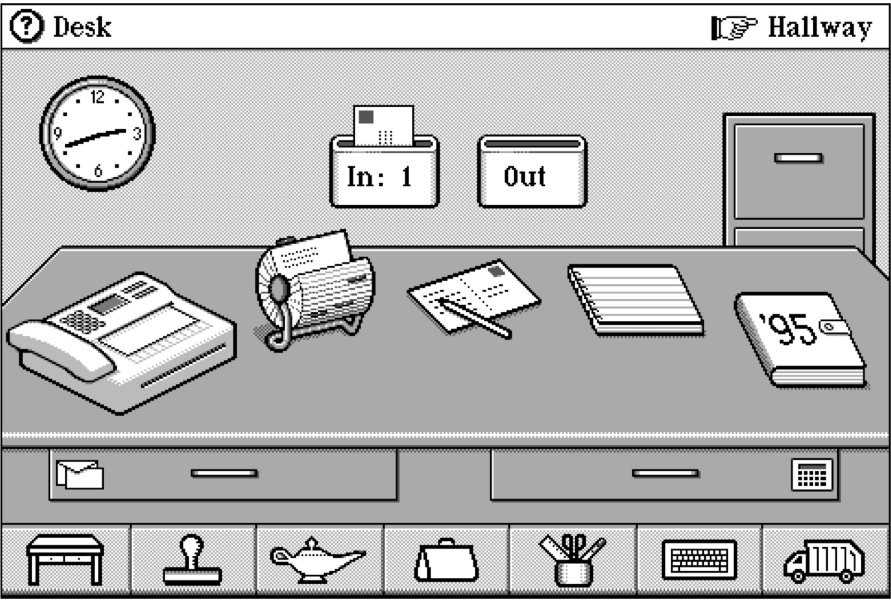
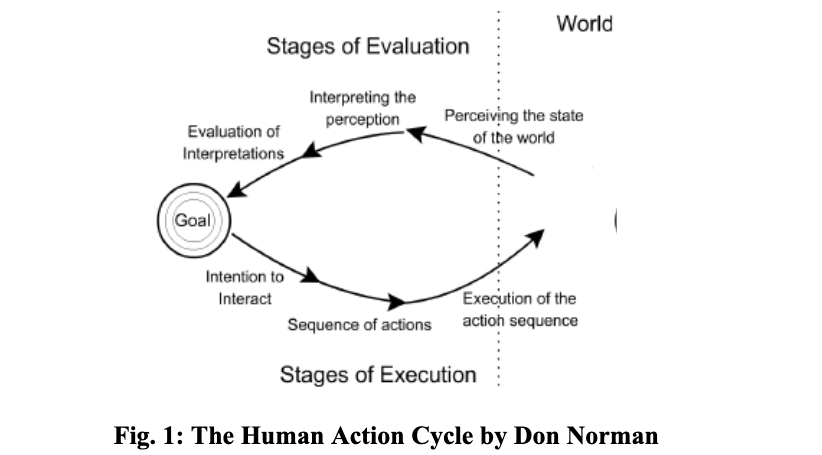
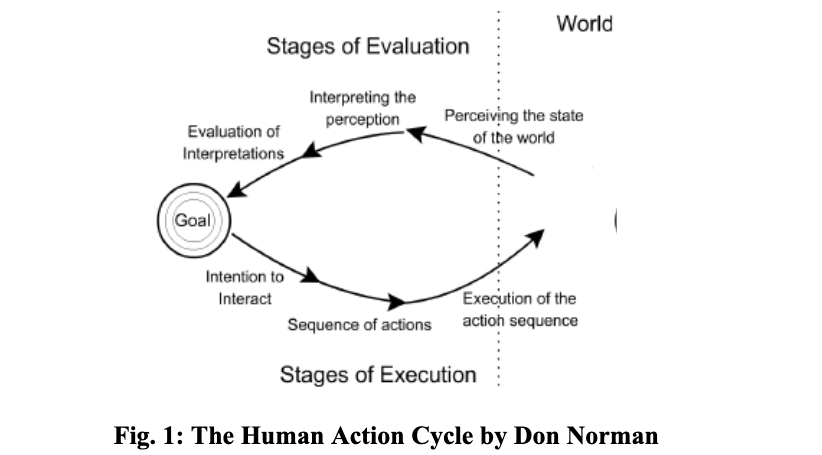
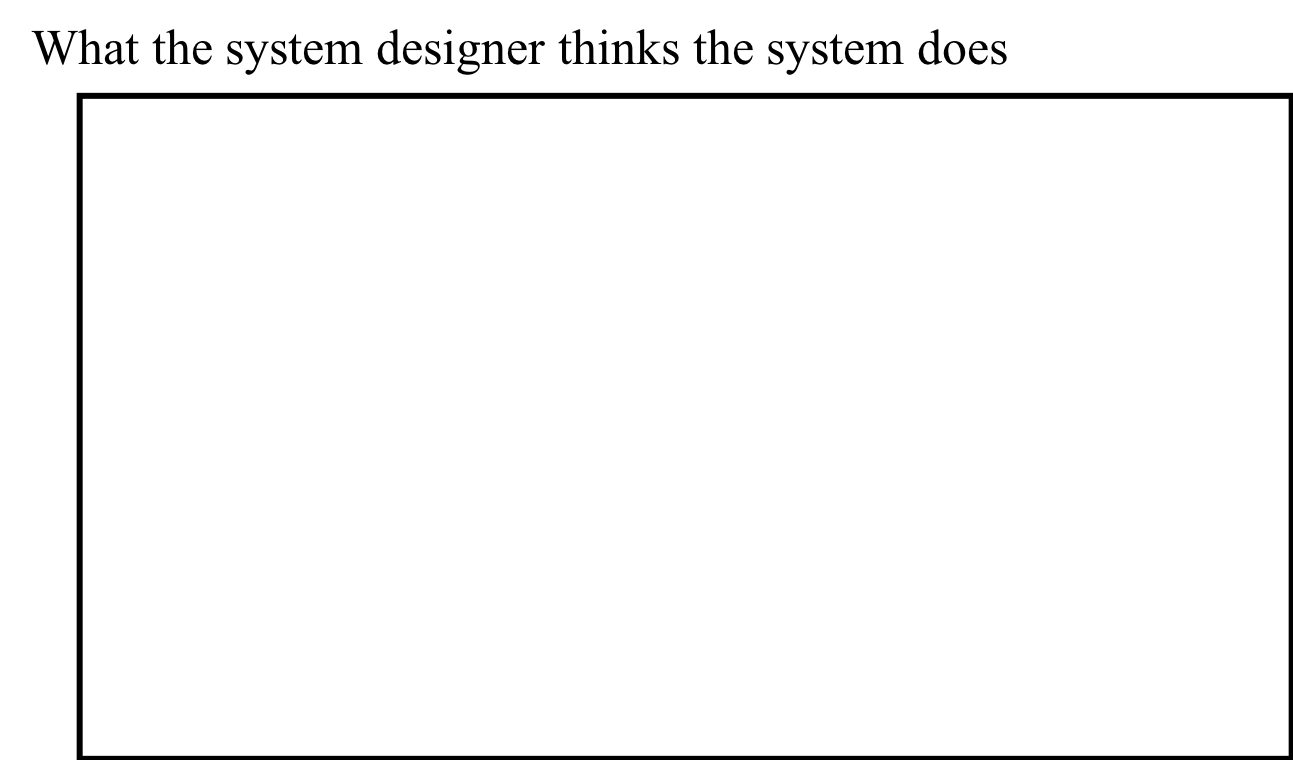
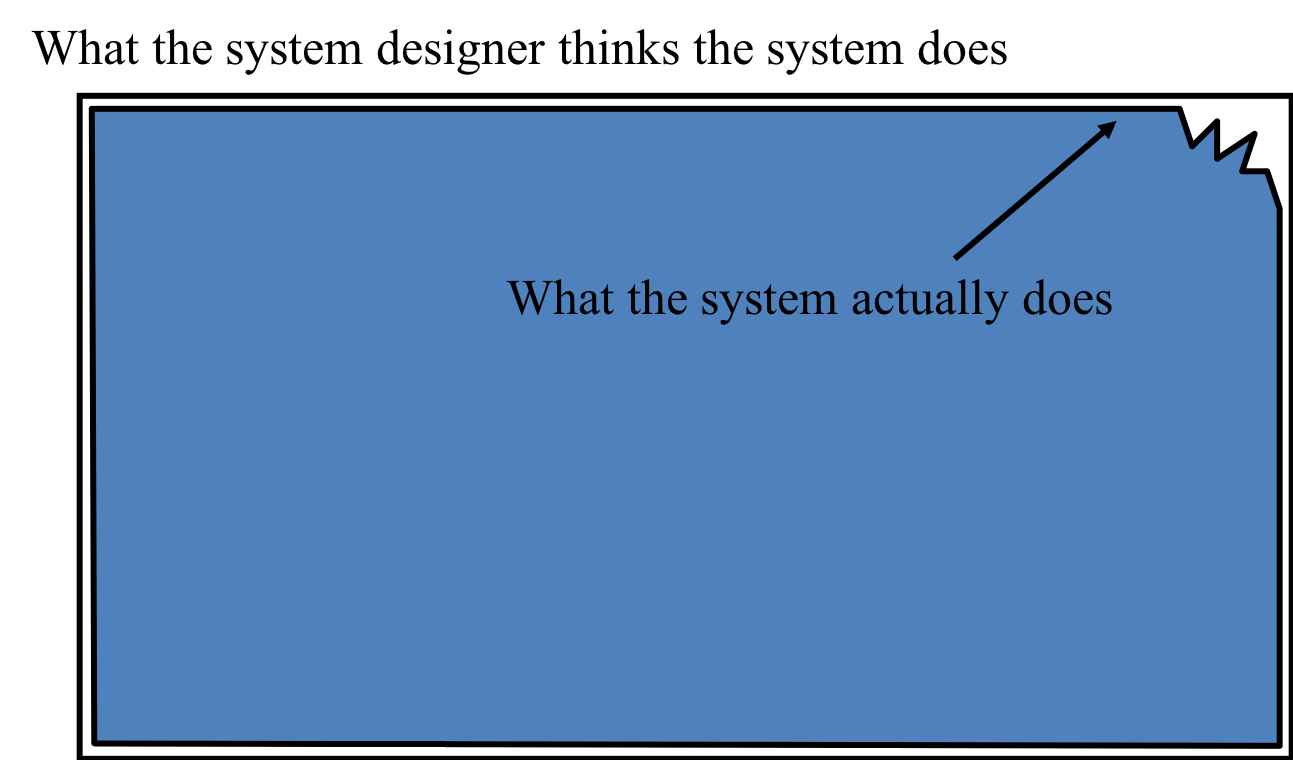
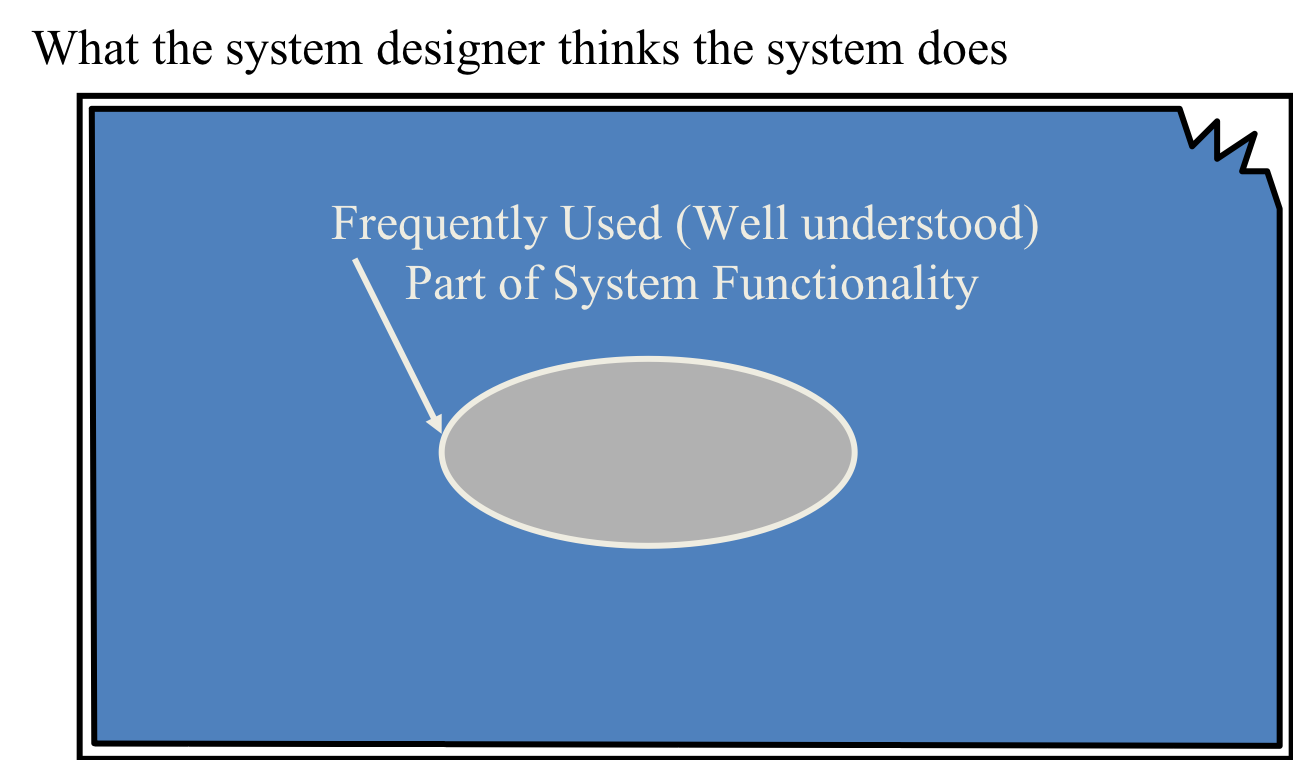
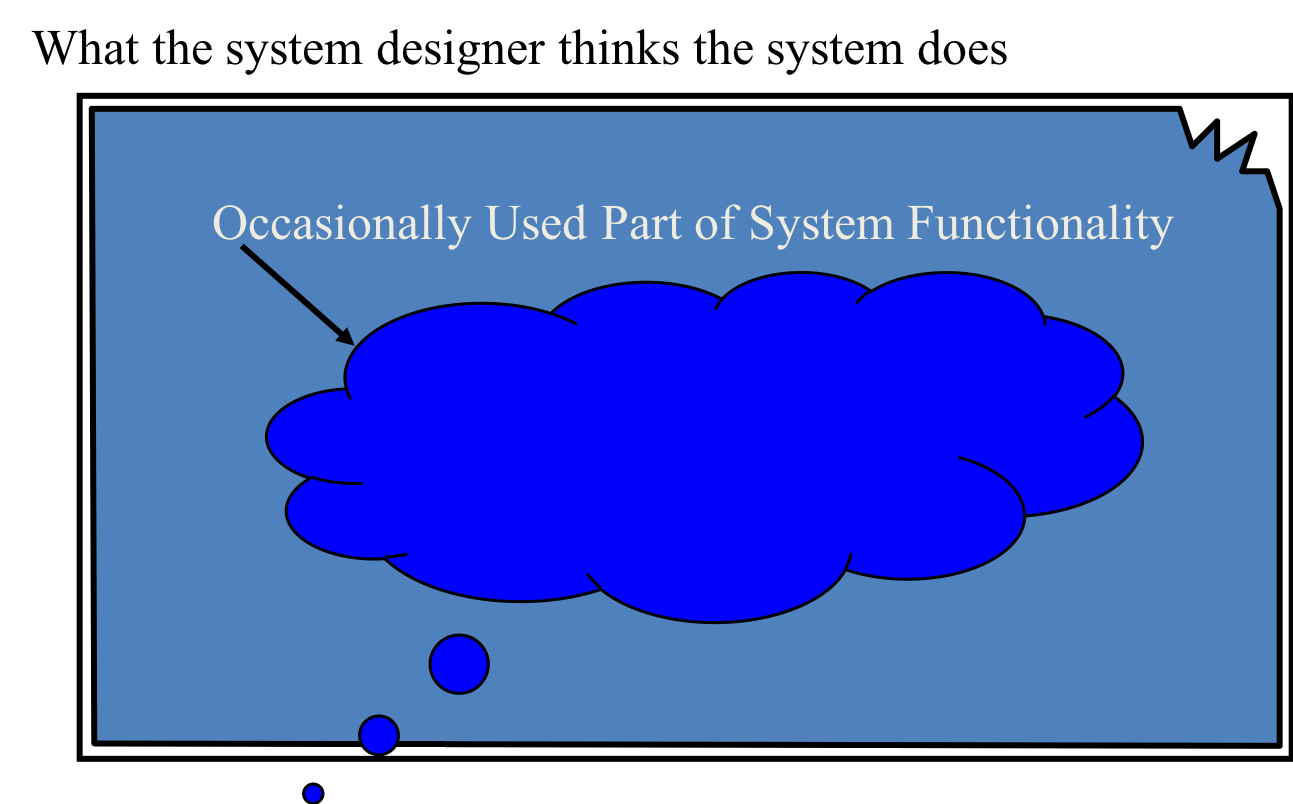
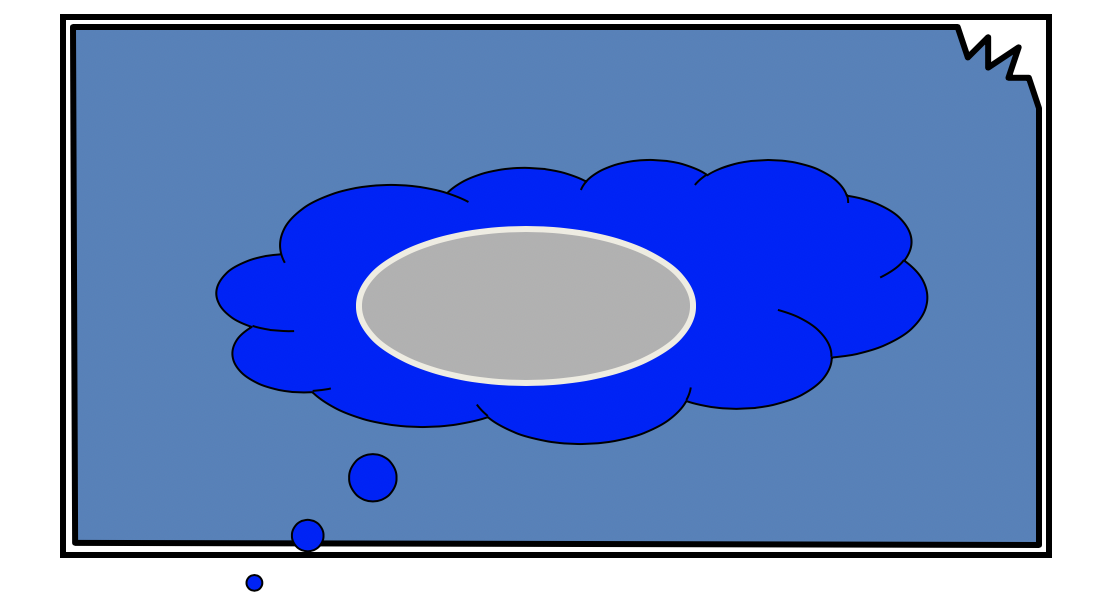
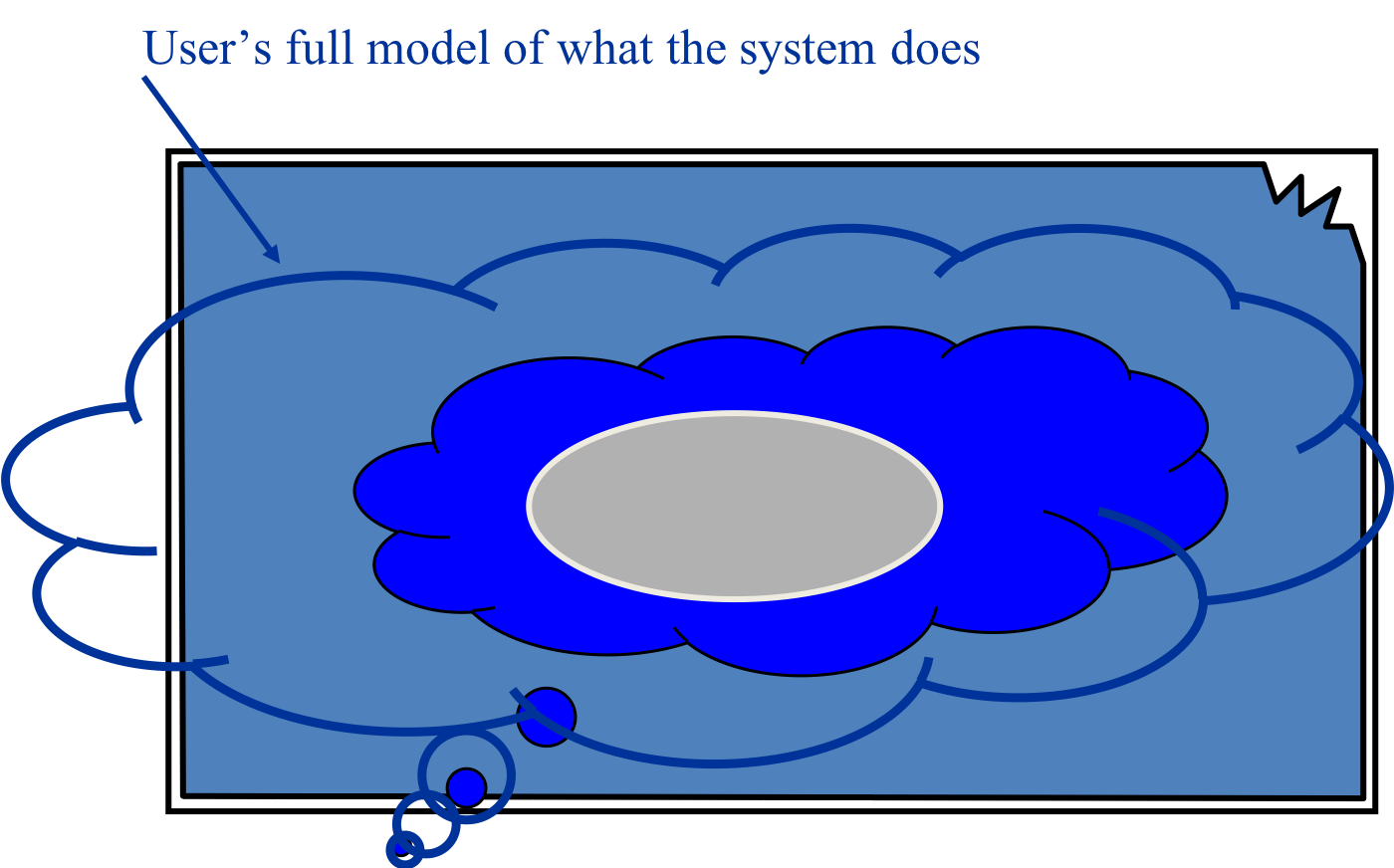
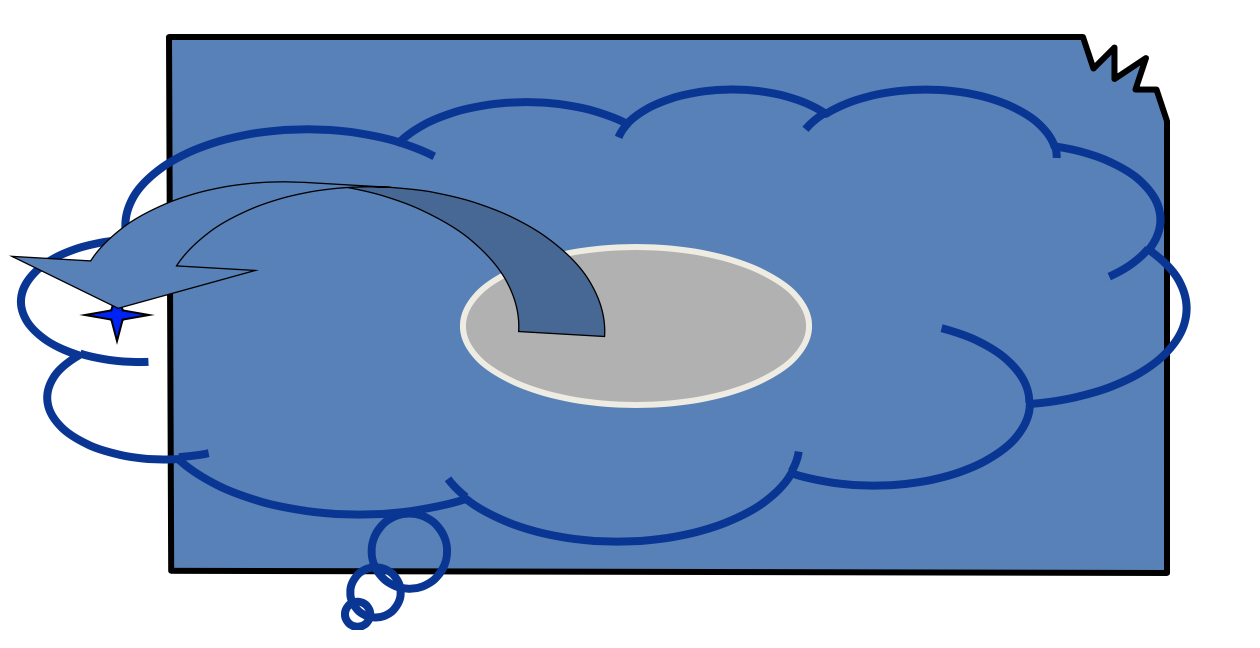
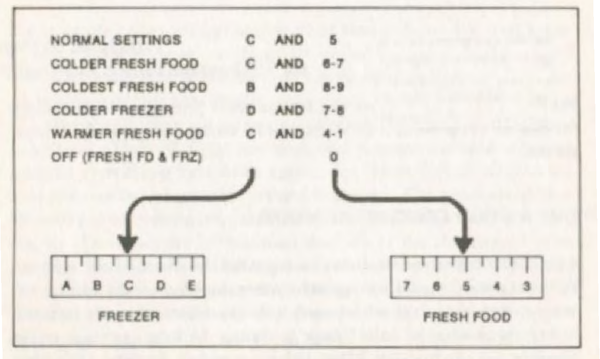
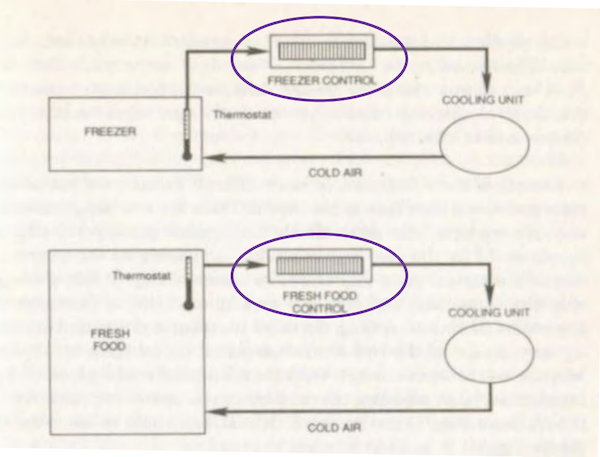
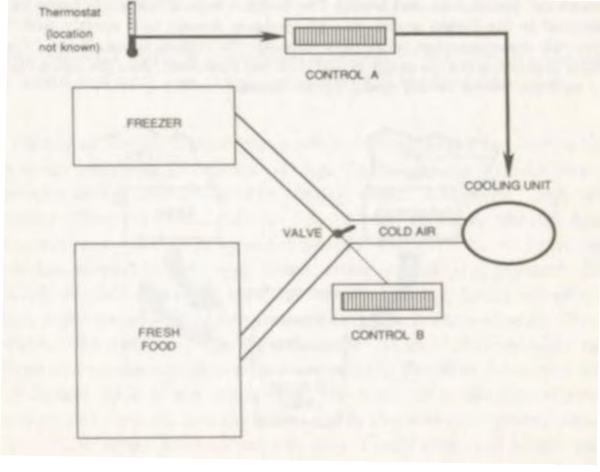
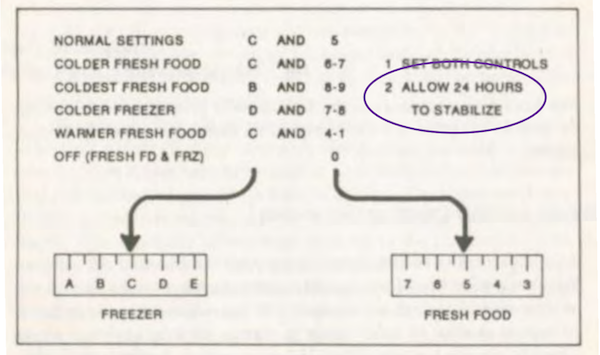
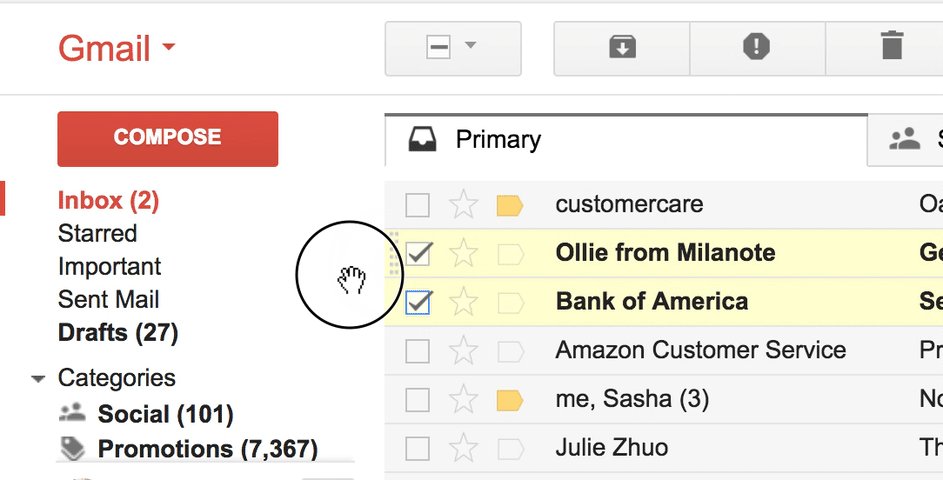
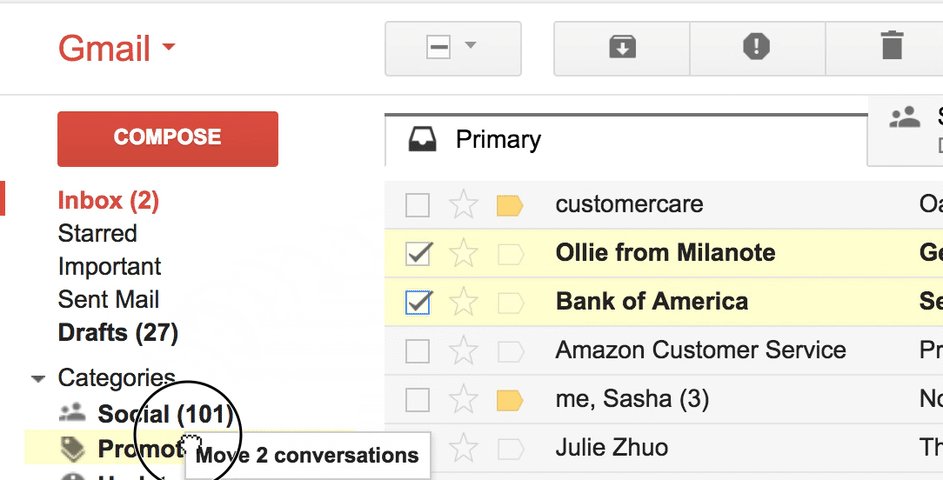
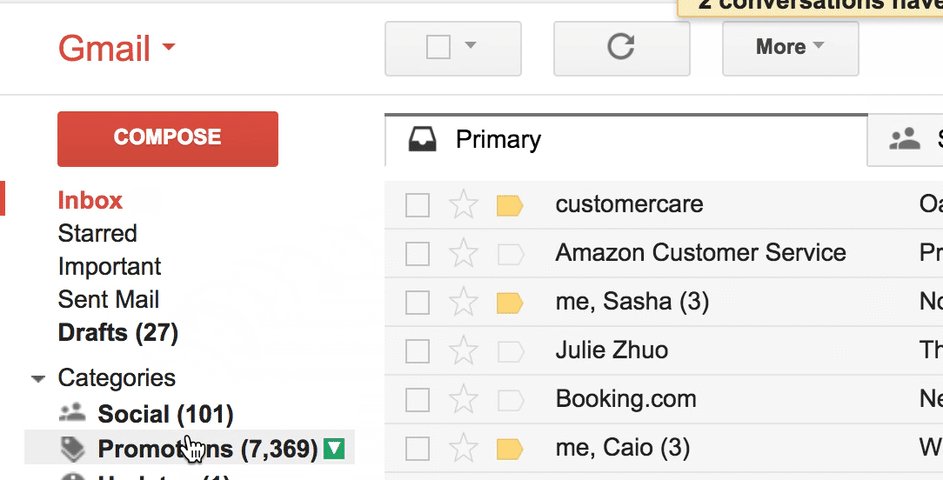
name: inverse layout: true class: center, middle, inverse --- # Interactive Application Design Lauren Bricker CSE 340 Winter 2020 --- layout: false # Current Events .left-column[ <img src="https://i.imgur.com/cCFZC1d.png" alt="Larry Tessler, father of cut, copy, paste" width="250" /> ] .right-column[ [Larry Tesler](https://gizmodo.com/larry-tessler-modeless-computing-advocate-has-passed-1841787408), Computer scientist, passed away Wednesday 2/19/20. - He was responsible for the interaction paradigm "Cut, Copy, Paste" - He was an advocate for modeless UI design (users actions remain consistent over applications on a computer) - [Apropos Imgur post ](https://imgur.com/gallery/AtIX6IT) ] --- # Fitts' Law Revisited .left-column-half[  ] .right-column-half[ - Fitts' Law can be employed to help users be more productive by allowing them to interact with items easier. - How is the CNN marketing group using Fitts' law in this situation? ] --- # Agenda - Callback callback - Metaphors in UI design --- # Callback Exercise 1. Get in groups of at least 2 people. 2. Imagine we're designing a Zoo. Each group is going to design a different zoo enclosure 3. Fold the paper in half on the dotted line to make a table tent 4. On your side of the tent - Agree on and write down the name of your enclosure - Determine the type of animal in this enclosure - Decide what sound will eminate from this enclosure. 5. On the instructor's side, write down the name of the enclosure (in big letters) 6. Wait until the instructor calls your enclosure name, then make the sound. --- # Callback Exercise As code, I've asked each enclosure to implement the following interface by writing on the back of your card to define the behavior. ```java public interface EnclosureListener { public void makeNoise(int numSeconds); } ``` For example: ```java public class LionCage implements EnclosureListener { ... public void makeNoise(int numSeconds) { // make the animal noise for the given number of seconds } } ``` --- # Callback Exercise Further, by showing me the front of the card, you're registering your listener WITH me, the "zookeeper" ```java public class LionCage implements EnclosureListener { ... public void makeNoise(int numSeconds) { // make the animal noise for the given number of seconds } public void onCreate(Bundle savedInstanceState) { ... zookeeper.addEnclosureListener(this); } } ``` --- # Callback Exercise ```java public class Zookeeper { // The zookeeper keeps a list of all EnclosureListeners that were registered, private List<EnclosureListeners> mEnclosureListeners; public final void addEnclosureListener(EnclosureListener listener) { if (listener == null) { throw new IllegalArgumentException("enclosureListener should never be null"); } mEnclosureListeners.add(listener); } // And can call on them whenever they need with the right amount of time. public void cacophony(int seconds) for (EnclosureListener listener : mEnclosureListeners) { listener->makeNoise(seconds); } } } ``` --- # Callback Exercise - The Zookeeper has NO idea what each enclosure will do until the listener is registered and called. - Each enclosure separately defines how it will react to a makeNoise event. - The "contract" between the zookeeper and the enclosures is the defined EnclosureListener interface. --- # Callbacks in Java - At the time Java has created the toolkit developers had *no* idea how every app would want to respond to events - The toolkit has pre-defined interfaces so apps or components can respond to events such as clicks or touches. For example: - The `View` class defines the following Listeners as inner classes: - `View.OnClickListener` - `View.OnLongClickListener` - `View.OnFocusChangeListener` - `View.OnKeyListener` - `View.OnTouchListener` (this is used in ColorPicker and Menu by subclassing AppCompatImageView) - `View.OnCreateContextMenuListener` - Java uses a similar structure for creating a [Comparator](https://docs.oracle.com/en/java/javase/13/docs/api/java.base/java/util/Comparator.html) for use with `Arrays.sort` - ColorPicker *created* it's own kind of listener `ColorChangeListener` --- name: inverse layout: true class: center, middle, inverse --- # Design Principles and Metaphors --- layout: false # Hall of Shame/Hall of Fame .left-column[ Is this physical or virtual? Ubicomp!  ] .right-column[  ] ??? - Realworld example, fails to work effectively. - Sign found right next to the fountain. Also sign on the fountain. - Good or bad example of interface design? Do you normally have to read instructions to use a water fountain? - What about an IR faucet? - Often, person using the interface feels stupid or that they shouldn't use it - Who can use your interface and who can't. As designers you have the power to make an interfaace usable. --- [//]: # (Outline Slide) # Today's goals - Metaphor - Creating good mental models - Design Tips for Interaction Design - Feedback - Feedforward --- # Metaphor .right-column[ Lakoff & Johnson, Metaphors We Live By .quote[“...the way we think, what we experience, and what we do every day is very much a matter of metaphor.” ] ] --- # Metaphor .right-column[ Have you ever noticed how many chicken metaphors are in the English language? .font-small[ - “A hen is only an egg's way of making another egg.” - Samuel Butler - “The key to everything is patience. You get the chicken by hatching the egg, not by smashing it.” - unknown - "Regard it as just as desirable to build a chicken house as to build a cathedral." - Frank Lloyd Wright - "A chicken in every pot" - 1928 Republican Party campaign slogan - "Don't have a pot to put it in" - 1928 Democratic Party response slogan - Nest egg - to save a little money each week - Scratching out a living - to earn enough to get by on - Don't count your chickens before they hatch - don't plan on an outcome before it actually happens. - Don't put all your eggs in one basket - don't plan on an outcome before it actually happens. - Feather your nest - saving for the future - Mother hen - very protective - Flew the coop - gone - Walking on eggshells- treading softly where certain people are concerned; trying not to upset someone - Like a chicken with it's head cut off - running around with no direction - You're chicken! - being afraid - Hard-boiled - tough attitude - Ruffle your feathers - something annoys you - No spring chicken - you're old. Plain and simple. - Hatch an idea - put a plan into motion - Pecking order - finding your place - Brood over it - to worry; to hover over a problem - Chicken scratch - poor handwriting - Stick your neck out - go to bat for someone else - Stuck in your craw - upset about something and won't verbalize what's going on inside you; carrying a grudge. - Bad egg - less than honest person; poor moral standards - In a stew - got yourself in trouble - Raise your hackle feathers - visibly annoyed - Nesting behavior- preparing a home (especially pregnant women just before a baby is due) - Empty nest syndrome - depression and loneliness when children leave home - Made from scratch - made from raw materials by hand ]] .left-column[  ] --- # Desktop Metaphor (Magic Cap) .body[  Critique! ] ??? - Is this a good interface or not? - What are some of the challenges of this? - Principled ways of --- # Are these better? .left-column-half[  ] .right-column-half[  ] .footnote[[Packard Bell Planet Wiki](http://pbclub.pwcsite.com/wiki/index.php/Packard_Bell_Navigator), [reddit](https://www.reddit.com/r/nostalgia/comments/6w951x/packard_bell_navigators_kidspace/)] --- # Is this a better option? .right-column-half[ Can use metaphors to leverage existing conceptual models - Not really an attempt to simulate a real desktop - Leverages existing knowledge about files, folders, trash - A way to explain why some windows seem blocked ] .left-column-half[  ] --- # How else can we minimize errors? ??? Key concept: mental models --- .left-column[ # Every system has at least 3 different models ] .right-column[ <div class="mermaid"> graph TD S[System Image: <br>Your Implementation ] --> |System Feedback | U[User Model: How the user thinks <br>the system works] D[Design Model: How you <br>intend the system to work ]-->S U -->|User Feedback | S </div> ] --- # Relating the Human and the Interaction .left-column-half[  ] -- .right-column-half[  ] .footnote[[Don Norman, When Three World Collide: A model of the Tangible Interaction Process, 2009](https://www.researchgate.net/publication/221332102_When_three_worlds_collide_A_model_of_the_tangible_interaction_process)] ??? Note to instructors: Need to change image to mermaid --- # Relating the Human and the Interaction .left-column-half[ <br> <br> **Gulf of Execution** is the user's believe in the functions the system _doesn't have_ - This is the users 'error' region **Gulf of Evaluation** is where the user _doesn't realize the system HAS a functionality_. ] .right-column-half[  ] --- # Model of Mental Models  --- # Model of Mental Models  --- # Model of Mental Models  --- # Model of Mental Models  --- # Model of Mental Models  --- # Model of Mental Models  ??? - Where are the gulf of evaluation and gulf of execution in this image? - Gulf of execution is the user 'error' region (user requests function the __system DOESNT HAVE__), gulf of evaluation is when the user __doesn't realize the system HAS a functionality__. - How does undo help the user bridge them? --- # Model of Mental Models What happens when the user does something they think is core but is really not supported?  ??? (Undo is needed) --- # Refridgerator/Freezer Example .left-column[ <div class="mermaid"> graph LR F[Freezer<br><br>] Fr[Fridge <br><br><br><br><br><br><br><br>] </div> ] .right-column[ Problem: - Freezer too cold - Fridge just right ] --- # Refridgerator/Freezer Goal .left-column-half[  ] -- .right-column-half[ Goal: - Want to make the freezer warmer - Want the refridgerator to stay the same temperature ] .footnote[Don Norman, Design of Everyday Things] --- # Refridgerator/Freezer Mental Model .left-column-half[  ] -- .right-column-half[ Mental model: - Fridge control controls fridge temperature - Freezer control controls freezer temperature ] .footnote[Don Norman, Design of Everyday Things] --- # Refridgerator/Freezer System Model .left-column-half[  ] .right-column-half[ Valve controls the flow of cold air from one cooling unit. ] .footnote[Don Norman, Design of Everyday Things] --- # Refridgerator/Freezer Feedback .left-column-half[  ] .right-column-half[ 24 HOURS?!??! ] .footnote[Don Norman, Design of Everyday Things] --- Design Tip #1: Consistency is Critical .left-column[ What mental model error is this likely to create? ] .right-column[  ] --- # Causes of Gulf of Evaluation What can cause a user's Gulf of Evaluation? -- - Hard to understand visual feedback - Poor use of colors - Bad layout, poor grouping - Unfamiliar display of information - Unfamiliar design patterns, or doesn’t follow convention - Forcing people to remember lots of things - Lack of feedback in response to inputs - Might not see visual updates - Can’t find info on screen - Might look same as unimportant - Irrelevant info on screen / important info missing ??? Recall: the user _doesn't realize the system HAS a functionality_. --- # Causes of Gulf of Execution What can cause a user's Gulf of Execution? -- - Unfamiliar devices and inputs - Don’t know what is possible - Unfamiliar GUI components - Solvable with experience - Unfamiliar interaction patterns - Also solvable with experience - Example patterns: Dialogs, Shopping Carts ??? Recall: the user's believe in the functions the system _doesn't have_ --- # Affordances Good Affordance| Bad Affordance ----|----  |  Well-designed objects have affordances - Clues to their operation that are readily apparent - Often visual, but not always (e.g., speech) - Allows and promotes certain actions ??? Opportunities to act which are readily apparent to the user ... and appropriate to the user’s abilities Form “affords” certain actions and makes that apparent --- Design Tip #2: Use *Affordances* to minimize errors Action | Physical Affordance | Virtual Affordance | Minimal Design ----|----|----|---- Gripping |  |  Pushing |  | | Search |  ||  ??? Knurling: increases friction/affords gripping don't kneed to know the word to get it --- Design Tip #3: Make the Conceptual Model Visible Explicitly design a conceptual model Use affordance and feedback (and everything else you have) to reinforce it --- # Feedback Response by the system to the actions of the user – Cause and effect Essential for forming mental models Makes “system state” visible Messenger Feedback | and | Gmail Feedback ----|----|---- || ] --- # Feed Forward .right-column[ What will happen if you execute action - Ex. Web page mouseover - Ex. Word processing I-bar - Ex. Label on a button Help people predict what will happen - Need feedforward at all scales - GUI widgets will handle basic feedforward - Don’t forget feedforward for screens ] .left-column[  ] --- # Revisit: What is this an example of? .left-column[ Is this physical or virtual? Ubicomp!  ] .right-column[  ] --- # Application Design Tips - Design Tip #1: Consistency is Critical - Design Tip #2: Use *Affordances* to minimize errors - Design Tip #3: Make the Conceptual Model Visible