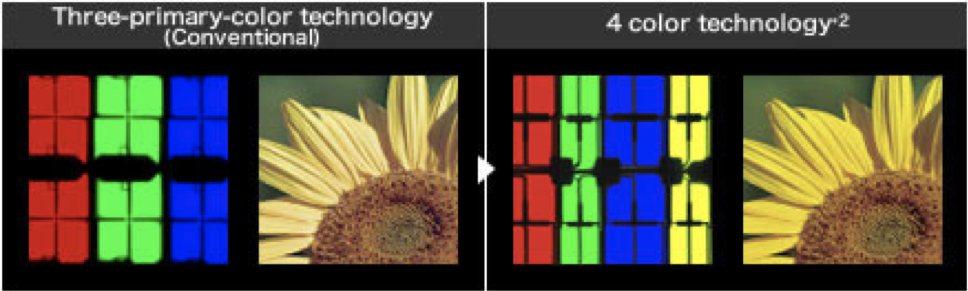
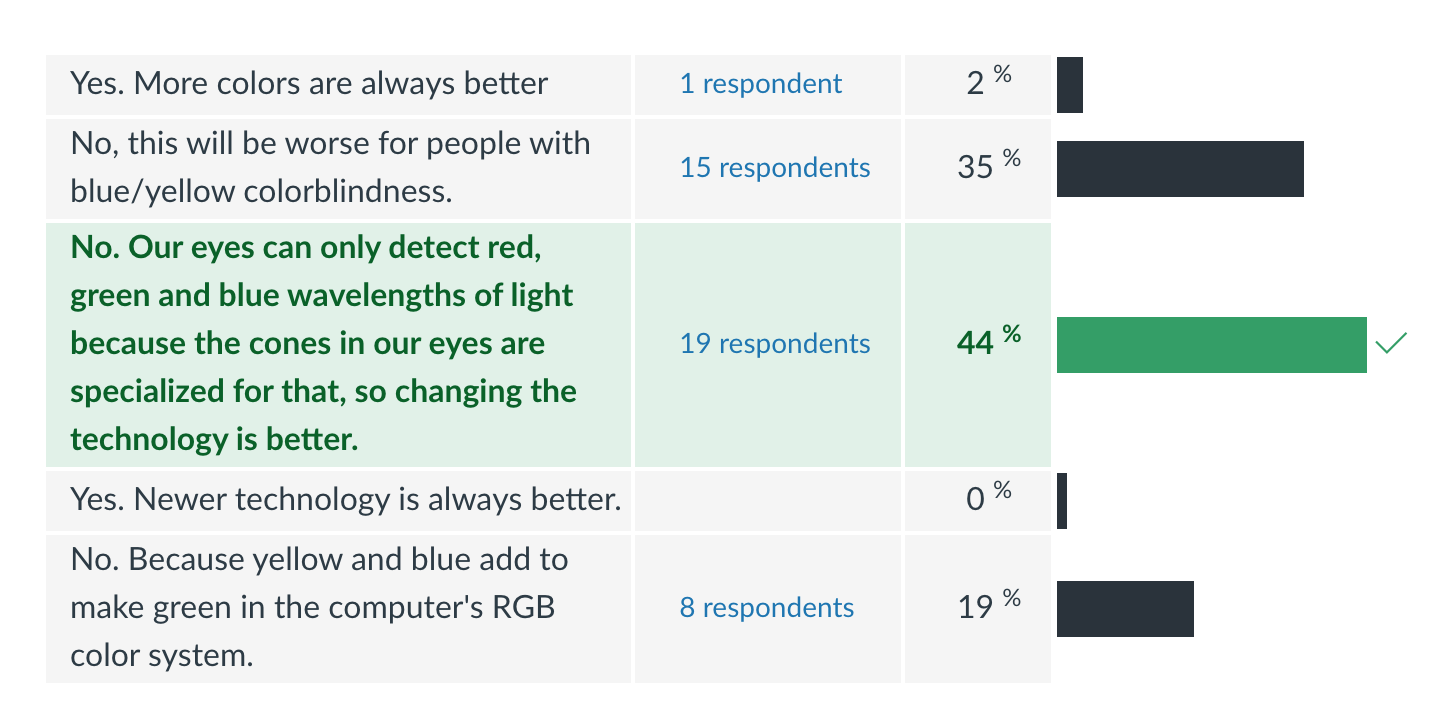
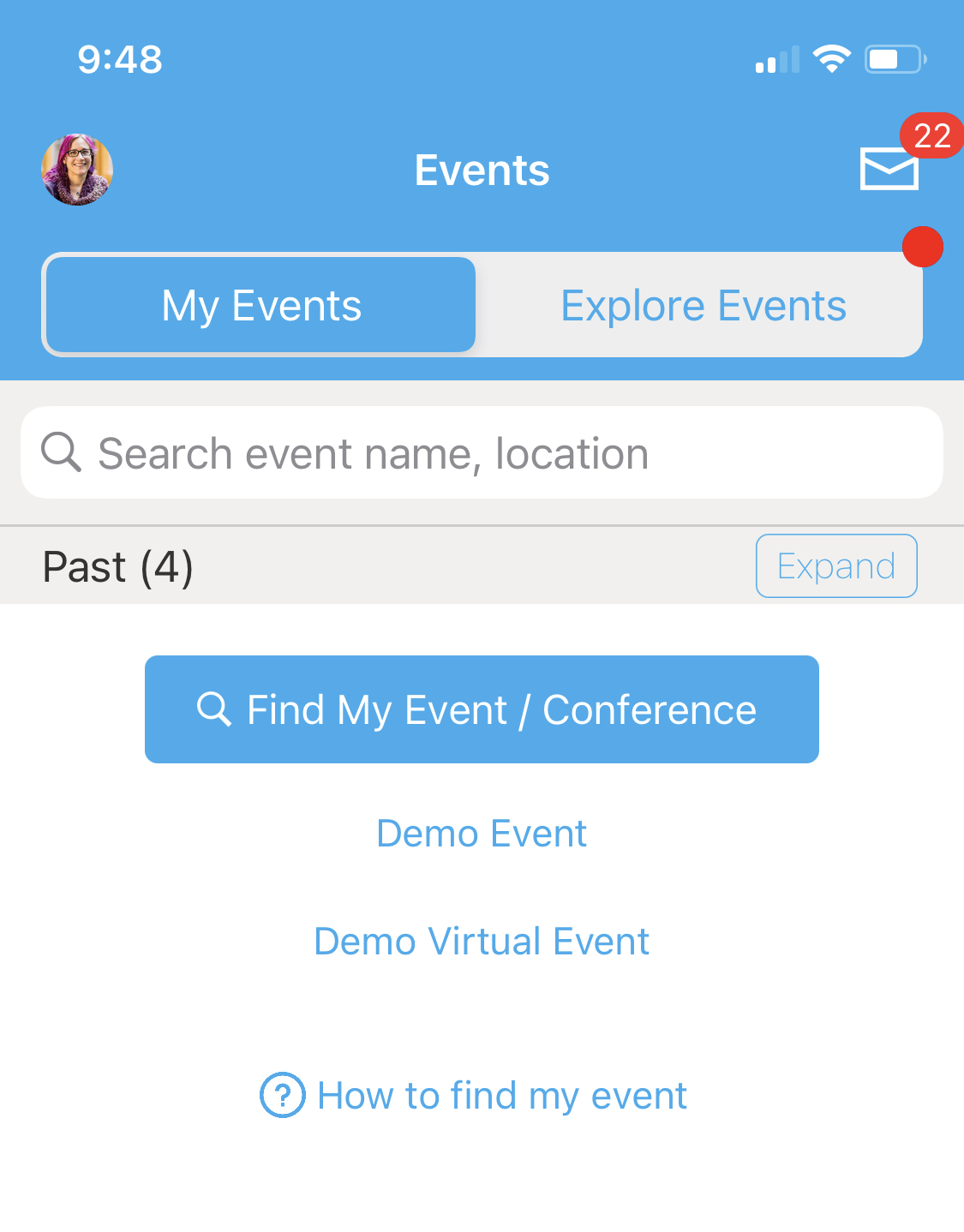
name: inverse layout: true class: center, middle, inverse --- # Practice Quiz 4 Review Lauren Bricker CSE 340 Spring 2021 --- name: normal layout: true class: --- # POP: Vision .left-column50[ Your boss wants to introduce a car display with a new type of pixel in it – yellow pixels. They think this will sell more cars because, it will be clearer and easier to see. Here is a picture of the 4 color technology (right) versus the current 3 color (left)  ] .right-column50[  ] --- # Design Tips .left-column30[  ] .right-column70[ Don't rely on blue for small objects  ] --- # Design Tips .left-column30[  ] .right-column70[ Make sure that contrast is high enough  ] --- # Design Tips .left-column30[  ] .right-column70[ Minimize saturated colors  Justify your answer: - what was excessively saturated? ] --- # Design Tips .left-column30[  ] .right-column70[ Use redundant cues  Justify your answer - Does the interface rely on the same hues and intensities? - What could it have used as secondary "channels" of information (think about stop signs) ] --- # Design Tips .left-column30[  ] .right-column70[ Make things distinct  Justify your answer - What was or wasn't distinct in this interface? ] --- # Design Tips .left-column30[  ] .right-column70[ Use small multiples  Justify your answer - Remember a [small multiples](https://en.wikipedia.org/wiki/Small_multiple) is "...multivariate and data bountiful, answer directly by visually enforcing comparisons of changes, of the differences among objects, of the scope of alternatives." - What displayed small multiples in this interface? ] --- # Design Tips .left-column30[  ] .right-column70[ Use well-tested visual grouping strategies  Justify your answer - Recall reaction time is related to the log of the number of options (`T*log2(n+1)`) - How many groups are there? - What is being grouped? For what purpose? ] --- # Design Tips .left-column30[  ] .right-column70[ Minimize the number of options  Justify your answer - Recall this has to do with short term memory and "7 +/- 2" - How many items are there? ] --- # Permissions .left-column50[ What types of permissions should you ask for, and at what point should you ask for them?  ] .right-column50[ Remember to only ask for permissions when you need them - Notifications (perhaps on startup) - Photo album and camera access (when needed) - Mic access (if you're taking video) - Calendar access (when you find an event) - Location services (maybe on startup) - Possibly storage (to save messages) - Connections to other apps (when needed) ]