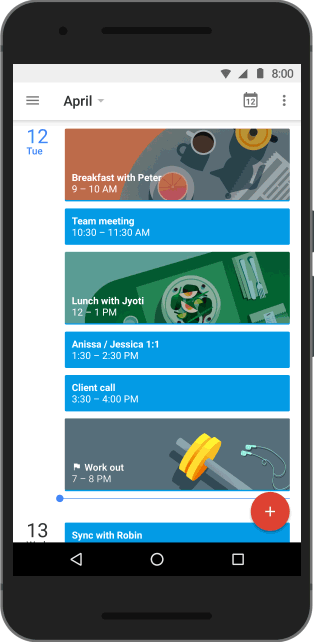
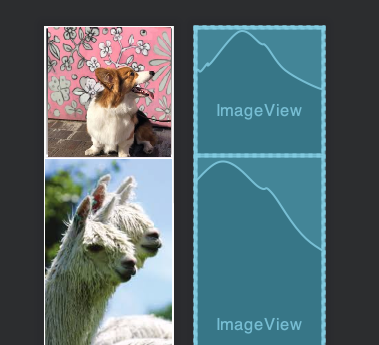
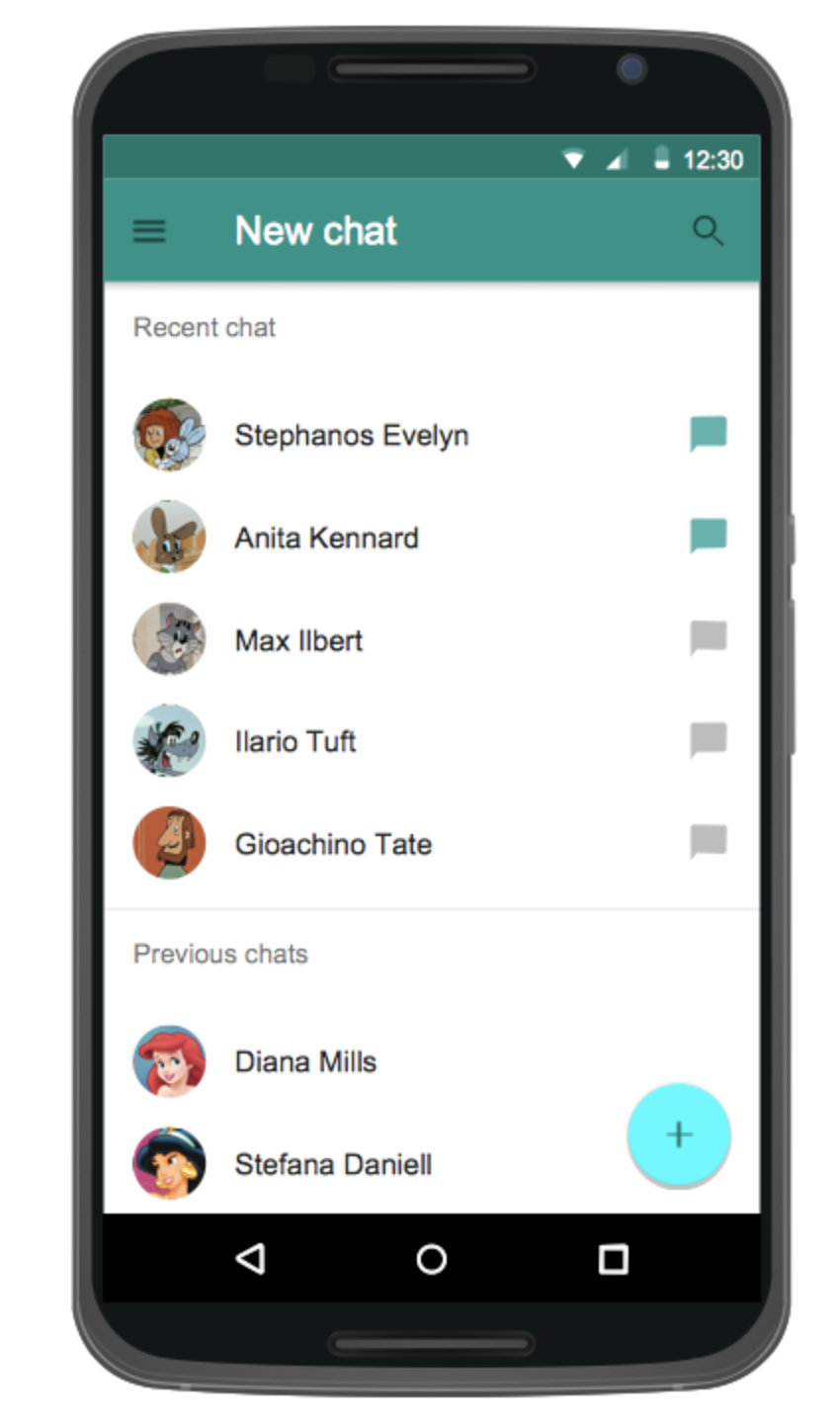
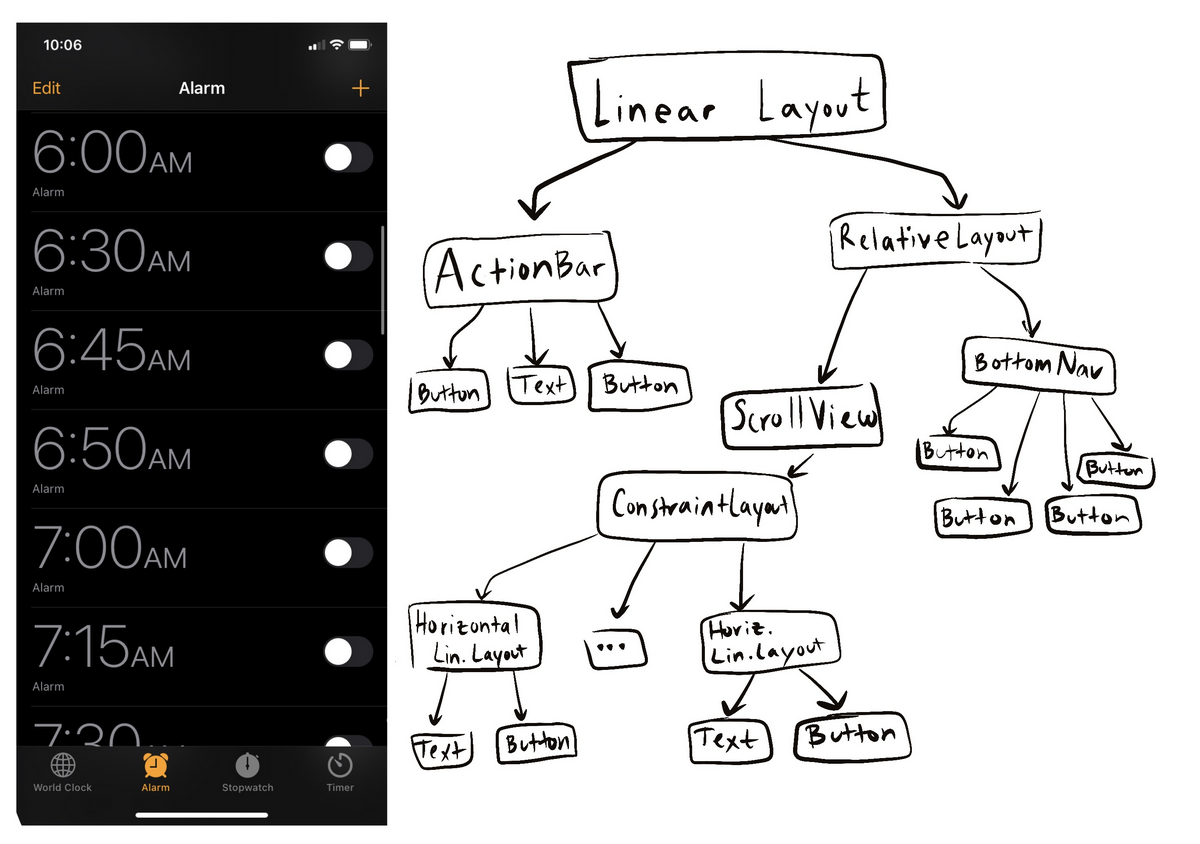
# CSE 340 Spring 2021 .title-slide-logo[  ] --- # Layout Timeline - Layout part 1-2 due: **FRIDAY @ 10:00pm (No late days allowed)** - Layout part 3-4 and part 5 (reflection) due: Next Thursday, April 22 @ 10:00pm - Lock: Saturday, April 24 @ 10:00pm (If you are using late days) --- # Instruction for turning in Layout part 3-4 - **(Important!)** You will have to ACCEPT the Layout Part 3-4 at Gitgrade before you turn in part 3-4 - Track your acceptance/ submission of all assignments: https://gitgrade.cs.washington.edu/student/summary/8723 - Work in the same repo as Part 1-2 --- # Section 3 Objectives - Prep for Layout Part 3 and 4 - XML vs. Programmatic (Java) - Concept of "inflate" in Android - `LayoutInflater` - Sample [Layout Code](https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/) - Practice Problems - Help with Layout --- # XML vs. Programmatic (Java) .left-column50[ - XML files -> good for describing **static finite** information, a data format - XML is easier setting up the Layouts - XML shows the Layouts directly - XML can be inflated many times, like a blueprint ] .right-column50[  ] --- # XML vs. Programmatic (Java) - Programmatic method: easier adding items to the Layouts - Can use loops! - Sample solution of adding items into Layout in Part 1 (XML) has 55 lines - Sample solution of adding items into Layout in Part 2 (Java) has ONLY 17 lines! --- # LayoutInflater - **"Inflate":** Accepts a valid XML file and converts it into a `View` object or interactor hierarchy. - stuff declared in XML -> be able to manipulate them in Java - done by the Android OS; render the thing by creating view objects in memory - In Part 3 you will code part of it in an XML file and the rest programmatically (using Java). - Why? (Discuss about pros and cons of constructing layout with XML and programmatically) --- # How do we use the [LayoutInflater](https://developer.android.com/reference/android/view/LayoutInflater#inflate(int,%20android.view.ViewGroup)? 1. Setting up the LayoutInflater ```java // Obtains the LayoutInflater from the given context LayoutInflater.from(Context context) ``` 2. Inflate ```java // Inflate a new view hierarchy from the specified XML resource inflate(int resource, ViewGroup root) ``` - resource = int ID for an XML layout resource to load (e.g., R.layout.main_page) - root = optional view to be the **parent** of the generated hierarchy. - May be null. --- # Quick Exercise Construct a LayoutInflater and pass in the `part1.xml` file. --- # Quick Exercise Solution Construct a LayoutInflater and pass in the `part1.xml` file. ```java public Part1View(Context context, List<String> imageNames, int vMargin) { // Obtain the inflater from the context LayoutInflater inflater = LayoutInflater.from(context); // Inflate R.layout.part1 View newView = inflater.inflate(R.layout.part1, null); // newView is at the root of the inflated tree // Add it to this view this.addView(newView); } ``` --- # From Last Week: [Layout Lab](https://github.com/harshitha-akkaraju/layoutlab) - When doing Layout Part3/4: Reference the solution the for the "programmatic" method - GitHub Link to [Solution](https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/-/blob/master/app/src/main/java/cse340/exercises/layoutlab/ProgrammaticConstraints.java) --- # Material Review - Drawing - Toolkit architecture vs Toolkit library - Interactor Hierarchy labeling and drawing trees - Layout (what parameters to assign to something to look a certain way, how final sizes are determined...etc) --- # Material Review Bounding Box question 1: - You are creating a new CircleView that can draw a circle in the Doodle app. - The user wants to add a circle so that the center point is at **(150, 50)** (in parent coordinates). - The circle should have a **radius of 5.** - In **CircleView#onDraw** you will need to call canvas.drawCircle(cx, cy, r, p). - **What values should you use for cx and cy in this your onDraw code?** --- # Material Review Bounding Box question 1: - You are creating a new CircleView that can draw a circle in the Doodle app. - The user wants to add a circle so that the center point is at **(150, 50)** (in parent coordinates). - The circle should have a **radius of 5.** - In **CircleView#onDraw** you will need to call canvas.drawCircle(cx, cy, r, p). - **What values should you use for cx and cy in this your onDraw code?** - (5, 5) --- # Material Review Bounding Box question 2: - Which are valid corners for a bounding box for a circle created using the android Canvas to drawCircle(60, 45, 5, p)? - For the below prompt, assume we are drawing from respect to **parent coordinates** (not inside child class). - Assume to not account for line thickness. Choices: - (0,0) - (60, 45) - (55, 50) - (55, 40) - (5, 5) --- # Material Review Bounding Box question 2: - Which are valid corners for a bounding box for a circle created using the android Canvas to drawCircle(60, 45, 5, p)? - For the below prompt, assume we are drawing from respect to **parent coordinates** (not inside child class). - Assume to not account for line thickness. Answers: - **(55, 40)** - **(55, 50)** --- # Material Review .left-column50[ View Hierarchy question: - Draw a View Hierarchy based on the screen capture. - Only include the contents below the top green bar. ] .right-column50[  ] --- # Material Review Here's an example of how you should format the View hierarchy Remember last week's Alarm app example? .left-column50[  ] .right-column50[  ] --- # Material Review .left-column50[ Possible answer:  ] .right-column50[  ] --- # Material Review Interactor Hierarchy: Parent -> Children - In regards to a tree consisting of 1 parent and 3 children, list the z-order (from bottom to top) they will be drawn in. - ViewGroup (parent) -> [children: Foo Bar Baz] --- # Material Review Interactor Hierarchy: Parent -> Children - In regards to a tree consisting of 1 parent and 3 children, list the z-order (from bottom to top) they will be drawn in. - ViewGroup (parent) -> [children: Foo Bar Baz] --- # Material Review Interactor Hierarchy: Parent -> Children - In regards to a tree consisting of 1 parent and 3 children, list the z-order (from bottom to top) they will be drawn in. - ViewGroup (parent) -> [children: Foo Bar Baz] - **1. parent 2. foo 3. bar 4. baz** --- # Material Review - Consider the onMeasure() that is overridden in Layout Part 3. - Is this method part of the **toolkit architecture or the toolkit library?** --- # Material Review - **Answer: Toolkit Architecture** - [Interface Toolkit](https://courses.cs.washington.edu/courses/cse340/21wi/slides/wk01/first-app.html#19): provides services that help you create things - used by your program - contains library of components, architecture (see below) - Architecture: the fundamental running code (queue) that builds your app (hierarchy...structure) - Includes Interactor Hierarchy - Decides structure, redraw, layout, MEASURING stuff! - Manage your components/app lifecycle - Library: optional COLLECTION of functions, classes, COMPONENTS... that you can include in your app - Includes ex: ImageView class, ____View class ...etc - many more libraries out there that can be used w/Android: Expression Parsing Libraries, [ExoPlayer](https://github.com/google/ExoPlayer)...etc - Don’t need to reinvent the wheel. --- # Section 3 Exercise - Submit your answers to the material review questions on Ed - Async students can answer the questions on their own or in groups - Everyone must submit by 10pm PST Friday (this goes for all exercises) --- # Need help with Layout? ---