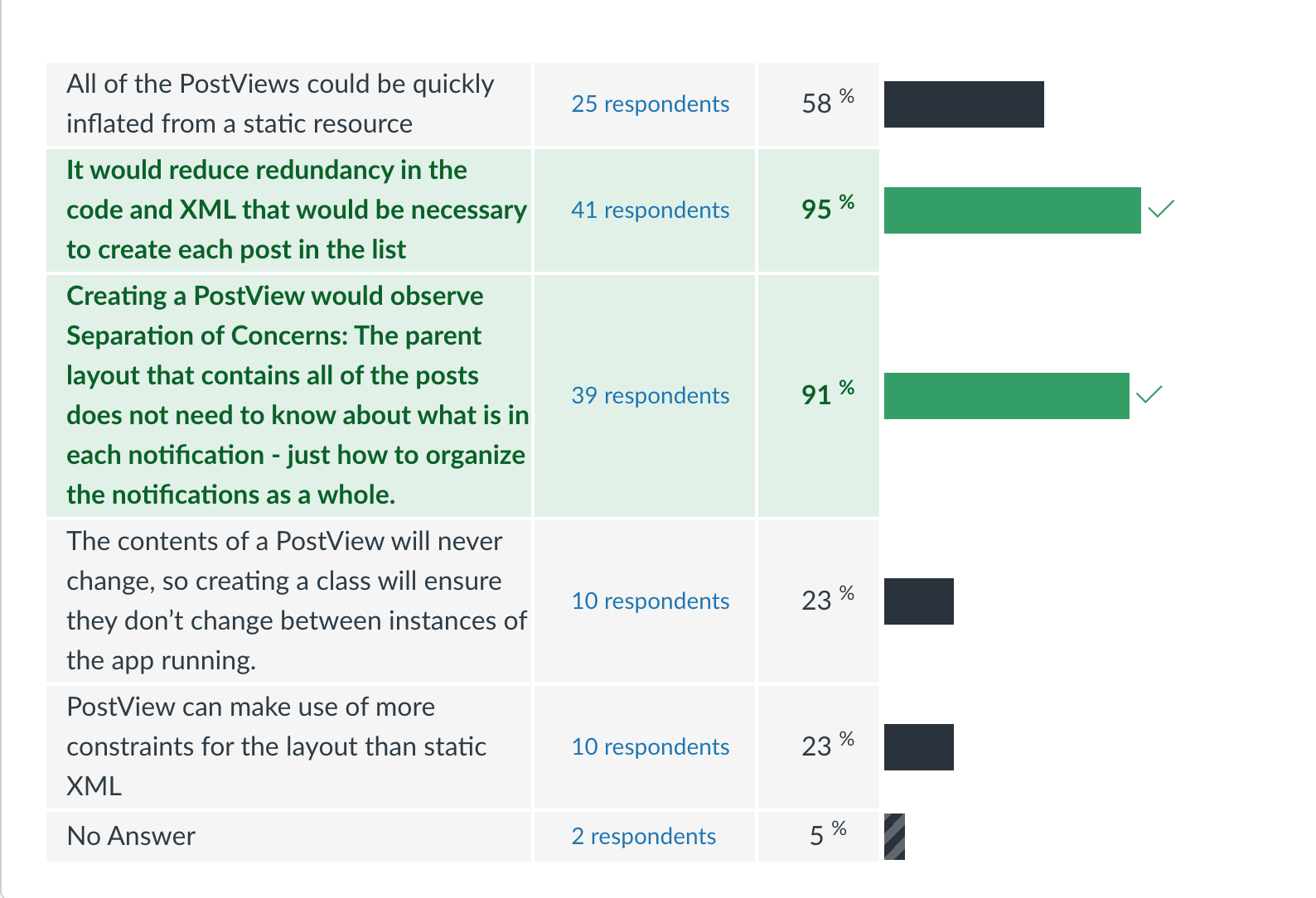
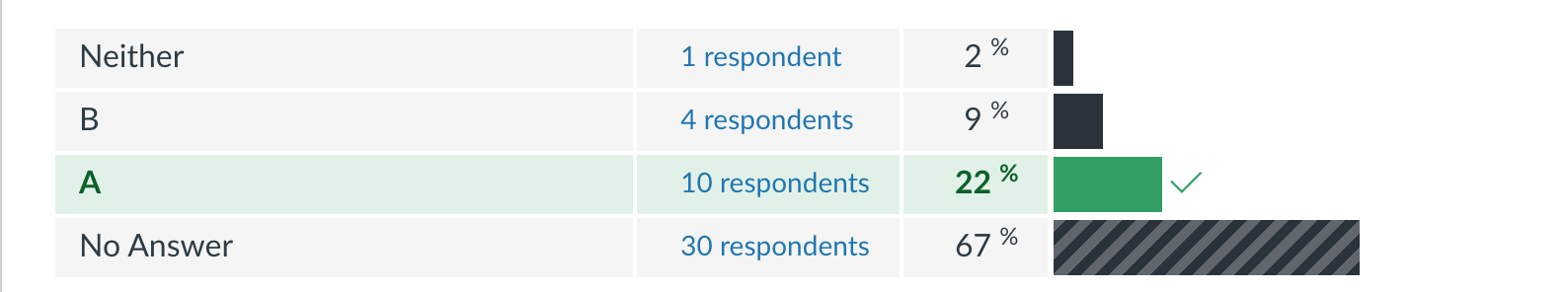
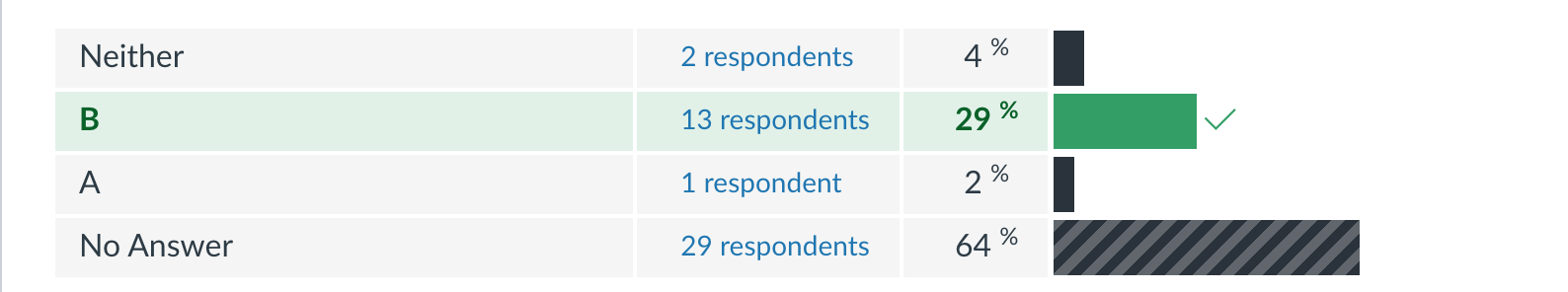
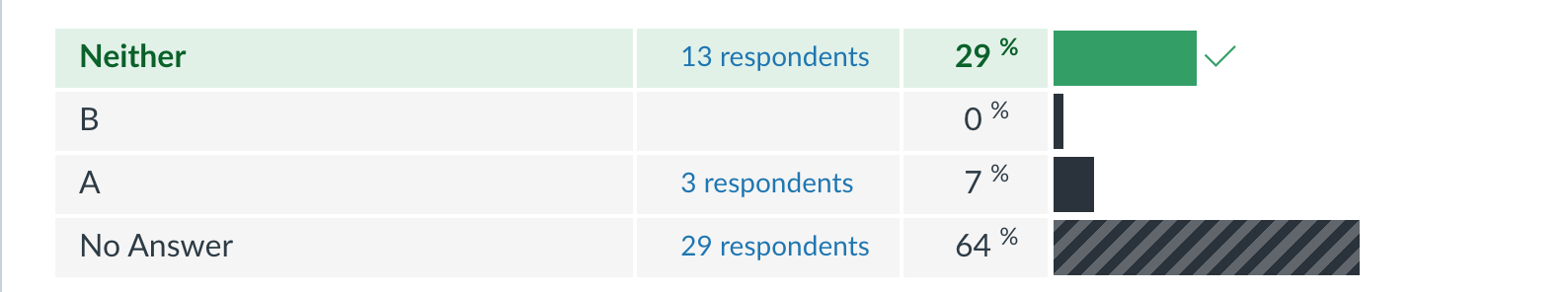
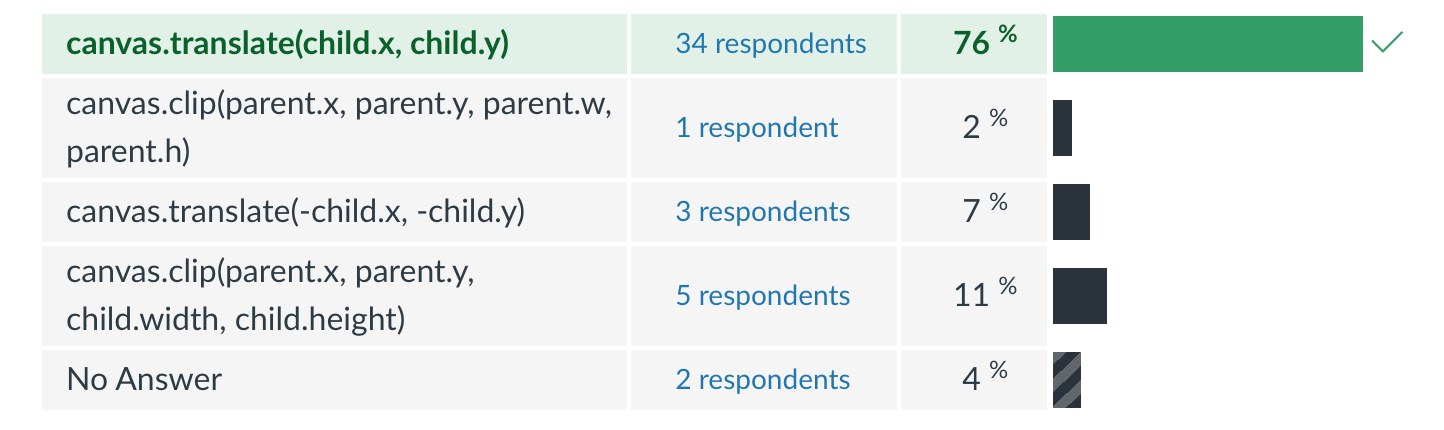
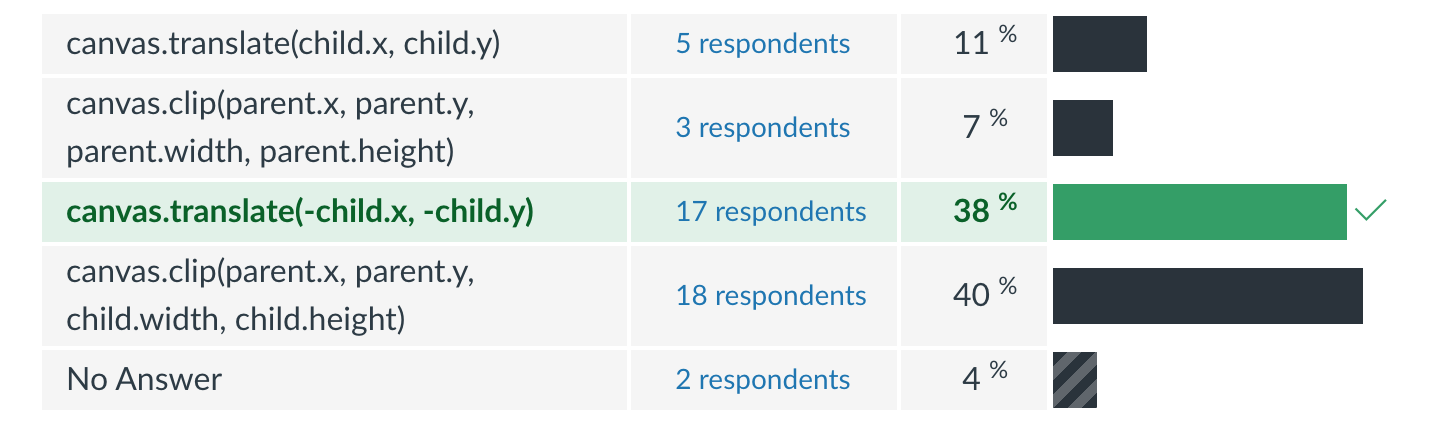
name: inverse layout: true class: center, middle, inverse --- # Practice Quiz 3 Review Lauren Bricker CSE 340 Spring 2021 --- name: normal layout: true class: --- # Questions from practice quiz 3 .left-column50[  ] .right-column50[ Case Study: Ed Discussion board Focusing in on the `PostView` objects that are under the search bar ] --- # Why have a PostView? .right-column60[ - Each PostView has 10 separate subviews - You *could* put each of these in a layout container in the XML but that would make the XML inflexible (it would limit how many posts you could see) and untenable (too long) - Instead create a PostView class that possible inflates 1 XML file. - This reduces redundancy and saves time that encapsulates those 10 things. - Each PostView could communicate/reflect the same underlying data structure ] .left-column40[  ] --- # What is the interactor hierarchy? .left-column60[  ] ??? Important: use multi-level tree -- count: false .right-column40[ ``` LinearLayout (vertical) TextView LinearLayout (horizontal) LinearLayout (vertical) Button CourseListView TextView TextView CategoriesView TextView ... TextView LinearLayout (vertical) LinearLayout (horizontal) ImageView EditText (search) Menu TextView PostView ... PostView ``` ] --- # If B is A's child, who decides ## Final size of B  --- # If B is A's child, who decides ## Position of B  --- # If B is A's child, who decides ## Preferred size of B  --- # If B is A's child, who decides ## Final size of A  --- # Before Drawing .left-column40[ A parent component must execute the following statement before telling a child component to draw itself. - Start by moving the origin to the location of the `View` ] .right-column60[  ] --- # After Drawing .left-column40[ Then the parent component must execute the following statement after the child draws itself. - It has to translate the canvas back to it's original origin - Also the fourth choice was a destractor, the canvas is clipped based on the now origin of the coordinate system. ] .right-column60[  ] ???