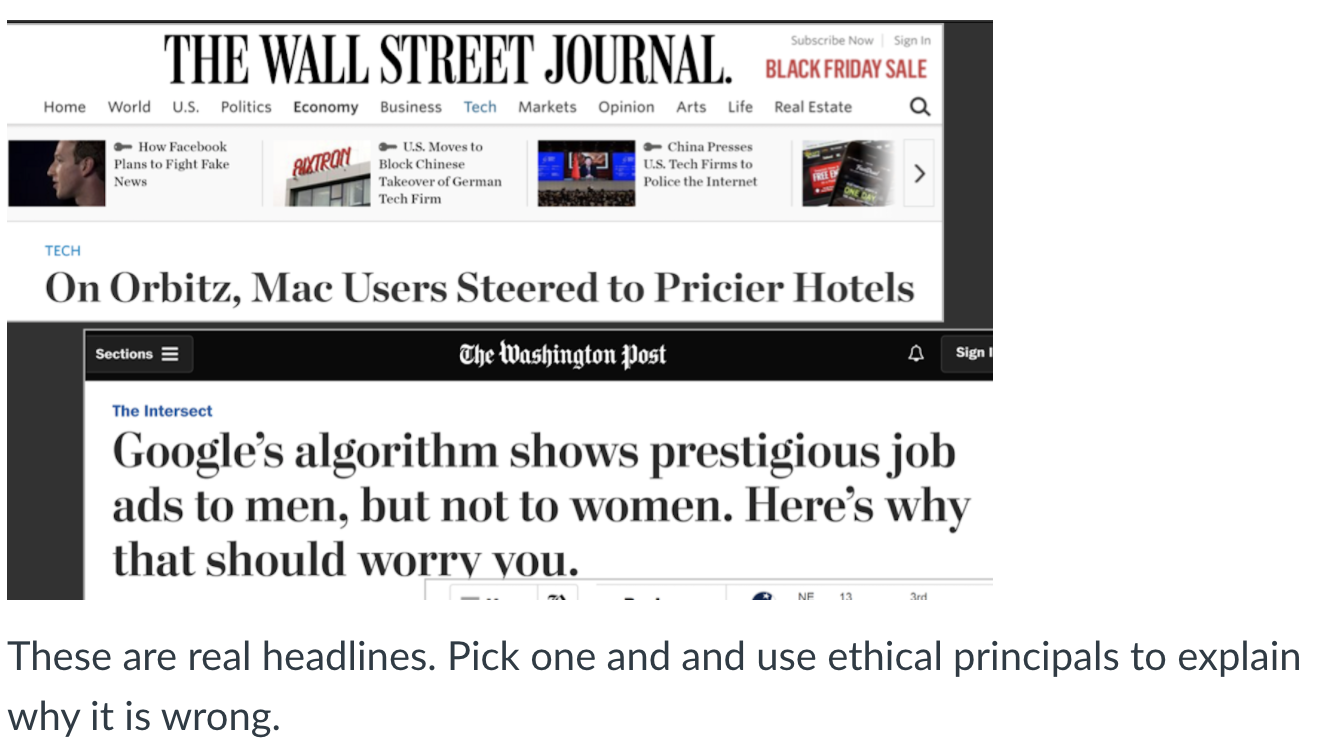
# CSE 340 Lab 9 Spring 2021 ## Week 9: Getting started with Undo .title-slide-logo[  ] --- # HW Timeline - Menus part 5-6 due TONIGHT at 10pm - Locks Saturday May 29th - **AS6 Undo released!** We have pushed the dates back. - Code: Due June 3rd @ 10:00pm, locks June 5th @ 10:00pm - Reflection: Due June 7th @ 10:00pm, locks June 8th @ 10:00pm --- # Section 9 Objectives - Understanding Undo assignment - General concepts review - Practice Quiz 8 review - Work time/ Questions on Undo or Menus assignment --- # The Undo feature - Incredibly useful interaction technique - Reverts the application to an older state - Mistakes can easily be undone  --- # The Redo feature - Inverse to the Undo feature - "Undoes" an undo - Work previously undone is reapplied - *"Huh, maybe I made the right decision after all..."*  --- # Codebase: Application .left-column60[ - `ReversibleDrawingActivity`, class contains the entire interactor hierarchy - Floating Action Buttons (FAB), buttons that allow for actions supported by `AbstractReversibleDrawingActivity` - References DrawingView in `AbstractDrawingActivity` - `AbstractReversibleDrawingActivity`, abstract class that extends AbstractDrawingActivity - adds support for undo/redo - includes buttons for undo/redo - `doAction()`, `undo()`, `redo()`] .right-column30[ <div class="mermaid"> classDiagram AbstractDrawingActivity <|.. AbstractReversibleDrawingActivity AbstractReversibleDrawingActivity <|.. ReversibleDrawingActivity class AbstractDrawingActivity { DrawingView: "Canvas the user draws on" addMenu() addCollapsableMenu() doAction() } class AbstractReversibleDrawingActivity { +AbstractHistory +doAction() +undo() +redo() } class ReversibleDrawingActivity { +onAction() +onColorMenuSelected() +onThicknessMenuSelected() } </div>] --- # Codebase: Application .left-column60[ - `AbstractDrawingActivity` - abstract class for app that supports drawing without history - Wrapper around a `DrawingView` - `doAction()` - Contains methods for adding menus and changing visibility] .right-column30[ <div class="mermaid"> classDiagram AbstractDrawingActivity <|.. AbstractReversibleDrawingActivity AbstractReversibleDrawingActivity <|.. ReversibleDrawingActivity class AbstractDrawingActivity { DrawingView: "Canvas the user draws on" addMenu() addCollapsableMenu() doAction() } class AbstractReversibleDrawingActivity { +AbstractHistory +doAction() +undo() +redo() } class ReversibleDrawingActivity { +onAction() +onColorMenuSelected() +onThicknessMenuSelected() } </div>] --- # Codebase: DrawingView .left-column-half[- `AbstractDrawingActivity` is a wrapper around a `DrawingView` - Sets behavior for how strokes are drawn - DrawingView, a drawing canvas that handles strokes - Strokes are just `StrokeView`'s in the `DrawingView` - `onTouchEvent()` implements a PPS that describes lifetime of a stroke being created] .right-column40[ <div class="mermaid"> classDiagram class AbstractDrawingActivity { DrawingView: "Canvas the user draws on" addMenu() addCollapsableMenu() doAction() } class StrokeView { Path onDraw() } </div> ] --- # Codebase: Actions .left-column-staff[ - `AbstractAction` abstract class defines basic behavior any Action should have - `AbstractReversibleAction` abstract class defines interface for actions that can be undone - `doAction()` chain: `AbstractReversibleDrawingActivity.doAction()` ➡`AbstractDrawingActivity.doAction()` ➡`AbstractAction.doAction()` - `AbstractReversibleDrawingActivity`'s `undo()` and `redo()` call methods on `AbstractReversibleAction` to undo/redo] .right-column55[ <div class="mermaid"> classDiagram AbstractAction <|.. AbstractReversibleAction AbstractReversibleAction <|.. ChangeColorAction AbstractReversibleAction <|.. ChangeThicknessAction AbstractReversibleAction <|.. AbstractReversibleViewAction AbstractReversibleViewAction <|.. StrokeAction class AbstractAction { doAction() } class AbstractReversibleAction { +boolean done +undoAction } class AbstractReversibleViewAction { +invalidate } </div> ] --- # Codebase: Actions .left-column-staff[ - Actions: - `ChangeColorAction` - `ChangeThicknessAction`, implement for homework - `StrokeAction` - And more, create your own action!] .right-column55[ <div class="mermaid"> classDiagram AbstractAction <|.. AbstractReversibleAction AbstractReversibleAction <|.. ChangeColorAction AbstractReversibleAction <|.. ChangeThicknessAction AbstractReversibleAction <|.. AbstractReversibleViewAction AbstractReversibleViewAction <|.. StrokeAction class AbstractAction { doAction() } class AbstractReversibleAction { +boolean done +undoAction } class AbstractReversibleViewAction { +invalidate } </div> ] --- # Codebase: History .left-column60[The `AbstractReversibleDrawingActivity` uses an StackHistory interface to manage the undo/redo history - You will implement the concrete `StackHistory` which implements `AbstractHistory` - Think: What data structures are used? Why does this make sense? - What happens to the redo history if you take a new action after undoing a couple times? - What happens to the undo history if you redo an action? - What happens to the redo history if you undo an action?] .right-column30[ <div class="mermaid"> classDiagram AbstractHistory <|.. StackHistory class AbstractHistory { addAction(AbstractReversibleAction action) undo() redo() canUndo() canRedo() } class StackHistory { +capacity: "Max stack size" } </div> ] --- # Tips for Starting Menus - Read the whole spec - Go to Office Hours to clarify spec EARLY - Understand how the stack works: draw it out when you’re trying to debug - Be able to trace the stack - Utilize the scenario provided in the spec to ensure that your stack behaves correctly --- # Review of Mental Models What is a mental model? Choose one of the answers below: 1. When you see an image that has missing parts, your brain will fill in the blanks and make a complete image so you can still recognize the pattern 2. A model of the screen’s UI layout 3. A mental model is what the user believes about the system at hand 4. What you imagine when you concentrate really hard --- # Review of Mental Models What is a mental model? Choose one of the answers below: - **A mental model is what the user believes about the system at hand**  --- # Section 9 Exercise, Part 1 In a research experiment you are attempting to determine if blocking notifications while the user is sleeping improves the overall quality of the user’s sleep. The first development task you’ve been given is to determine if the user is asleep and how you might block notifications. - List **3 sensors you might use on the phone** to determine this and why you chose those sensors. - For each sensor list what **type of callback** you would used with that sensor: snapshot, fences, or not applicable --- # Section 9 Exercise, Part 2 The app has been built, yay! 😃 But now you need to test it to see if it actually helps people achieve better sleep. - How would you design a study to test this? - Describe the **hypothesis** for your user study. - Describe your study method. What **conditions would you study and what tasks** would you have participants complete? - What **ethical** implications might be raised in testing this application? --- # Using Google Awareness API in Android - Playground App by Joe Birch, Android Engineer @Buffer: https://github.com/hitherejoe/Aware - Reminder: refer to lecture [slides](https://courses.cs.washington.edu/courses/cse340/21wi/slides/wk08/ml.html#21) - Fence API = app reacts to current situation, **notifies user EVERY TIME a combination of CONDITIONS met** - Snapshot = "snapshot" of data at moment in time. Can check for data every X minutes/time **INTERVAL**. --- # Quiz 8 Questions Question 5: See [these lecture slides on ethics](https://courses.cs.washington.edu/courses/cse340/21wi/slides/wk08/ml.html#68)