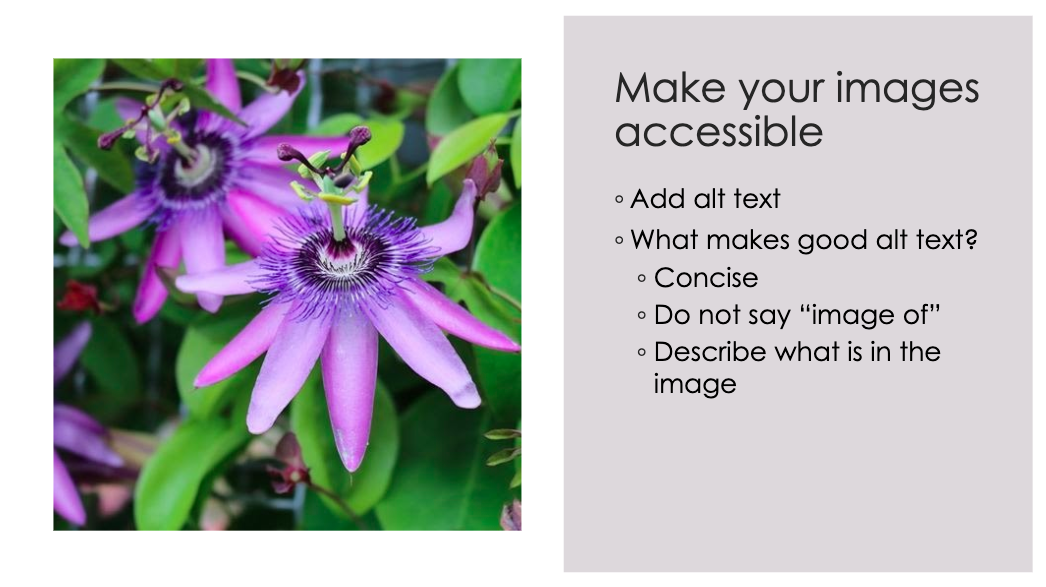
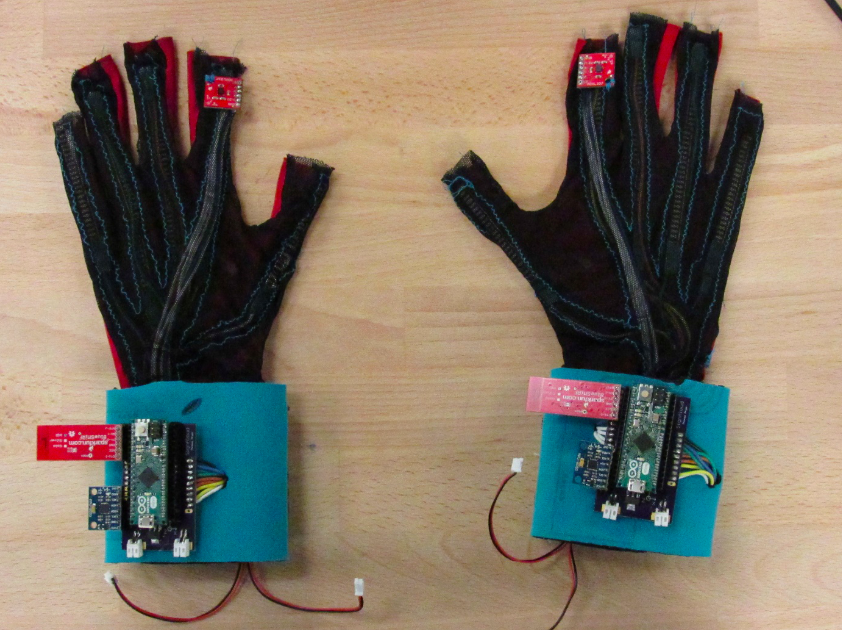
# CSE 340 Lab 4 (Winter 2020) # Accessibility --- # Timeline - Layout part 3-4 due: Jan 31 (Tomorrow!) - Reflection due: Feb 2 - No peer evaluation for this assignment - Accessibility assignment out: Jan 30 (Today) | due: Feb 5 --- # Reflection - Include a screen shot of the interface you are emulating in your reflection - Include a screenshot of the result of your implementation in your reflection - Also include your diagram of the interactor hierarchy and the corresponding interface. - Tell us: What did you learn from doing Part4? - Tell us: Was there anything that was surprisingly easy or hard? --- # Install Accessibility Scanner on Emulator (through Google Play) - https://play.google.com/store/apps/details?id=com.google.android.apps.accessibility.auditor&hl=en_US --- # Alt Text - What is alt text, and why is it important? - Adding Accessibility Features to Apps for Blind and Visually-Impaired Users: https://youtu.be/1by5J7c5Vz4 - Introduction to Alternative Text: https://webaim.org/techniques/alttext/#intro --- .title-slide-logo[  ] --- ## Bad alt text: - This picture of flowers was taken at the Chihuly Glass Gardens ##Better alt text: - Purple flowers with a fuzzy center surrounded by green leaves --- # Who can alt text help? - Not only visually impaired individuals! --- # Are the captions we used in the lectures enough? - Why? --- .left-column-half[ # ASL Gloves - Why are technologies like this harmful? - You could build bias into technology if you are not careful ] .right-column-half[  ] --- # What does "inclusion" mean?