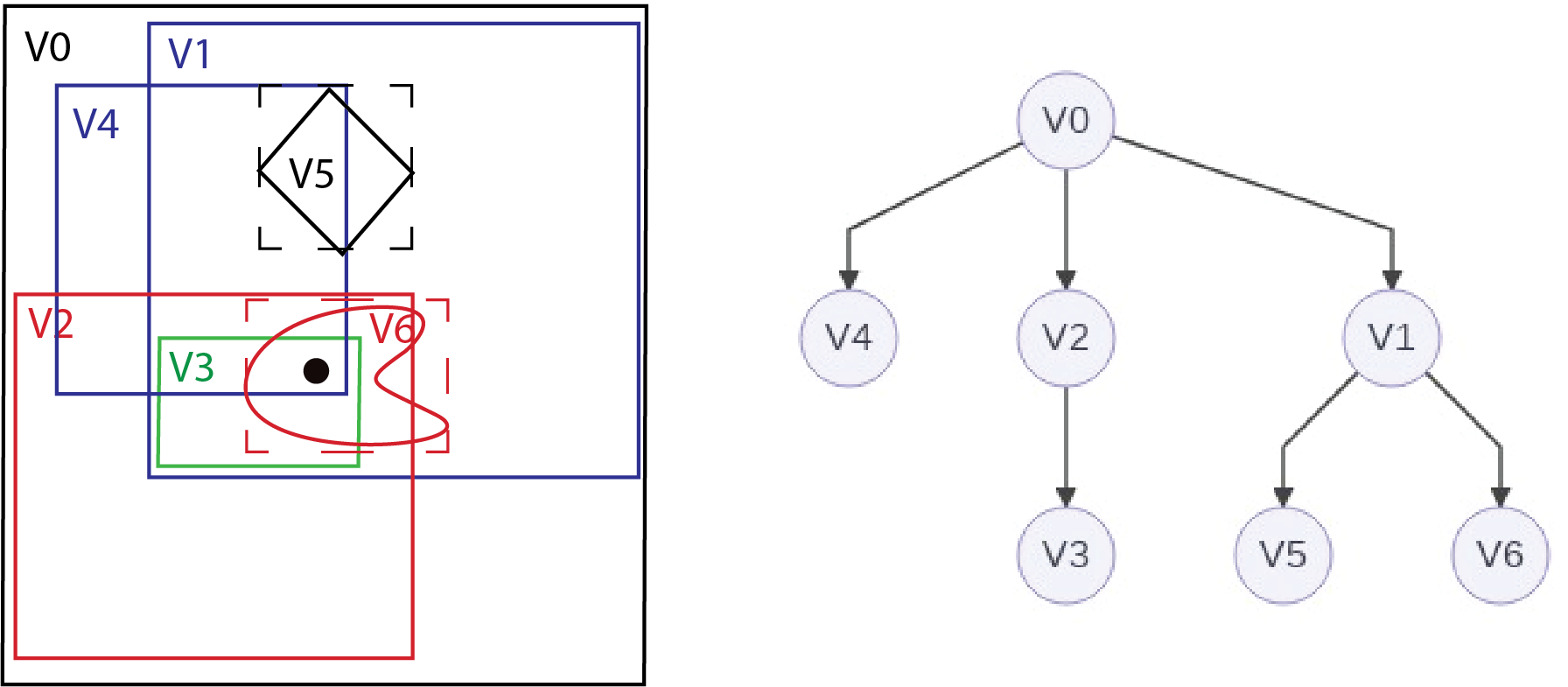
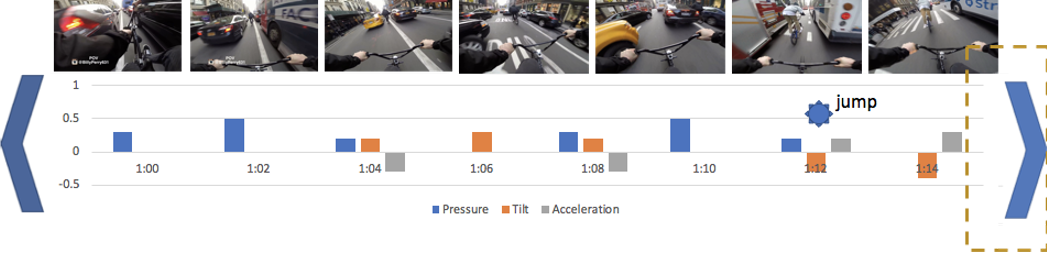
name: inverse layout: true class: center, middle, inverse --- # Practice Quiz 6 Review Lauren Bricker CSE 340 Spring 2021 --- name: normal layout: true class: --- # Match the actions to each of the layers of the application stack.  --- # Match the actions to each of the layers of the application stack.  --- # Match the actions to each of the layers of the application stack.  --- # Callbacks Imagine you are developing a new driving game app. The app will contain at least one car, represented as `CarView` in the code. A `CarView` keeps track of whether it is on or off the route, and will inform any other object in the app that is "listening" when it has gone off the route. We will denote the listener as an interface `OffRoute` that requires one method `goneOffRoute()` to be implemented as the callback when the driver’s vehicle deviates from the route. Correctly label each method call, based on what object (Application, View, or Neither) you would use to call it, and where you would put the code to implement it. --- # Callbacks - `goneOffRoute()` is called by [appview1] and implemented in [appview2] - `setOnOffRouteListener()` is called by [appview3] and implemented in [appview4] .left-column50[ <div class="mermaid"> sequenceDiagram participant Application participant CarView participant CarModel Application->>CarView: setOnOffRouteListener(this) CarModel->>CarView: Deviated from road CarView-->>Application: goneOffRoute() </div> ] .right-column50[ <div class="mermaid"> classDiagram class OffRoute { } class CarView{ #offRouteListenerList +setOnOffRouteListener() } class Application { goneOffRoute() } OffRoute <|-- Application : Implements CarView --> "many" OffRoute : Contains </div> ] --- # MVC Imagine you have a system for unlocking a door using voice commands. .left-column50[  ] .right-column50[  ] --- # MVC Imagine you have a system for unlocking a door using voice commands. .left-column50[  ] .right-column50[  ] --- # MVC Imagine you have a system for unlocking a door using voice commands. .left-column50[  ] .right-column50[  ] --- # Capture/Bubble Given the following screen and interactor hierarchy, where V0 and V4 are decorative and do not respond to input. .left-column50[  ] .right-column50[ A lot of people didn't answer these problems. - The picklist is {V6, V5, V1, V3, V2, V4, V0} - The filtered picklist is {V6, V1, V3, V2} - The capture order is {V2, V3, V1, V6} - The bubble order is {V6, V1, V3, V2} ] --- # Bike What regions would define your EssentialGeometry in order to correctly identify the 3 regions (positions with respect to the arrow). .left-column50[  ] .right-column50[ Take aways: This question needs to be re-designed for an autograded canvas quiz. A lot of people used INSIDE, OUTSIDE instead of what the matching was looking for: - DOUBLE - STOP - SCROLL ]