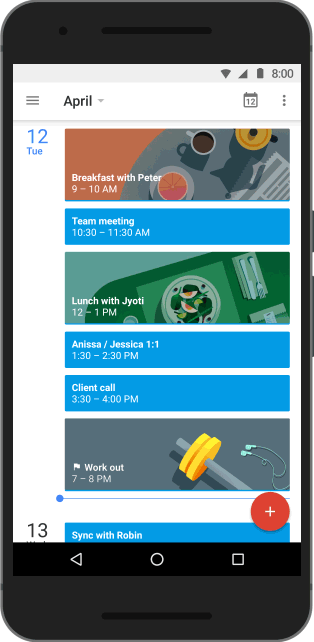
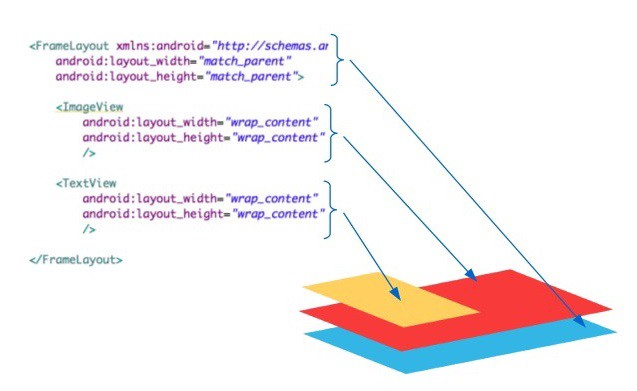
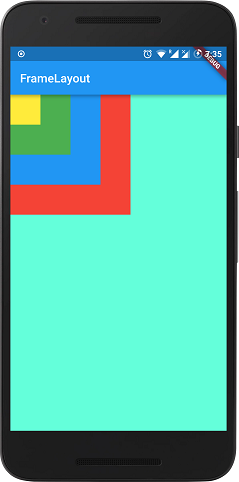
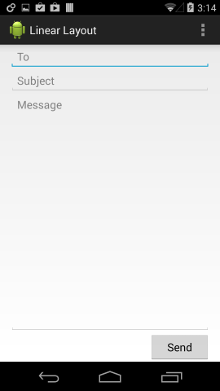
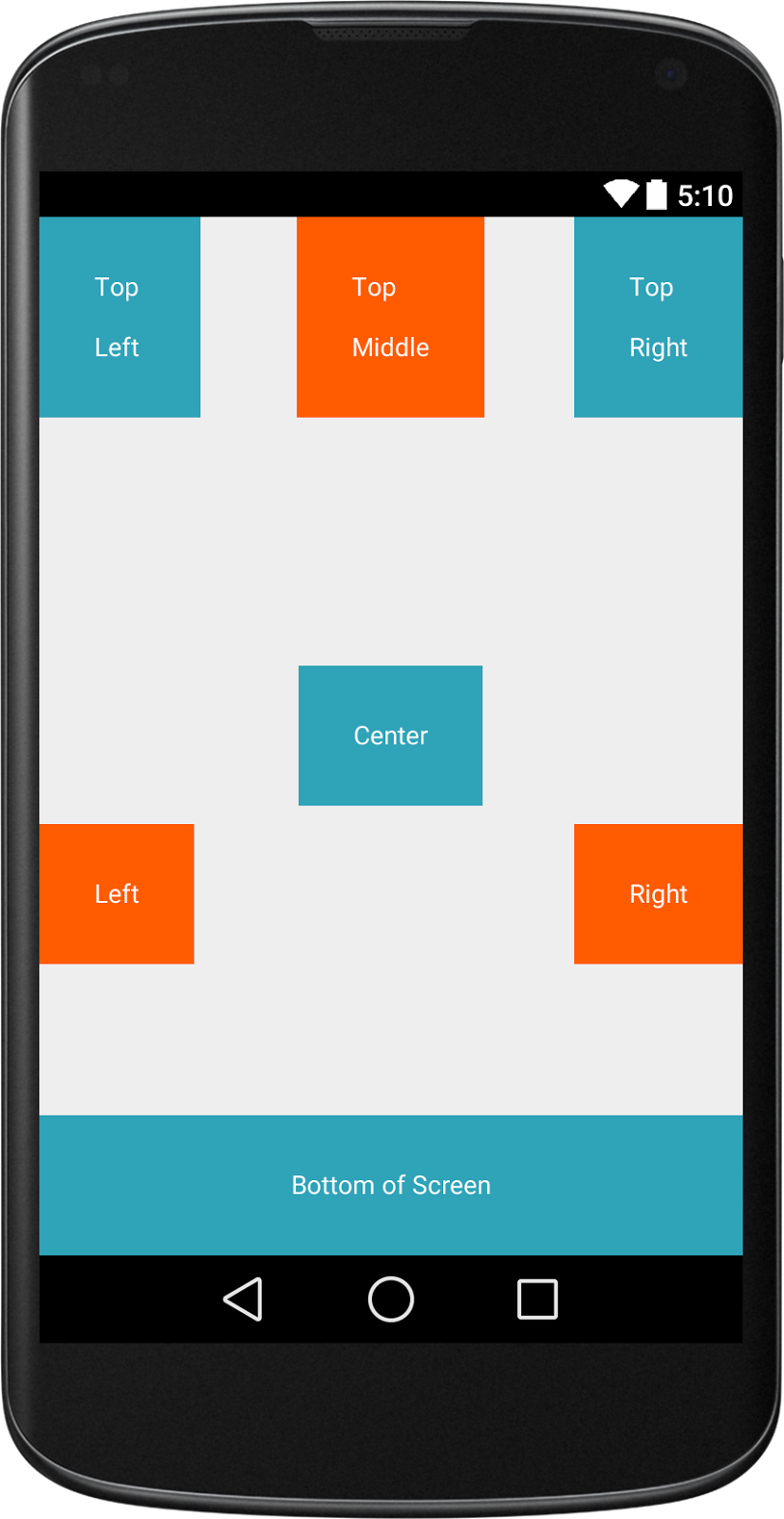
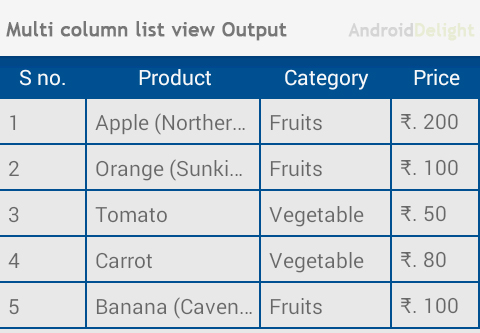
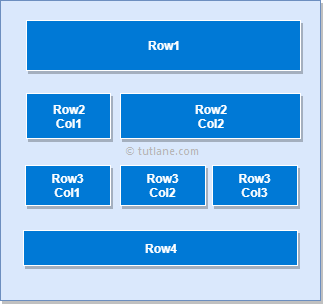
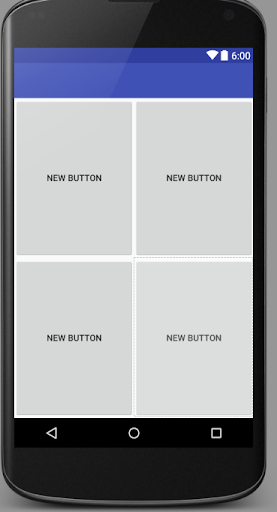
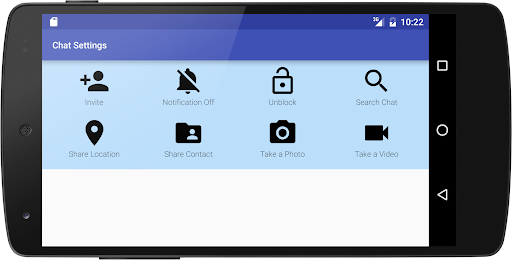
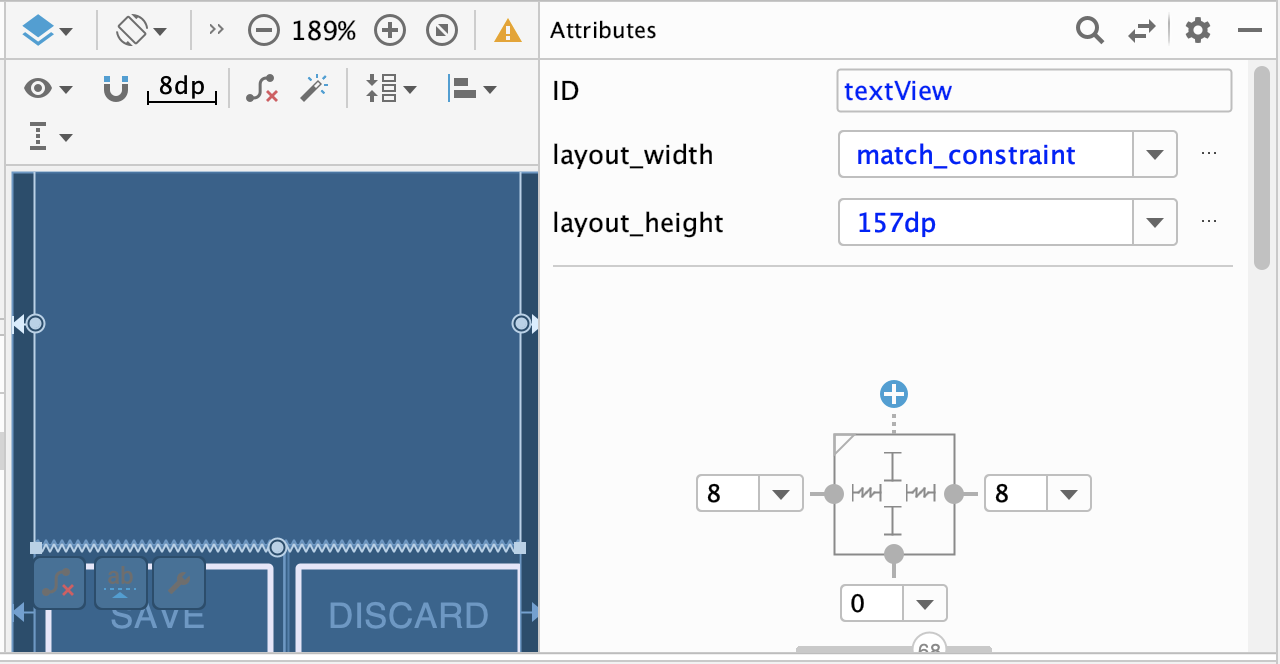
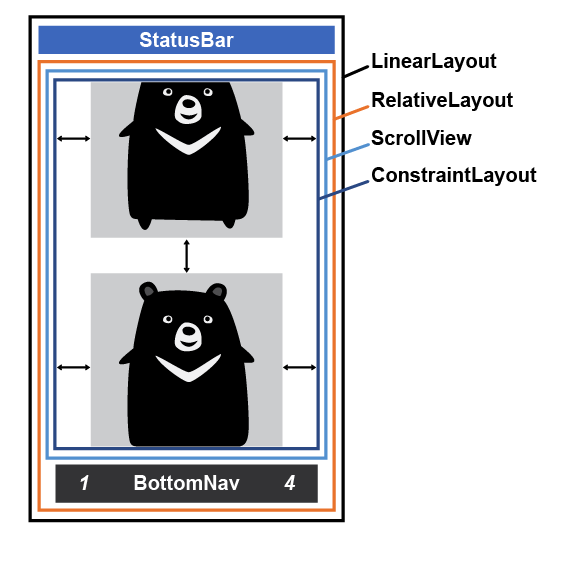
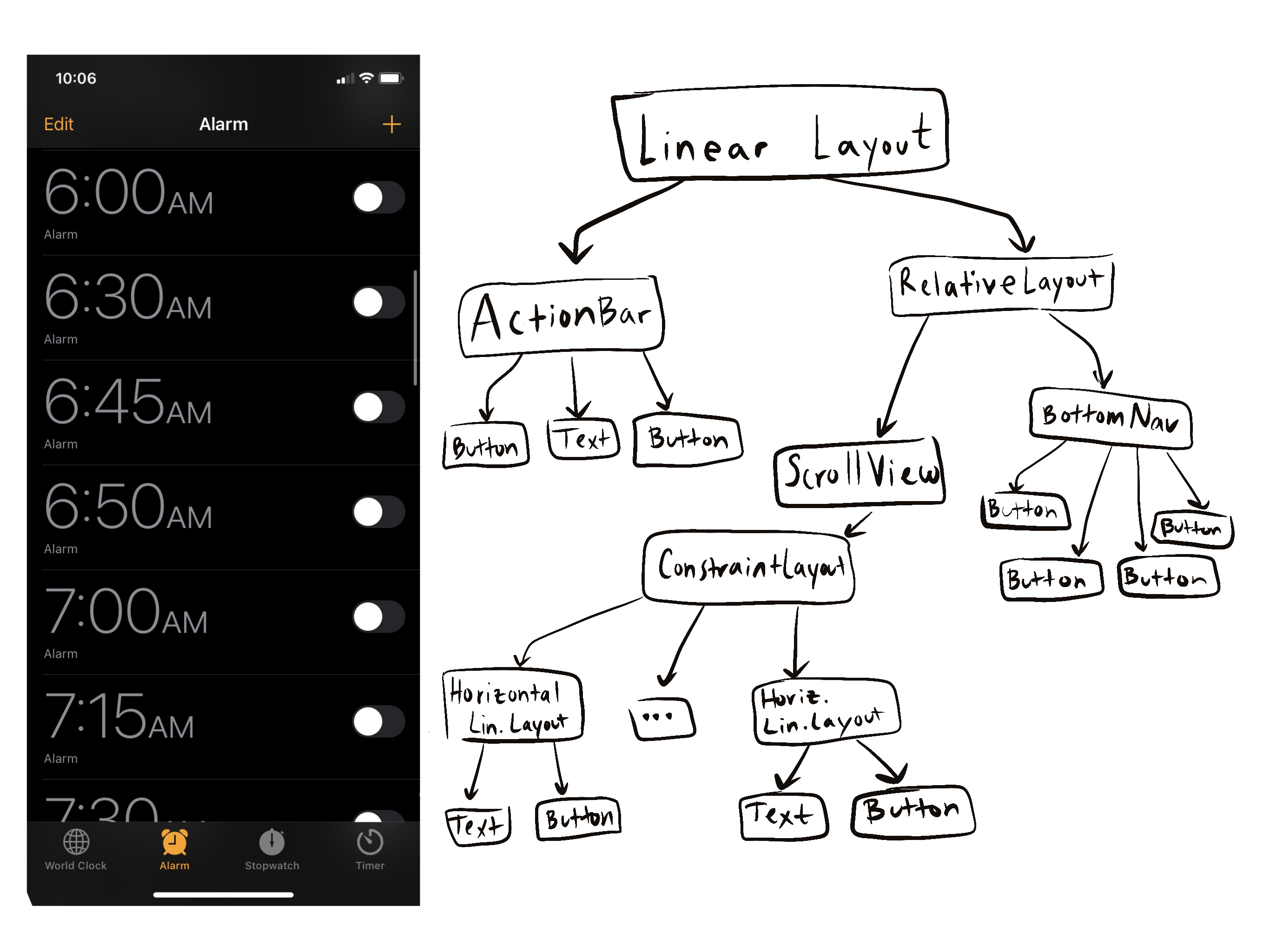
# CSE 340 Lab 2 (Spring 2021) ## Week 2: Final Doodle Requirements and Layout Review .title-slide-logo[  ] --- # Doodle and Layout Timeline - Doodle locked: Saturday, April 10th @ 10:00pm - Peer evaluations will be assigned by end of day - Doodle peer eval due: Sunday, April 11th @ 10:00pm - Doodle reflection due: Sunday, April 11th @ 10:00pm - Doodle reflection lock: Monday, April 12 @ 10:00pm - Layout part 1-2 due/locked: Thursday, April 15th @ 10:00pm (No late days allowed) - Layout part 3-5 (code + reflection) due: Thursday, April 22nd @ 10:00pm --- # Section 3 Objectives - Review reflection examples - Brief overview of different layout types in Android - Review previous layout exam problems - Layouts practice --- # Wrapping Up Doodle... - Submit 3 peer reviews by navigating to Canvas >> Assignments - Submit Doodle video. Rubric: https://canvas.uw.edu/courses/1448775/assignments/6160153 - Submit Reflection to Gradescope --- Reflections Rubric What did you learn from reading the peer evaluation about the user experience of your doodle? Please rate the following reflections out of 3 points using the rubric below (also in [Doodle spec](https://courses.cs.washington.edu/courses/cse340/21sp/assignments/doodle.html#part-4-reflection)) - (+1) Student gives at least a minimum answer to all parts of the guiding question. - (+1) Clear/concise but descriptive examples are given throughout the response. An uninformed reader can create a mental picture of the situation being described. Abstract concepts are explained accurately. - (+1) Student elaborates on the significance and meaning of the examples; why they are important. - (+1) Extra cred: particularly insightful reflection. - Personal reaction to examples/events - Describes connections to other concepts - Raises questions/implications for future work --- Sample Reflection 1 People liked how I used a rainbow gradient effect on my triangle shapes and a bouncing effect to my circles in the animation. However, I learned that people didn’t like the lack of a central aesthetic theme. --- Sample Reflection 2 My peer reviewers said that they liked the overall use of my object transformations. --- Sample Reflection 3 Users found my app too jarring; animations were too abrupt to comprehend, part of the text was cut off on the side, and there were intense flashing colors that increased eye strain and might induce seizures. I would change my doodle to have less sudden animations and less contrasting colors. --- Reflection Answers Reflection 1 (2/3): Provided some detailed descriptions, but could have mentioned the significance of people’s feedback or what they could improve on for future apps. Reflection 2 (1/3): Answers what they got from feedback, but does not provide enough details that would be understandable to an “uninformed reader.” Reflection 3 (3/3): Answered all parts of the question, mentioned how aspects of the app could have negatively impacted the user, and what they would change. Extra credit: includes what they could change about their creative/thinking process +1 possible extra cred examples: - I was surprised to learn that some of my peers felt physically sick from watching the animations. - My feedback relates to the lecture on animation pacing; my animation didn’t mimic the real world (objects moving randomly/abruptly), so people may have found it “jarring”. - Next time, I would have a second person give their opinion about my app before putting out a final product to avoid alienating users with my assumptions. --- # Tips for Projects moving forwards... - Students should read starter code and understand what all the variables and methods are for, the architecture of the class, the logic of the implementation before starting! --- # Tips for Projects moving forwards... - Students should read starter code and understand what all the variables and methods are for, the architecture of the class, the logic of the implementation before starting! - Start EARLY so you can go to OH and utilize Ed --- # Tips for Projects moving forwards... - Students should read starter code and understand what all the variables and methods are for, the architecture of the class, the logic of the implementation before starting! - Start EARLY so you can go to OH and utilize Ed - Read the entire spec and write down questions you have about it - Understand the class hierarchy --- # Tips for Projects moving forwards... - Students should read starter code and understand what all the variables and methods are for, the architecture of the class, the logic of the implementation before starting! - Start EARLY so you can go to OH and utilize Ed - Read the entire spec and write down questions you have about it - Understand the class hierarchy - What is onCreate() doing? (Check inside the class that extends AppCompatActivity) --- # Tips for Projects moving forwards... - Students should read starter code and understand what all the variables and methods are for, the architecture of the class, the logic of the implementation before starting! - Start EARLY so you can go to OH and utilize Ed - Read the entire spec and write down questions you have about it - Understand the class hierarchy - What is onCreate() doing? (Check inside the class that extends AppCompatActivity) - Work through the TODOs. You will not have to work beyond the TODOs. - Reread the spec before turning in --- # Quick LayoutInspector demo! --- # Layout Types in Android - [FrameLayout](https://developer.android.com/reference/android/widget/FrameLayout) - good for position views on top of each other, or encapsulating a bunch of views. Used in [Doodle](https://courses.cs.washington.edu/courses/cse340/21wi/assignments/doodle.html). - [__LinearLayout__](https://developer.android.com/reference/android/widget/LinearLayout) - places views one after the other in order according to the orientation (Horizontal or Vertical). Used in [Layout](/assignments/layout). - [__RelativeLayout__](https://developer.android.com/reference/android/widget/RelativeLayout) - Positions of the children are desribed in relation to one another - [__TableLayout__](https://developer.android.com/reference/android/widget/TableLayout.html) - Rows and columns style way of declaring a layout - [GridLayout](https://developer.android.com/reference/android/widget/GridLayout.html) - Uses an [*adapter*](https://developer.android.com/reference/android/widget/Adapter that provides items to display in a grid - [ConstraintLayout](https://developer.android.com/reference/androidx/constraintlayout/widget/ConstraintLayout) Let's you use constraints to specify how things should lay out. Used in [Layout](../../assignments/layout). - More on https://developer.android.com/guide/topics/ui/declaring-layout.html --- # FrameLayout - FrameLayout is designed to block out an area on the screen to display a single item. - Can add multiple children to a FrameLayout and control their position by assigning gravity to each child (android:layout_gravity attribute) - Child views are drawn in a stack, with the most recently added child on top  | | --- # LinearLayout - LinearLayout organizes its children into a single horizontal or vertical row. - Creates a scrollbar if the length of the window exceeds the length of the screen.  --- # RelativeLayout - Enables you to specify the location of child objects relative to each other (child A to the left of child B) or to the parent (aligned to the top of the parent).  | | --- # TableLayout - TableLayout arranges its children into rows and columns - Can leave the cells empty - Why choose this over GridLayout? - Not much data, fixed  | | --- # GridLayout - GridLayout places its children in a rectangular grid - Must define the number of rows and columns first, then populate with Views - Why choose this over TableLayout? - Easy to arrange lots of data because you don’t need to specify each View’s width and height  | | --- # Constraint Layout .left-column[  ] .right-column70[ - ConstraintLayout is a ViewGroup that allows you to position widgets in a flexible way - Useful for building responsive interfaces in Android. - You can see little lines connecting the `textView` to its container and it's sibling (the `linearLayout`). - This specifies how it's attached (can change type by clicking on right) - If you were to change the interface (e.g. a different sized screen), it would stay attached and keep filling the space ] --- # Previous exam problem of Layout - Worksheet: https://preview.tinyurl.com/cse340section2 --- # Worksheet: Interactor Hierarchy What would be the Component Tree for the Layout Part 1-2 program? .left-column50[  ] -- .right-column50[ <div class="mermaid" style="font-size: small;"> graph TD LL(LinearLayout) --> S[StatusBar] LL --> RL[RelativeLayout] RL --> SV[ScrollView] RL --> BN[BottomNav] SV --> CL[ConstraintLayout] CL --> V2[ImageView] CL --> V3[...] CL --> V4[ImageView] class LL,RL,SV,CL darkblue class S,SV,BN,V2,V3,V4 blue </div>] --- # Previous Exam Question Solution **What is the basic idea you have for how to fix it?** > Constrain the top of the scroll to the bottom of the text view. **Which view would you need to modify (provide the value you would set `android:id` to)?** > `@+id/scrollView` **What one line of XML would you add? Pseudocode ok here, you don't have to use exact names.** > `app:layout_constraintTop_toBottomOf="@id/textView"` --- # Practice with the [Layout Lab](https://github.com/harshitha-akkaraju/layoutlab) - Clone [https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/](https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/) - Open it up in Android studio - Switch between the challenges based in the `AndroidManifest.xml` | Create this layout using XML | Create this layout programatically | | :-- | :-- | |  | | --- # - GitHub Link to [Solution](https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/-/blob/master/app/src/main/java/cse340/exercises/layoutlab/ProgrammaticConstraints.java) Don't peek until you've tried it :) - [Inflation](https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/-/blob/master/app/src/main/res/layout/activity_main.xml) - [Programatically](https://gitlab.cs.washington.edu/cse340/exercises/layoutlab/-/blob/master/app/src/main/java/cse340/exercises/layoutlab/ProgrammaticConstraints.java) --- Section 2 Exercise Select any app from your phone. Take a screenshot of a screen from the app and draw the screen's interactor hierarchy. Include a screenshot of the app screen and your drawing of the interactor hierarchy.  ---